CSS3 positon定位详解(通俗易懂)
CSS3 positon定位详解(通俗易懂),文章内包涵很多个人理解(错误请指出)
positon定位一共有四种,分别是static静态(默认),relative相对,fixed固定,absolute绝对定位,以及sticky粘性定位。
static静态定位
默认的定位方式,不可以使用left,top,right,buttom等属性,Z—index也不能更改,完全遵循文档标准流,
正常定位(static)的效果
设置left 等也不会起效
效果跟上图一样。
relative相对定位
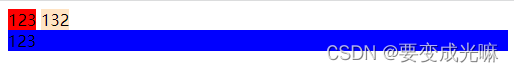
相对定位可以使用top等位移属性,相对定位是相对于自己的位置进行移动。
div1和div2向下进行了移动,移动的距离指的是自己的位置加了200px后的长度,可以看到div3上面空出了一些空间,空出的空间就是移动前的div1和div2,relative定位的元素进行移动后还会在原来的标准流中占有位置,所以div3不会上移。
absolute绝对定位
俗话说子绝父相,绝对定位是相对于自己的父级定位进行移动的,最常和相对定位一起搭配,如果父级没有定位那么就会对body进行参照,绝对定位是脱离标准流的。
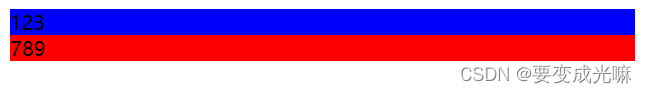
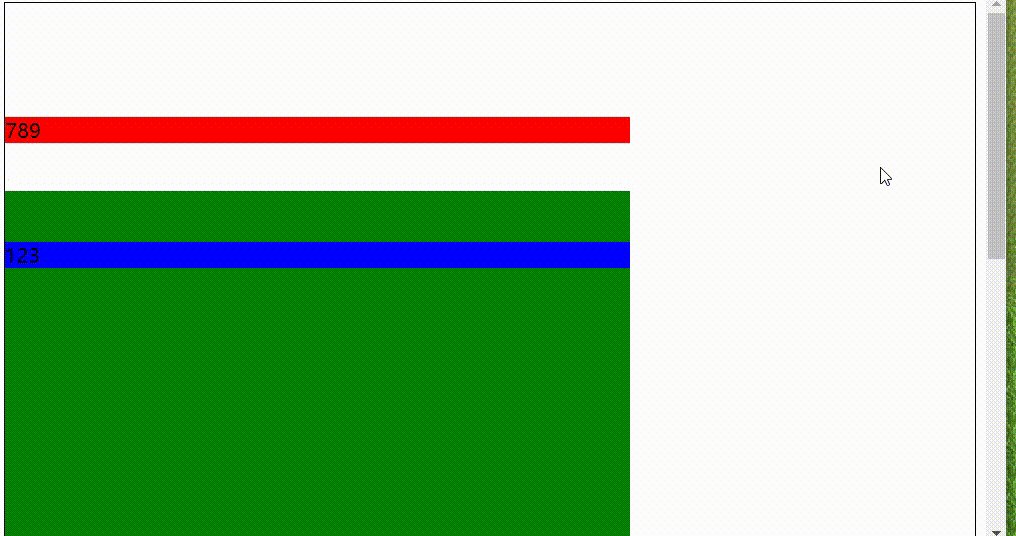
绝对定位脱离标准流
div1和div3脱离标准流div2和div4移了上去,然后被div1和div2遮住了于是有了这样的效果。
子绝父相
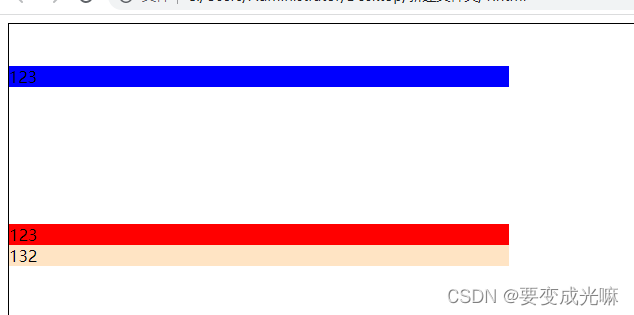
div1在div0里面,div1的top就是相对于div0的顶部距离,div3的top是到body边框的距离
fixed固定定位
固定定位同样会脱离标准流,同时是相对于window窗口的定位,
