【愚公系列】2022年09月 微信小程序-电商项目-商品列表功能实现
【摘要】 前言要实现商品列表页需要使用到weui的纵向选项卡(vtabs)功能,用于让用户在不同的视图中进行切换。vtabs属性名类型默认值必选描述vtabsArray[]yes数据项格式为{title}active-tabNumber0no激活选项卡索引tab-bar-classStringno选项卡样式active-classStringno行为样式tab-bar-line-colorStrin...
前言
要实现商品列表页需要使用到weui的纵向选项卡(vtabs)功能,用于让用户在不同的视图中进行切换。
vtabs
| 属性名 | 类型 | 默认值 | 必选 | 描述 |
|---|---|---|---|---|
| vtabs | Array | [] | yes | 数据项格式为{title} |
| active-tab | Number | 0 | no | 激活选项卡索引 |
| tab-bar-class | String | no | 选项卡样式 | |
| active-class | String | no | 行为样式 | |
| tab-bar-line-color | String | #ff0000 | no | 选定项目带下划线的一面的颜色 |
| tab-inactive-text-color | String | #000000 | no | 未选中的字体颜色 |
| tab-bar-active-text-color | String | #ff0000 | no | 检查字体颜色 |
| tab-inactive-bg-color | String | #eeeeee | no | 未选中的背景色 |
| tab-active-bg-color | String | #ffffff | no | 检查背景颜色 |
| animation | Boolean | true | no | 打开动画 |
| Bindtablick | eventhandle | no | 触发时点击选项卡,e.detail={index} | |
| bindchange | eventhandle | no | 内容区域滚动原因选项卡更改时触发,以及.detail={index} |
vtab-content
| 属性名 | 类型 | 默认值 | 必选 | 描述 |
|---|---|---|---|---|
| tab-index | Number | 0 | yes | vtabs 数据索引(基于 0) |
一、商品列表也功能实现
1.使用weui扩展
"useExtendedLib": {
"weui": true
}
引入weui样式文件
/* @import '../components/weui-wxss/dist/style/weui.wxss'; */
page{
background-color: #F8F8F8;
font-size: 16px;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
.page__hd {
padding: 40px;
}
.page__bd {
padding-bottom: 40px;
}
.page__bd_spacing {
padding-left: 15px;
padding-right: 15px;
}
.page__ft{
padding-bottom: 10px;
text-align: center;
}
.page__title {
text-align: left;
font-size: 20px;
font-weight: 400;
}
.page__desc {
margin-top: 5px;
color: #888888;
text-align: left;
font-size: 14px;
}
.weui-cell_example:before{
left:52px;
}
/* .weui-btn{width:184px;} */
icon.wxss
@font-face {
font-family: 'iconfont'; /* project id 2029078 */
src: url('//at.alicdn.com/t/font_2029078_zn00wtovb39.eot');
src: url('//at.alicdn.com/t/font_2029078_zn00wtovb39.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_2029078_zn00wtovb39.woff2') format('woff2'),
url('//at.alicdn.com/t/font_2029078_zn00wtovb39.woff') format('woff'),
url('//at.alicdn.com/t/font_2029078_zn00wtovb39.ttf') format('truetype'),
url('//at.alicdn.com/t/font_2029078_zn00wtovb39.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-share:before {
content: "\e86e";
}

2.安装对应的包
npm i @miniprogram-component-plus/vtabs
npm i @miniprogram-component-plus/vtabs-content
安装完包之后在微信开发者工具中选择构建npm包,这样vtabs就可以在小程序中使用了
3.接口调用异步化
npm i miniprogram-api-promise --save
wxp.js异步封装代码
import {
promisifyAll
} from 'miniprogram-api-promise';
// const wxp = {}
// http://localhost:3000
const URL_BASE = 'http://localhost:3000'
const wxp = {
URL_BASE
}
promisifyAll(wx, wxp)
wxp.request2 = function (args) {
let token = wx.getStorageSync('token')
if (token) {
if (!args.header) args.header = {}
args.header['Authorization'] = `Bearer ${token}`
}
if (args.url) args.url = args.url.replace(/^http:\/\/localhost:3000/,URL_BASE)
return wxp.request(args).catch(function (reason) {
console.log('reason', reason)
