【U3D小游戏】愤怒的小鸟(七)游戏暂停
【摘要】 自己做一下小时候玩的风靡一时的愤怒的小鸟这个游戏,相信有很多人都在某一段时间沉迷过这个游戏吧~~~~
前言
自己做一下小时候玩的风靡一时的愤怒的小鸟这个游戏,相信有很多人都在某一段时间沉迷过这个游戏吧~~~~
让游戏可以暂停,开始,重新开始等
1. 找素材
在Image里面找到图集切割就行了
2. 做UI
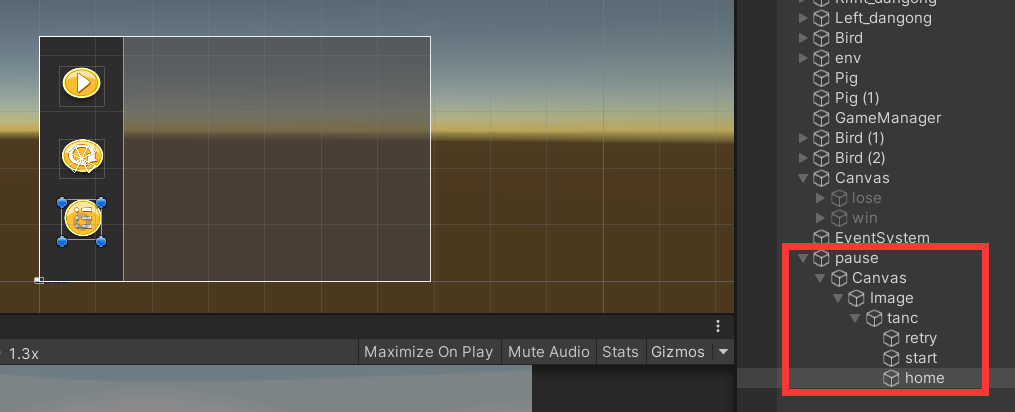
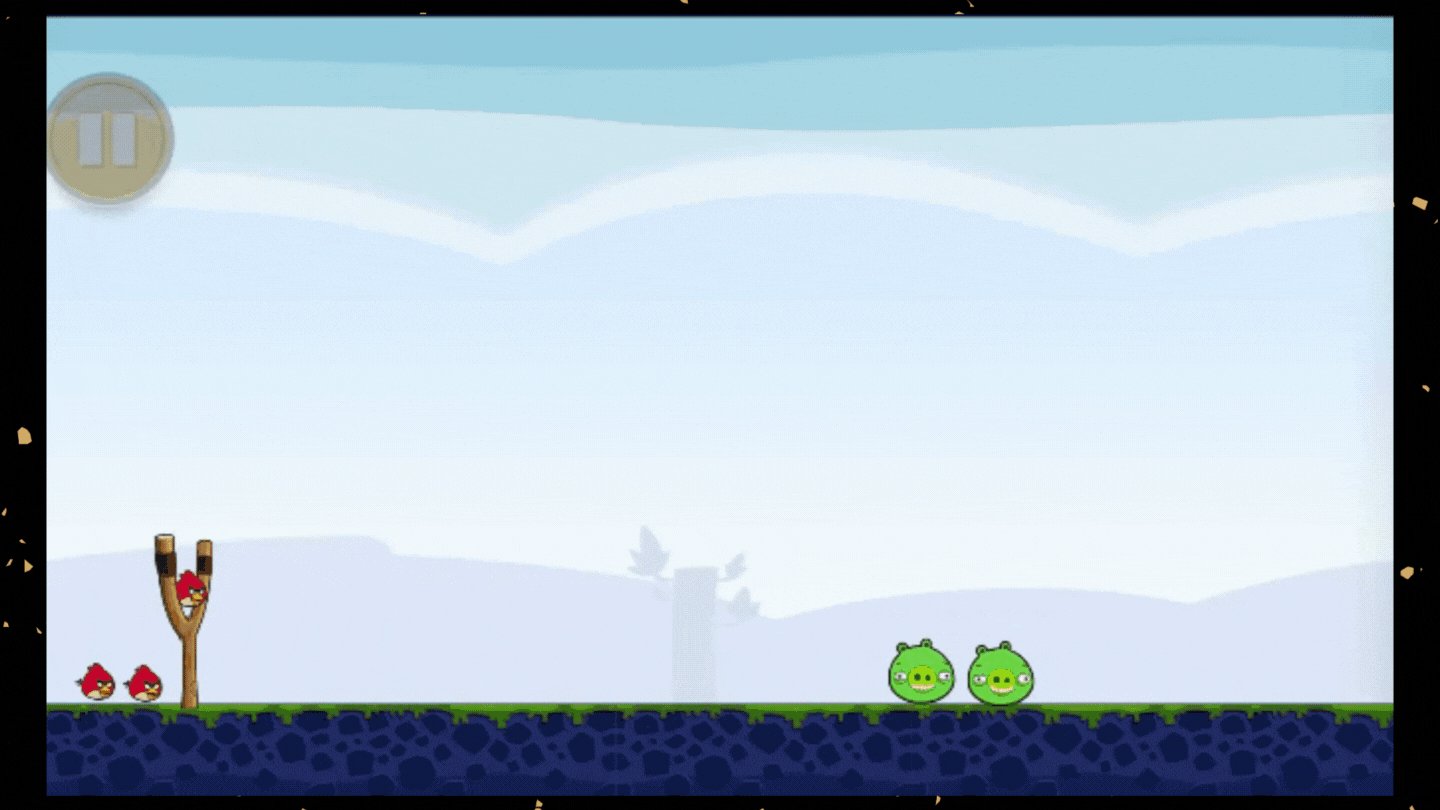
现在游戏页面做个暂停按钮

做成这个样子就差不多了,当然如果觉得不美观,可以自己设置

3. 做动画
点击暂停按钮后,让我们上面的UI出现,可以自己添加效果,淡入淡出什么的。
