HTTP协议初见/Fiddler抓包工具使用(HTTP协议1)
@[TOC]
本章重点
- 初步认识
HTTP协议 - 学习
Fiddler抓包流程 - 掌握
GET和POT方法的异同!
HTTP协议
我们网络编程已经了解了很多协议类型了!
有传输层中的TCP/UDP,网络层中的IP协议.我们知道身为程序员的我们重点是反正应用层协议的设计上,其他网络层中的协议属于操作系统内核!
我们知道我们程序员主要在应用层设计应用层协议!
应用层协议由包括两部分,确定传输的数据和协议模板(xml/json/Protobuff)的选择!
我们知道,不同水平的程序员设计的应用层协议各有参差!
有大佬就设计出了业界比较好的协议,供大家使用!
HTTP协议是目前业界使用最多的协议!所以我们重点来学习HTTP协议,通过对HTTP协议的学习,从而自己可以借助HTTP协议在项目中设计应用层协议!
我们知道应用层协议在网络传输的关键作用就是,让通信双方可以理解双方的信息,就好比你买一个电子产品,卖家会提供一个使用说明书,这里的应用层协议也就相当于使用说明书!
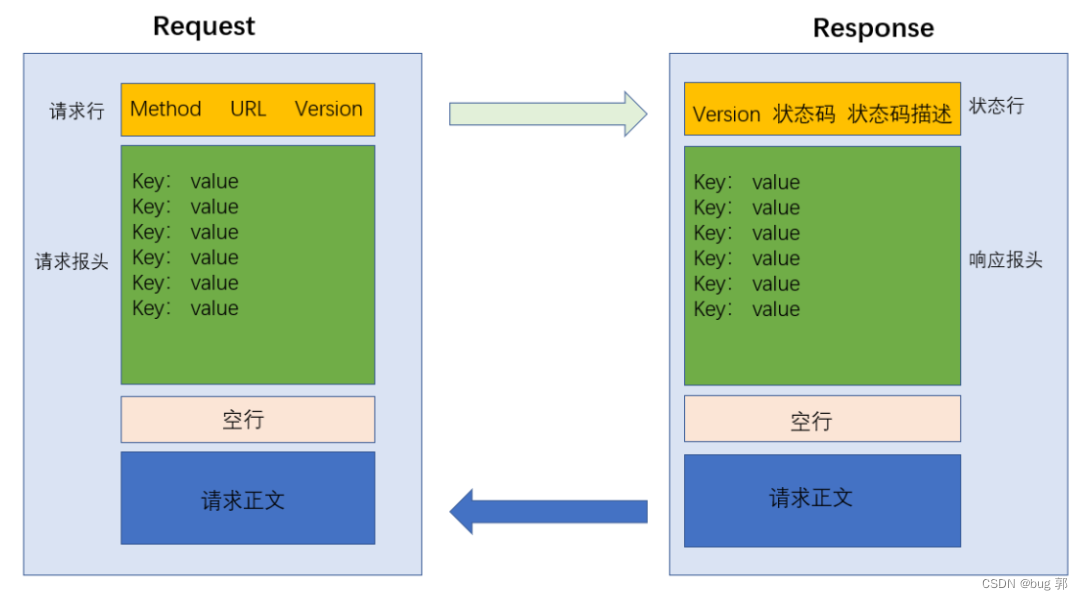
HTTP协议报格式
我们通过之前网络协议的学习知道,学习一个协议就是学习这个协议的报头格式!

看到这个协议格式发现和我们之前学习的协议报头格式大为不同!
主要是因为之前学习的
TCP/IP协议都是面向二进制设计的协议类型!
而HTTP协议主要是由文本格式的协议,比之前的协议格式利于我们学习和理解!
Fiddler抓包
我们HTTP协议格式的学习先通过引入一个app来学习!
Fiddler抓包工具
什么是抓包工具呢?
我们知道数据在网络传输中,会经过很多设备,我们的信息虽然通过这些协议进行了分装!当时这些设备还是有这些信息的记录!
这里的抓包工具就相当于一个代理,就好比一个传话的,虽然Fiddler并不需要这个信息,当时信息经过了这个抓包工具,就可以将传输中的应用层协议报拿到,也就是拿到了HTTP协议包,这就是抓包!其实其他协议也能通过其他的的抓包工具,进行抓包!
我们先通过这个抓包工具的使用,获取几个HTTP数据协议,然后对HTTP协议有所了解,然后再进行协议格式的学习!
Fiddler安装
我们通过官网下载安装这个Fiddler Classic经典版本!
Fiddler下载地址

然后安装后就可以使用了!

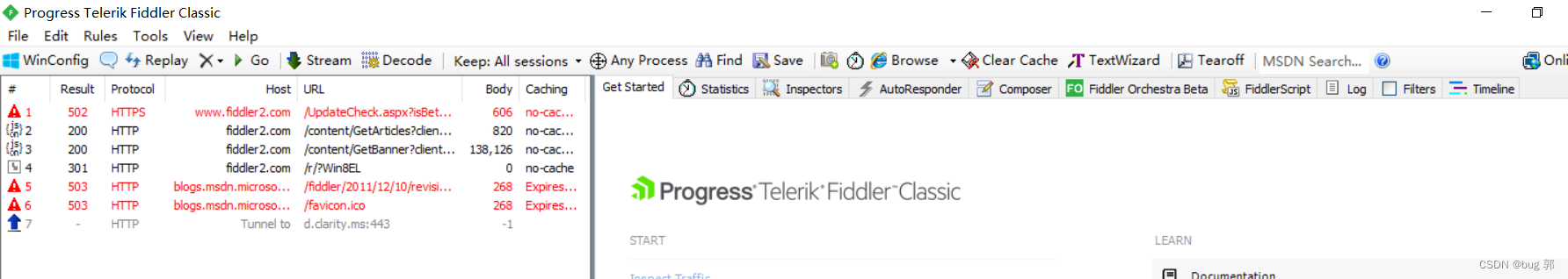
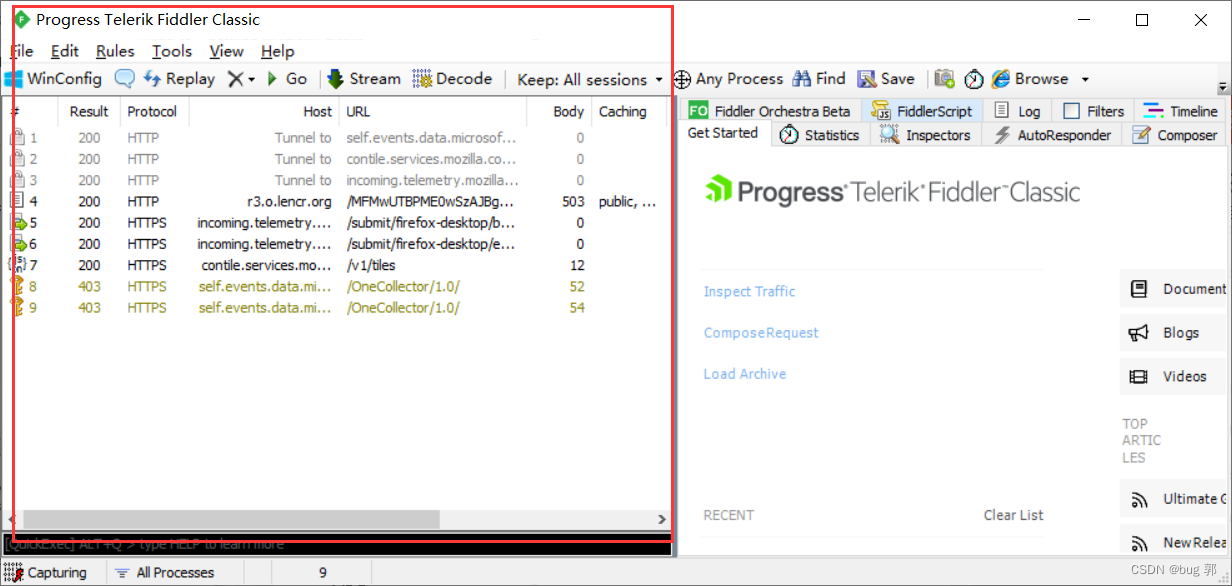
打开界面后就是这个样子!
