js显示隐藏 display visibility以及jquery里的show hide的区别
【摘要】 js显示隐藏 display visibility以及jquery里的show hide的区别文章包含个人理解,错误请您指出。display和visibility都是css样式,而show hide则是jquery的方法display值描述none此元素不会被显示。block此元素将显示为块级元素,此元素前后会带有换行符。inline默认。此元素会被显示为内联元素,元素前后没有换行符。 ...
js显示隐藏 display visibility以及jquery里的show hide的区别
文章包含个人理解,错误请您指出。
display和visibility都是css样式,而show hide则是jquery的方法
display
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
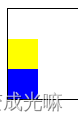
给a1设置display隐藏之后,剩下了黄色和蓝色,并且黄色变成了第一个
visibility
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
| inherit | 规定应该从父元素继承 visibility 属性的值。 |
同样只是生下了黄色和蓝色,但是保留了红色位置。
这是为什么呢?
display属性应用之后会引起页面的重塑和回流,而visibility只会引起重塑不会回流,
通俗讲就是 display隐藏之后自己的位置没有了,visibility隐藏之后虽然东西没了,但还站着原来的位置。
hide show
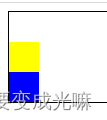
这次我们使用了hide方法,跟display一样剩下了黄色和蓝色的div并且黄色跑到了顶部,
其实hide方法就相当于display none隐藏,不会保留原位置。
那么如果都设置了谁的级别更高呢?
红色隐藏了,是不是说display的级别更大呢?
我们试试visibility的隐藏
这下是visibility的隐藏起作用了 那究竟是谁的级别更高呢
个人认为:谁隐藏谁级别就高,会优先执行隐藏属性,display隐藏就使用display回流,visibility隐藏就使用visibility不回流。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)