})
}
wxp.request3 = function(args){
let token = wx.getStorageSync('token')
if (!token){
return new Promise((resolve, reject)=>{
let pageStack = getCurrentPages()
if (pageStack && pageStack.length > 0) {
let currentPage = pageStack[pageStack.length-1]
currentPage.setData({
showLoginPanel2:true
})
getApp().globalEvent.once("loginSuccess", ()=>{
wxp.request2(args).then(res=>{
resolve(res)
}, err=>{
console.log('err', err);
reject(err)
})
})
}else{
reject('page valid err')
}
})
}
return wxp.request2(args)
}
// 整合登陆组件
wxp.request4 = function (args) {
let token = wx.getStorageSync('token')
if (!token) {
let pages = getCurrentPages()
let currentPage = pages[pages.length - 1]
// 展示登陆浮窗
currentPage.setData({
showLoginPanel: true
})
return new Promise((resolve, reject) => {
getApp().globalEvent.once('loginSuccess', function (e) {
wxp.request2(args).then(function (result) {
resolve(result)
}).catch(function (reason) {
console.log('reason', reason);
})
})
})
}
return wxp.request2(args).catch(function (reason) {
console.log('reason', reason);
})
}
export default wxp
app.js
// app.js
import wxp from './lib/wxp'
App({
wxp: (wx.wxp = wxp),
})

4.页面设计和展现
index.json
{
"usingComponents": {
"mp-vtabs": "@miniprogram-component-plus/vtabs/index",
"mp-vtabs-content": "@miniprogram-component-plus/vtabs-content/index",
"van-card": "@vant/weapp/card/index",
"van-icon": "@vant/weapp/icon/index"
}
}
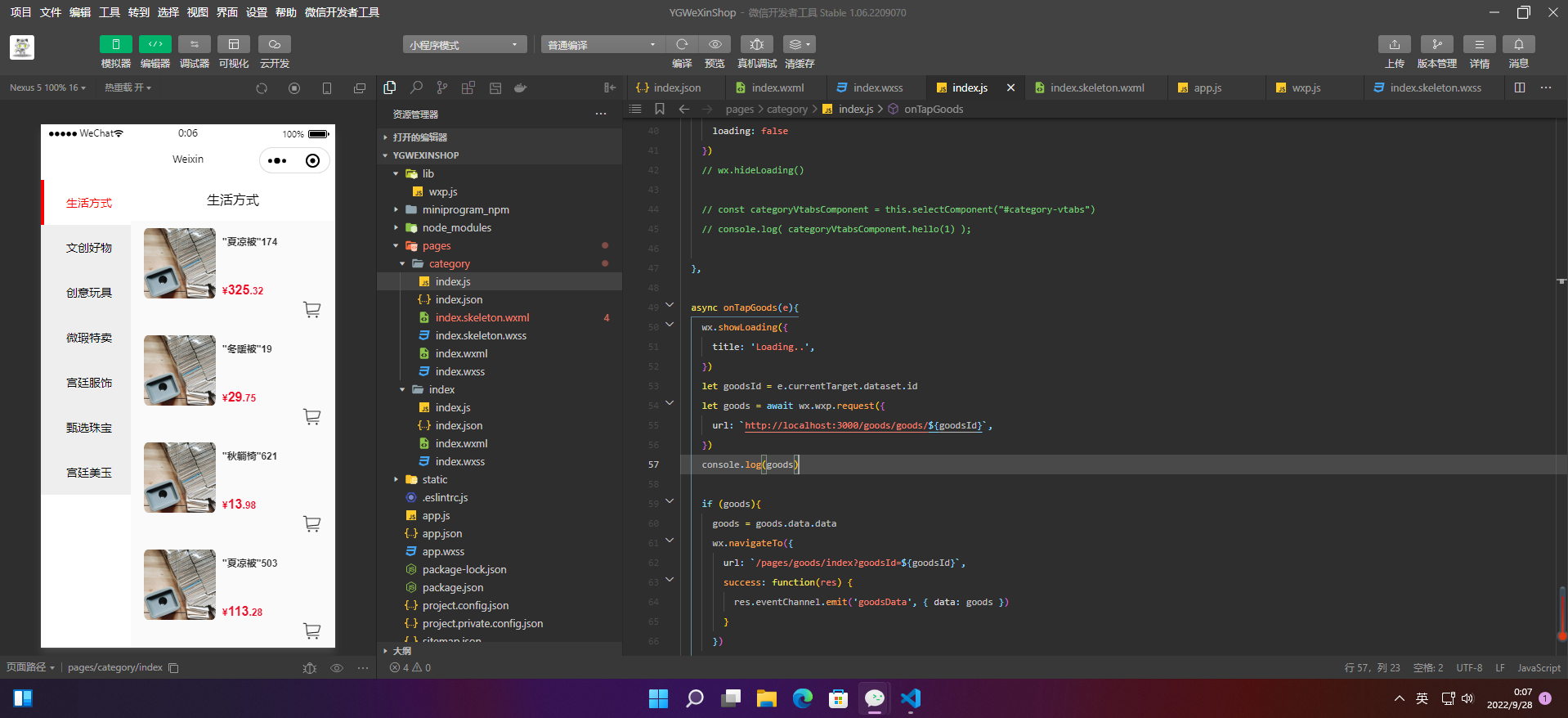
index.js
Page({
data: {
vtabs: [],
activeTab: 0,
goodsListMap:{},
loading:true,
},
async onLoad() {
// wx.showLoading({
// title: 'Loading..',
// })
let categories = await wx.wxp.request({
url: 'http://localhost:3000/goods/categories',
})
// console.log(categories);
if (categories) categories = categories.data.data
let vtabs = []
for(let j=0;j<categories.length;j++){
let item = categories[j]
if (j<3) this.getGoodsListByCategory(item.id,j)
// this.getGoodsListByCategory(item.id)
vtabs.push({title: item.category_name, id: item.id})
}
this.setData({
vtabs,
loading: false
})
},
async onTapGoods(e){
wx.showLoading({
title: 'Loading..',
})
let goodsId = e.currentTarget.dataset.id
let goods = await wx.wxp.request({
url: `http://localhost:3000/goods/goods/${goodsId}`,
})
console.log(goods)
if (goods){
goods = goods.data.data
wx.navigateTo({
url: `/pages/goods/index?goodsId=${goodsId}`,
success: function(res) {
res.eventChannel.emit('goodsData', { data: goods })
}
})
}
wx.hideLoading()
},
// 重新计算高度
reClacChildHeight(index){
// calcChildHeight
const goodsContent = this.selectComponent(`#goods-content${index}`)
// console.log(goodsContent);
const categoryVtabs = this.selectComponent('#category-vtabs')
categoryVtabs.calcChildHeight(goodsContent)
},
async getGoodsListByCategory(categoryId, index, loadNextPage = false){
// console.log(categoryId,index, loadNextPage);
const pageSize = 10
let pageIndex = 1
let listMap = this.data.goodsListMap[categoryId]
// console.log(listMap);
if (listMap){
// console.log(listMap.count);
// 加载完了,就不要重复加载了
if (listMap.rows.length >= listMap.count) return
