.NET MVC第七章、jQuery插件验证
【摘要】 编辑.NET MVC第七章、jQuery插件验证目录.NET MVC第七章、jQuery插件验证环境引入MVC使用script脚本示例效果可复制使用案例 注:环境引入基础jQuery,这个在MVC项目内是自带的。<script src="https://code.jquery.com/jquery-3.4.0.min.js"></script>验证js,MVC里是没有默认引入的,需要人...
.NET MVC第七章、jQuery插件验证
目录
环境引入
基础jQuery,这个在MVC项目内是自带的。
验证js,MVC里是没有默认引入的,需要人为的主动引入。
如果是VS2019需要引入一下几个包
如果是VS2019在创建的过程中自带这些内容,VS2017则会少一些,例如jQuery是1.0版本的,也会有验证功能的js。
MVC使用script脚本
MVC中由于母版页中已经引入了jQuery故而直接使用即可,但是这里需要使用@section Scripts来写入script的脚本信息。
示例
视图层
控制器
效果
所有信息不允许为空
两次密码不同
正确输入
提交成功
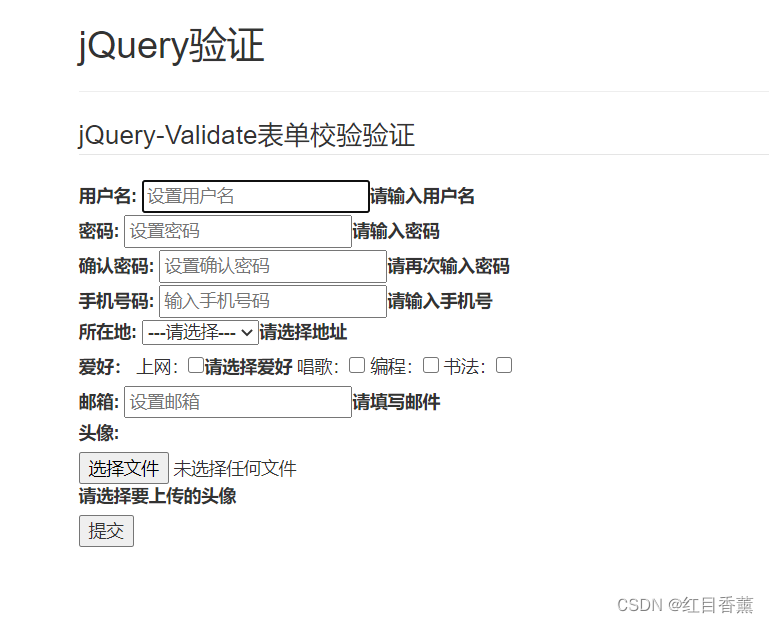
可复制使用案例
为了让表单结构简单而清晰,我们将表单的每个元素都包裹在一个div结构中:用label标签用来标记元素的名称,接着便是表单元素本身。
注明:
1.使用label标签的好处是为鼠标用户改进了可用性。当在label元素内点击文本时,浏览器就会自动将焦点转到和label相关的表单控件上。
2.每个需要校验的表单元素都应该设置id和name属性,方便在使用插件时将元素绑定校验规则和校验信息。】
源码
注:
jQuery1.9之后的版本把所有在早期版本里标记为deprecated的api都正式删除了,不再向后兼容。所以使用MVC模板自动生成的jQuery-3.3.1.min.js时会报脚本错,导致无法完成验证。 Visual Studio 2019中生成的mvc项目中,自动生成的jQuery-3.4.1.min.js已解决该问题。建议使用最新版本。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









评论(0)