详解 CSS3中最好用的布局方式——flex弹性布局(看完就会)
介绍
当设置flex布局之后,子元素的float,clear,vertical-align属性将失效
父容器常见属性
主轴
| 属性值 | 说明 |
|---|---|
| row | 左→右 |
| row-reverse | 右→左 |
| column | 上→下 |
| column-reverse | 下→上 |
演示
<style>
div {
/* 没有设置flex属性 */
width: 300px;
height: 300px;
background-color: red;
}
div span {
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
</head>
<body>
<div>
<span class="a">1</span>
<span class="b">2</span>
<span class="c">3</span>
</div>
</body>
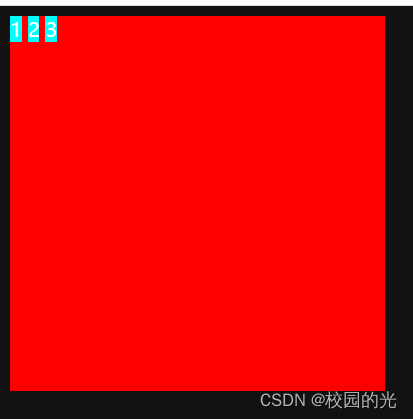
可以看出行内元素的特性产生了这种效果 span元素 由内容的多少来决定大小,中间的间隙则是默认的white-space属性产生的回车效果,
设置成flex布局之后,新效果的产生 是因为flex布局会将行内元素转换成行内快元素,标签的大小由设置的宽高决定,而不是内容,元素之间的缝隙也消失了。
我们修改 direction属性看看效果
flex-direction: row-reverse; 把默认主轴设置为了 反向行(x)排列
2.justify-content 设置主轴上子元素的排列方式
使用这个属性之前应当确认好主轴
| 属性值 | 说明 |
|---|---|
flex-start |
从左到右或者是从上到下(看主轴) |
flex-end |
排列到尾部。(跟主轴反转做好区分) |
center |
在主轴居中对齐 |
space-around |
平分剩余空间 |
space-between |
先两边贴边再平方剩余空间 |
演示
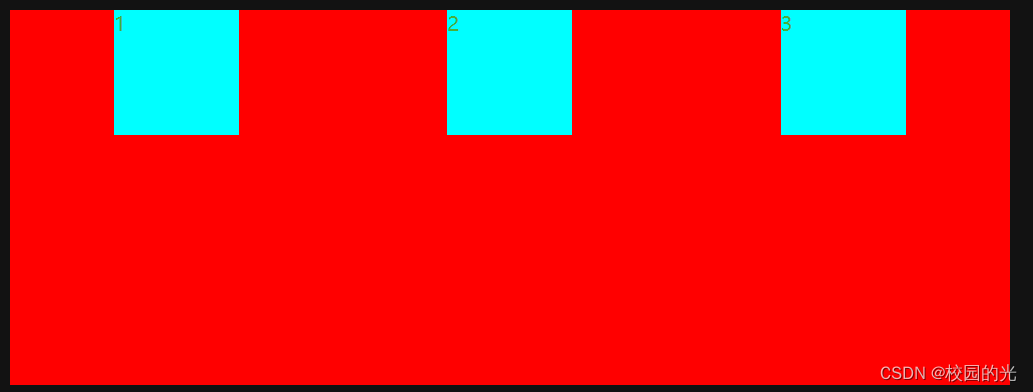
justify-content: flex-end;
同样是从左往右排列 只不过是会排列到尾部
justify-content: space-around;
主轴 x轴剩余空间平均分配
3.flex-wrap设置子元素是否换行
| 属性值 | 说明 |
nowrap |
不换行(默认值) |
wrap |
换行 |
wrap-reverse |
换行后位置互换 |
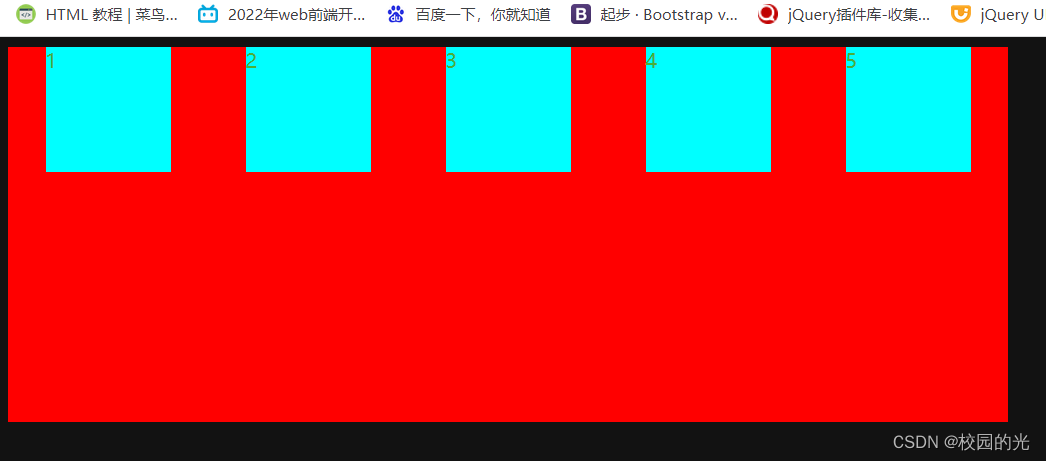
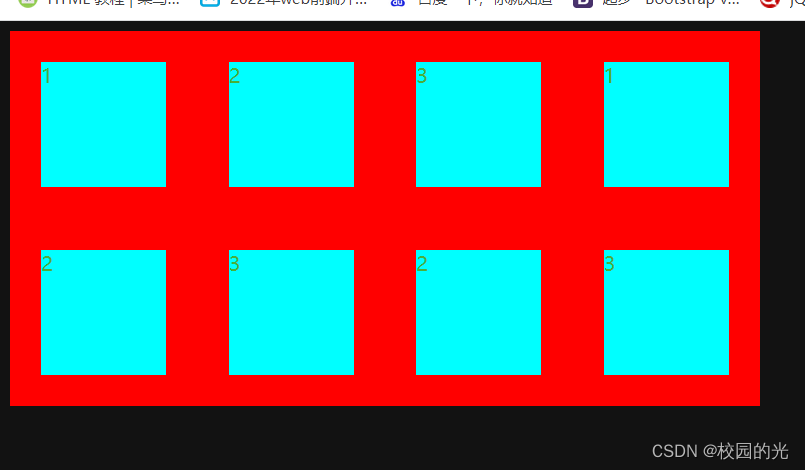
