GEE用特定的方式加载指定的图片和素材
今天分享一个非常有趣的GEE加载图片的功能,但是值得注意的是,这里的图片都智能来源于特定的网站()
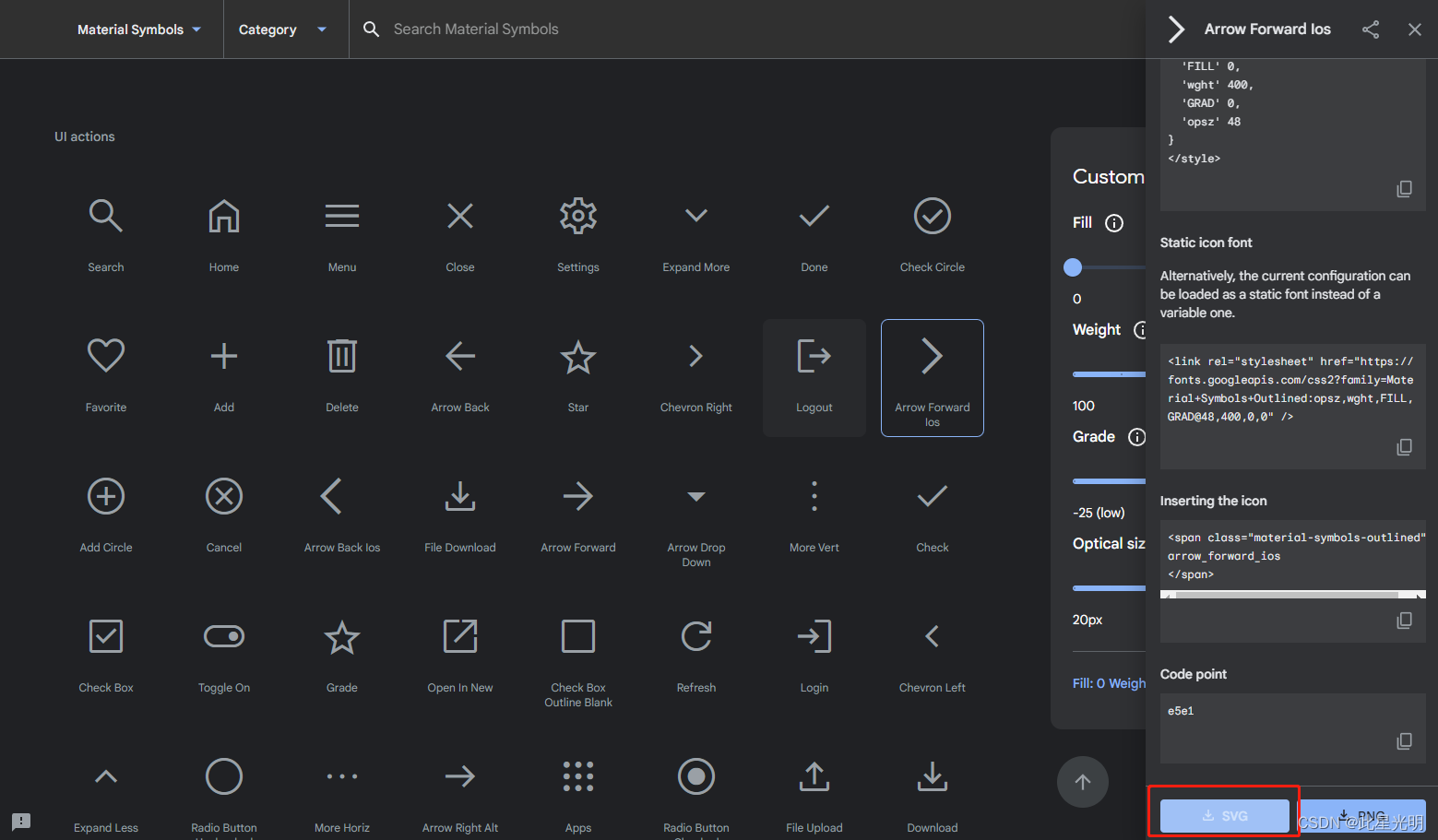
这个网站的主要内容:材料符号是我们最新的图标,在一个单一的字体文件中整合了超过2500个字形,具有广泛的设计变体。符号有三种风格和四种可调整的可变字体风格(填充、重量、等级和光学尺寸)。
进入网站后选择我们所需的标签,然后再顶部选择链接分享的图表,就会跳出来一个链接,我们直接copy link即可:
具体的操作流程:
// 你可以包括从https://fonts.google.com 提供的材料图标。
// 1.进入https://fonts.google.com/icons
// 2、找到并选择你喜欢的图标。
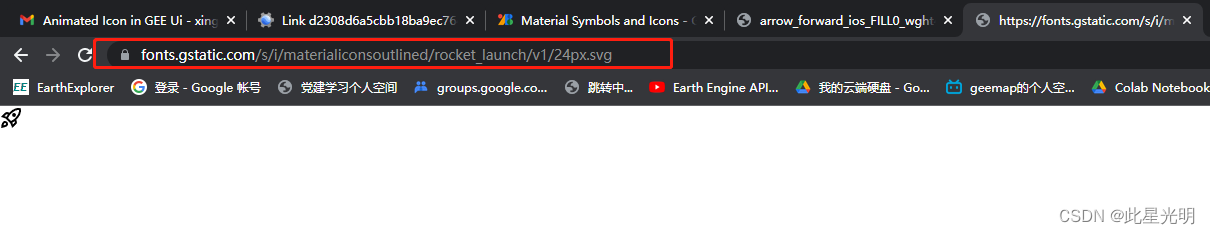
// 3.在右下角,右击SVG按钮并复制URL。
// 4.将URL粘贴为imageUrl参数。
同样也可以从获取图片:
// 你也可以包括从https://www.gstatic.com 提供的图片。这些都是谷歌托管的图片。
//主要用于品牌宣传。这里显示的是地球引擎的标志。你可以用gstatic这个选项做的事情并不多。
// 选项,你能做的并不多。
第三种方式:
// 1.用一些数据URI制作一个JSON文件(使用Python的base64包进行编码)。