if (listMap.pageIndex){
pageIndex = listMap.pageIndex
if (loadNextPage) pageIndex++
}
}
let goodsData = await wx.wxp.request({
url: `http://localhost:3000/goods/goods?page_index=${pageIndex}&page_size=${pageSize}&category_id=${categoryId}`,
})
if (goodsData){
goodsData = goodsData.data.data;
}
// console.log(goodsData);
if (listMap){
listMap.pageIndex = pageIndex
listMap.count = goodsData.count
listMap.rows.push(...goodsData.rows)
// console.log(listMap);
this.setData({
[`goodsListMap[${categoryId}]`]:listMap
})
}else{
goodsData.pageIndex = pageIndex
this.setData({
[`goodsListMap[${categoryId}]`]:goodsData
})
}
// this.data.goodsListMap[categoryId] = goodsData
this.reClacChildHeight(index)
},
onScrollToIndexLower(e){
console.log("scroll to index lower",e.detail);
let index = e.detail.index;
// 这是一个多发事件
if (index != this.data.lastIndexForLoadMore){
let cate = this.data.vtabs[index]
let categoryId = cate.id
this.getGoodsListByCategory(categoryId,index, true)
this.data.lastIndexForLoadMore = index
}
},
onCategoryChanged(index){
let cate = this.data.vtabs[index]
let category_id = cate.id
if (!this.data.goodsListMap[category_id]){
this.getGoodsListByCategory(category_id, index)
}
},
onTabCLick(e) {
const index = e.detail.index
console.log('tabClick', index)
this.onCategoryChanged(index)
},
onChange(e) {
const index = e.detail.index
console.log('change', index)
this.onCategoryChanged(index)
}
})
index.wxml
<import src="index.skeleton.wxml"/>
<template is="skeleton" wx-if="{{loading}}" />
<mp-vtabs wx-else vtabs="{{vtabs}}" activeTab="{{activeTab}}" bindtabclick="onTabCLick" bindchange="onChange" class="test" id="category-vtabs" bindscrolltoindexlower="onScrollToIndexLower">
<block wx:for="{{vtabs}}" wx:key="title">
<mp-vtabs-content id="goods-content{{index}}" tabIndex="{{index}}">
<view class="vtabs-content-item">
<view style="line-height:50px;background-color: rgba(255,255,255,1);text-align: center;">{{item.title}}</view>
<view wx:for="{{goodsListMap[item.id].rows}}" wx:for-index="index2" wx:for-item="item2" wx:key="id">
<van-card bindtap="onTapGoods" data-id="{{item2.id}}" price="{{item2.start_price}}" desc="" title="{{item2.goods_name}}" thumb="{{ item2.goods_infos[0].content }}">
<view slot="footer">
<van-icon size="24px" name="shopping-cart-o" />
</view>
</van-card>
</view>
</view>
</mp-vtabs-content>
</block>
</mp-vtabs>
index.wxss
@import '../../static/style/common.wxss';
page{
background-color: #FFFFFF;
height: 100%;
}
.vtabs-content-item {
width: 100%;
height: auto;
min-height: 200px;
box-sizing: border-box;
border-bottom: 1px solid #ccc;
/* padding-bottom: 20px; */
}
.van-card__title {
padding-top: 10px;
}
index.skeleton.wxml
<!--
此文件为开发者工具生成,生成时间: 2022/9/28
使用方法:
1. 在"pages/category/index.wxml"中使用`include`指令引入此模板,
2. 在"pages/category/index.wxss"中使用`import`指令引入"pages/category/index.skeleton.wxss"
3. 书写对应的逻辑,来控制骨架屏的显示与隐藏
更多详细信息可以参考文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/skeleton.html
-->
<view class="sk-container">