多添加了两个span标签 设置了分配剩余空间的属性后 父容器撑不下并不会变大,而是会压缩子元素和剩余空间,首先是会分配剩余空间给新的标签,当剩余空间没有了,会压缩子元素的大小。(居中也是)
如果没有设置分配空间 而是给的margin外边距 则不会压缩剩余空间 会直接改变子元素本身的大小。
剩余空间不够则会直接换行,第一行和第二行中间的距离 可以设置下面学到的align-content:flex-start属性消除。
flex-flow属性试direction和wrap属性的结合属性 可以直接设置 flex-flow:row wrap;
侧轴
1.align-items设置侧轴子元素的排列方式(单行使用)
| 属性值 | 说明 |
|---|---|
flex-start |
从上到下 |
flex-end |
从下到上 |
center |
居中 |
stretch |
拉伸(不能设置高度) |
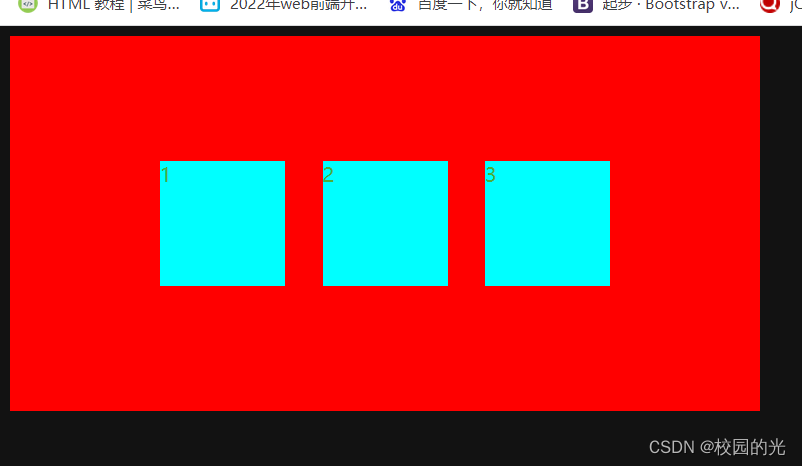
这样就实现了水平垂直居中,以往如果用外边距margin:auto,往往只能做到水平居中,还需要搭配其他的属性。
2.align-content 设置侧轴上的子元素的排列方式(多行)
| 属性值 | 说明 |
|---|---|
flex-start |
在侧轴的头部开始排列 |
flex-end |
排列到侧轴的尾部 |
center |
居中 |
space-around |
平分侧轴剩余空间 |
space-between |
子项在侧轴先分布在两头,再平分剩余空间 |
stretch |
行拉伸以占据剩余空间(不能有高度) |
子容器常见属性
1.flex属性
flex属性定义子项目在分配剩余空间时,自己占的份数。
设置的两端补齐在平分, 1和3占在两边 2应该在中间然后 2的两边是相同大小的剩余空间,因为给2设置的flex为1,所以中间2就补满了。
分成七份,1和2各占三份,3占一份。
2.align-self控制单个子元素侧轴的排列方式
设置单个子元素的排列方式会覆盖align-items
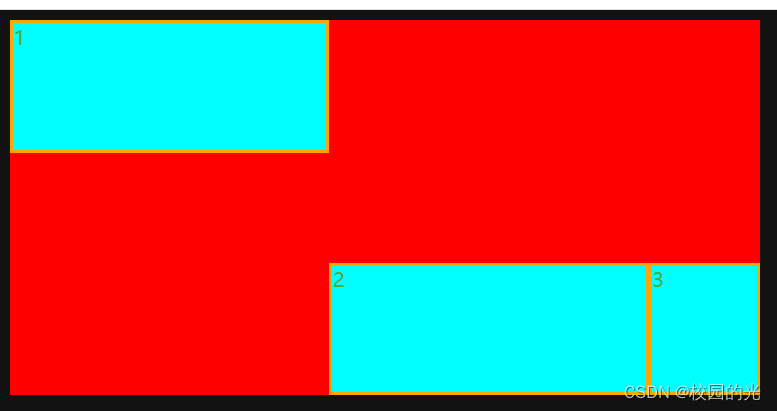
给第一个span单独设置了start另外两个是end
3.order修改标签的排列顺序
order默认为0,第三个span标签order设置为-1,变成了最小的,所以变成了第一个,此属性可以帮助我们不修改标签的位置来改变页面元素。
总结
常见父项属性
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
flex布局子项常见属性
- flex 子项目占的份数
- align-self 控制子项自己在侧轴的排列方式
- order 属性定义子项的排列顺序(前后顺序)
- 点赞
- 收藏
- 关注作者














评论(0)