[JavaWeb学习]前端三件套的demo
【摘要】 实现效果 代码index.jsp<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"> <title >实验一</title> <style> .register{ ...
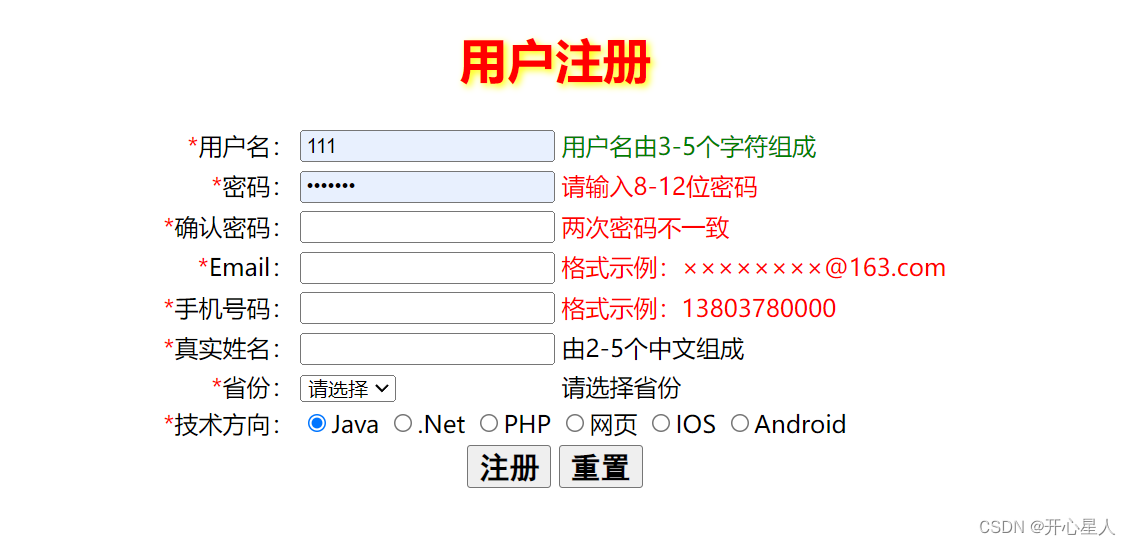
实现效果

代码
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title >实验一</title>
<style>
.register{
font-size:20px;
font-family:黑体;
font-weight:bold;
}
.reset{
font-size:20px;
font-family:黑体;
font-weight:bold;
}
h1 {
color:red;
text-shadow: 2px 2px 5px yellow;
}
</style>
<script>
function checkUser(){
if(document.getElementById("txtUser").value.length<3||document.getElementById("txtUser").value.length>5)
{
document.getElementById("tips_username").style.color="red";
return;
}
document.getElementById("tips_username").style.color="green";
}
function checkPassword1(){
var regs = /^[a-zA-Z0-9_\u4e00-\u9fa5]+$/;
if(document.getElementById("txtPwd").value.length<8||document.getElementById("txtPwd").value.length>12||!regs.test(document.getElementById("txtPwd").value)){
document.getElementById("tips_pwd").style.color="red";
return;
}
document.getElementById("tips_pwd").style.color="green";
}
function checkPassword2(){
if(document.getElementById("txtRPwd").value!=document.getElementById("txtPwd").value){
document.getElementById("tips_rPwd").style.color="red";
return;
}
document.getElementById("tips_rPwd").style.color="green";
}
function checkEmail(){
var pattern= /^[a-zA-Z0-9#_\^\$\.\*\+\-\?\=\!\:\|\\\/\(\)\[\]\{\}]+@[a-zA-Z0-9]+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/;
if(document.getElementById("txtEmail").value.length==0||!pattern.test(document.getElementById("txtEmail").value)){
document.getElementById("tips_email").style.color="red";
return;
}
document.getElementById("tips_email").style.color="green";
}
function checkTel(){
var reg = /^1[3456789]\d{9}$/;
if(document.getElementById("txtTel").value.length==0||!reg.test(document.getElementById("txtTel").value)){
document.getElementById("tips_tel").style.color="red";
return;
}
document.getElementById("tips_tel").style.color="green";
}
function checkName(){
var str=document.getElementById("txtName").value;
if(str.length<2||str.length>5){
document.getElementById("tips_name").style.color="red";
return;
}
else{
document.getElementById("tips_name").style.color="green";
}
}
function checkProvince(){
var x=document.getElementById("province").selectedIndex;
var y=document.getElementById("province").options;
if(y[x].index==0){
document.getElementById("tips_province").style.color="red";
return;
}
document.getElementById("tips_province").style.color="green";
}
function checkForm(){
var a=document.getElementById("tips_username").style.color=="green";
var b=document.getElementById("tips_pwd").style.color=="green";
var c=document.getElementById("tips_rPwd").style.color=="green";
var d=document.getElementById("tips_email").style.color=="green";
var e=document.getElementById("tips_tel").style.color=="green";
var f=document.getElementById("tips_name").style.color=="green";
var g=document.getElementById("tips_province").style.color=="green";