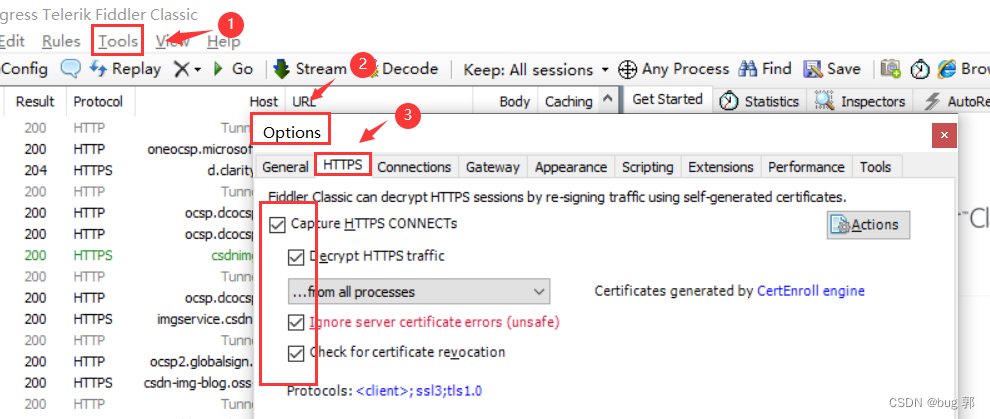
然后我们要先进行设置!
 我们将这里的
我们将这里的HTTPS中的所有选项勾选上,然后就可以进行使用了!
啥是HTTPS呢?
我们暂且理解为
HTTP的升级版,在HTTP的基础上进行了加密,保证了数据传输的安全!详细内容后面我们还会介绍到!

这个界面有两栏,左边这栏就是我们抓包抓取的数据!
当我们浏览器访问一个页面或者程序中,进行跳转都可能会有HTTP协议数据请求,然后Fiddler抓包工具就可以抓取到数据报!
还有就是浏览器中的一次网页请求可能,传输了多个HTTP协议数据包,所以这里的抓取的报一直在增加!
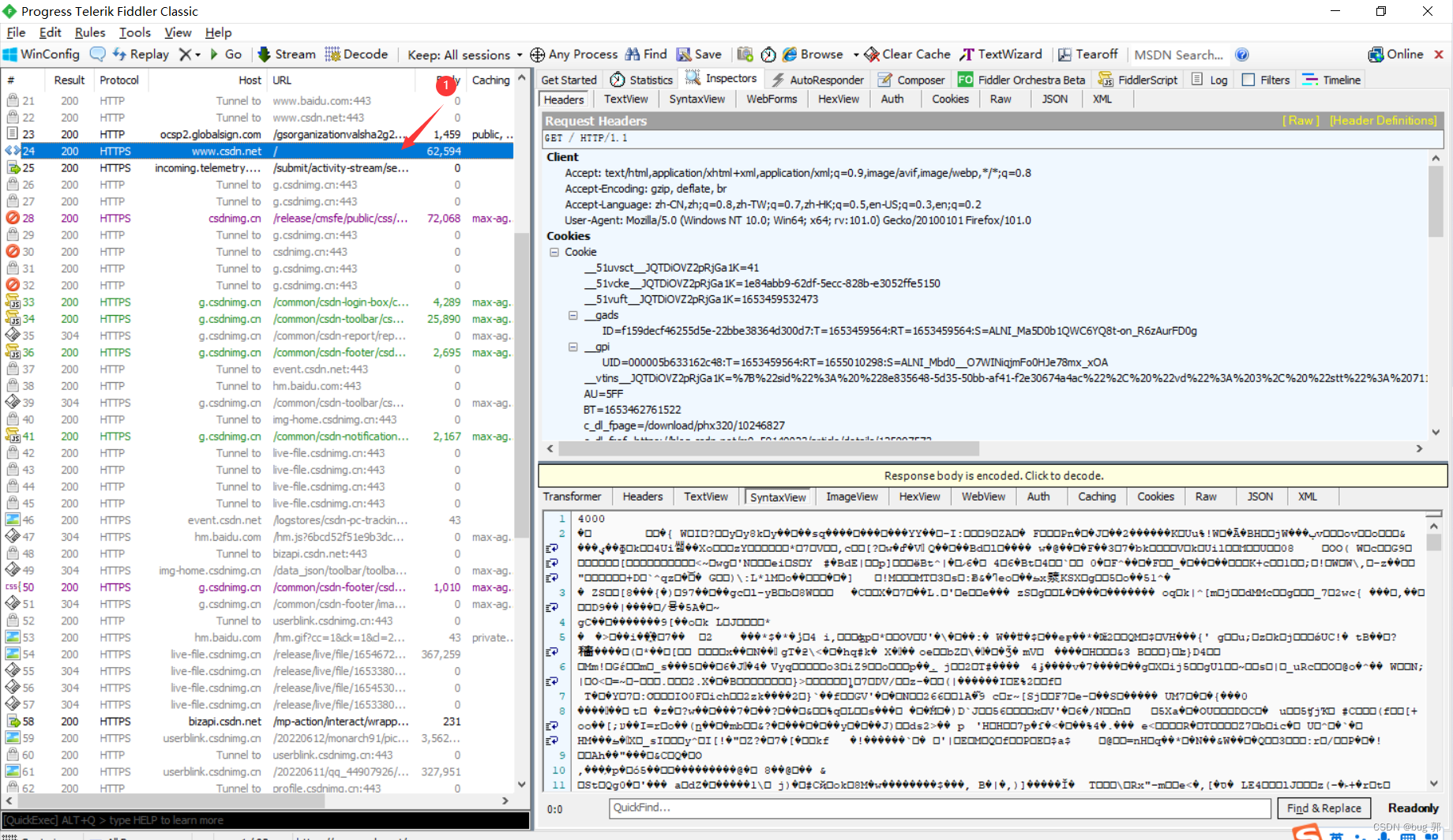
 当我们双击抓取到的一个
当我们双击抓取到的一个HTTP协议数据报后,右边栏就会出现这个协议报的详细内容!

