Maven项目创建步骤详解_smart tomcat使用介绍_Servlet项目初识(Servlet_1)
@TOC
本章重点
- 熟悉
Maven项目的创建 - 学会
smart tomcat插件的使用 - 熟悉
Servlet项目7步骤
Maven介绍
Maven是个啥?
Maven就是一个工程管理工具/构建工具!
maven是java圈子里的一个知名工具
核心功能:
管理依赖
依赖:就是当我们要进行某项操作之前要先具备某项操作,就例如我们要实现在idea下进行mysql数据库的操控,我们就要先导入jdbc这个依赖,这个jar包!还有我们在编写代码时用到的库都可以看成是依赖!
为啥要管理呢?
因为当我们的项目要使用到很多依赖,例如很多第三方库时,这时如果我们需要直接管理,就要花费很多时间!而maven就直接帮我们管理好了!不需要我们自己去了解依赖间的关系!构建/编译
我们知道我们的java代码最后还是在jdk下编译运行的,而这里的maven也是通过jdk帮助我们进行编译!打包
打包就是将我们写的java项目压缩成war包或者jar包,里面有很多.class文件,这就是发布的过程!
创建maven项目
我们这里的maven虽然是一个工具,但是我们可以不下载,直接使用idea下现成的maven创建项目即可!

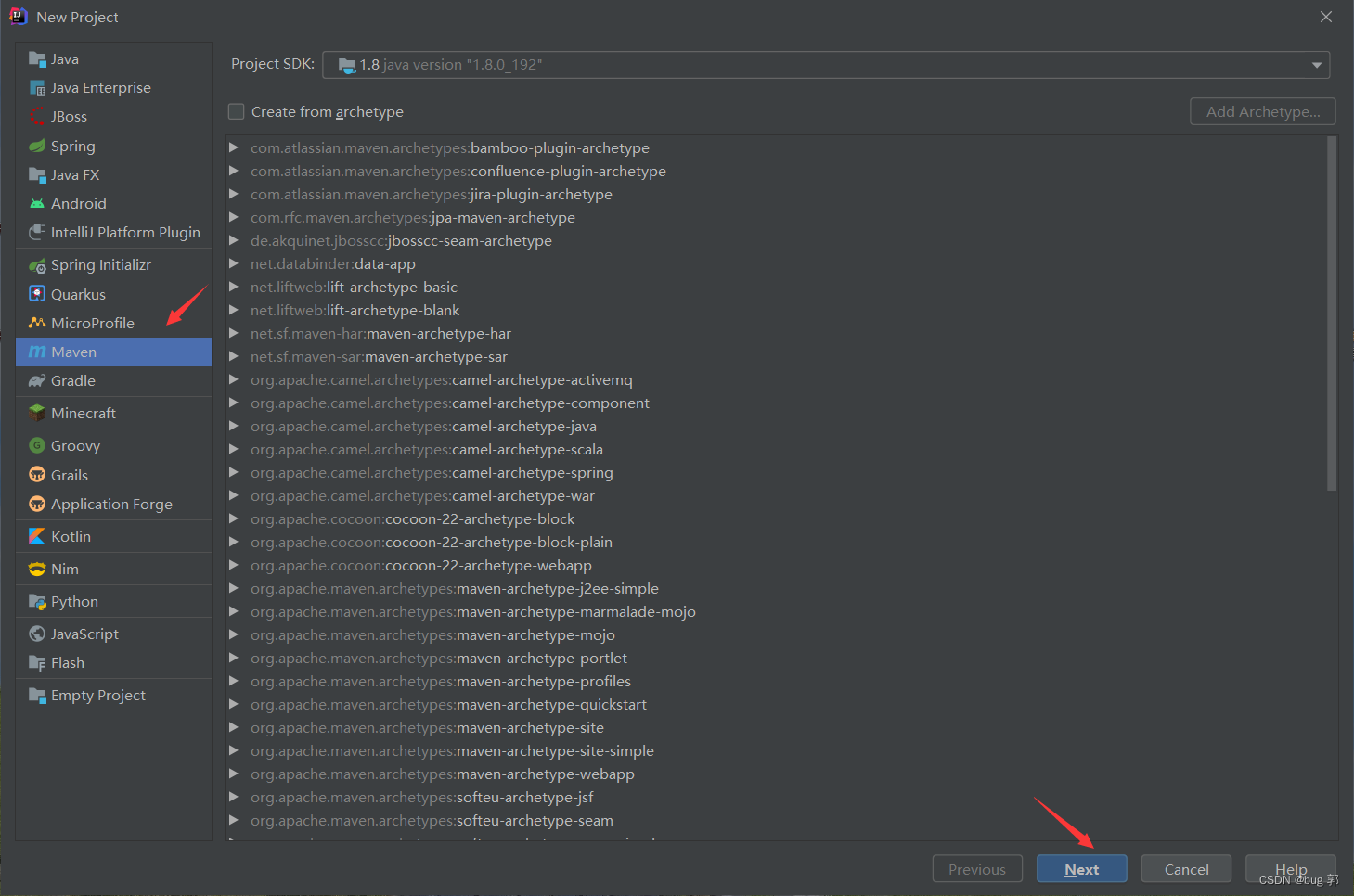
我们打开idea在创建项目时,选择Maven创建即可!

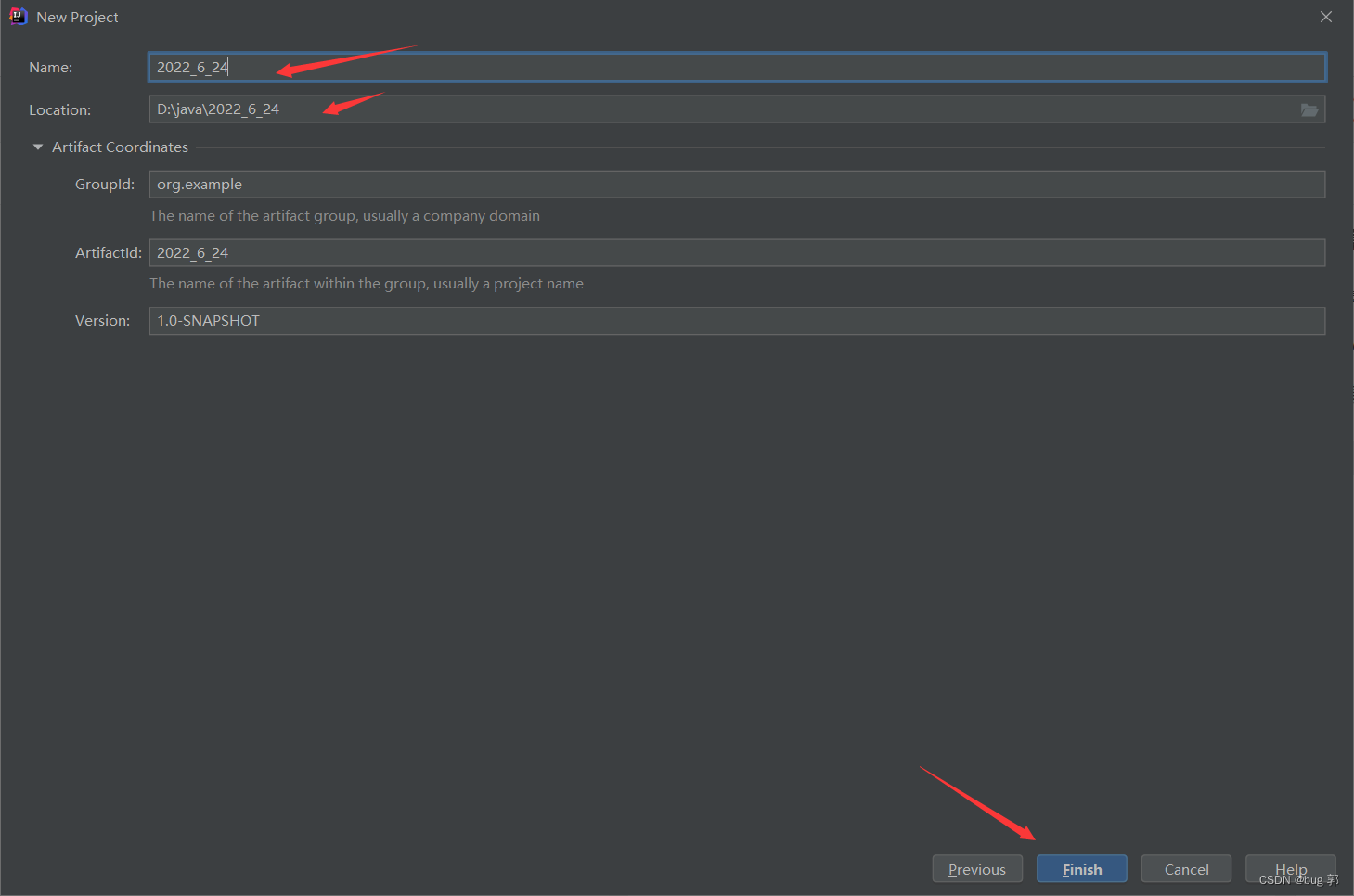
我们只需要将项目名填写,然后选择好路径即可!
其他信息自行解读!