// 2.将JSON文件上传到云存储桶中
// 3.在EE中把JSON文件作为blob加载,并处理成字典。
// 4.从字典中获取图像数据URI
代码:
ee.Blob(url)
Loads a Blob from a Google Cloud Storage URL.
Arguments:
url (String):
The Blob's Google Cloud Storage URL.
Returns: Blob
ee.Blob(url)
从谷歌云存储的URL中加载一个Blob。
参数:
url (String):
Blob的谷歌云存储URL。
返回。Blob
ui.Label(value, style, targetUrl, imageUrl)
一个文本标签。
参数。
value(字符串,可选)。
要显示的文本。默认为空字符串。
style (Object, optional):
一个允许的CSS样式的对象,其值将被设置为这个小组件。参见style()文档。
targetUrl(字符串,可选)。
要链接的URL。默认为空字符串。
imageUrl(字符串,可选)。
可选的图片地址。如果提供,标签将被渲染成图片,鼠标悬停时将显示数值文本。只允许使用数据:从gstatic.com加载的url和图标。
返回:ui.Label
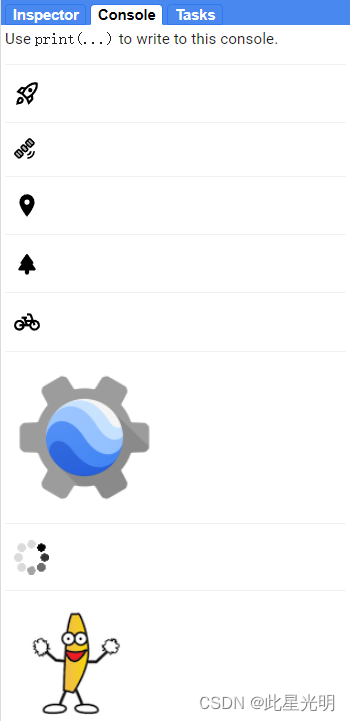
加载后的结果:
- 点赞
- 收藏
- 关注作者





评论(0)