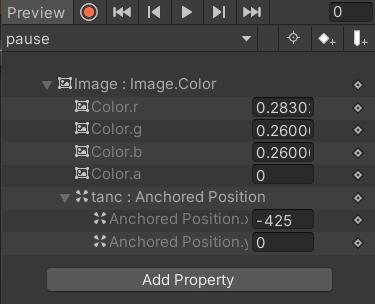
首先是阿尔法值从无到有,选中最上层的游戏物体,Ctrl+6打开动画面板
新建动画,然后添加元素,然后这样

倒数第二个是x坐标,可以自行调整。
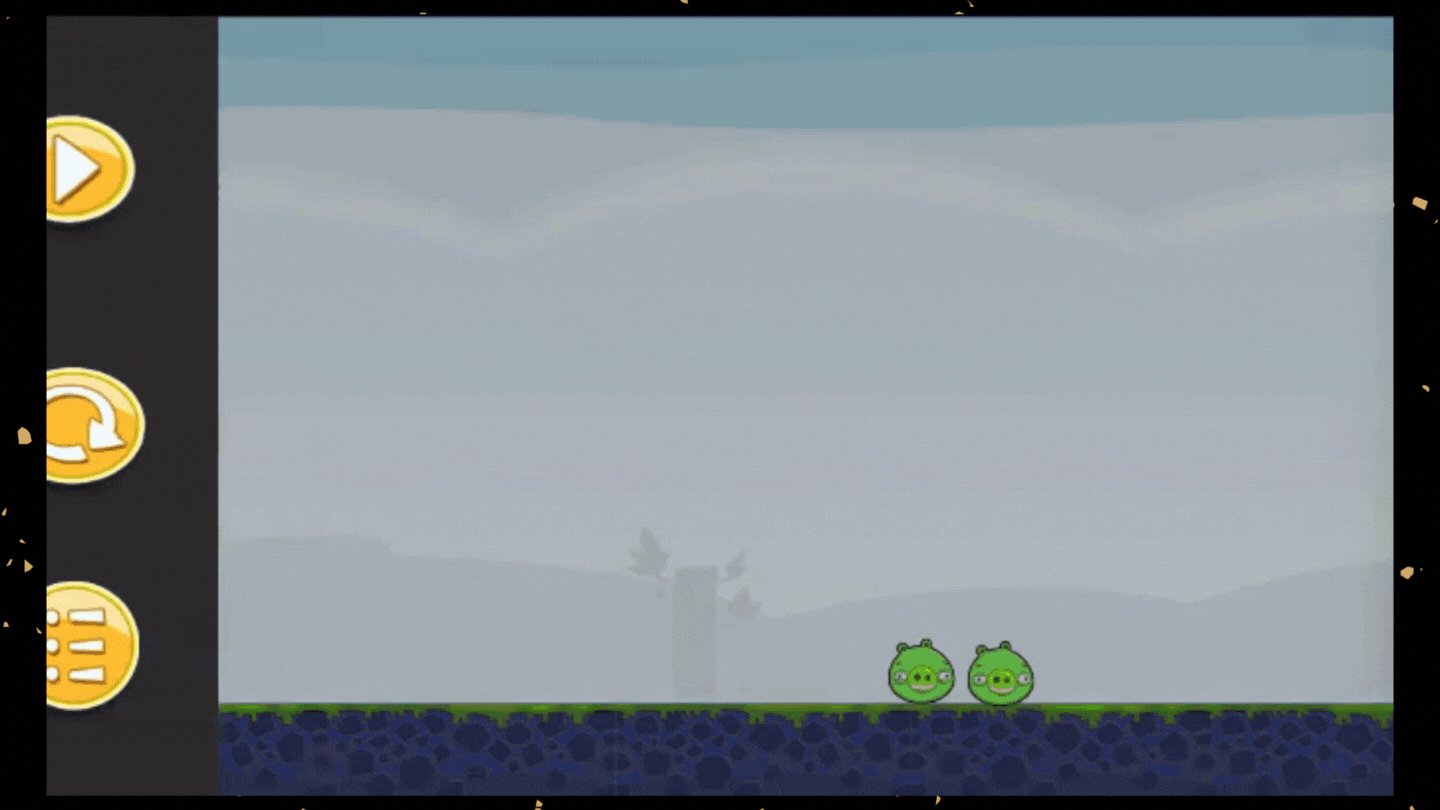
效果:

返回游戏的动画和这个相反,想必都会了
4. 敲重新开始和返回主菜单逻辑
顺便把输赢界面的按钮事件写上咯
输赢界面的按钮只有两个,一个是重新开始,一个是返回主页面,都比较简单
在GameManager中
//先引入一个命名空间
using UnityEngine.SceneManagement;
//写按钮事件
public class GameManager : MonoBehaviour