这里上方就是这个HTTPS协议数据报的请求信息,下方就是HTTPS的响应信息!
我们通过对这里的请求和响应的学习就可以大致了解到HTTPS协议格式!
请求:

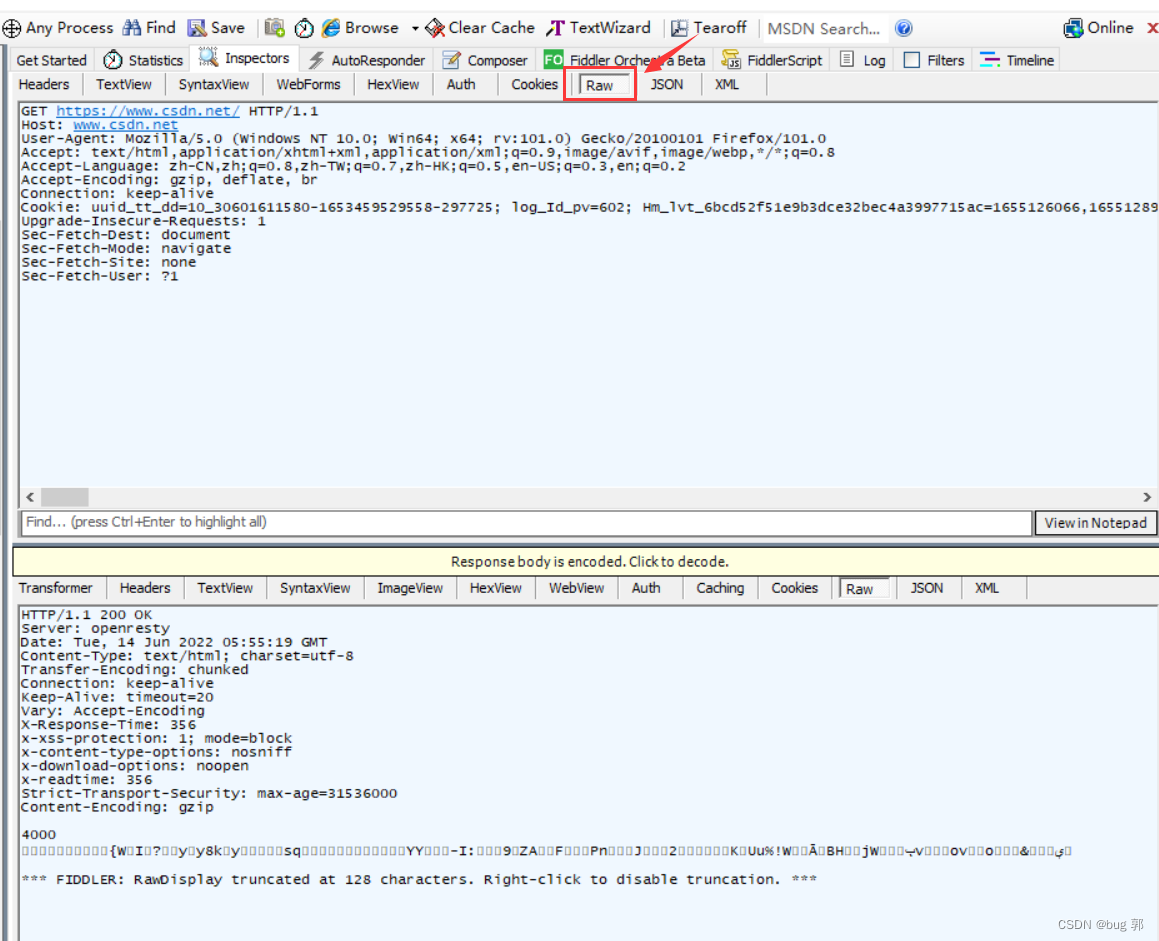
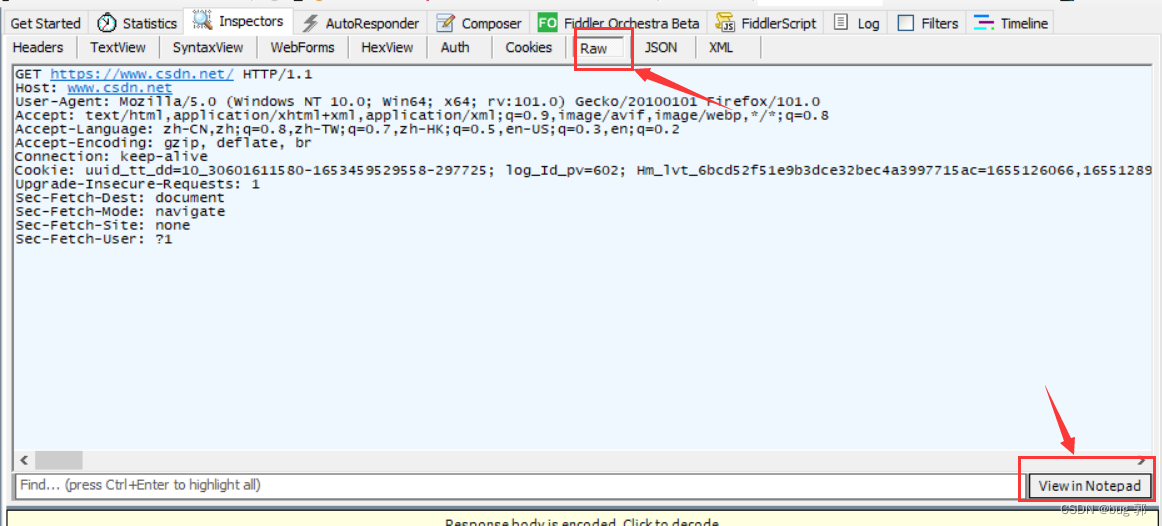
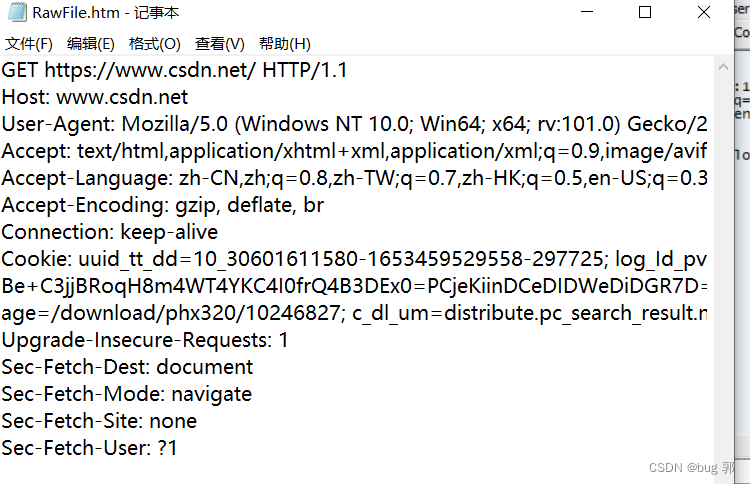
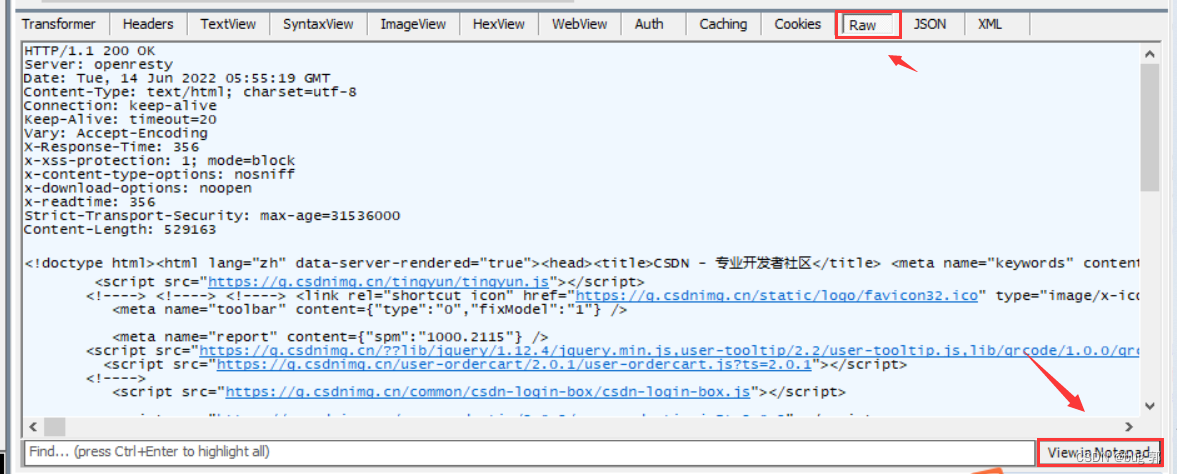
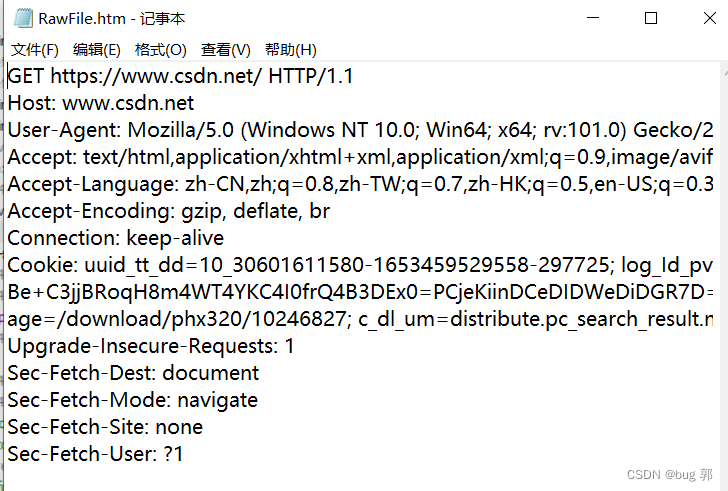
我们选中Raw这一选项就可以查看最原始的HTTP协议请求!
然后我们发现这么小的字体咋看啊这是,我们可以通过下方的VIew in Notepad通过记事本查看这里的请求数据!

GET https://www.csdn.net/ HTTP/1.1
Host: www.csdn.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:101.0) Gecko/20100101 Firefox/101.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Cookie: uuid_tt_dd=10_30601611580-1653459529558-297725; log_Id_pv=602; Hm_lvt_6bcd52f51e9b3dce32bec4a3997715ac=1655126066,1655128987,1655170391,1655182762; Hm_up_6bcd52f51e9b3dce32bec4a3997715ac=%7B%22islogin%22%3A%7B%22value%22%3A%221%22%2C%22scope%22%3A1%7D%2C%22isonline%22%3A%7B%22value%22%3A%221%22%2C%22scope%22%3A1%7D%2C%22isvip%22%3A%7B%22value%22%3A%220%22%2C%22scope%22%3A1%7D%2C%22uid_%22%3A%7B%22value%22%3A%22weixin_52345071%22%2C%22scope%22%3A1%7D%7D; Hm_ct_6bcd52f51e9b3dce32bec4a3997715ac=6525*1*10_30601611580-1653459529558-297725!5744*1*weixin_52345071; log_Id_view=1172; __51uvsct__JQTDiOVZ2pRjGa1K=41; __51vcke__JQTDiOVZ2pRjGa1K=1e84abb9-62df-5ecc-828b-e3052ffe5150; __51vuft__JQTDiOVZ2pRjGa1K=1653459532473; log_Id_click=801; __gads=ID=f159decf46255d5e-22bbe38364d300d7:T=1653459564:RT=1653459564:S=ALNI_Ma5D0b1QWC6YQ8t-on_R6zAurFD0g; __gpi=UID=000005b633162c48:T=1653459564:RT=1655010298:S=ALNI_Mbd0__O7WINiqjmFo0HJe78mx_xOA; ssxmod_itna=eqUxBDcDu0D=34Bake5DkF6diKbMk00fOexGXhIYDZDiqAPGhDC34UeDIYGCYRRrBe+C3jjBRoqH8m4WT4YKC4I0frQ4B3DEx0=PCjeKiinDCeDIDWeDiDGR7D=xGYDj0KGWD4qDOD3qGyS+=Di8t9DdvC7uQDmTNDGup6D7QDIw6g9frVAeDSW7UxKG=DjubD/4xWHeRWH=5DbgeuDeiDtqD9lw=Dbfd3x0pymkU7wGwIbt4US+NDxBtQExDf7kGC4t5D9h6IOfkD0wEY9xpxWiez8AYRgY5NBietW7ePBg+Ci0Dz4+Dd35DuxDG4ka75qiDD==; ssxmod_itna2=eqUxBDcDu0D=34Bake5DkF6diKbMk00f2DA=uxPtD/K3KDFODxDIg8qqFGFB+oQwiXsYI1EvQw7bKMRj1/+6eoNOKGbng2INO81fi6zL/uMizdaYIy8Dg0Z9bnV80FIZXBPsk1hIg=n=R0n=VW7Q5+IQ3RbsCx9C=gvG2m5bN/y=qFOwqKyQG8v4=B7AYSO+lPqpUC3bRn8IazEFbzT6GgctB3SfmO8GDUSh7RSf/OQhrPdAPk8fRzjITkCRxdKw+OHwVQYb/oIrCR+yC6KgAucT6oFi6ueM/6w10qzQbZHZ68tTRmVimrsWGL+aE/ri7Rh/FgIrLm2OQPhfmmDuuDqhW914PEnRcQnKuAEKeuzPnFpYxqg0ATFWQmwx82Ie+oD07cGPD7=DYF=eD===; UserName=weixin_52345071; UserInfo=26ede6cf39e94eab9c6265a032aa59fa; UserToken=26ede6cf39e94eab9c6265a032aa59fa; UserNick=bug+%E9%83%AD; AU=5FF; UN=weixin_52345071; BT=1653462761522; p_uid=U010000; c_dl_prid=1653464404138_679702; c_dl_rid=1654675272560_674132; c_dl_fref=https