<view is="miniprogram_npm/@miniprogram-component-plus/vtabs/index" class="test" id="category-vtabs">
<view class="weui-vtabs vtabs-index--weui-vtabs">
<view class="weui-vtabs-bar__wrp vtabs-index--weui-vtabs-bar__wrp">
<scroll-view scroll-y="true" class="weui-vtabs-bar__scrollview vtabs-index--weui-vtabs-bar__scrollview" scroll-into-view="weui-vtabs-item__0">
<view class="weui-vtabs-bar__content vtabs-index--weui-vtabs-bar__content">
<view class="weui-vtabs-bar__item vtabs-index--weui-vtabs-bar__item" data-index="0" style="background-color: rgb(255, 255, 255); color: rgb(255, 0, 0); border: none;" id="weui-vtabs-item__0">
<view class="weui-vtabs-bar__title vtabs-index--weui-vtabs-bar__title"><text class="sk-transparent sk-text-18-7500-640 sk-text" style="background-size: 100% 1.4rem;">生活方式</text></view>
</view>
<view class="weui-vtabs-bar__item vtabs-index--weui-vtabs-bar__item" data-index="1" style="background-color: rgb(238, 238, 238); color: rgb(0, 0, 0); border: none;" id="weui-vtabs-item__1">
<view class="weui-vtabs-bar__title vtabs-index--weui-vtabs-bar__title"><text class="sk-transparent sk-text-18-7500-828 sk-text" style="background-size: 100% 1.4rem;">文创好物</text></view>
</view>
<view class="weui-vtabs-bar__item vtabs-index--weui-vtabs-bar__item" data-index="2" style="background-color: rgb(238, 238, 238); color: rgb(0, 0, 0); border: none;" id="weui-vtabs-item__2">
<view class="weui-vtabs-bar__title vtabs-index--weui-vtabs-bar__title"><text class="sk-transparent sk-text-18-7500-870 sk-text" style="background-size: 100% 1.4rem;">创意玩具</text></view>
</view>
<view class="weui-vtabs-bar__item vtabs-index--weui-vtabs-bar__item" data-index="3" style="background-color: rgb(238, 238, 238); color: rgb(0, 0, 0); border: none;" id="weui-vtabs-item__3">
<view class="weui-vtabs-bar__title vtabs-index--weui-vtabs-bar__title"><text class="sk-transparent sk-text-18-7500-406 sk-text" style="background-size: 100% 1.4rem;">微瑕特卖</text></view>
</view>
<view class="weui-vtabs-bar__item vtabs-index--weui-vtabs-bar__item" data-index="4" style="background-color: rgb(238, 238, 238); color: rgb(0, 0, 0); border: none;" id="weui-vtabs-item__4">
<view class="weui-vtabs-bar__title vtabs-index--weui-vtabs-bar__title"><text class="sk-transparent sk-text-18-7500-769 sk-text" style="background-size: 100% 1.4rem;">宫廷服饰</text></view>
</view>
<view class="weui-vtabs-bar__item vtabs-index--weui-vtabs-bar__item" data-index="5" style="background-color: rgb(238, 238, 238); color: rgb(0, 0, 0); border: none;" id="weui-vtabs-item__5">
<view class="weui-vtabs-bar__title vtabs-index--weui-vtabs-bar__title"><text class="sk-transparent sk-text-18-7500-750 sk-text" style="background-size: 100% 1.4rem;">甄选珠宝</text></view>
</view>
<view class="weui-vtabs-bar__item vtabs-index--weui-vtabs-bar__item" data-index="6" style="background-color: rgb(238, 238, 238); color: rgb(0, 0, 0); border: none;" id="weui-vtabs-item__6">
<view class="weui-vtabs-bar__title vtabs-index--weui-vtabs-bar__title"><text class="sk-transparent sk-text-18-7500-711 sk-text" style="background-size: 100% 1.4rem;">宫廷美玉</text></view>
