【Vue】从零搭建一个Vue项目
【摘要】 一、项目创建1、打开命令行窗口Cd /d进入想要创建项目的位置,输入vue create 项目名编辑2、选择Vue2编辑3、运行该项目编辑4、创建成功编辑 在浏览器中输入以上网址:localhost:8080,来到一下界面,说明成功编辑 二、路由的配置1、安装路由(vue2 只能安装3版本的vue-router)编辑看一下这个文件有vue-router代表安装成功编辑2、配置...
一、项目创建
1、打开命令行窗口Cd /d进入想要创建项目的位置,输入vue create 项目名
2、选择Vue2
3、运行该项目
4、创建成功
在浏览器中输入以上网址:localhost:8080,来到一下界面,说明成功
二、路由的配置
1、安装路由(vue2 只能安装3版本的vue-router)
看一下这个文件有vue-router代表安装成功
2、配置路由
(1、创建router文件夹
(2、创建index.js,配置路由
重定向的解释:当网址下(如localhost:8080/xxx)匹配不到相应的路由的时候,则跳转到重定向所设置的路径
路由组件与非路由组件的归类:compoents文件夹一般放置非路由组件
pages文件夹一般放置路由组件
路由还有很多没写:(
1、路由守卫:解决在某些条件下不能跳转到其他路由
2、二级路由
3、路由组件在某些地方不展示,可以增加一个属性
4、路由的传参和跳转
)
meta:可以配置一些参数,作用其实是让一些非路由组件展示与不展示
