markdown都不会用你怎么在华为云博客写文章
大家都知道目前华为云博客文章编辑支持两种格式,一种是富文本,一种是markdown格式,富文本类似于word,需要我们自己进行排版,markdown的排版格式固定且比较美观,大部分博主都会使用markdown进行博客文章的编辑,今天给大家介绍一下markdown语法的使用
@[toc]
Markdown是什么
Markdown是一种轻量级标记语言,它以纯文本形式(易读、易写、易更改)编写文档,并最终以HTML格式发布。
Markdown也可以理解为将以MARKDOWN语法编写的语言转换成HTML内容的工具。
Overview
它由Aaron Swartz和John Gruber共同设计,Aaron Swartz于2013年1月11日自杀,有着开挂一般人生经历的程序员。维基百科对他的介绍是:软件工程师、作家、政治组织者、互联网活动家、维基百科人。
他有着足以让你跪拜的人生经历:
- 14岁参与RSS 1.0规格标准的制订。
- 2004年入读斯坦福,之后退学。
- 2005年创建Infogami,之后与Reddit合并成为其合伙人。
- 2010年创立求进会(Demand Progress),积极参与禁止网络盗版法案(SOPA)活动, 最终该提案被撤回。
- 2011年7月19日,因被控从MIT和JSTOR下载480万篇学术论文并以免费形式上传于网络被捕。
- 2013年1月自杀身亡。

基本构成
分段和换行
段落就是一个或多个连续的文本行。在markdown源代码中,段落由两个或多个空行分隔。你只需要一个空行(按“Enter”一次)来创建一个新的段落。
标题
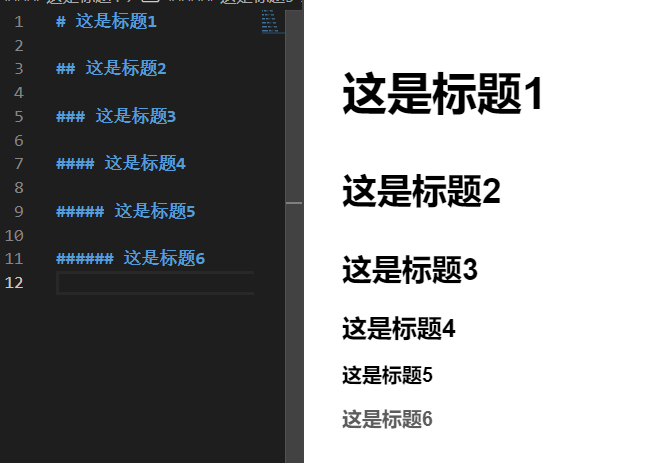
在标题名称前面输入#号,可以创建标题
标题使用 1-6 级 (#) ,例如:
>
># 这是标题1
>## 这是标题2
>### 这是标题3
>#### 这是标题4
>##### 这是标题5
>###### 这是标题6

引用
Markdown使用电子邮件风格的>字符进行块引号。它们表现为:
> This is a blockquote with two paragraphs. This is first paragraph.
> This is second pragraph. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> This is another blockquote with one paragraph. There is three empty line to seperate two blockquote.

在引号内容后面输入’ > '将生成一个引号块
列表
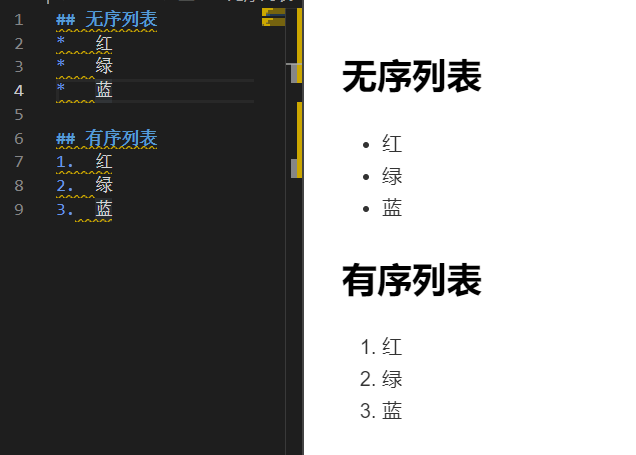
输入 * list item 1 will create an unordered list - the * symbol can be replace with + or -.
Input 1. list item 1 will create an ordered list - their markdown source code is as follows:
## un-ordered list
* Red
* Green
* Blue
## ordered list
1. Red
2. Green
3. Blue

