【U3D小游戏】愤怒的小鸟(八)相机跟随和音效添加
@[toc]
前言
自己做一下小时候玩的风靡一时的愤怒的小鸟这个游戏,相信有很多人都在某一段时间沉迷过这个游戏吧~~~~~
相机跟随
相机跟随说简单也简单,说麻烦也麻烦。
我们需要用到一个Vector3的插值函数Vector3.Lerp()和一个数学的范围函数Mathf.Clamp()。
那么这两个函数有什么作用捏?
插值函数:
在两个点之间进行线性插值。具有三个参数:点a,点b,插值t。
返回的值等于 a + (b - a) * t(也可以写作 a * (1-t) + b*t)。
当t= 0 时,Vector3.Lerp(a, b, t) 返回 /a/。
当t= 1 时,Vector3.Lerp(a, b, t) 返回 /b/。
当t= 0.5 时,Vector3.Lerp(a, b, t) 返回a和b中间的点。
当然了,谁会去看这些复杂的公式呢?(咦?好像是我!)
简单理解就是我们给他两个点和一个我们当成速率的值,让Unity把我们的游戏物体,从这个点以这个速率移到另一个点。
Clamp函数
取符合条件的值。三个参数:值,最小值,最大值
返回结果:当值在最小值和最大值之间,取该值,大于最大值取最大值,小于最小值取最小值。
简单理解就是让我们的第一个参数保持在一个区间[第二个参数, 第三个参数]中。
那么理解了这两个函数后,我们来看下面这一段代码:
public class ColliderBird : MonoBehaviour
{
public float speed = 2f;//设置速率初始值
void Update()
{
//设置相机跟随
float posX = transform.position.x;//记录小鸟x坐标
Camera.main.transform.position = Vector3.Lerp(//插值变化,更加平缓
Camera.main.transform.position, //变化起始点
new Vector3(//变化目的地
Mathf.Clamp(posX,0,15),//0-15范围内为小鸟x坐标,超出部分以0和15位界限
Camera.main.transform.position.y,//主相机y坐标,因为2d游戏,y和z坐标不用变
Camera.main.transform.position.z
),
speed//变化速率
);
}
}
理解了这两个函数后,并且在我优美的代码规范下,是不是瞬间就清晰了很多,可见合适的代码规范还是很有必要的。
如果我这么写,相信你阅读起来会比较吃力吧!
public class ColliderBird : MonoBehaviour
{
public float speed = 2f;//设置速率初始值
void Update()
{
//设置相机跟随
float posX = transform.position.x;//记录小鸟x坐标
Camera.main.transform.position = Vector3.Lerp(Camera.main.transform.position,new Vector3(Mathf.Clamp(posX,0,15),Camera.main.transform.position.y,Camera.main.transform.position.z),speed);
}
}
哦,天哪,杀了我吧!
添加音效
1. 小鸟音效
我们就使用简单一点的方式,不使用AudioSource组件了,直接使用AudioSource的一个静态方法:AudioSource.PlayClipAtPoint(clip, transform.position);来完成音效的播放。
在小鸟脚本里面先初始化两个东西,什么东西?看代码
public class ColliderBird : MonoBehaviour
{
public AudioClip selectClip;
public AudioClip flyClip;
private void OnMouseDown()
{
AudioPlay(selectClip);//选中小鸟时,播放的音效,可以yy一下lol和王者的选择英雄说台词
//当鼠标按下时,小鸟与鼠标位置相同
isClick = true;
//rb2.isKinematic = true;//开启运动学,计算动力
}
void Power()
{
AudioPlay(flyClip);//飞得时候播放飞的音效
myTrail.startTrail();
sp2.enabled = false;//将束缚小鸟的弹簧禁用掉
rightLine.enabled = false;
leftLine.enabled = false;
Invoke("NextBird", 2);//2秒后销毁小鸟
}
void AudioPlay(AudioClip clip)
{
AudioSource.PlayClipAtPoint(clip, transform.position);
}
}
写一个使用静态方法播放音效的函数,然后在合适的位置调用函数传递正确的参数就行了,小猪同理哦。
2. 小猪音效
话不多说啦,直接上代码
public class Pig : MonoBehaviour
{
public AudioClip deadClip;
public AudioClip hurtClip;
public AudioClip birdCollisionClip;
void AudioPlay(AudioClip clip)
{
AudioSource.PlayClipAtPoint(clip, transform.position);
}
private void OnCollisionEnter2D(Collision2D collision)
{
if (collision.gameObject.tag == "Player")
{
AudioPlay(birdCollisionClip);
}
if (collision.relativeVelocity.magnitude > maxSpeed)
{
//销毁小猪
AudioPlay(deadClip);
GameManager._instance.pigs.Remove(this);//将死亡的小猪从列表中移除
Instantiate(boom, transform.position, Quaternion.identity);
Instantiate(score, transform.position, Quaternion.identity);
Destroy(gameObject);
}
else if (collision.relativeVelocity.magnitude > minSpeed && collision.relativeVelocity.magnitude < maxSpeed)
{
//小猪受伤,图片更换
AudioPlay(hurtClip);
render.sprite = hurtPig;
}
}
}
3. 背景音乐
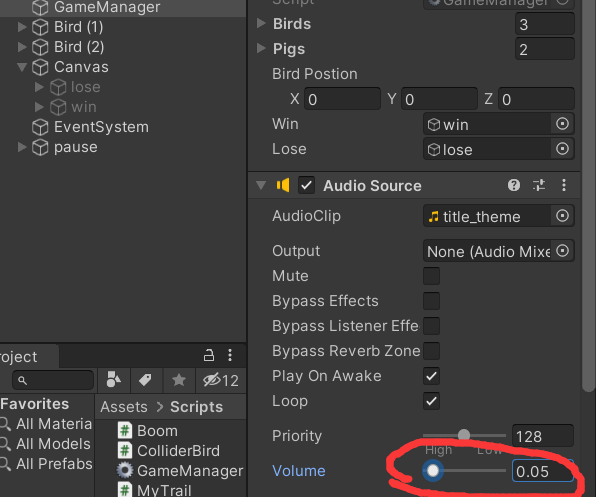
这个就更简单了,直接在我们的GameManager上挂一个AudioSource,然后选中背景音乐即可