://blog.csdn.net/m0_59140023/article/details/125097573; c_dl_fpage=/download/phx320/10246827; c_dl_um=distribute.pc_search_result.none-task-blog-2%7Eall%7Esobaiduend%7Edefault-3-107703400-null-null.142%5Ev11%5Epc_search_result_control_group%2C157%5Ev13%5Econtrol; management_ques=1653738813836; c_hasSub=true; has-vote-msg=1; c_utm_source=yh-grzx; is_advert=1; historyList-new=%5B%22pv%E4%BF%A1%E5%8F%B7%E9%87%8F%20%E4%BA%92%E6%96%A5%E5%92%8C%E5%90%8C%E6%AD%A5%22%5D; dc_tos=rdgbqv; csrfToken=aUhBDEajAeAqoPzfwJMb1Ltp; c_pref=https%3A//www.csdn.net/; c_ref=https%3A//mp.csdn.net/; c_first_ref=default; c_first_page=https%3A//www.csdn.net/; c_segment=13; Hm_lpvt_6bcd52f51e9b3dce32bec4a3997715ac=1655183480; dc_sid=d52c56b02a4a765ee9dfb3c18ed3278a; __vtins__JQTDiOVZ2pRjGa1K=%7B%22sid%22%3A%20%228e835648-5d35-50bb-af41-f2e30674a4ac%22%2C%20%22vd%22%3A%203%2C%20%22stt%22%3A%20711754%2C%20%22dr%22%3A%20657883%2C%20%22expires%22%3A%201655185276045%2C%20%22ct%22%3A%201655183476045%7D; c_page_id=default; dc_session_id=10_1655185306768.999185
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
这就是我们抓取的这个报的数据请求!
响应:
而下方就是对于这个请求,服务器所给出的响应信息!
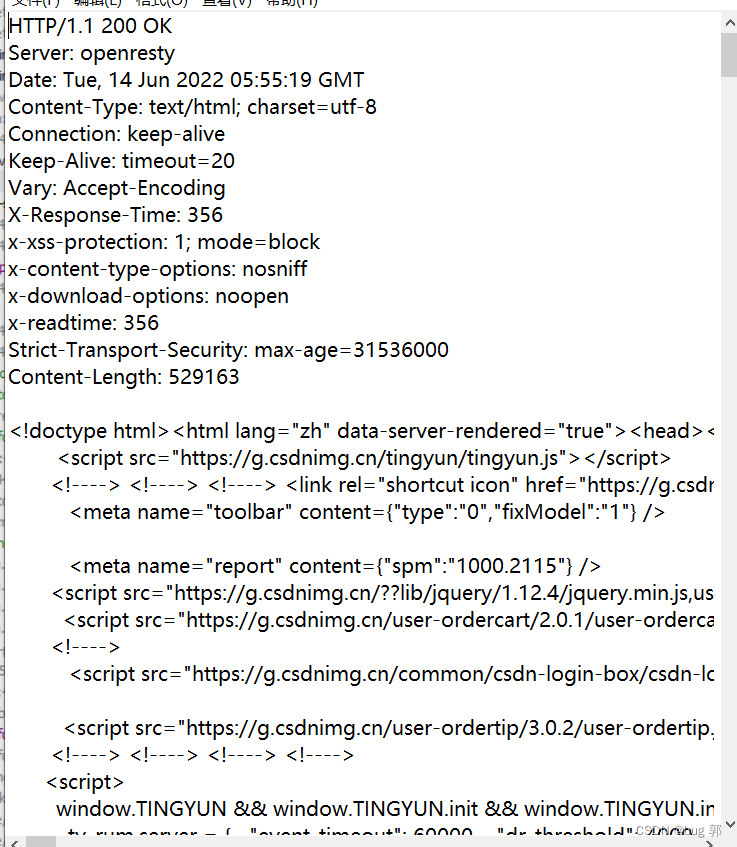
 我们响应也是通过
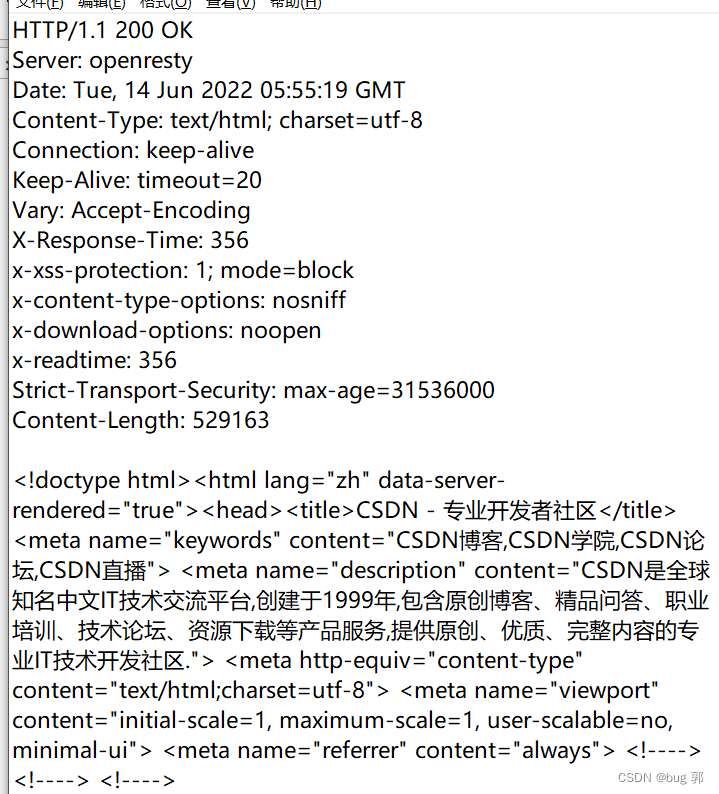
我们响应也是通过Raw选项查看原始的HTTP响应!然后通过记事本打开!