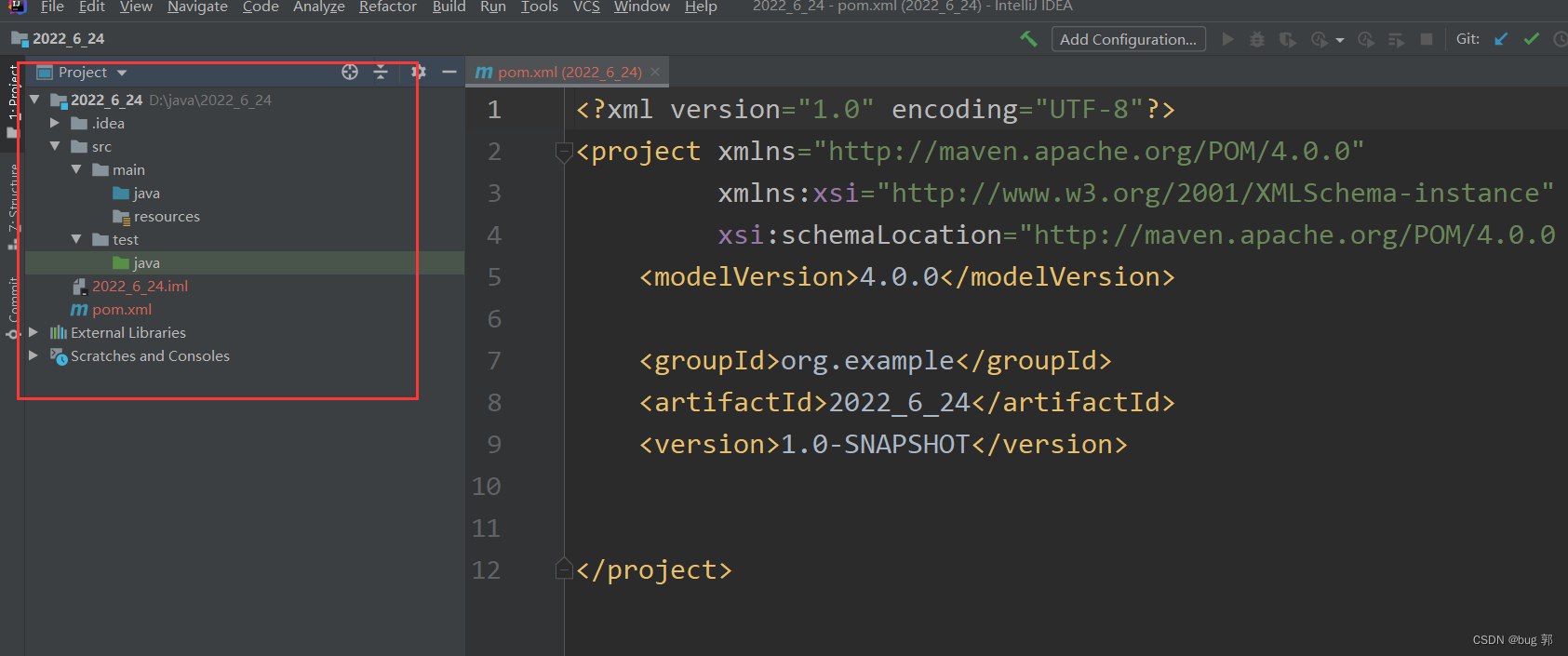
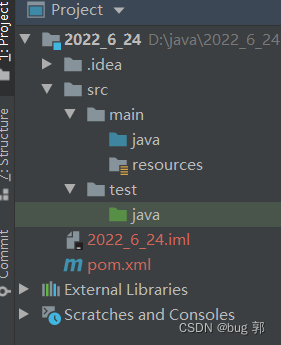
我们项目创建成功后就可以看到下面目录文件!
这里不同的目录下面存放的文件有不同的意义!
src/main/java/:存放我们的java代码!
src/main/resources/:存放依赖资源
src/test/java/存放单元测试的代码!
src/pom.xml:这个maven项目的核心配置文件信息!

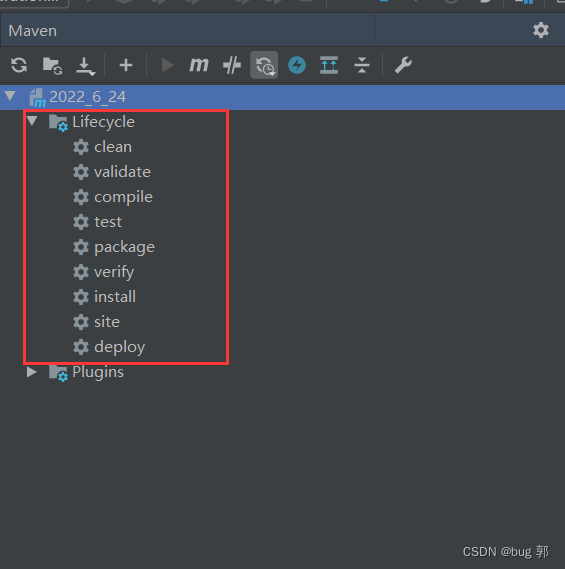
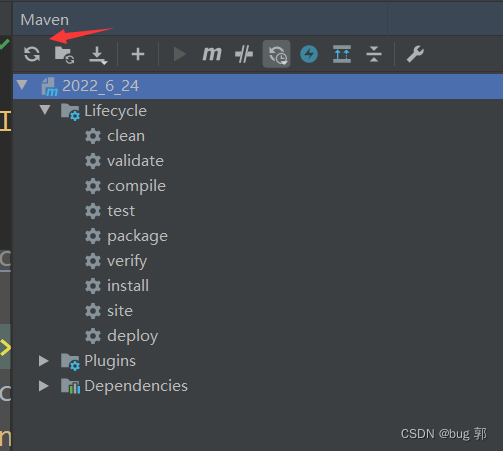
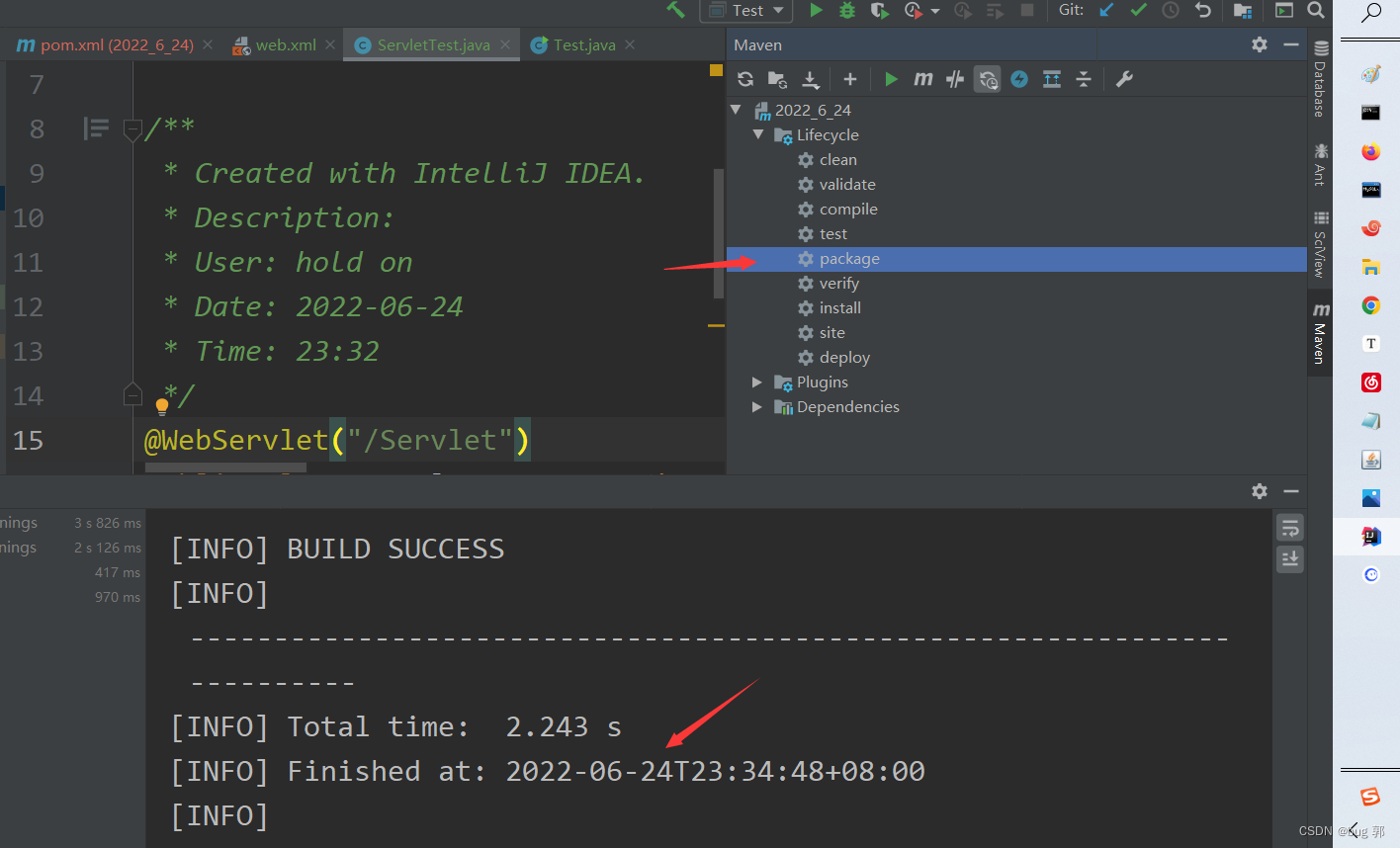
这里就描述了一个maven项目的生命周期!
通过点击不同的状态,生成不同状态的maven项目!
例如:package就是用来打包成war包的!
使用举例
那么如何使用maven工具进行开发呢?
下载依赖
我们通过maven就可以下载引入依赖!
例如:引入jdbc!