固定定位演示
div1固定定位 是根据window窗口进行居中位移的。
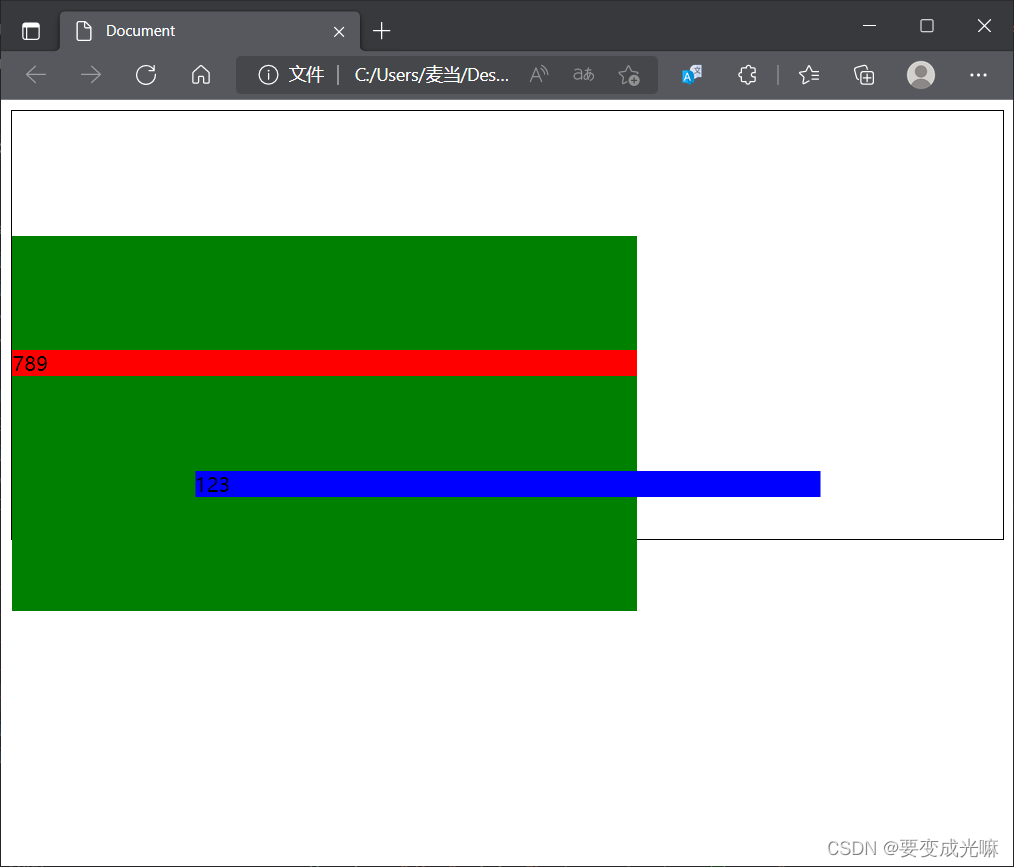
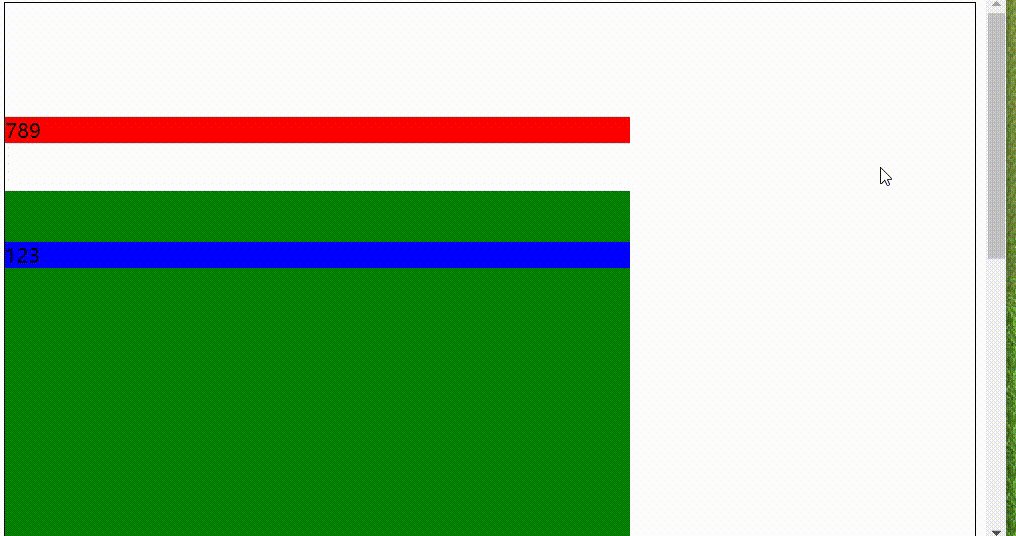
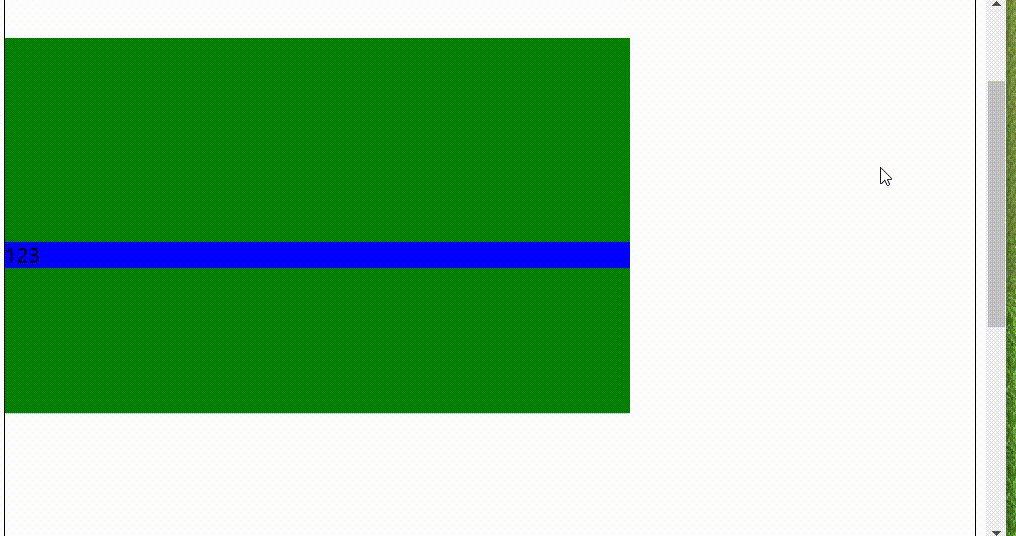
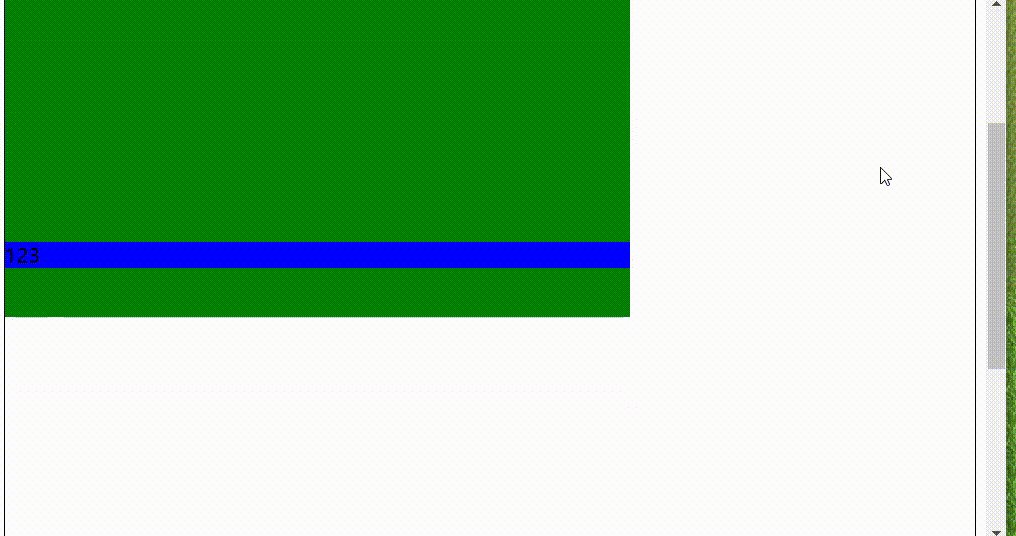
sticky粘性定位
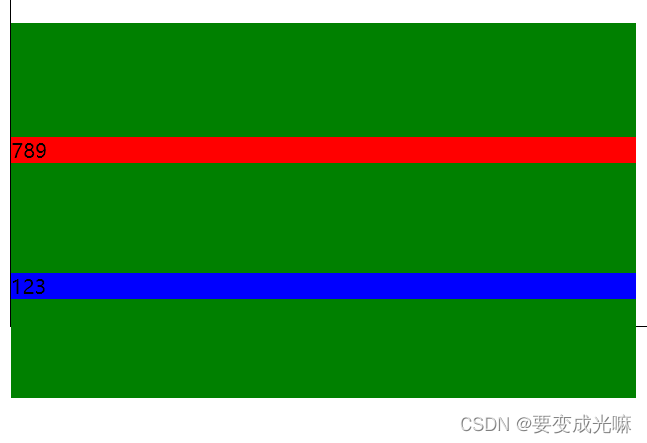
具有两种状态,一种类似固定地位,一种类似于相对定位,兼容性有些问题,
顶部元素到边框的 距离大于等于150px时,变成固定定位跟随移动,当距离小于150px时变成相对定位固定、
注:当有父级元素时仍然是以body为参考,但是不会超出父元素。
- 点赞
- 收藏
- 关注作者









评论(0)