</view>
</view>
</scroll-view>
</view>
<view class="weui-vtabs-content__wrp vtabs-index--weui-vtabs-content__wrp">
<scroll-view scroll-y="true" class="weui-vtabs-content__scrollview vtabs-index--weui-vtabs-content__scrollview" scroll-top="0" scroll-with-animation="true">
<view class="weui-vtabs-content vtabs-index--weui-vtabs-content">
<view is="miniprogram_npm/@miniprogram-component-plus/vtabs-content/index" id="goods-content0">
<view class="weui-vtabs-content__item content-index--weui-vtabs-content__item" id="weui-vtabs-content__0">
<view class="vtabs-content-item" style="border: none;">
<view style="line-height: 50px; background-color: rgb(255, 255, 255); text-align: center; background-size: 24.1509% 3.125rem; background-position-x: 50%;" class="sk-transparent sk-text-34-0000-183 sk-text">生活方式</view>
<view>
<view is="miniprogram_npm/@vant/weapp/card/index">
<view class=" van-card card-index--van-card">
<view class="van-card__header card-index--van-card__header">
<view class="van-card__thumb card-index--van-card__thumb">
<image class="van-card__img card-index--van-card__img sk-image" mode="aspectFit"></image>
</view>
<view class="van-card__content card-index--van-card__content van-card__content card-index--van-card__content">
<view>
<view class="van-card__title card-index--van-card__title sk-transparent sk-text-12-5000-76 sk-text" style="background-size: 48.3463% 1rem;">"夏凉被"174</view>
</view>
<view class="van-card__bottom card-index--van-card__bottom">
<view class="van-card__price card-index--van-card__price sk-transparent">¥<text class="van-card__price-integer card-index--van-card__price-integer sk-transparent sk-text-10-0000-25 sk-text" style="background-size: 93.9494% 1.25rem;">325</text><text class="van-card__price-decimal card-index--van-card__price-decimal sk-transparent sk-text-20-0000-98 sk-text"
style="background-size: 93.9261% 1.25rem;">.32</text></view>
</view>
</view>
</view>
<view class="van-card__footer card-index--van-card__footer">
<view>
<view is="miniprogram_npm/@vant/weapp/icon/index">
<view class="van-icon icon-index--van-icon van-icon-shopping-cart-o icon-index--van-icon-shopping-cart-o sk-pseudo sk-pseudo-circle" style="color: ;font-size: 24px;"></view>
</view>
</view>
</view>
</view>
</view>
</view>
<view>
<view is="miniprogram_npm/@vant/weapp/card/index">
<view class=" van-card card-index--van-card">
<view class="van-card__header card-index--van-card__header">
<view class="van-card__thumb card-index--van-card__thumb">
<image class="van-card__img card-index--van-card__img sk-image" mode="aspectFit"></image>
</view>
<view class="van-card__content card-index--van-card__content van-card__content card-index--van-card__content">
<view>
<view class="van-card__title card-index--van-card__title sk-transparent sk-text-12-5000-35 sk-text" style="background-size: 43.4763% 1rem;">"冬暖被"19</view>
</view>
<view class="van-card__bottom card-index--van-card__bottom">