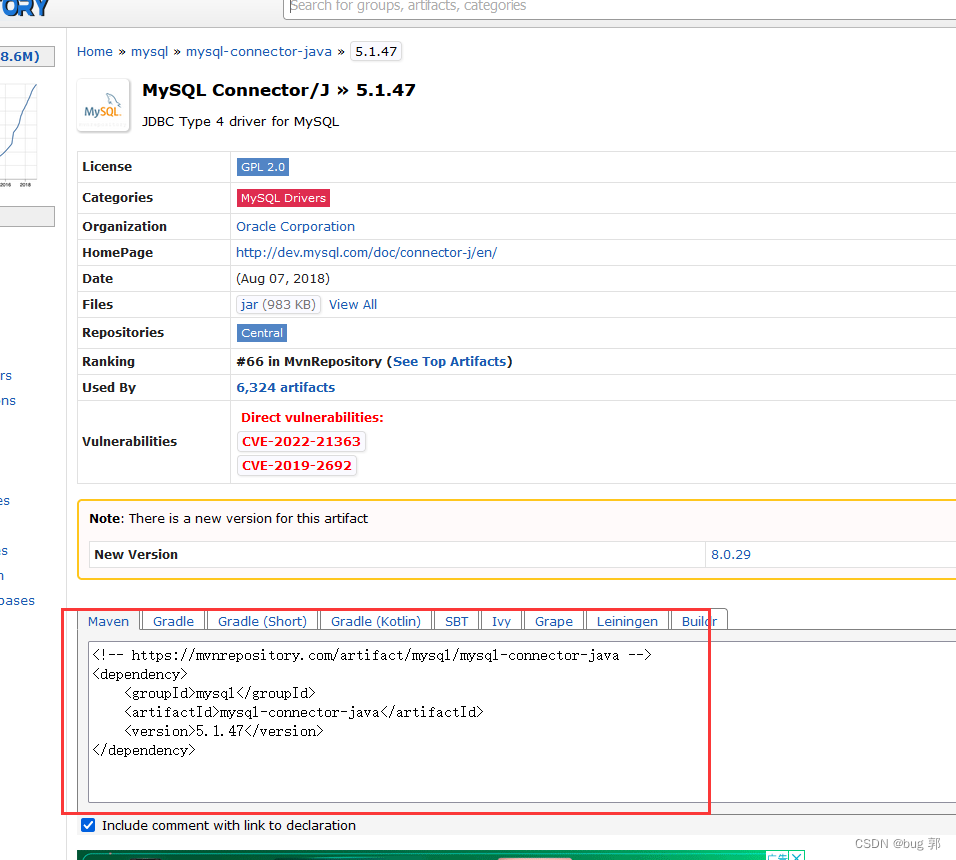
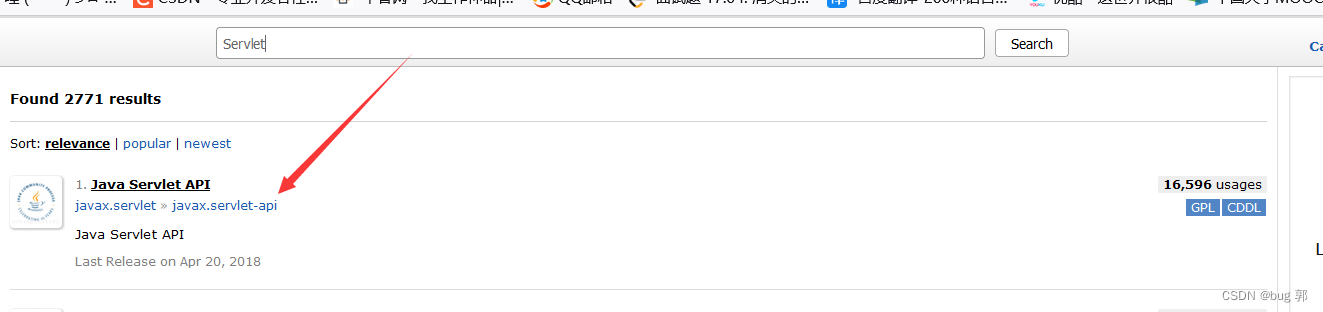
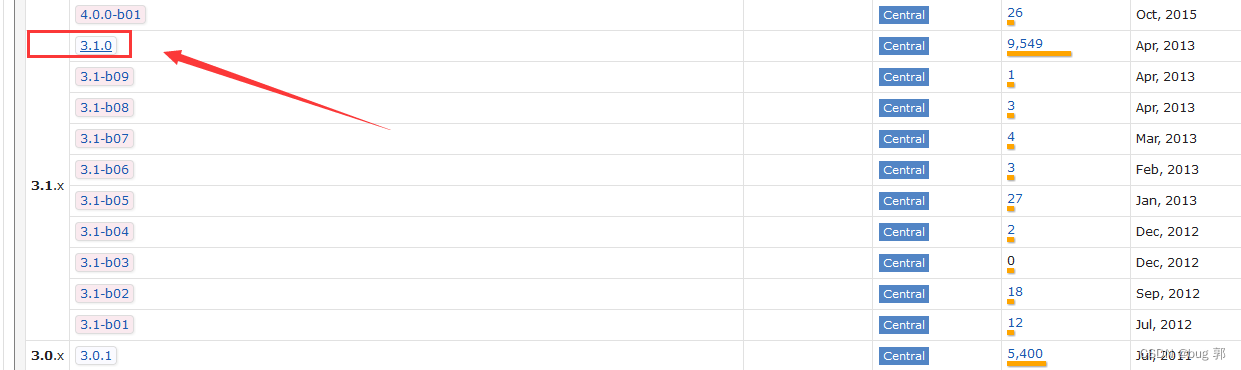
我们通过maven中央管理仓库,找到我们需要下载的jdbc!
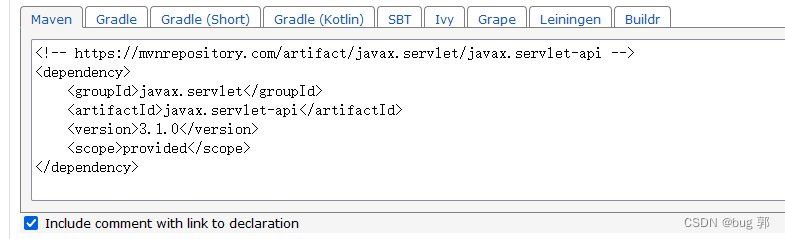
找到maven配置信息,复制到我们的项目中的pom.xml中即可!