HTTP/1.1 200 OK
Server: openresty
Date: Tue, 14 Jun 2022 05:55:19 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Keep-Alive: timeout=20
Vary: Accept-Encoding
X-Response-Time: 356
x-xss-protection: 1; mode=block
x-content-type-options: nosniff
x-download-options: noopen
x-readtime: 356
Strict-Transport-Security: max-age=31536000
Content-Length: 529163
<!doctype html><html lang="zh" data-server-rendered="true"><head><title>CSDN - 专业开发者社区</title> <meta name="keywords" content="CSDN博客,CSDN学院,CSDN论坛,CSDN直播"> <meta name="description" content="CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区."> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, us{"spm":"1001.2100.3001.7366","extend1":"devtools"}" data-v-f8e9e086>开发工具</a></li><li class="navigation-right " data-v-f8e9e086><a href="https://blog.csdn.net/nav/php" data-report-click="{"spm":"1000.2115.3001.5928","dest":"https://blog.csdn.net/Byeweiyang/article/details/125272397","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" target="_blank" href="https://blog.csdn.net/Byeweiyang/article/details/125272397" class="title" data-v-0045335f>历史上的今天:雅虎收购Overture</a> <a target="_blank" href="https://blog.csdn.net/Byeweiyang/article/details/125272397" data-v-0045335f><p class="name" data-v-0045335f>理论计算机科学的奠基人出生</p></a></div><div class="headswiper-item" data-v-0045335f><a data-report-query="spm=1000.2115.3001.5928" data-report-click="{"spm":"1000.2115.3001.5928","dest":"https://blog.csdn.net/csdnsevenn/article/details/125271267","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" data-report-view="{"spm":"1000.2115.3001.5928","dest":"https://blog.csdn.net/csdnsevenn/article/details/125271267","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" target="_blank" href="https://blog.csdn.net/csdnsevenn/article/details/125271267" class="title" data-v-0045335f>“真还传”接近尾声,罗永浩再创业</a> <a target="_blank" href="https://blog.csdn.net/csdnsevenn/article/details/125271267" data-v-0045335f><p class="name" data-v-0045335f>在AR时代抢先做出一个像2007年的iPhone + iOS一样的东西</p></a></div><div class="headswiper-item" data-v-0045335f><a data-report-query="spm=1000.2115.3001.5928" data-report-click="{"spm":"1000.2115.3001.5928","dest":"https://blog.csdn.net/csdngeeknews/article/details/125272310","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" data-report-view="{"spm":"1000.2115.3001.5928","dest":"https://blog.csdn.net/csdngeeknews/article/details/125272310","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" target="_blank" href="https://blog.csdn.net/csdngeeknews/article/details/125272310" class="title" data-v-0045335f>腾讯下架QQ影音所有版本</a> <a target="_blank" href="https://blog.csdn.net/csdngeeknews/article/details/125272310" data-v-0045335f><p class="name" data-v-0045335f>魅族回应被吉利收购:已签署协议|极客头条</p></a></div><div class="headswiper-item" data-v-0045335f><a data-report-query="spm=1000.2115.3001.5928" data-report-click="{"spm":"1000.2115.3001.5928","dest":"https://fjiang.blog.csdn.net/article/details/125265922","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" data-report-view="{"spm":"1000.2115.3001.5928","dest":"https://fjiang.blog.csdn.net/article/details/125265922","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" target="_blank" href="https://fjiang.blog.csdn.net/article/details/125265922" class="title" data-v-0045335f>再议LaMDA,它真的初具思想吗?</a> <a target="_blank" href="https://fjiang.blog.csdn.net/article/details/125265922" data-v-0045335f><p class="name" data-v-0045335f>如果AI初具思想,它应该是什么样的?</p></a></div><div class="headswiper-item" data-v-0045335f><a data-report-query="spm=1000.2115.3001.5928" data-report-click="{"spm":"1000.2115.3001.5928","dest":"https://blog.csdn.net/csdngeeknews/article/details/125254723","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" data-report-view="{"spm":"1000.2115.3001.5928","dest":"https://blog.csdn.net/csdngeeknews/article/details/125254723","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-swiper\",\"compDataId\":\"www-Headlines\",\"fTitle\":\"\",\"pageId\":141}"}" target="_blank" href="https://blog.csdn.net/csdngeeknews/article/details/125254723" class="title" data-v-0045335f>谷歌研究员认为AI已具备人格,被罚带薪休假</a> <a target="_blank" href="https://blog.csdn.net/csdngeeknews/article/details/125254723" data-v-0045335f><p class="name" data-v-0045335f>罗永浩宣布退网创业|极客头条</p></a></div></div></div><div class="headswiper-content" data-v-0045335f><!----></div><div class="headswiper-content" data-v-0045335f><!----></div><div class="headswiper-content" data-v-0045335f><!----></div><div class="headswiper-content" data-v-0045335f><!----></div><div class="headswiper-content" data-v-0045335f><!----></div></div></div></div> <div class="www-home-Broadcast"><div class="broadcast" data-v-6ebf2afa><div class="title" data-v-6ebf2afa><div class="top-title" data-v-6ebf2afa><img src="https://img-home.csdnimg.cn/images/20220107105446.png" alt data-v-6ebf2afa> <h3 data-v-6ebf2afa>直播</h3></div> <a target="_blank" href="https://live.csdn.net/?spm=1000.2115.3001.4124" data-v-6ebf2afa>更多<i class="el-icon-arrow-right" data-v-6ebf2afa></i></a></div> <div class="content" data-v-6ebf2afa><div class="www_live_item active" data-v-34c9c026 data-v-6ebf2afa><a href="https://live.csdn.net/room/m0_46700908/rBYvnVNY" data-report-query="utm_medium=distribute.pc_feed_video_elite.none-task-liveroom-csdn#pc_feed_video_elite#liveroom-1-rBYvnVNY-null-null.nonecase&depth_1-utm_source=distribute.pc_feed_video_elite.none-task-liveroom-csdn#pc_feed_video_elite#liveroom-1-rBYvnVNY-null-null.nonecase&spm=1000.2115.3001.5950" data-report-click="{"spm":"1000.2115.3001.5950","dest":"https://live.csdn.net/room/m0_46700908/rBYvnVNY","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-home-silde\",\"compDataId\":\"index_live_video_elite_list\",\"fTitle\":\"\",\"pageId\":141,\"utm_medium\":\"distribute.pc_feed_video_elite.none-task-liveroom-csdn#pc_feed_video_elite#liveroom-1-rBYvnVNY-null-null.nonecase\",\"dist_request_id\":\"1655186119224_44062\"}"}" data-report-view="{"spm":"1000.2115.3001.5950","dest":"https://live.csdn.net/room/m0_46700908/rBYvnVNY","extra":"{\"fId\":558,\"fName\":\"floor-www-index\",\"compName\":\"www-home-silde\",\"compDataId\":\"index_live_video_elite_list\",\"fTitle\":\"\",\"pageId\":141,\"utm_medium\":\"distribute.pc_feed_video_elite.none-task-liveroom-csdn#pc_feed_video_elite#liveroom-1-rBYvnVNY-null-null.nonecase\",\"dist_request_id\":\"1655186119224_44062\"}"}" data-v-34c9c026><div class="www_live_item_top" data-v-34c9c026><div class="img" style="background-image:url(https://live-file.csdnimg.cn/release/live/file/1654672189981.png?x-oss-process=image/resize,l_1000);" data-v-34c9c026></div> <img src="https://csdnimg.cn/release/cmsfe/public/img/nowlive.480a0975.gif" alt class="live-type" data-v-34c9c026> <!----> <!----> <span class="live-text" data-v-34c9c026>正在直播</span> <div class="back" data-v-34c9c026></div> <!----> <div class="hover_mask" data-v-34c9c026><img src="https://csdnimg.cn/release/cmsfe/public/img/play.9956ea53.png" alt data-v-34c9c026></div></div> <div class="content-text" data-v-34c9c026><h3 data-v-34c9c026>
CSDN云原生系列在线峰会:Serverless峰会
</h3> <!----> <span class="text" data-v-34c9c026>690 热度</span></div></a></div><div class="www_live_item active" data-v-34c9c026 data-v-6ebf2afa><a href="https://live.csdn.net/room/MicrosoftReactor/fld1I524" data-report-query="utm_medium=distribute.pc_feed_video_elite.none-task-subscribe-liveroom-csdn#pc_feed_video_elite#subscribe-liveroom-2-fld1I524-null-null.nonecase&depth_1-utm_source=distribute.pc_feed_video_elite.none-task-subscribe-liveroom-csdn#pc_feed_video_elite#subscribe-liveroom-2-fld1I524-null-null.nonecase&spm=1000.2115.3001.5950" data-report-
这就是我们抓取的CSND首页的响应信息,我们仔细一看这不就是CSND页面的HTML确实如此,你请求内容就是为了访问这个网页,所以自然而然返回一个html网页!