在main.js出口文件中注册路由
Vue中配置一个出口 <router-viwe><router-view/>
三、API接口配置
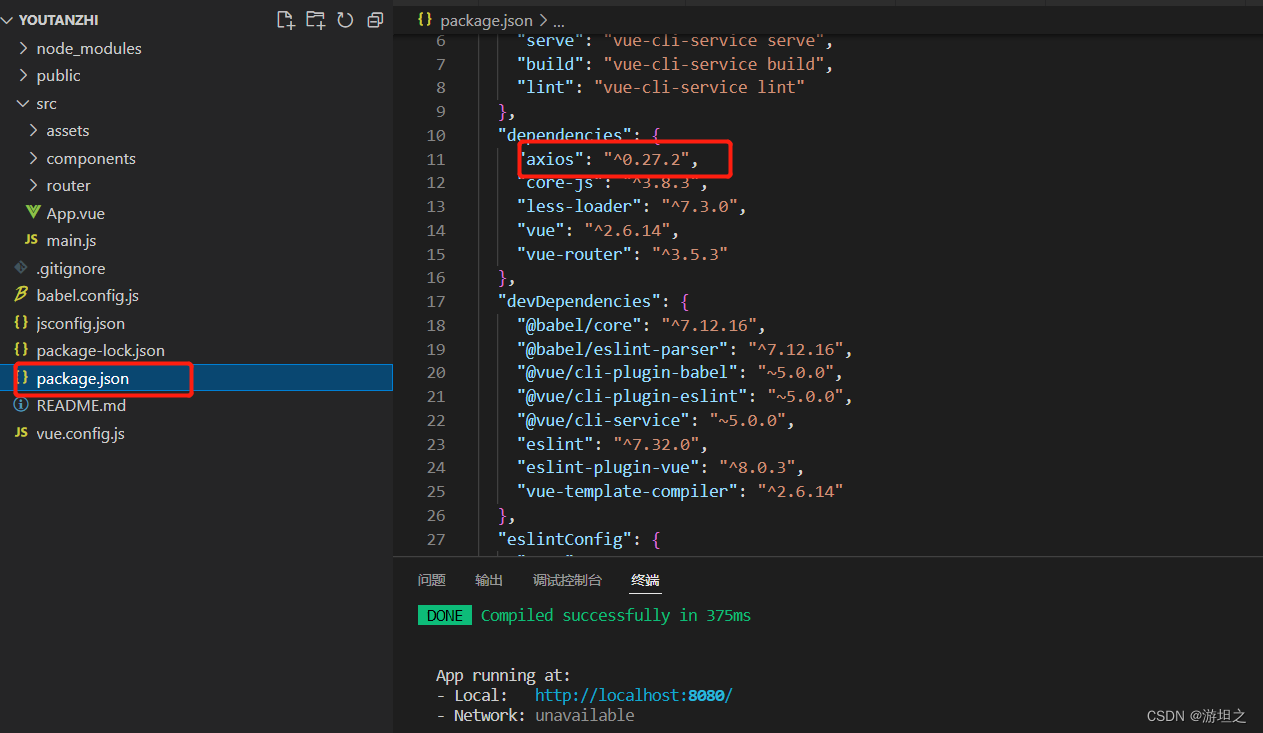
1、安装axios
这里面有代表安装成功
2、axios的二次封装
(1、创建api文件夹,创建resquest.js文件(其实该文件就是axios)
(2、axios的二次封装 看着文档来
在API文件下创建一index.js文件,用来统一管理接口请求
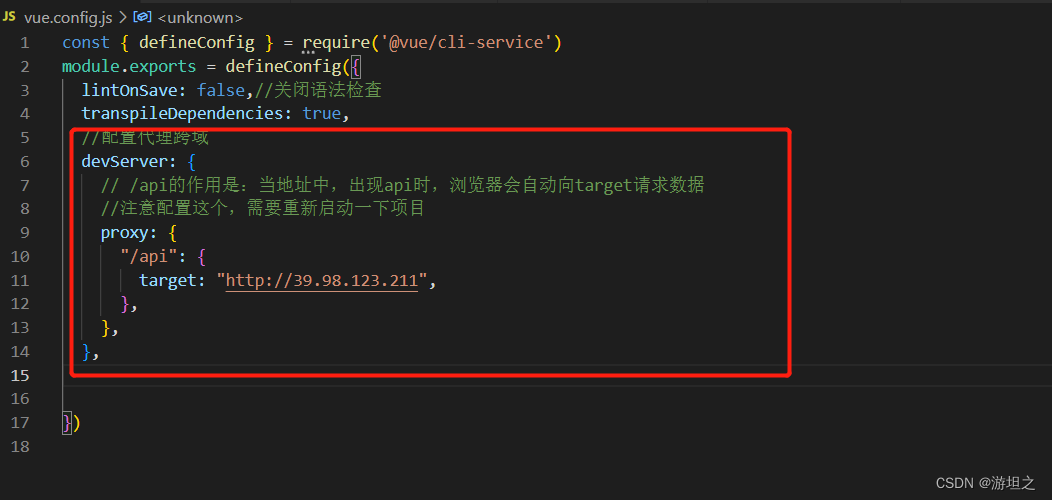
3、跨域问题
跨域:如果多次请求协议、域名、端口号有不同的地方,称之为跨域
传统的解决方式:JSONP、CROS、代理
代理:
在vue.config.js里添加一下代码
四、Vuex
1、安装vuex
同样这个json文件里面有,就是安装成功了
2、配置仓库
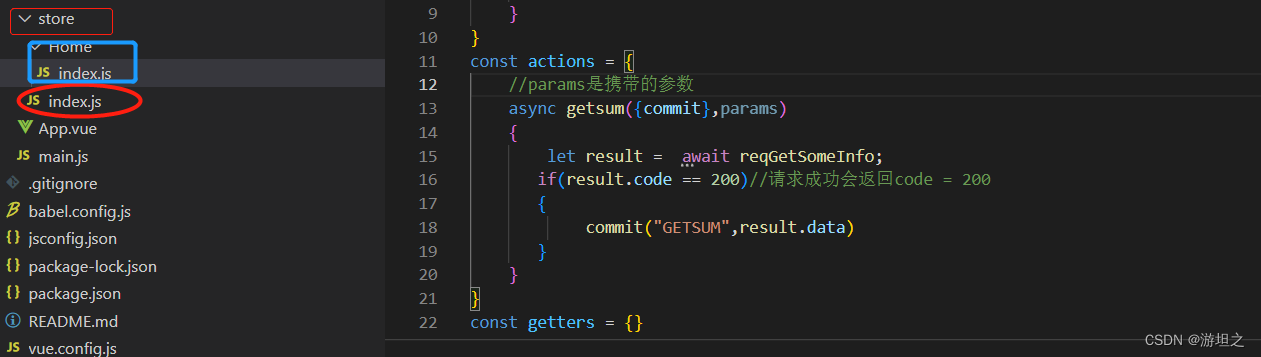
创建store文件夹,是为大仓库。Home文件夹是Home小仓库
Home仓库(在此处调用api接口)
小仓库需要在大仓库注册 Store.js
入口文件引入store main.js
整个流程走一遍,发现vue也没有那么难,真的把这四个组件搞明白,会很轻松。
前路漫漫,切不可放松。加油,努力
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


















评论(0)