{
public void Home()
{
//加载主菜单场景
SceneManager.LoadScene(0);
}
public void Retry()
{
//加载当前场景,既重开游戏
SceneManager.LoadScene(2);
}
}
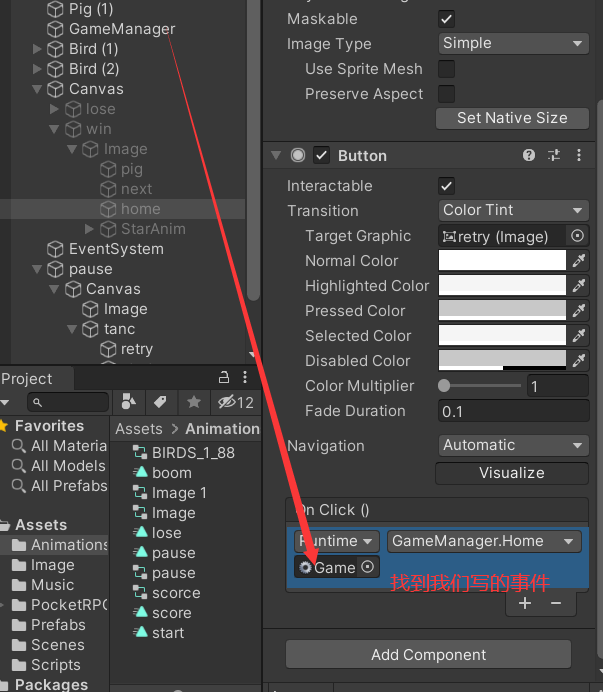
然后注册事件,重复操作只展示一个

5. 暂停开始逻辑
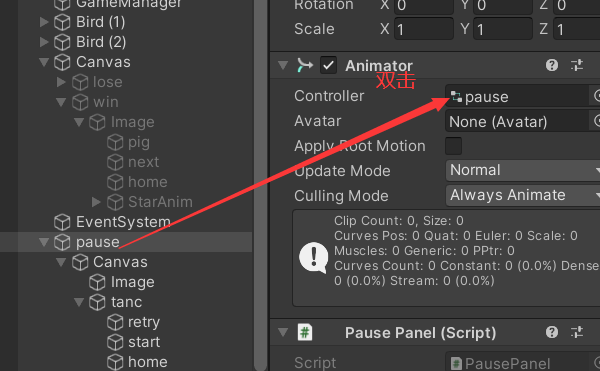
前置设置:动画状态机
先找到这玩意

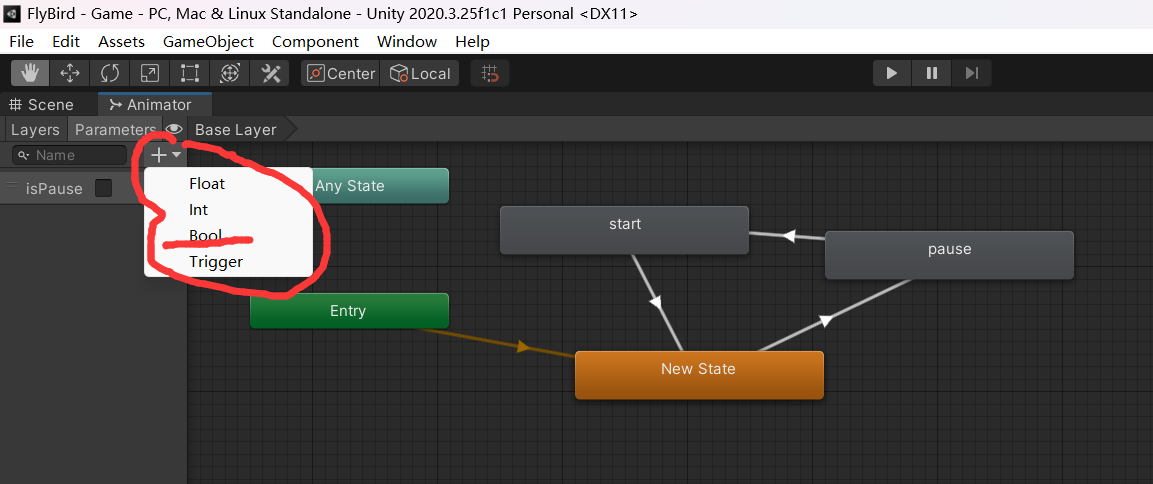
然后添加一个布尔值

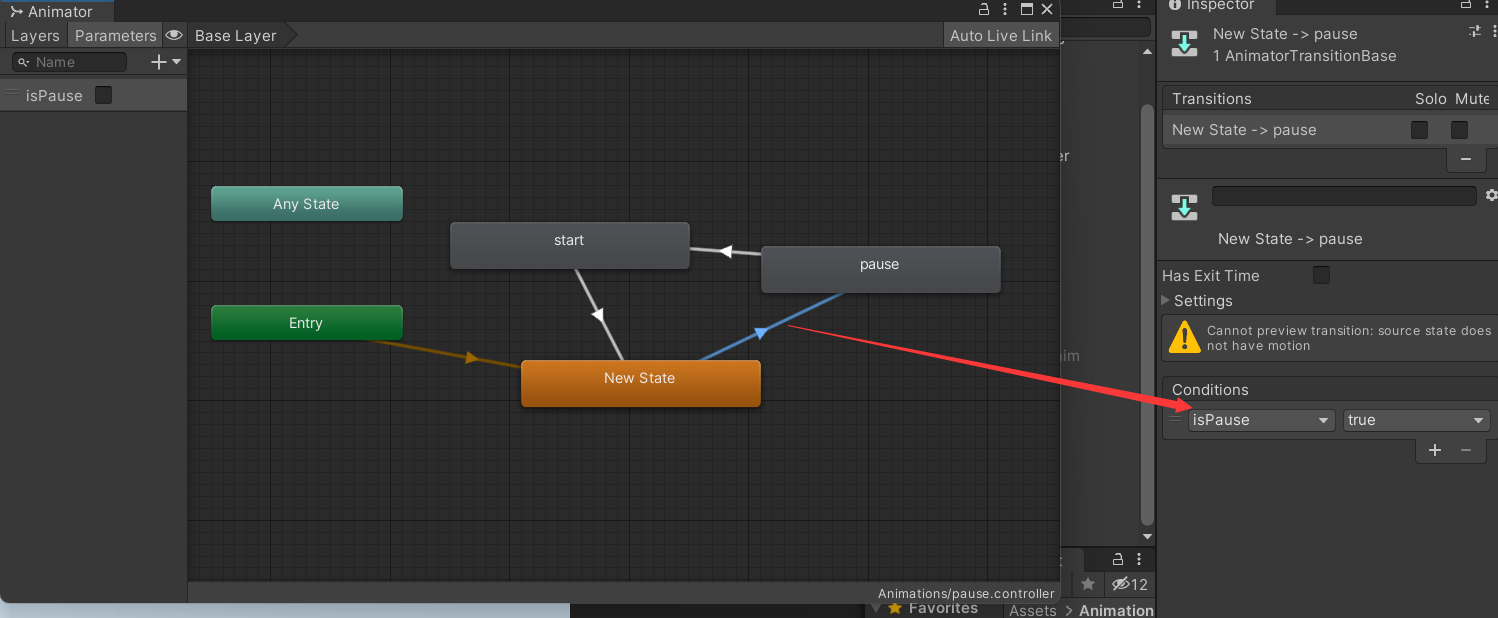