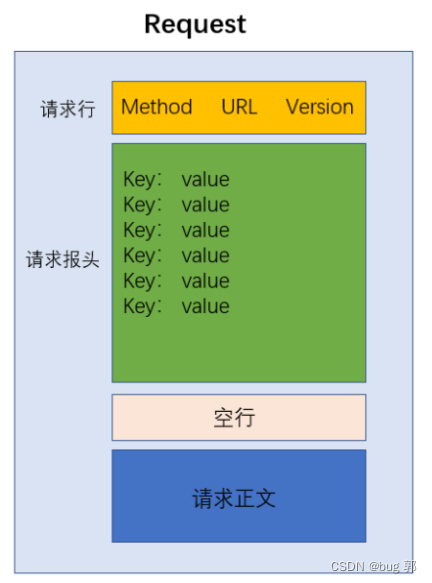
请求
我们再通过请求协议报格式对刚刚抓取的协议请求进行对比学习!


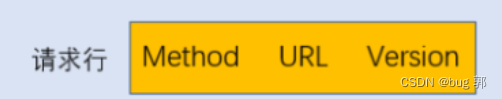
- 请求行
GET https://www.csdn.net/ HTTP/1.1
- Method
GET
这里的Method就是http采取的请求方法!
HTTP协议针对不同的请求或者响应可以通过不同的方法进行传输.
上表就是HTTP协议数据传输可以采取的方法!
每种方法对应不同的应用场景!
例如:我们这里抓取的的GET方法通常情况下就是为了获取一个资源,我们就是为了获取CSDN的主页面!
但是这里的方法随着时间的推移,都混用,已经没有上表中的限制了,很多方法丧失了他本来的特性
现在大部分程序员在大部分场景中都习惯于GET和POST而且经常两个混用!
- URL
https://www.csdn.net/
URL就是资源唯一标准限定符,就是标志了一个资源具体的网络中的位置!
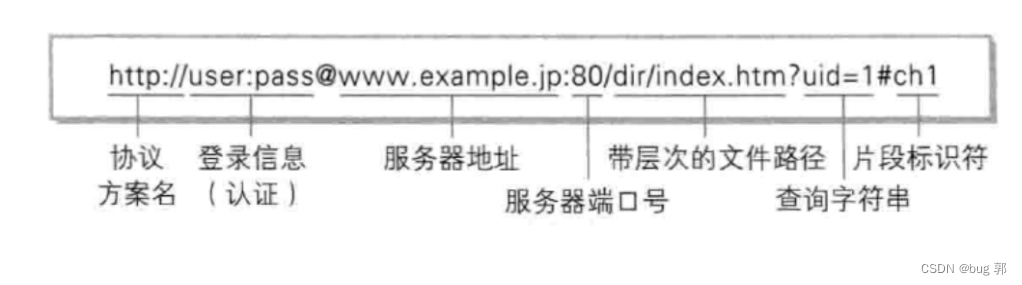
URL基本格式
- 协议方案名
这里的HTTPS://就是协议类型方案名!
就比如我们之前学的数据库编程中的jdbc:mysql一样!- 登入信息(认证)
这是请求的URL这里一般是用户的登入信息,现在的URL舍去了这部分内容!- 服务器地址
www.csdn.net就是CSDN网站服务器地址- 服务器端口号
这里的服务器端口号就和我们所学的五元组中的端口号一样!
这里也一般省略!
因为不同的协议类型它有固定的端口号!
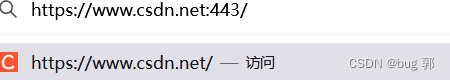
HTTP协议默认端口号是80
HTTPS协议的默认端口号是443
但我们加上这个端口号浏览器也能访问!所以直接省略了这个端口号!- 带层次的文件路径
这里的路径就指出了我们请求要拿的资源在主机中的位置!
这个路径可能是主机磁盘的真实路径也可能是虚拟的由服务器代码动态构造的路径下的资源!- 查询字符串(query string)
这里的查询字符串一般由键值对的形式构成!
https://editor.csdn.net/md?not_checkout=1&articleId=125276146
比如我们现在写博客的这个网页的URL这里的查询字符串,就是not_checkout=1&articleId=125276146
键值之间用=连接
键值对之间用&分割!
然后查询字符串和文件路径用?分割!
注意:这里的查询字符串完全是由设计该协议的程序员编写的,具体每个键值对代表的内容信息咱也看不懂!- 片段标识符
描述了当前访问的内容是属于当前这个HTML的那个子部分,就例如书签一样,可以直接定位我们之前浏览过的地方!
- Version
Version就是HTTP协议的版本号!
这里是HTTP/1.1就代表当前的http协议使用的1.1版本!
现在的版本号有10/1.1/2.0/3.0而最常用的版本号就是1.1版本!
- 请求报头
像上述这些都是请求报头的内容,这里的请求报头是键值对的格式!
键和值之间用:分割开!
键值对之间用;分割开!
- 空行
空行为了分割请求报头和请求正文!
- 请求正文
请求正文,有的请求协议报文含有这个正文信息,也可以没有正文信息!
这里的Query String有一些需要注意问题
urlencode
将查询字符串中的值转义!
因为我们知道这里的URL有许多字符含有特殊意义,?分割文件路径和查询字符串&分割键值对等等…所以有些字符就需要通过转移,避免URL无法解析!还有这里的查询字符串不能使用中文,使用中文字符也需要通过urlencode转义!
urlencode规则
我们通过ASCII码进行转义!
