jquery append()和appendTo() 的区别
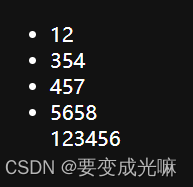
【摘要】 append()和appendTo() 的区别append()$(selector).append(content,function(index,html))在A的后面添加Bcontent,可以是HTML 元素,jQuery 对象,DOM 元素, <script> $(function () { $('ul').append(123456) ...
append()和appendTo() 的区别
append()
$(selector).append(content,function(index,html))
在A的后面添加B
content,可以是HTML 元素,jQuery 对象,DOM 元素,
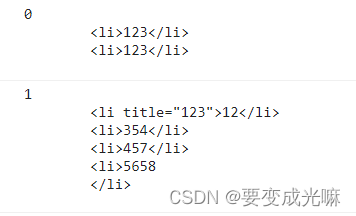
后面的函数index 返回的是所选对象的索引,ele是所选对象的后代内容
注意:append里的content和函数 不能同时添加 ,不然后面的函数会当文本输出,引文content可以用逗号隔开的多个值,所以后面的函数会当文本输出
appendTo()
$(content).appendTo(selector)
将A添加到B的后面
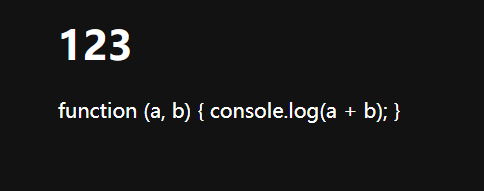
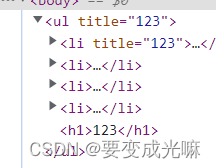
content插入的内容必须包含h5标签
如果你添加的是已经存在的元素 那么会消除原本的元素只保留新添加的(append也是如此)
总结
append()和appendTo()最大的区别就是
append是a后面添加b(after,before也是如此)
appendto是将a添加到b后面(insertafter,insertbefore)
这是书写方式的不同
在语法功能上 append就是强化版的appendTo
注:如果添加已有的元素 会将原元素删除
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者








评论(0)