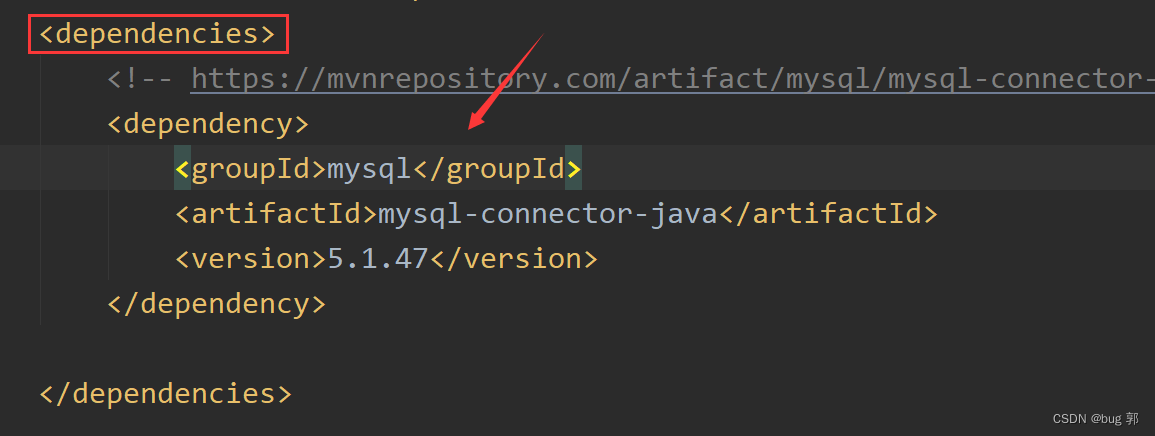
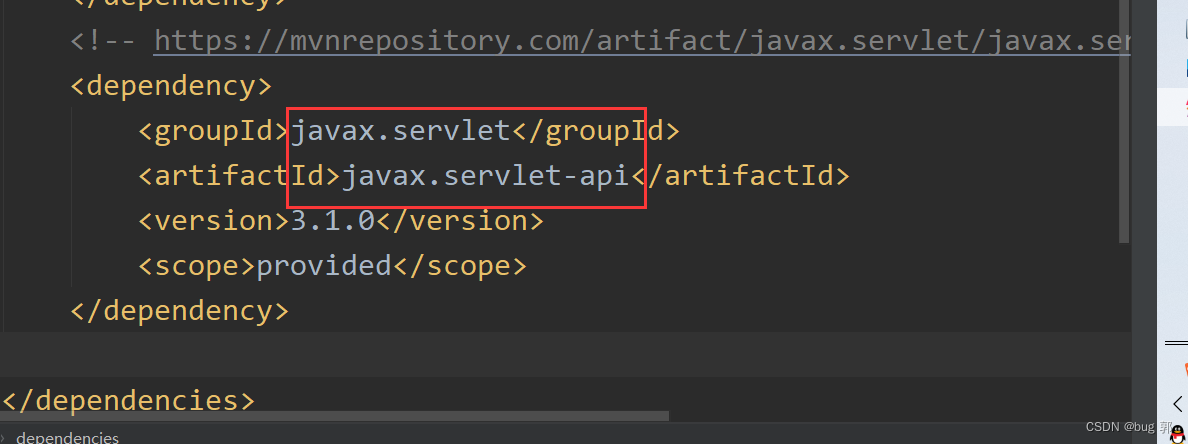
我们要将这里的信息复制到<dependencies> </dependencies>
我们将所有的第三方依赖信息都放在里面!
我们这样就导入了jdbc的依赖信息,maven就会帮我们进行下载对应的资源!


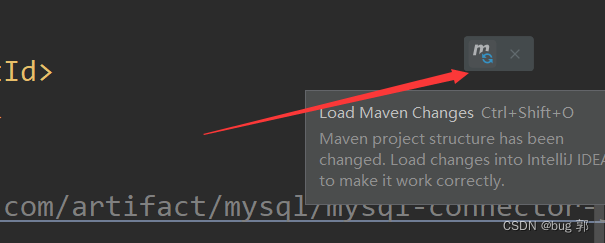
我们进行刷新一下即可!
这就导入了依赖!

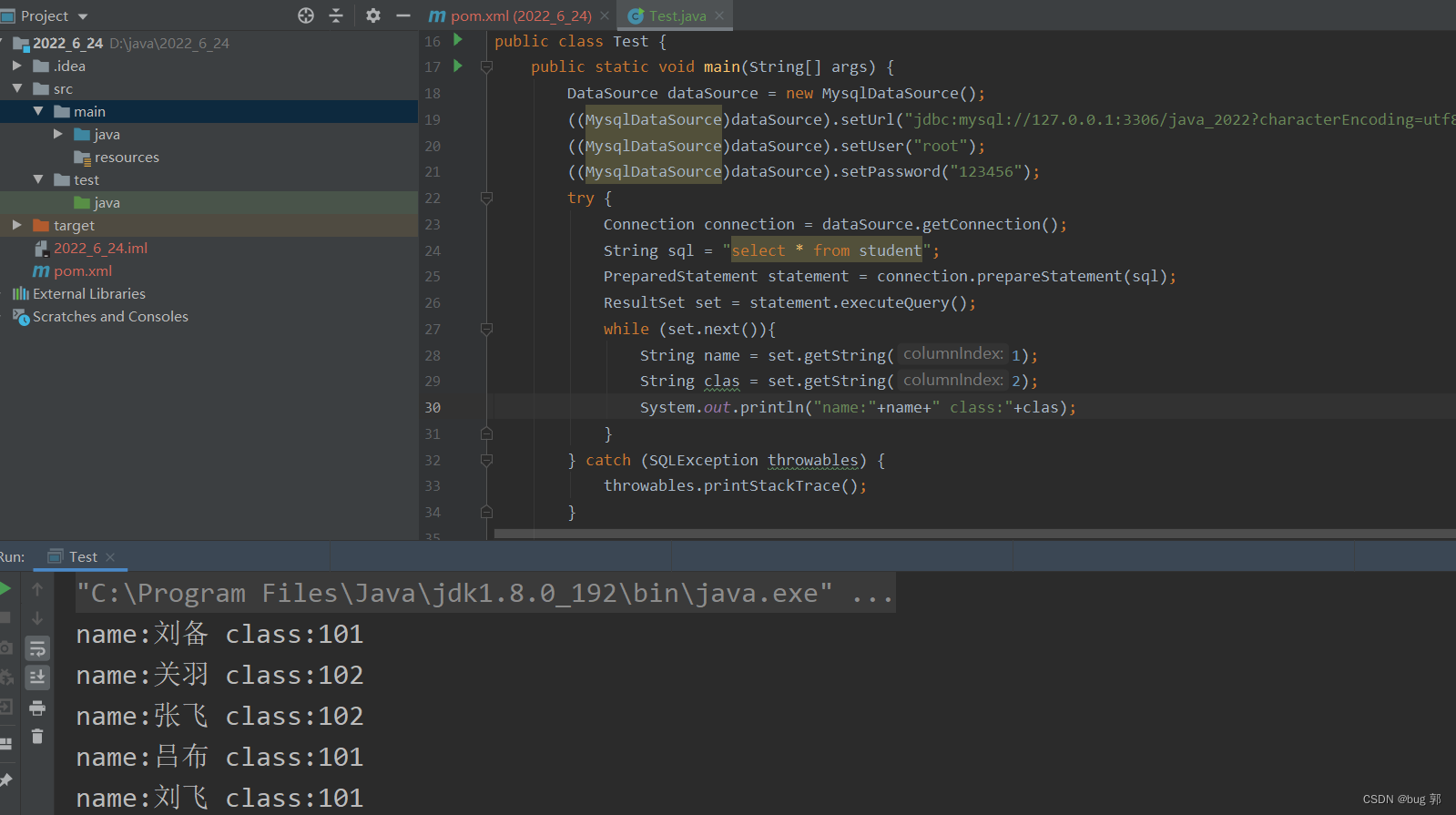
我们就可以进行数据库编程了!
Servlet项目
我们通对学习maven项目的创建已经对maven工具的使用有了一定的了解!
我们此时就可以步入今天的正题Servlet
Servlet
这是HTTP给我们提供的API,用于java中构建HTTP请求和响应!
我们通过对Servlet的学习,就可以直接创建请求和响应,这是我们创建一个web项目的基础!
Servlet项目七步走
- 1.创建项目:
maven项目 - 2.引入依赖:把
servlet依赖引入 - 3.创建目录:
webapp/WEB-INF/web.xml - 4.编写
Servlet代码 - 5.打包
- 6.部署
- 7.验证程序
我们通过上面7步就可以创建一个Servlet项目!
刚刚我们已经解决了上面的第一步!
- 2.引入
Servlet依赖