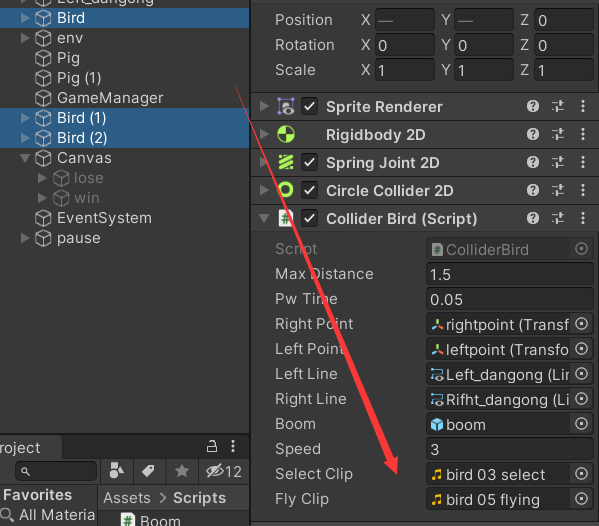
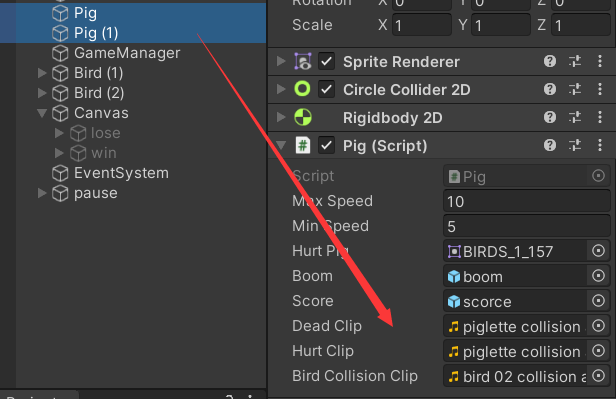
哦对了,不要忘记给我们在脚本中添加的public变量赋值
小鸟的:

小猪的:

4. 查看效果
因为背景音乐有点大,所以我们先调小一点或者直接关闭进行测试

自己测试叭~~我就不上传视频到B站了~~
结语
- 点赞
- 收藏
- 关注作者


评论(0)