【前端基础面试题】如何用CSS画一个三角形(详解)
教学
思路
加粗边框,设置一个宽高为0的中心点,通过对角线划分的切割法,就得到了四个三角形,然后三个透明就可以得到一个三角形 。
答案
理解
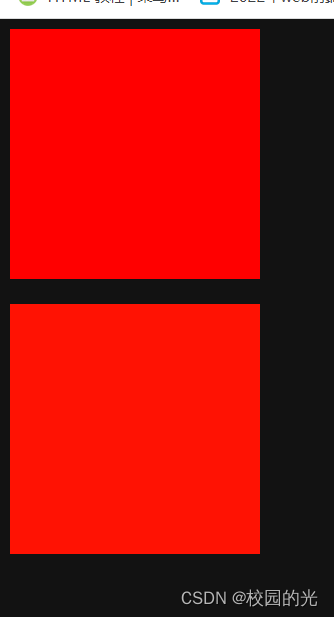
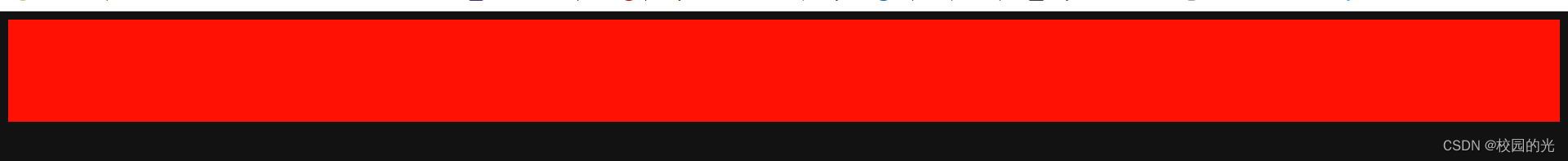
这段代码显示两个红色的正方形,第一个就是大小的红色正角形,第二个则是由边框构成的正方形,两个正方形大小一样,左右上下边框各一对,一个边框100px一对200px,两个正方形大小一样。
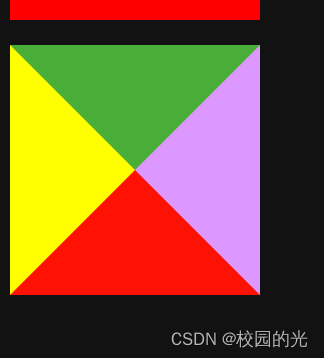
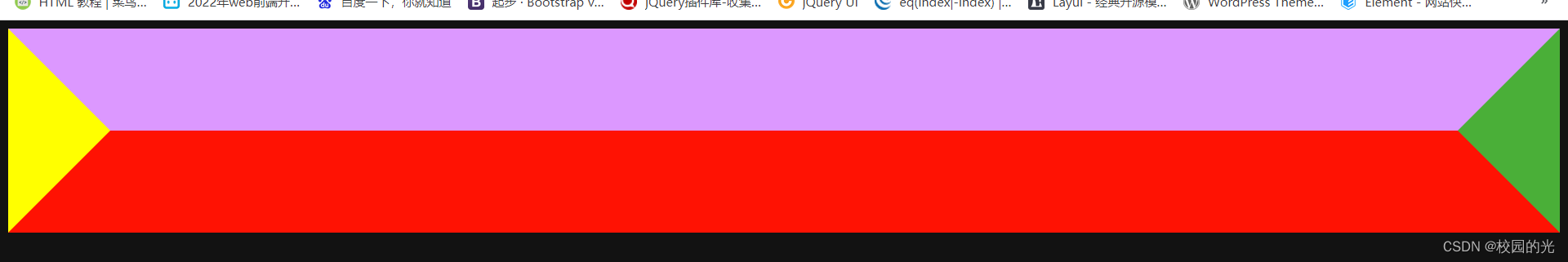
我们分别改变一下边框的颜色,以便更好的观看,
由四个三角形边框组成的正方形,沿着对角形切割而成的四个三角形。
我们只需要将另外三个三角形设置成透明(transparent),就变成了一个三角形。
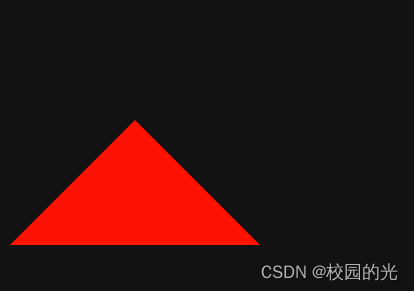
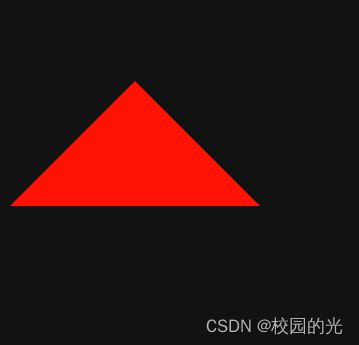
这样就得到一个三角形了!
疑问
为什么不直接设置一个边框一个三角形
这样设置的话什么都不会显示,我就不截图了,设置的单条边框跟宽度一样没有。所以不会设置一条边框,就变成三角形。
宽高为什么设置为0,和不设置宽高的区别
我们把宽度高度取消,单设置一条边框。
结果就是一条高度100px的线条,宽度不知道是多少,div的默认宽度为父元素的100%,也就是占了body的宽度,
这是不设置宽高 光设置边框的结果,所以为了得到任意四个三角形的一个 我们要设置 宽高,将宽高设置成0px,缩小中心点让它变成三角形而不是梯形,也改变了默认的100%宽度属性。
- 点赞
- 收藏
- 关注作者








评论(0)