if(a&&b&&c&&d&&e&&f&&g){
alert(document.getElementById("txtUser").value+'注册成功');
}
else{
alert("注册失败,请检查注册用户信息");
}
}
function Reset(){
document.getElementById("tips_username").style.color="black";
document.getElementById("tips_pwd").style.color="black";
document.getElementById("tips_rPwd").style.color="black";
document.getElementById("tips_email").style.color="black";
document.getElementById("tips_tel").style.color="black";
document.getElementById("tips_name").style.color="black";
document.getElementById("tips_province").style.color="black";
}
</script>
</head>
<div align="center">
<h1 color="red" id="userRegister"> 用户注册</font></h1>
<body>
<form action="#" method="post" onsubimt="return checkForm()">
<table>
<tr>
<td align="right"><font color='red'>*</font>用户名:</td>
<td><input type="text" name="username" id="txtUser" onBlur="checkUser()"></input> </td>
<td><span id="tips_username" "> 用户名由3-5个字符组成</span></td>
</tr>
<tr>
<td align="right"><font color='red'>*</font>密码:</td>
<td><input type="password" name="password" id="txtPwd" onBlur="checkPassword1()"></input> </td>
<td><span id="tips_pwd">请输入8-12位密码</span></td>
</tr>
<tr>
<td align="right"><font color='red'>*</font>确认密码:</td>
<td><input type="password" name="rpassword" id="txtRPwd" onBlur="checkPassword2()"></input> </td>
<td><span id="tips_rPwd">两次密码不一致</span></td>
</tr>
<tr>
<td align="right"><font color='red'>*</font>Email:</td>
<td ><input type="email" name="email" id="txtEmail" onBlur="checkEmail()"></input> </td>
<td><span id="tips_email">格式示例:××××××××@163.com</span></td>
</tr>
<tr>
<td align="right"><font color='red'>*</font>手机号码:</td>
<td ><input type="text" name="telephone" id="txtTel" onBlur="checkTel()"></input></td>
<td ><span id="tips_tel">格式示例:13803780000 </span></td>
</tr>
<tr>
<td align="right"><font color='red'>*</font>真实姓名:</td>
<td><input type="text" name="name" id="txtName" onBlur="checkName()"></input> </td>
<td><span id="tips_name">由2-5个中文组成</span></td>
</tr>
<tr>
<td align="right"><font color='red'>*</font>省份:</td>
<td><select id="province" onBlur="checkProvince()">
<option>请选择</option>
<option>安徽省</option>
<option>河南省</option>
<option>湖南省</option>
</select>
</td>
<td><span id="tips_province">请选择省份</span></td>
</tr>
<tr>
<td align="right"><font color='red'>*</font>技术方向:</td>
<td colspan="2">
<input type="radio" name="tec" id="txtTec" value="Java" checked="checked">Java</input>
<input type="radio" name="tec" id="txtTec" value=".Net">.Net</input>
<input type="radio" name="tec" id="txtTec" value="PHP">PHP</input>
<input type="radio" name="tec" id="txtTec" value="Web">网页</input>
<input type="radio" name="tec" id="txtTec" value="IOS">IOS</input>
<input type="radio" name="tec" id="txtTec" value="Android">Android</input>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input class="register" onclick="checkForm()" type="submit" name="register" value="注册"></input>
<input class="reset" onclick="Reset()" type="reset" name="reset" value="重置" ></input>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)