任务列表
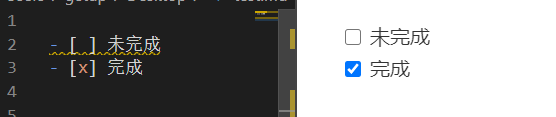
任务列表是标记为 - [ ] 或 -[x] (不完整或已完成)的列表。例如:
- [ ] incomplete
- [x] completed

您可以通过单击项目前的复选框来更改完整/不完整状态。
代码高亮
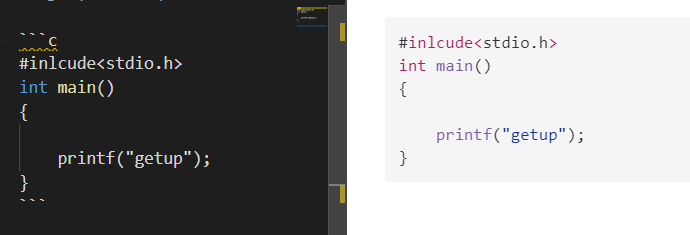
输入 ``` ,在 ``` 后面添加语言名称:
样例:
```c
#inlcude<stdio.h>
int main()
{
printf("getup");
}

数学公式
您可以使用MathJax渲染LaTeX数学表达式。
要添加一个数学表达式,输入’ $$ '。这将触发一个接受Tex/LaTex源的输入字段。例如:
In the markdown source file, the math block is a LaTeX expression wrapped by a pair of ‘$$’ marks:
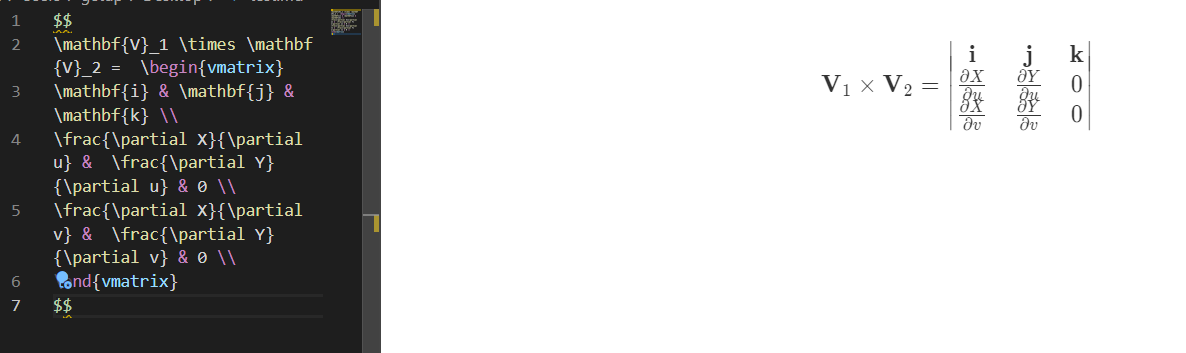
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$

获取更多关于latex的信息 点击此处.
表格
输入 |一级标题 | 二级标题 | 创建表格
创建表之后,将焦点放在该表上将打开该表的工具栏,您可以在其中调整该表的大小、对齐或删除该表。您还可以使用上下文菜单复制和添加/删除单独的列/行。
In markdown source code, they look like:
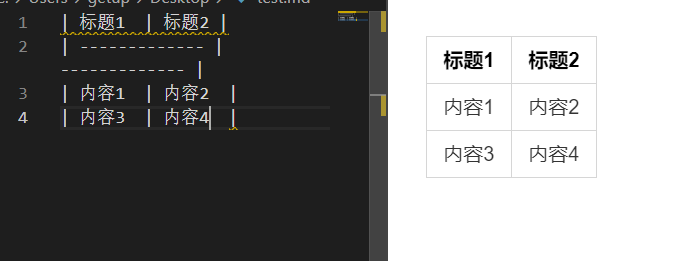
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |

还可以在表中包括链接、粗体、斜体或删除线等内联标记。
最后,通过在标题行中包含冒号(’:’),你可以定义该列中的文本为左对齐、右对齐或居中对齐:
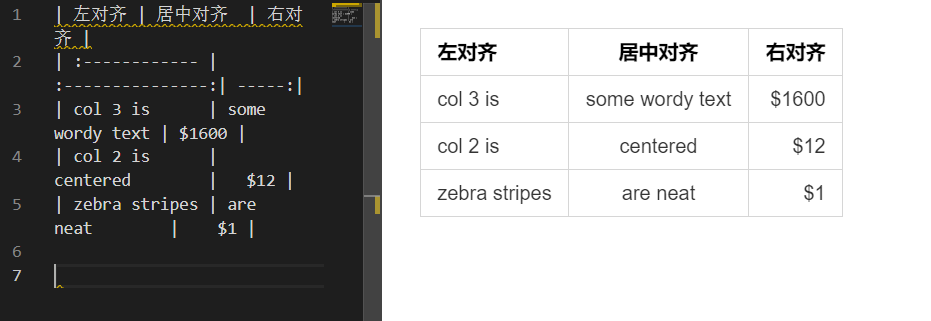
| Left-Aligned | Center Aligned | Right Aligned |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |

最左边的冒号表示左对齐的列;最右边的冒号表示右对齐的列;两边的冒号表示列居中。
脚注
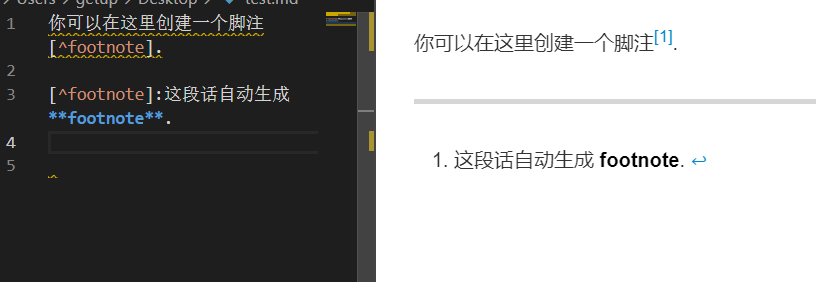
你可以在这里创建一个脚注[^footnote].
[^footnote]: 这段话自动生成 **footnote**.

划线
在空行中输入’ *** ‘或’——‘并按下’ return '将绘制一条水平线。

前页眉
在文章顶部输入---,生成页眉
目录 (TOC)
输入@[toc]。这将创建一个“目录”部分。TOC从文档中提取所有的标题,当您向文档添加内容时,它的内容会自动更新。
行内元素
Span元素将在输入后立即解析和呈现。将光标移动到这些span元素的中间将把这些元素扩展为markdown源。下面是对每个span元素的语法解释。
链接
Markdown支持两种样式的链接:内联链接和引用链接。