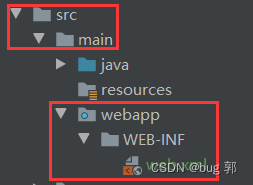
- 4.创建目录
:wabapp/WEB-INF/web.xml
我们通过刚刚创建的目录不足以编写一个Servlet项目,所以我们需要在src/main下创建wabapp/WEB-INF/web.xml

为啥要这样创建呢?
嗯…规定!
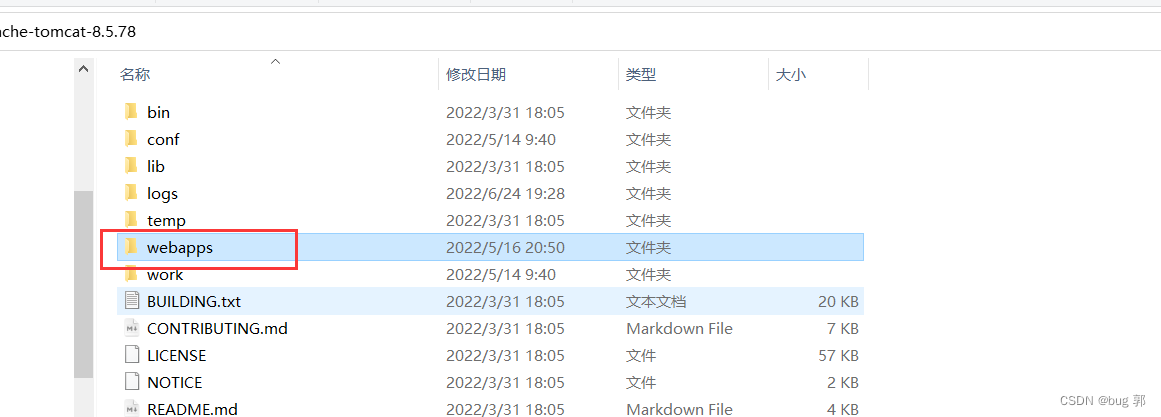
我们来看看Tomcat下的目录
这里是多个web项目存放在webapps所以这里要加上s
而我们这里只是一个项目,所有用webapp!
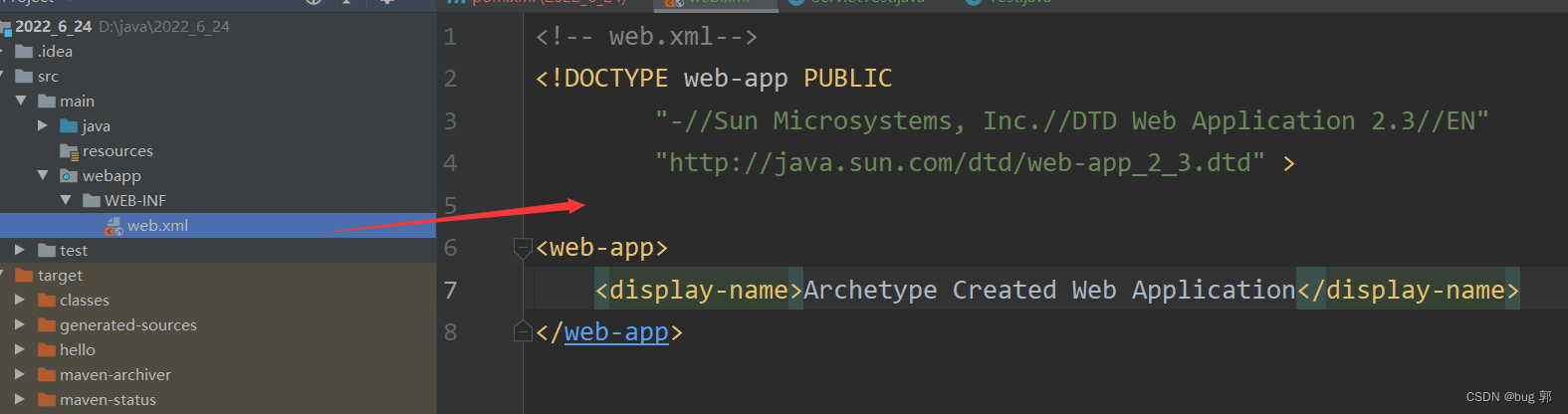
还有这里web.xml需要写点内容!
这里的内容也是规定这样写的,不必深究!
<!-- web.xml-->
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
将上面的内容复制到web.xml下即可!

