【愚公系列】2022年09月 微信小程序-电商项目-UI框架的选型
【摘要】 前言Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。手机扫描二维码可快速体验git网址:https://gitee.com/vant-contrib/vant-weapp/ 一、UI框架的引入在小程序目录输入如下命令npm initnpm i @vant/weapp -S --producti...
前言
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
手机扫描二维码可快速体验
git网址:https://gitee.com/vant-contrib/vant-weapp/
一、UI框架的引入
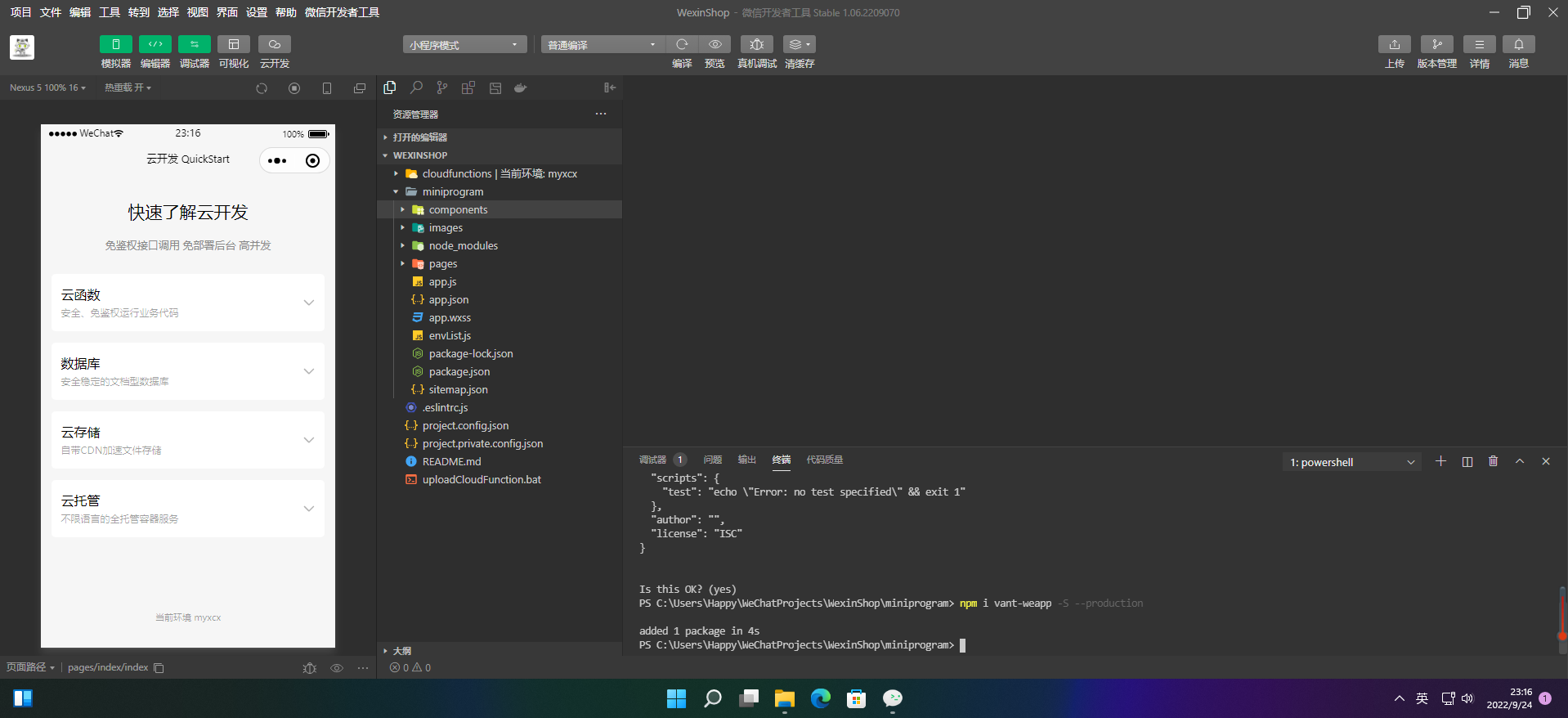
在小程序目录输入如下命令
npm init
npm i @vant/weapp -S --production

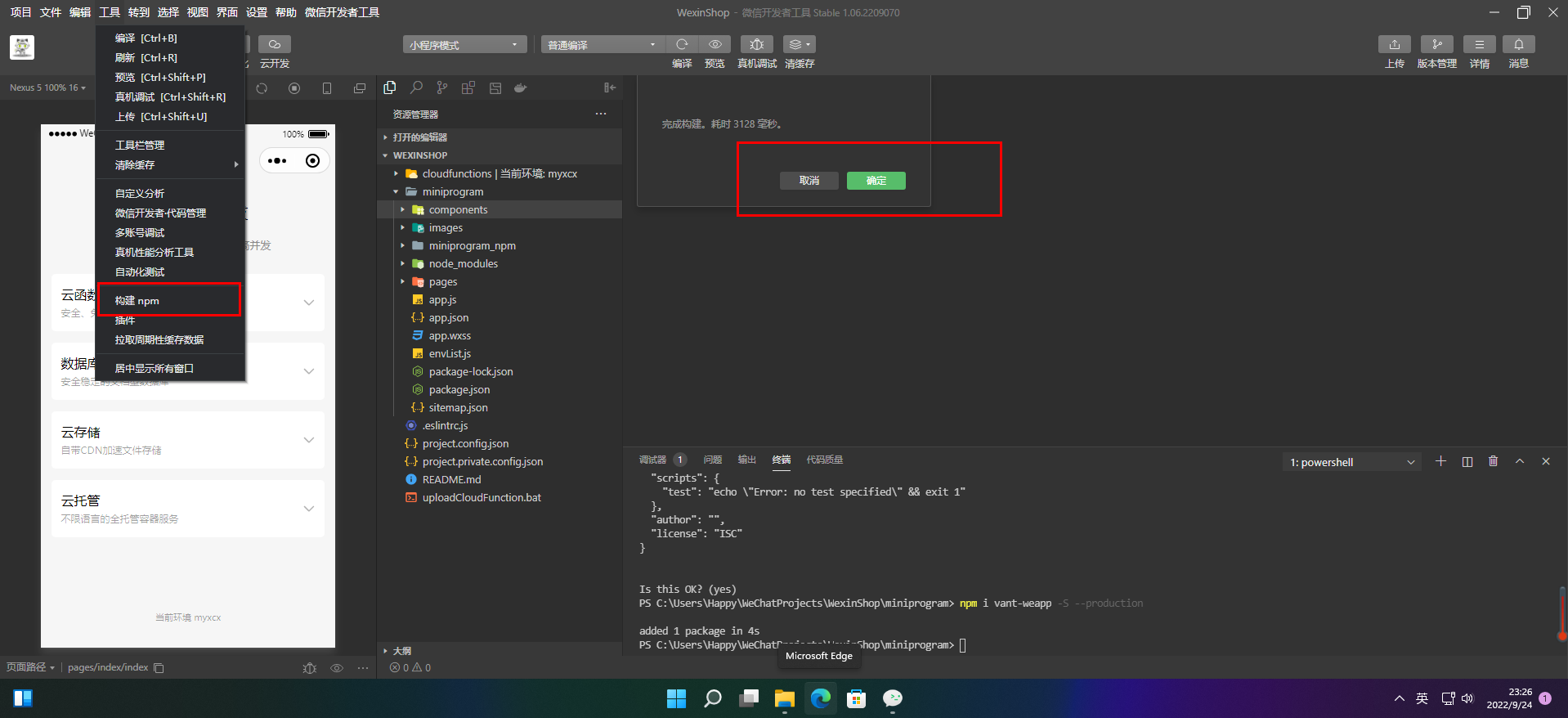
在微信开发者工具选择构建

二、UI框架的使用
去除app.json里的 “style”: “v2” ,因为小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱
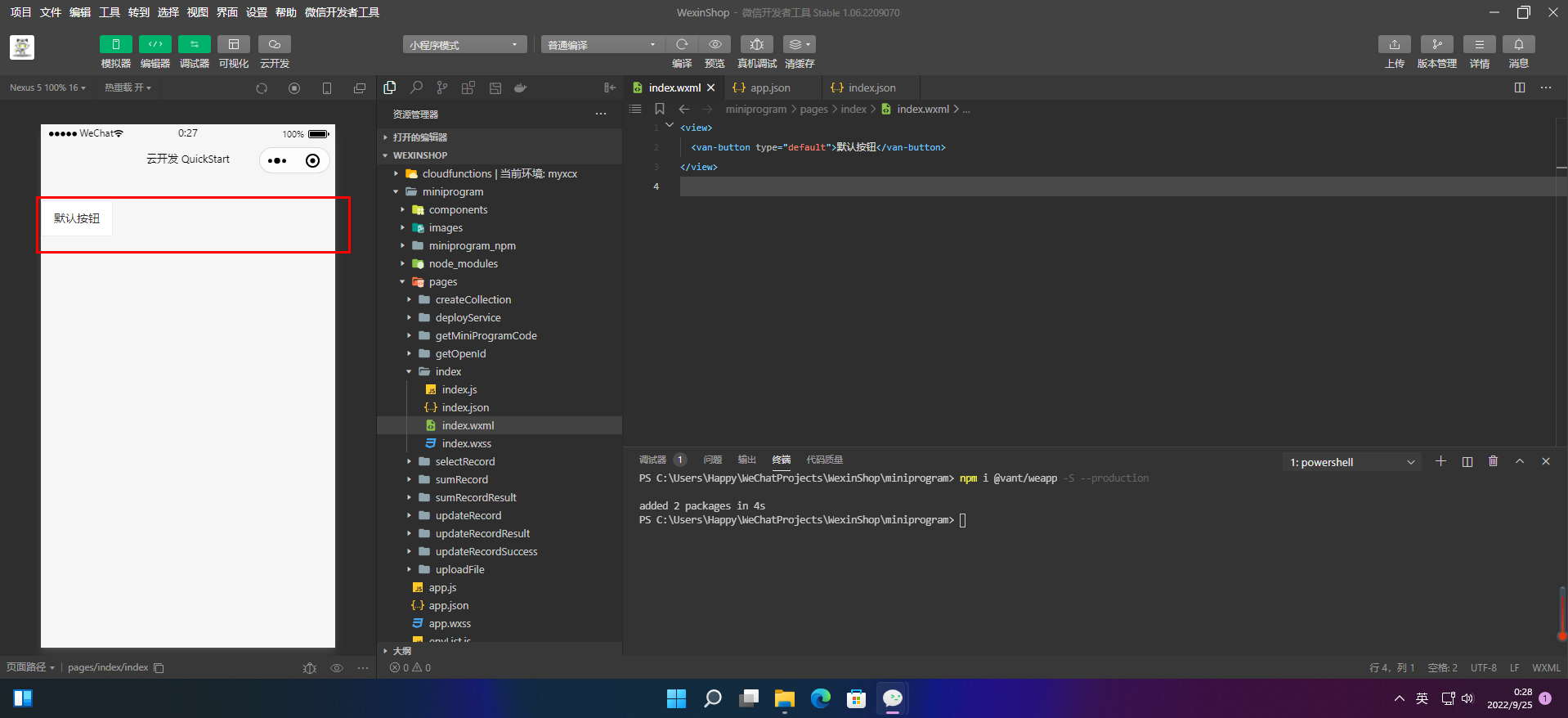
以按钮组件为例,只需要在 json 文件中引入按钮对应的自定义组件即可
"usingComponents": {
"van-button": "@vant/weapp/button/index",
}
<view>
<van-button type="default">默认按钮</van-button>
</view>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)