然后添加一个空动画,设置成默认,然后当布尔值为true的时候,播放暂停动画

为false的时候,播放start动画,播放完回到空动画
然后捏,我们直接在pause上挂一个脚本,命名看你自己就好
/**
* ==========================================
* FileName:#FileName#
* Author:#Name#
* CreatTime:#CreateTime#
* NowPath:#path#
* ==========================================
*/
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class PausePanel : MonoBehaviour
{
private Animator anim;
public GameObject pause;
private void Awake()
{
anim = GetComponent<Animator>();
}
/// <summary>
/// 返回游戏
/// </summary>
public void StartGame()
{
//返回游戏按钮点击后,游戏恢复,再播放动画
Time.timeScale = 1;
anim.SetBool("isPause", false);
pause.SetActive(true);
}
public void PauseButton()
{
//暂停按钮点击后发生的事
pause.SetActive(false);
anim.SetBool("isPause", true);
}
/// <summary>
/// 暂停游戏
/// </summary>
public void PasueGame()
{
//动画播放完游戏暂停
Time.timeScale = 0;
}
}
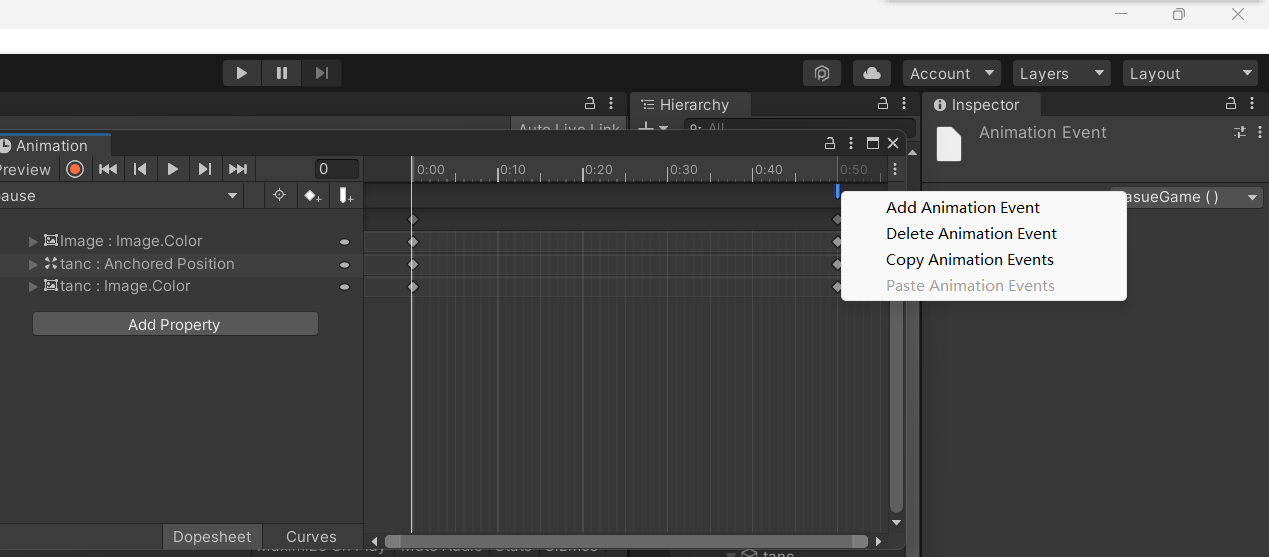
然后绑定事件,游戏暂停的函数绑定在动画播放完后

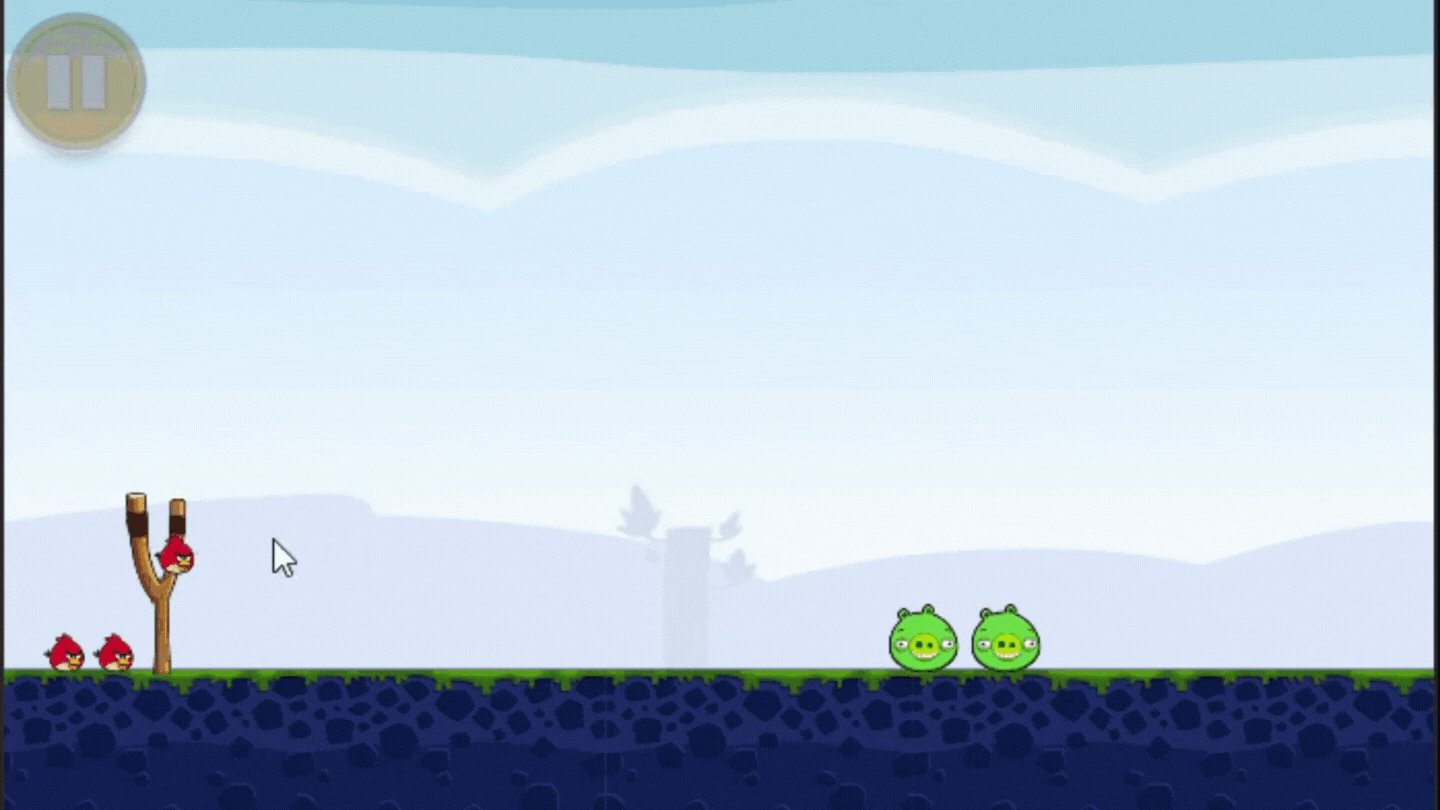
6. 看看效果

游戏暂停有点慢,是因为动画播放耗时有点长
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)