在这两种样式中,链接文本都由[方括号]分隔。
要创建内联链接,请在链接文本的右方括号后紧接一组常规圆括号。在括号内,将URL放在你想要链接指向的地方,以及一个可选的链接标题,用引号括起来。例如:
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.

这是 样例 超链接
[链接](https://blog.csdn.net/qq_43475285) 没有文本.
网络连接
Yo你可以设置href为头文件**,这将创建一个书签,允许你在点击后跳转到该区域。例如:
Ctrl + Click This link 将会跳转到Block Elements.
文献链接
引用样式的链接使用第二组方括号,你可以在其中放置一个你选择的标签来识别链接:
这是一个 [样例][id] .
点击这里会跳转到下面写的网址中
[id]: https://blog.csdn.net/qq_43475285 "网站内容"

图片
图片和链接有相似的语法,但是它们需要额外的’ !’ char在链接开始前。插入图像的语法如下所示:



强调
Markdown treats asterisks (*) and underscores (_) as indicators of emphasis. Text wrapped with one * or _ will be wrapped with an HTML <em> tag. E.g:
Markdown把星号(“*”)和下划线(“_”)当作强调的标志。用’ * ‘或’ _ '包装的文本将被HTML<em>标签包装。例句:
*强调*
_强调_

加粗
A double * or _ will cause its enclosed contents to be wrapped with an HTML <strong> tag, e.g:
**加粗**
__加粗__
output:
加粗
加粗
删除线
GFM添加了创建删除线文本的语法,这在标准的Markdown中是缺失的。
~~删除.~~ becomes 删除.

下划线
<u>下划线</u> 变成 下划线.

Emoji 表情:smile:
:smile:
:smile:
高亮
使用’ == '来换行突出显示内容。例如:“= =高亮= =”。
==高亮==
HTML
您可以使用HTML来样式化纯Markdown不支持的内容。例如,使用<span style="color:red">this text is red</span>来添加带有红色的文本。

视频
你可以使用 <video> 标签.例如:
<video src="xxx.mp4" />
[video(video-aqe6XB5W-1611905726753)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=798325732)(image-https://ss.csdn.net/p?http://i0.hdslb.com/bfs/archive/49f4debee7e1c16ac119c9feaaf77e3bcc97b2fd.jpg)(title-)]
- 点赞
- 收藏
- 关注作者



评论(0)