<view class="van-card__price card-index--van-card__price sk-transparent">¥<text class="van-card__price-integer card-index--van-card__price-integer sk-transparent sk-text-10-0000-320 sk-text" style="background-size: 93.8944% 1.25rem;">29</text><text class="van-card__price-decimal card-index--van-card__price-decimal sk-transparent sk-text-20-0000-699 sk-text"
style="background-size: 93.9261% 1.25rem;">.75</text></view>
</view>
</view>
</view>
<view class="van-card__footer card-index--van-card__footer">
<view>
<view is="miniprogram_npm/@vant/weapp/icon/index">
<view class="van-icon icon-index--van-icon van-icon-shopping-cart-o icon-index--van-icon-shopping-cart-o sk-pseudo sk-pseudo-circle" style="color: ;font-size: 24px;"></view>
</view>
</view>
</view>
</view>
</view>
</view>
<view>
<view is="miniprogram_npm/@vant/weapp/card/index">
<view class=" van-card card-index--van-card">
<view class="van-card__header card-index--van-card__header">
<view class="van-card__thumb card-index--van-card__thumb">
<image class="van-card__img card-index--van-card__img sk-image" mode="aspectFit"></image>
</view>
<view class="van-card__content card-index--van-card__content van-card__content card-index--van-card__content">
<view>
<view class="van-card__title card-index--van-card__title sk-transparent sk-text-12-5000-214 sk-text" style="background-size: 48.3463% 1rem;">"秋躺椅"621</view>
</view>
<view class="van-card__bottom card-index--van-card__bottom">
<view class="van-card__price card-index--van-card__price sk-transparent">¥<text class="van-card__price-integer card-index--van-card__price-integer sk-transparent sk-text-10-0000-662 sk-text" style="background-size: 93.8944% 1.25rem;">13</text><text class="van-card__price-decimal card-index--van-card__price-decimal sk-transparent sk-text-20-0000-431 sk-text"
style="background-size: 93.9261% 1.25rem;">.98</text></view>
</view>
</view>
</view>
<view class="van-card__footer card-index--van-card__footer">
<view>
<view is="miniprogram_npm/@vant/weapp/icon/index">
<view class="van-icon icon-index--van-icon van-icon-shopping-cart-o icon-index--van-icon-shopping-cart-o sk-pseudo sk-pseudo-circle" style="color: ;font-size: 24px;"></view>
</view>
</view>
</view>
</view>
</view>
</view>
<view>
<view is="miniprogram_npm/@vant/weapp/card/index">
<view class=" van-card card-index--van-card">
<view class="van-card__header card-index--van-card__header">
<view class="van-card__thumb card-index--van-card__thumb">
<image class="van-card__img card-index--van-card__img sk-image" mode="aspectFit"></image>
</view>
<view class="van-card__content card-index--van-card__content van-card__content card-index--van-card__content">
<view>
<view class="van-card__title card-index--van-card__title sk-transparent sk-text-12-5000-328 sk-text" style="background-size: 48.3463% 1rem;">"夏凉被"503</view>
</view>
<view class="van-card__bottom card-index--van-card__bottom">
<view class="van-card__price card-index--van-card__price sk-transparent">¥<text class="van-card__price-integer card-index--van-card__price-integer sk-transparent sk-text-10-0000-131 sk-text" style="background-size: 93.9494% 1.25rem;">113</text><text class="van-card__price-decimal card-index--van-card__price-decimal sk-transparent sk-text-20-0000-419 sk-text"