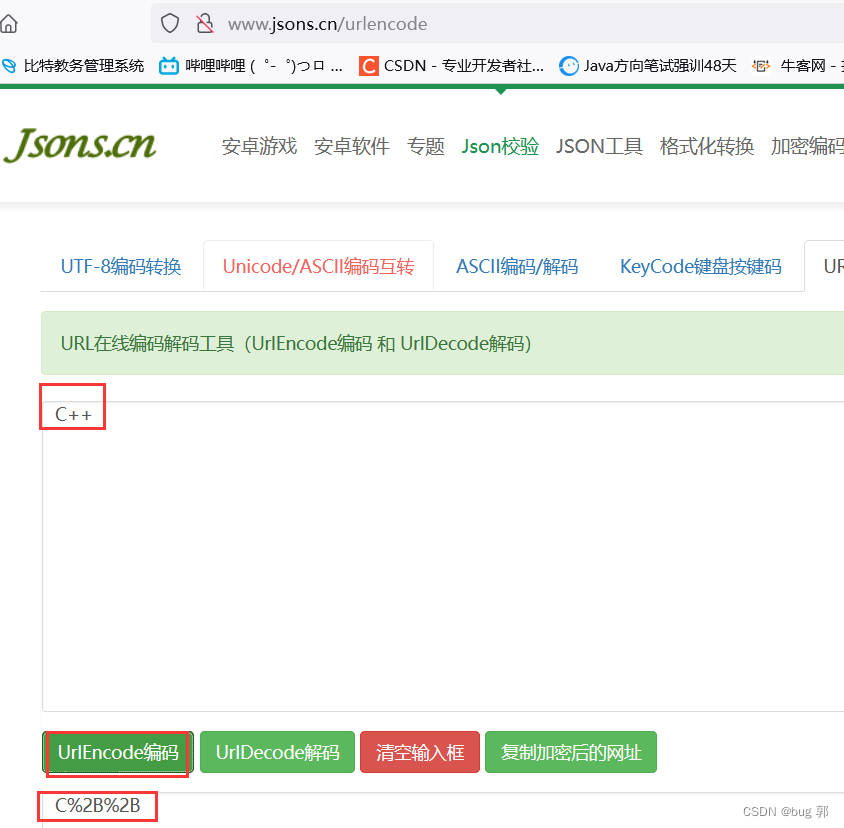
比如我们需要搜索C++
https://www.baidu.com/baidu?tn=monline_4_dg&ie=utf-8&wd=C%2B%2B
得到的查询字符串是C%2B%2B这就是查询的C++!

因为+在ASCII码表对应的16进制数据就是2B
然后再在前面加上%即可完成转义!
那我们如果要写一个查询字符串,然后又要对照ASCII码表那得多麻烦!
我们可以通过现成的在线网站进行url encode

我们可以urlencode也能将已经进行了转义的字符进行urldecode还原!
响应


- 状态栏
HTTP/1.1 200 OK
- version
就是这个响应的HTTP版本- 状态码
描述这个请求的响应结果是否请求成功,或者失败!
一般由一些数字构成,每个数字有特殊的意义,我们后面进行学习!- 状态码描述
就是告诉我们这个状态码具体描述是什么,请求成功了还是失败!
- 响应报头
响应报文也是由键值对构成,描述了该协议的一些重要信息!
- 空行
分割响应报头和响应正文
- 响应正文
响应正文,就是根据这个请求服务器给出的响应内容,这里是一个HTML网页!
HTTP方法
 我们刚刚了解到
我们刚刚了解到HTTP方法有如上几种
当时由于某些原因,大部分程序员都不会按照上述方法设计的方式,进行使用!
现在都是GET和POST使用的最为广泛,并且两者混用!
也是就是说GET能做的POST也可以完成,反正也是如此!
我们找两个来对比一下:
我们的GET将请求的信息保存在querystring查询字符串中!
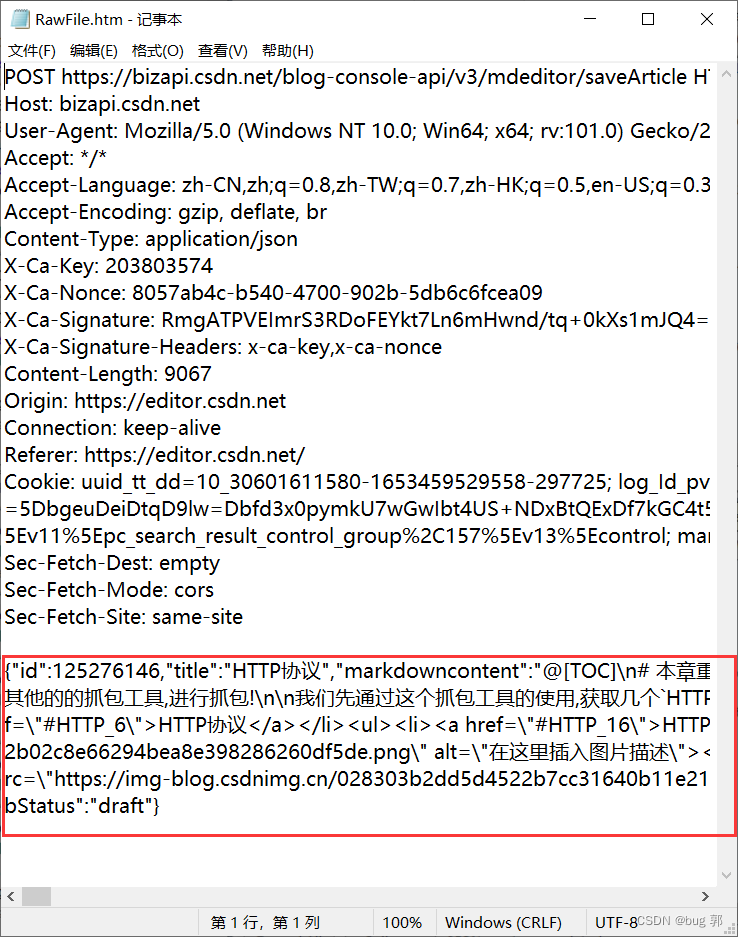
而POST方法并没有使用querystring,采用的是body去传输一下数据信息!如下所示

那GET方法和POST方法有啥区别呢?
- 这两个方法没有本质区别,使用的场景都可以混用!
- 语义上,GET是用来取数据获取资源的,POST是用来传数据,传输资源的
- 通常情况下,GET方法是没有body,要通过
querystring向服务器传输信息,POST方法是没有querystring的需要通过body传输数据信息!这里指的是通常情况,你也可以给GET搞个body,POST搞个querystring!- GET方法请求一般是幂等的,POST一般是不幂等的(建议这样)
幂等就是说每次输入得到的数据是确定的,不幂等就是对结果不确定!- GET可以被缓存,POST不能被缓存!因为GET是幂等得到的数据时确定的就可以将结果缓存,如果下次请求直接拿缓存数据就好了!
就比如一个网页如果不论谁访问,什么时间访问得到的结果都是一样的那就是可以被缓存!
- 点赞
- 收藏
- 关注作者







评论(0)