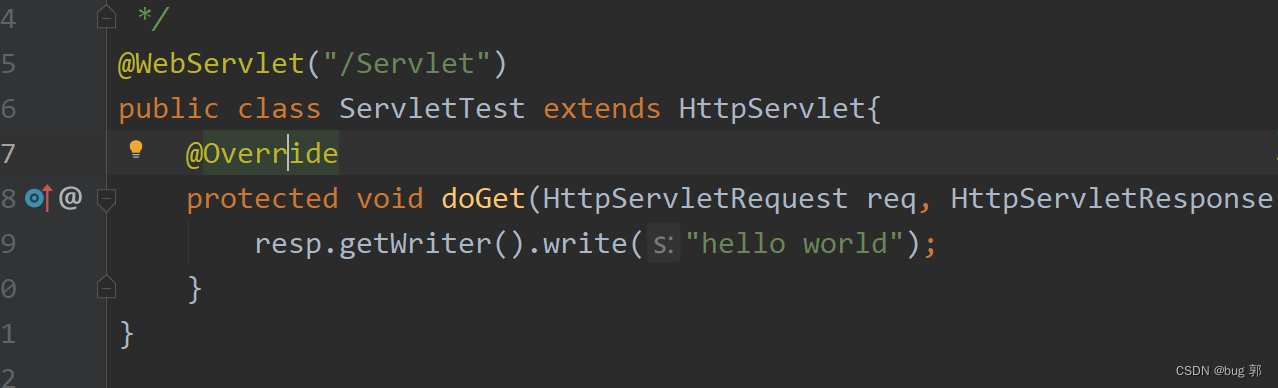
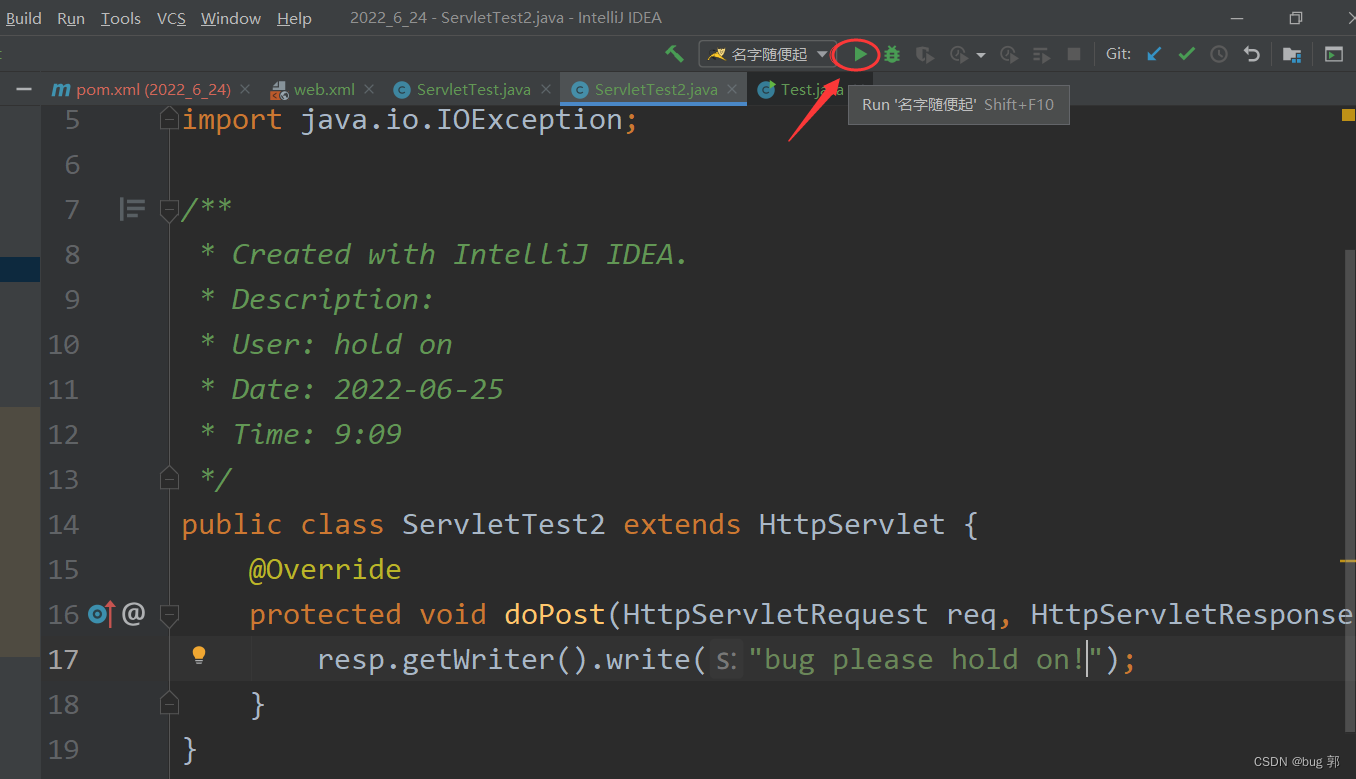
- 5.编写
Servlet代码
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/Servlet")//ServletPath
public class ServletTest extends HttpServlet{
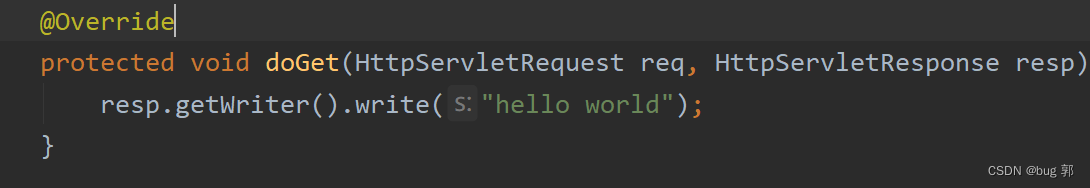
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//req:请求,resp:响应,需要我们直接根据不同的请求编写响应代码!
resp.getWriter().write("hello world");
}
}

HttpServlet:我们通过继承Servlet给我提供的HttpServlet方法,才可以编写以个Servlet代码!这里只有我们正确引入依赖才能继承成功!
@webServlet("/Servlet")这里用于关联tomcat服务器下URL的路径,并确该Servlet对象所在位置,因为一个web项目中可能有很多一个网页,或者请求交换,通过这里的路径就可以确定请求或者页面位置!
doGet:表示处理一个Get请求!这里是重写父类的方法,需要将调用父类中的该方法这一行注释掉!
不注销掉,我们自己编写的方法就不生效!这里可以处理Post等一些列请求!
req:(request)是Tomcat服务器接收到的请求,我们不需要处理,只需要根据请求作出响应的响应即可!
resp(response):我们只需要将响应写入该响应对象即可,其他操作由我们的tomact处理!
服务器工作流程:
1.接收并解析请求
2.根据请求,计算响应
3.构造响应数据返回给客户端
这里的1,3都由我们的tomcat服务器完成,我们只需要完成第二步即可!
resp.getWriter().write("hello world");
getWriter()方法返回一个Writer(字符流)对象,这里的Writer是直接往响应body中写,然后通过writer方法写数据!
- 6 打包部署
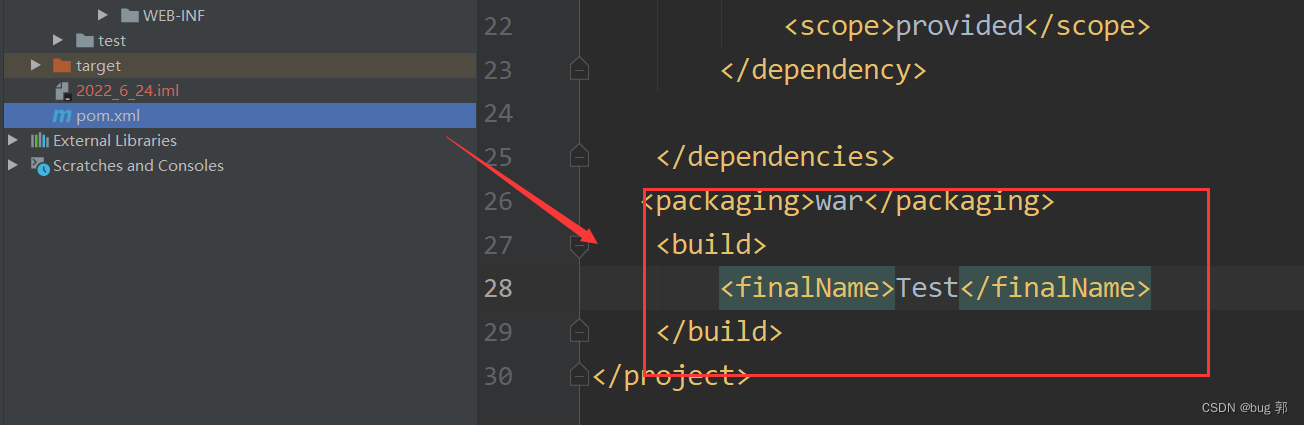
打包前我们先配置一些pom.xml文件!
因为我们默认打包是jar而我们需要打包成war!

<packaging>war</packaging> <!--打包类型 war-->
<build>
<finalName>Test</finalName> <!--指定打包成的war包名!-->
</build>
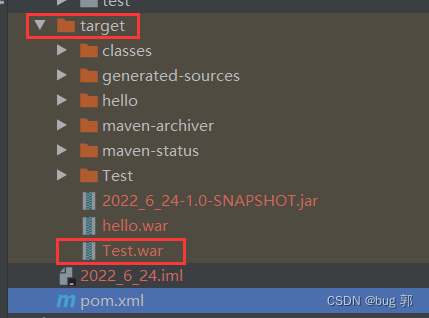
我们点击package就完成了打包!

我们在这个项目的路径下找到这个war包!

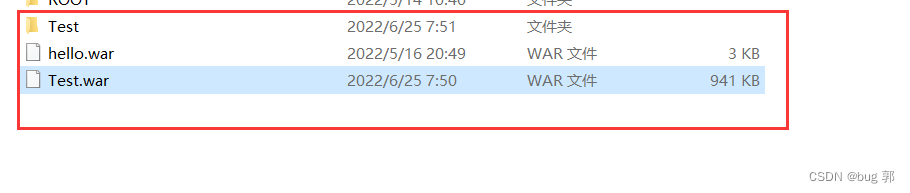
然后部署到tomcat服务器上!
也就是复制到我们tomcat的webapps目录下即可,会主动帮我们解压缩!