style="background-size: 93.9261% 1.25rem;">.28</text></view>
</view>
</view>
</view>
<view class="van-card__footer card-index--van-card__footer">
<view>
<view is="miniprogram_npm/@vant/weapp/icon/index">
<view class="van-icon icon-index--van-icon van-icon-shopping-cart-o icon-index--van-icon-shopping-cart-o sk-pseudo sk-pseudo-circle" style="color: ;font-size: 24px;"></view>
</view>
</view>
</view>
</view>
</view>
</view>
<view>
<view is="miniprogram_npm/@vant/weapp/card/index">
<view class=" van-card card-index--van-card">
<view class="van-card__header card-index--van-card__header">
<view class="van-card__thumb card-index--van-card__thumb">
<image class="van-card__img card-index--van-card__img sk-image" mode="aspectFit"></image>
</view>
<view class="van-card__content card-index--van-card__content van-card__content card-index--van-card__content">
<view>
<view class="van-card__title card-index--van-card__title sk-transparent sk-text-12-5000-479 sk-text" style="background-size: 48.3463% 1rem;">"秋躺椅"264</view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
</view>
</view>
index.skeleton.wxss
/*
此文件为开发者工具生成,生成时间: 2022/9/28
使用方法:参考 "pages/category/index.skeleton.wxml"
*/
.sk-transparent {
color: transparent !important;
}
.sk-text-18-7500-640 {
background-image: linear-gradient(transparent 18.7500%, #EEEEEE 0%, #EEEEEE 81.2500%, transparent 0%) !important;
background-size: 100% 1.4000rem;
position: relative !important;
}
.sk-text {
background-origin: content-box !important;
background-clip: content-box !important;
background-color: transparent !important;
color: transparent !important;
background-repeat: repeat-y !important;
}
.sk-text-18-7500-828 {
background-image: linear-gradient(transparent 18.7500%, #EEEEEE 0%, #EEEEEE 81.2500%, transparent 0%) !important;
background-size: 100% 1.4000rem;
position: relative !important;
}
.sk-text-18-7500-870 {
background-image: linear-gradient(transparent 18.7500%, #EEEEEE 0%, #EEEEEE 81.2500%, transparent 0%) !important;
background-size: 100% 1.4000rem;
position: relative !important;
}
.sk-text-18-7500-406 {
background-image: linear-gradient(transparent 18.7500%, #EEEEEE 0%, #EEEEEE 81.2500%, transparent 0%) !important;
background-size: 100% 1.4000rem;
position: relative !important;
}
.sk-text-18-7500-769 {
background-image: linear-gradient(transparent 18.7500%, #EEEEEE 0%, #EEEEEE 81.2500%, transparent 0%) !important;
background-size: 100% 1.4000rem;
position: relative !important;
}
.sk-text-18-7500-750 {
background-image: linear-gradient(transparent 18.7500%, #EEEEEE 0%, #EEEEEE 81.2500%, transparent 0%) !important;
background-size: 100% 1.4000rem;
position: relative !important;
}
.sk-text-18-7500-711 {
background-image: linear-gradient(transparent 18.7500%, #EEEEEE 0%, #EEEEEE 81.2500%, transparent 0%) !important;
background-size: 100% 1.4000rem;
position: relative !important;
}
