【U3D小游戏】愤怒的小鸟(六)小特效
【摘要】 自己做一下小时候玩的风靡一时的愤怒的小鸟这个游戏,相信有很多人都在某一段时间沉迷过这个游戏吧~~~~
@[toc]
前言
自己做一下小时候玩的风靡一时的愤怒的小鸟这个游戏,相信有很多人都在某一段时间沉迷过这个游戏吧~~~~
小鸟拖尾特效
使用一个别人的插件来完成:Pocket RPG Weapon Trails。
先将该插件导入unity中,存放在网盘中的Scorce文件夹中,直接拖拽到Project即可。
-
给小鸟添加一个脚本,名字可以随意,内容如下
/** * ========================================== * FileName:#FileName# * Author:#Name# * CreatTime:#CreateTime# * NowPath:#path# * ========================================== */ using System.Collections; using System.Collections.Generic; using UnityEngine; public class MyTrail : MonoBehaviour { public WeaponTrail myTrail; private float t = 0.033f; private float tempT = 0; private float animationIncrement = 0.003f; void Start() { // 默认没有拖尾效果 myTrail.SetTime(0.0f, 0.0f, 1.0f); } /// <summary> /// 开启拖尾 /// </summary> public void startTrail() { //设置拖尾时长 myTrail.SetTime(2.0f, 0.0f, 1.0f); //开始进行拖尾 myTrail.StartTrail(0.5f, 0.4f); } /// <summary> /// 关闭拖尾 /// </summary> public void stopTrail() { //清除拖尾 myTrail.ClearTrail(); } void LateUpdate() { t = Mathf.Clamp(Time.deltaTime, 0, 0.066f); if (t > 0) { while (tempT < t) { tempT += animationIncrement; if (myTrail.time > 0) { myTrail.Itterate(Time.time - t + tempT); } else { myTrail.ClearTrail(); } } tempT -= t; if (myTrail.time > 0) { myTrail.UpdateTrail(Time.time, t); } } } } -
给小鸟添加一个子物体,空的,我命名为
MyTrail -
给这个子物体添加一个名字为
WeaponTrails的脚本和Mesh Render组件 -
设置
Mesh Render的材质为WeaponTrail的材质球 -
将
MyTrail拖拽到小鸟新添加的脚本中
-
修改小鸟脚本,使特效只在飞行中展现
public class ColliderBird : MonoBehaviour { private MyTrail myTrail; private void Awake() { myTrail = GetComponent<MyTrail>(); } void Power() { myTrail.startTrail();//开启拖尾特效 sp2.enabled = false;//将束缚小鸟的弹簧禁用掉 rightLine.enabled = false; leftLine.enabled = false; Invoke("NextBird", 2);//2秒后销毁小鸟 } private void OnCollisionEnter2D(Collision2D collision) { myTrail.stopTrail();//关闭拖尾特效 } } -
然后就没有然后了,就完成了
-
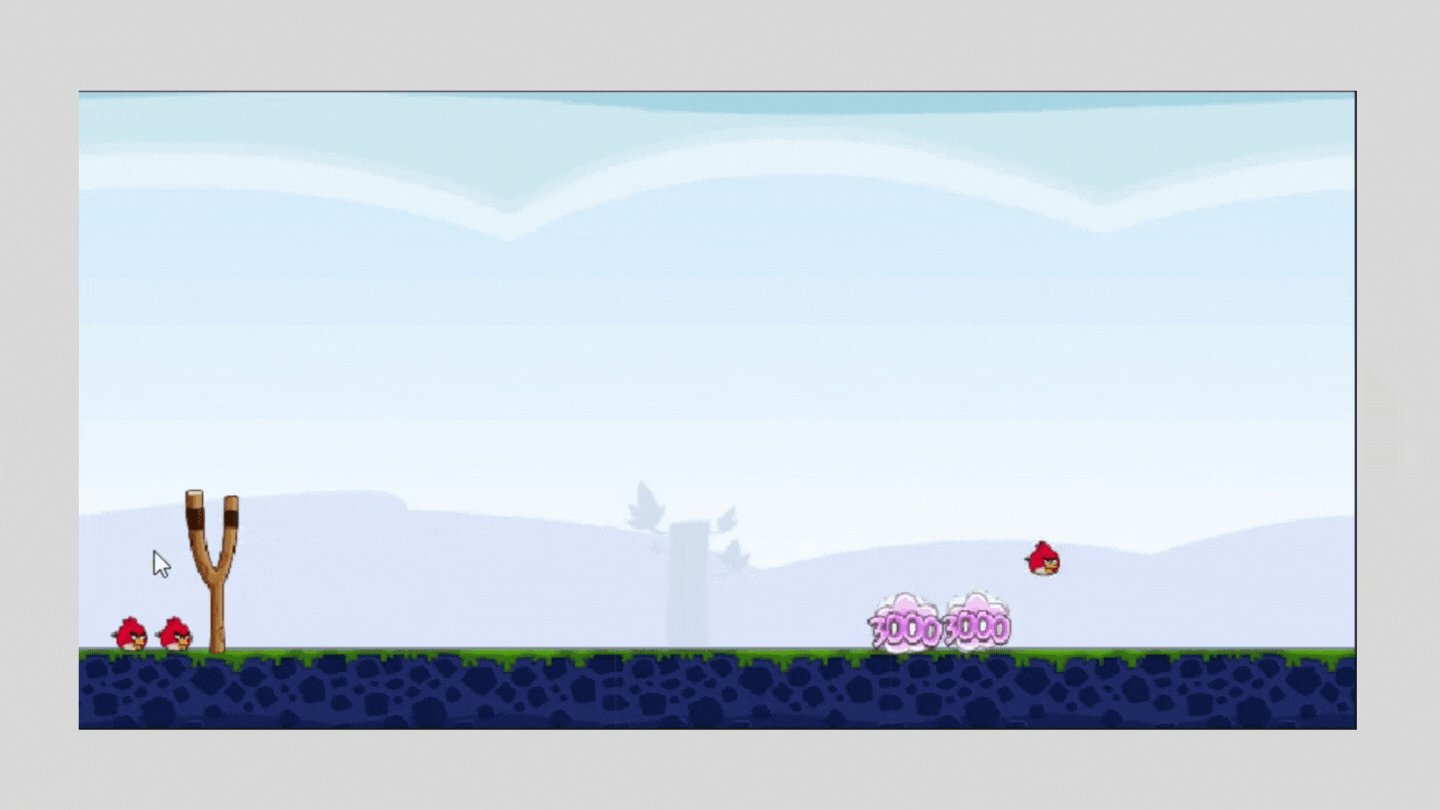
效果展示

胜利or失败界面
直接使用UI制作和按钮来实现跳转功能就完事了,很简单。
当然了,简单就意味着操作的重复性,所以会有一点麻烦。
-
将
MENU_ELEMENTS_3、BUTTONS图片切割 -
自己制作两个UI界面作为胜利和失败的UI界面


-
制作一点五毛钱特效,让逼格提升一点,渐变变黑,直接在最顶层的Image层
Ctrl+6修改阿尔法值 -
给输赢添加跳转页面
public class GameManager : MonoBehaviour { public GameObject win; public GameObject lose; public void NextBird() { if (pigs.Count > 0) { if (birds.Count < 0) { //输了 //游戏结束 lose.SetActive(true); } else { BirdSet(); } } else { //赢了 win.SetActive(true); } } }仅仅只需要在赢了和输了的判断中添加即可
赢了的效果:

输了的效果;

虽然不是很好看,但是方法和原理已经说了。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)