- 验证

Content path:这里的Test/一级路径,就是我们的项目路径名(也就是我们打包的war名),定位我们的项目位置,因为服务器下可能有很多项目!
Servlet path:这里的Servlet二级目录,就指定了该项目下的请求或者或者网页(html)位置!
我们可以看到我们的这个项目部署成功!这里的hello world正是我们返回给服务器的响应数据!
我们也能构造动态的页面,用于用户交换!
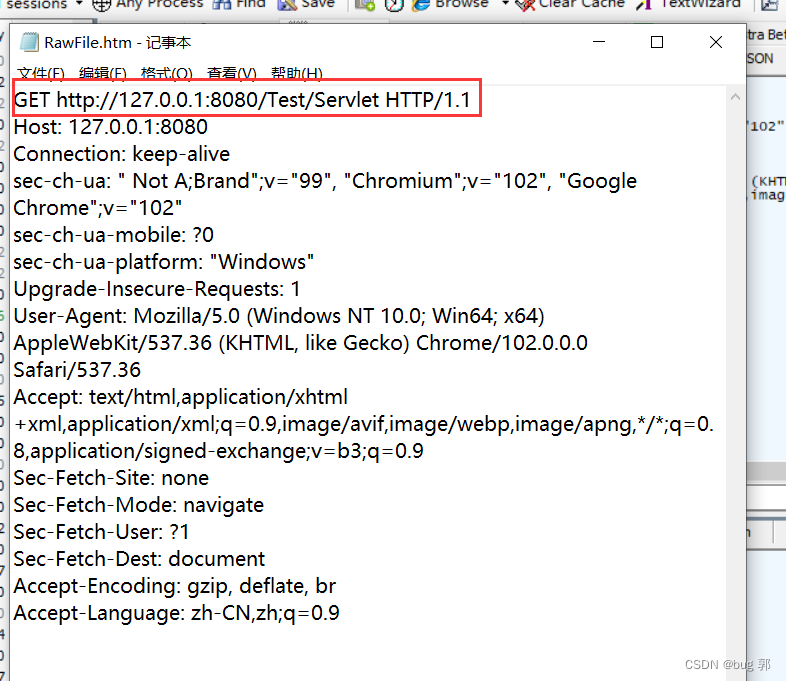
我们通过Fiddler抓包读取一下请求和响应!
请求:

这里是一个Get请求,服务器的url为127.0.0.1:8080
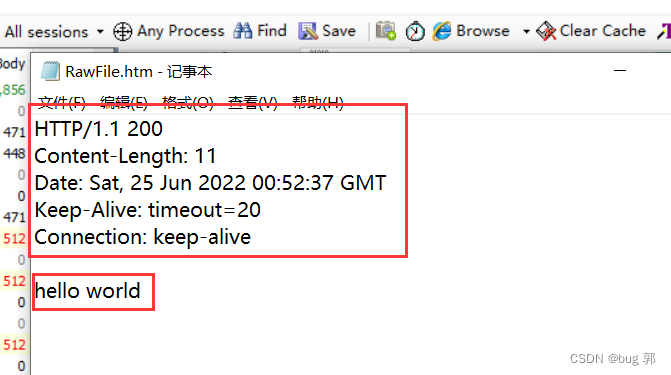
响应:

这里的请求成功,响应状态码200 ok!
body中的内容就是我们计算的响应数据!
smart tomcat
我们看到上面的打包部署在我们的服务器上的步骤比较繁琐!
我们能不能简化开发?
smart tomcat
我们通过将smart tomcat插件扩展到idea下,将tomcat集成到idea!
就省去了打包部署的步骤,通过这个插件可以做到一键式打包部署!
其实就是帮我们把Servlet打包部署到我们本地的tomcat下!
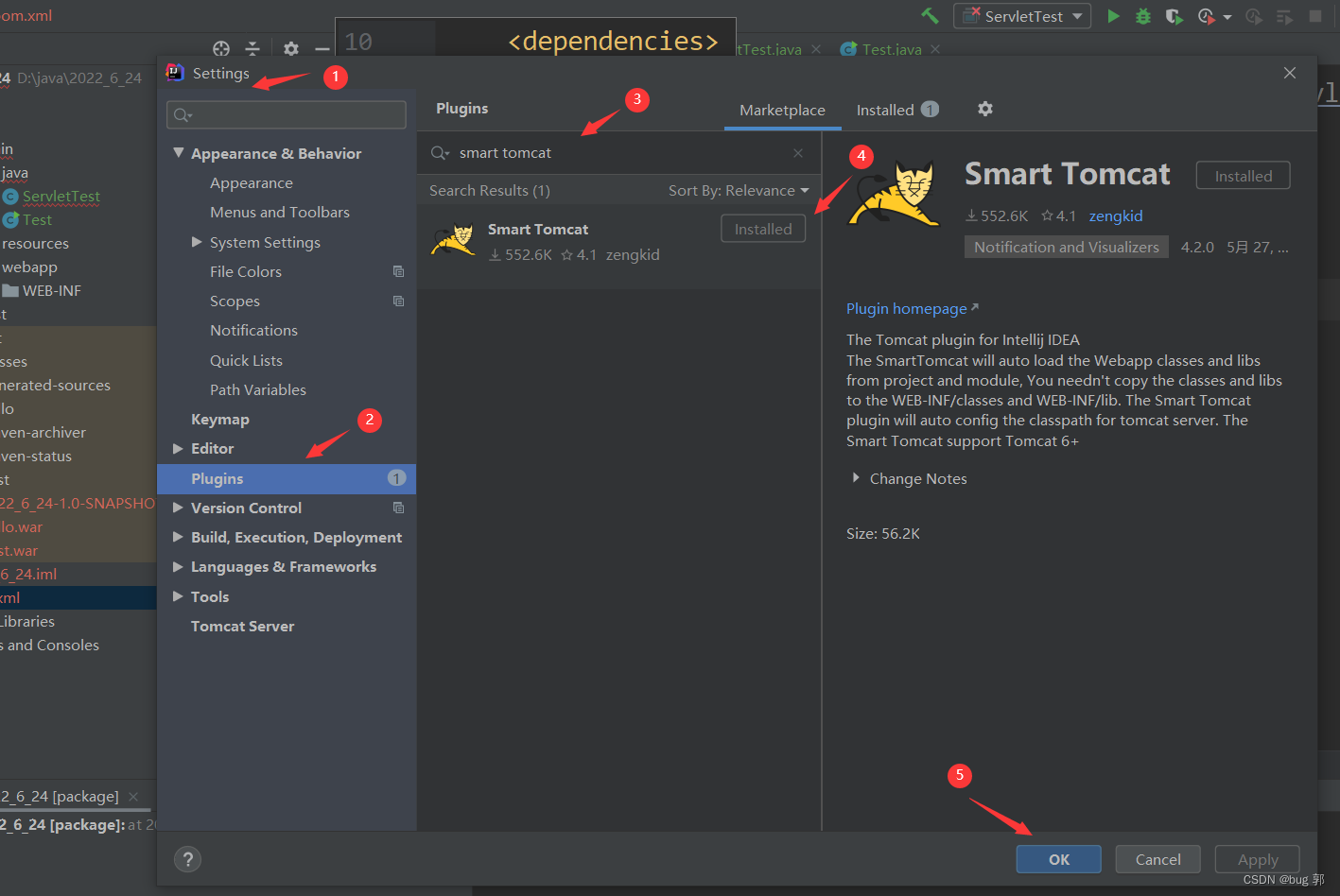
smart tomcat安装