.sk-text-34-0000-183 {
background-image: linear-gradient(transparent 34.0000%, #EEEEEE 0%, #EEEEEE 66.0000%, transparent 0%) !important;
background-size: 100% 3.1250rem;
position: relative !important;
}
.sk-text-12-5000-76 {
background-image: linear-gradient(transparent 12.5000%, #EEEEEE 0%, #EEEEEE 87.5000%, transparent 0%) !important;
background-size: 100% 1.0000rem;
position: relative !important;
}
.sk-text-10-0000-25 {
background-image: linear-gradient(transparent 10.0000%, #EEEEEE 0%, #EEEEEE 90.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-20-0000-98 {
background-image: linear-gradient(transparent 20.0000%, #EEEEEE 0%, #EEEEEE 80.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-12-5000-35 {
background-image: linear-gradient(transparent 12.5000%, #EEEEEE 0%, #EEEEEE 87.5000%, transparent 0%) !important;
background-size: 100% 1.0000rem;
position: relative !important;
}
.sk-text-10-0000-320 {
background-image: linear-gradient(transparent 10.0000%, #EEEEEE 0%, #EEEEEE 90.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-20-0000-699 {
background-image: linear-gradient(transparent 20.0000%, #EEEEEE 0%, #EEEEEE 80.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-12-5000-214 {
background-image: linear-gradient(transparent 12.5000%, #EEEEEE 0%, #EEEEEE 87.5000%, transparent 0%) !important;
background-size: 100% 1.0000rem;
position: relative !important;
}
.sk-text-10-0000-662 {
background-image: linear-gradient(transparent 10.0000%, #EEEEEE 0%, #EEEEEE 90.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-20-0000-431 {
background-image: linear-gradient(transparent 20.0000%, #EEEEEE 0%, #EEEEEE 80.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-12-5000-328 {
background-image: linear-gradient(transparent 12.5000%, #EEEEEE 0%, #EEEEEE 87.5000%, transparent 0%) !important;
background-size: 100% 1.0000rem;
position: relative !important;
}
.sk-text-10-0000-131 {
background-image: linear-gradient(transparent 10.0000%, #EEEEEE 0%, #EEEEEE 90.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-20-0000-419 {
background-image: linear-gradient(transparent 20.0000%, #EEEEEE 0%, #EEEEEE 80.0000%, transparent 0%) !important;
background-size: 100% 1.2500rem;
position: relative !important;
}
.sk-text-12-5000-479 {
background-image: linear-gradient(transparent 12.5000%, #EEEEEE 0%, #EEEEEE 87.5000%, transparent 0%) !important;
background-size: 100% 1.0000rem;
position: relative !important;
}
.sk-image {
background: #EFEFEF !important;
}
.sk-pseudo::before, .sk-pseudo::after {
background: #EFEFEF !important;
background-image: none !important;
color: transparent !important;
border-color: transparent !important;
}
.sk-pseudo-rect::before, .sk-pseudo-rect::after {
border-radius: 0 !important;
}
.sk-pseudo-circle::before, .sk-pseudo-circle::after {
border-radius: 50% !important;
}
.sk-container {
position: absolute;
overflow: hidden;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000000;
background-color: transparent;
}
5.效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)