smart tomcat使用
-
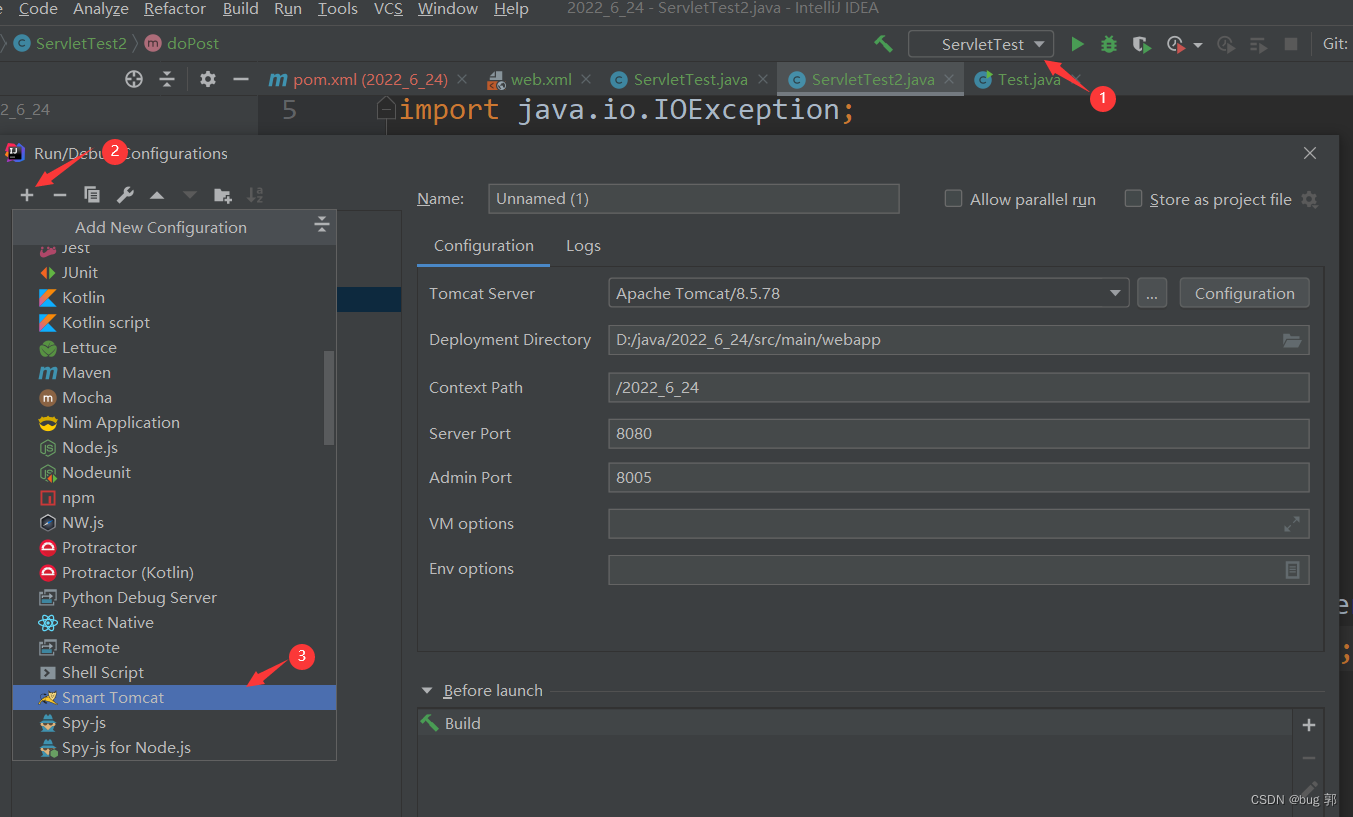
将
smart tomcat插件添加到这个项目中!

-
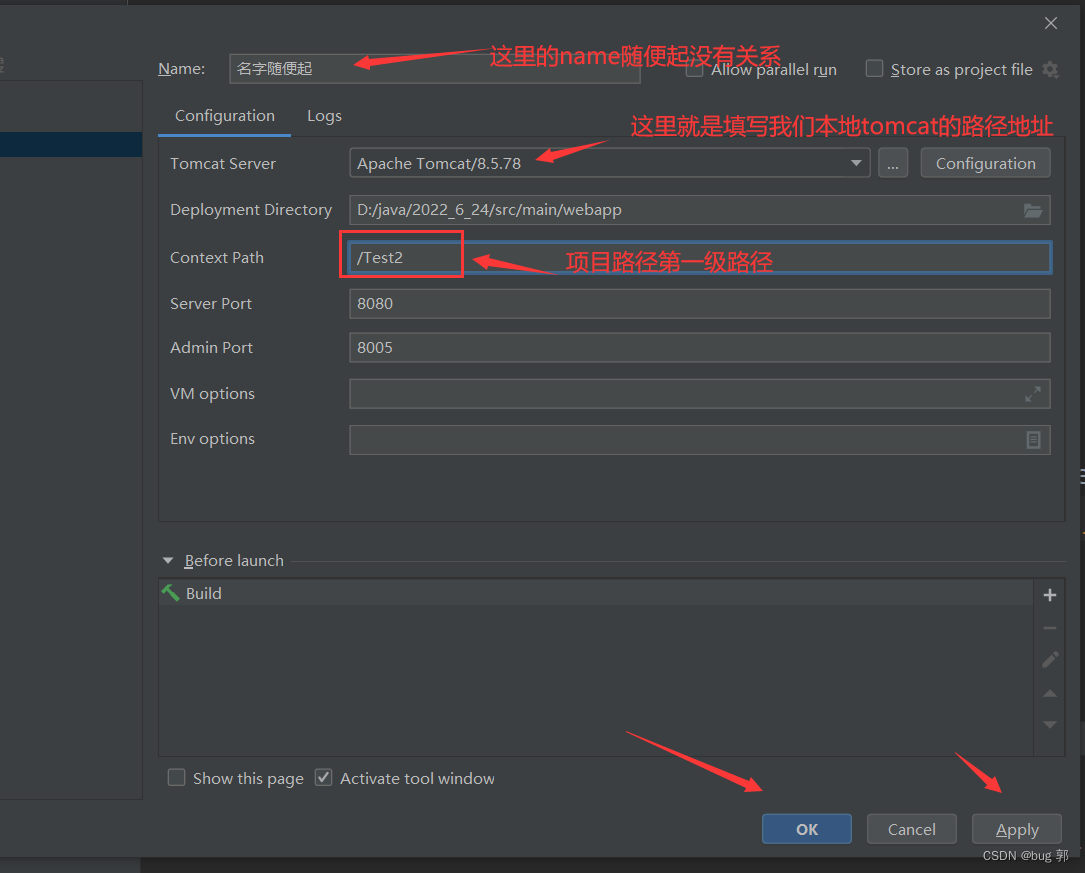
设置

Content Path就是我们项目的第一级路径,后面访问要路径一致! -
一键打包部署


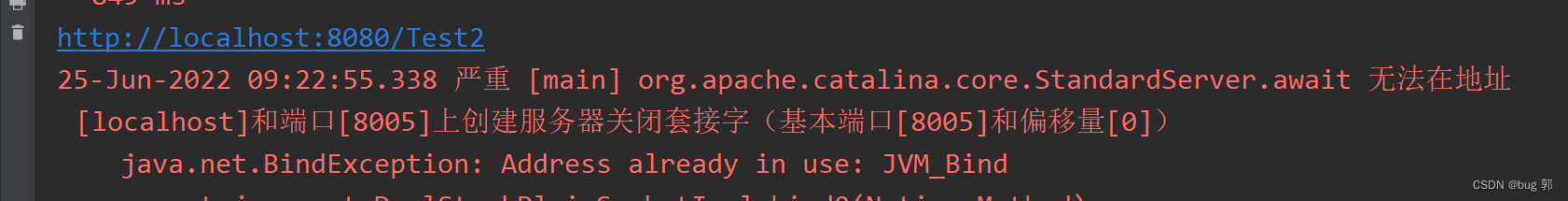
可以看到报错了,这里就提示我们端口被占用,因为刚刚我们已经启动了tomcat服务器,需要把刚刚那台服务器关了!


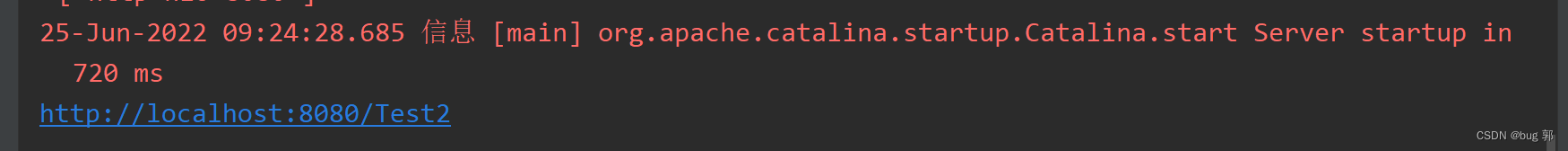
这就部署成功了!
- 验证

- 点赞
- 收藏
- 关注作者













评论(0)