创作者能从设计师那学到什么样的设计原则
、
1 导读
一开始在看《点石成金》,然后又发现这本豆瓣评分 8.6 的设计入门书。让我这样的小白能有机会学习设计师的相关知识。接下来会分几篇文章分享一下关于书籍的读后感,今天文章的内容是有关于作者总结的亲密性的设计原则。
设计无处不在,著名的城市建筑、地铁中的海报,手机的外观、工作汇报的 PPT......然后并不是每个人都有机会加入艺术学院学习设计,但每个人都可以有设计的思维,都可以提高自身的审美。
如果想了解设计,推荐看这本《写给大家看的设计书》,作者 Robin Williams,世界著名设计师、技术专家、同时也是一名授课老师。作者通过书中很多的示例介绍了设计的法则,这也是她多年来的教学经验。但是并不是说,读完这本书,你就能成为一个设计人员,但是至少在需要设计的时候,你可能会加入一些设计思维,做出更专业、更统一甚至更有趣的成品。

2 设计的 4 大基本原则
书中介绍了 4 个基本设计原则,这些原则互相关联,在众多优秀的设计经常会结合着使用,分别为:
-
亲密性(Proximity)
-
对齐(Alignment)
-
重复(Repetition)
-
对比(Alignment)
亲密性: 彼此相关的项应当靠近,将相关的项组织在一起,归组到一起,使他们的物理位置相互靠近,这样一来,相关的项将被看做凝聚为一体的一个组,就会成为一个视觉单元,而不再是一堆彼此无关的片段。这有助于组织信息,减少混乱,为读者提供清晰的架构。
对齐: 任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。对齐原则要求特别小心,再不能像从前那样,只要页面上刚好有空间就把元素随意“扔”到那里。
重复: 这里的重复不是指 copy 出相同的东西,而是指设计的某些要素需要在整个作品中重复。重复元素可能是一种粗字体、一条粗线、某个项目符号、颜色、设计要素、某种格式、空间关系等。读者能看到的任何方面都可以作为重复元素。这样一来,既能增加条理性,还可以加强统一性。
对比: 对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正式它能使读者首先看到这个页面。
3 何为亲密性
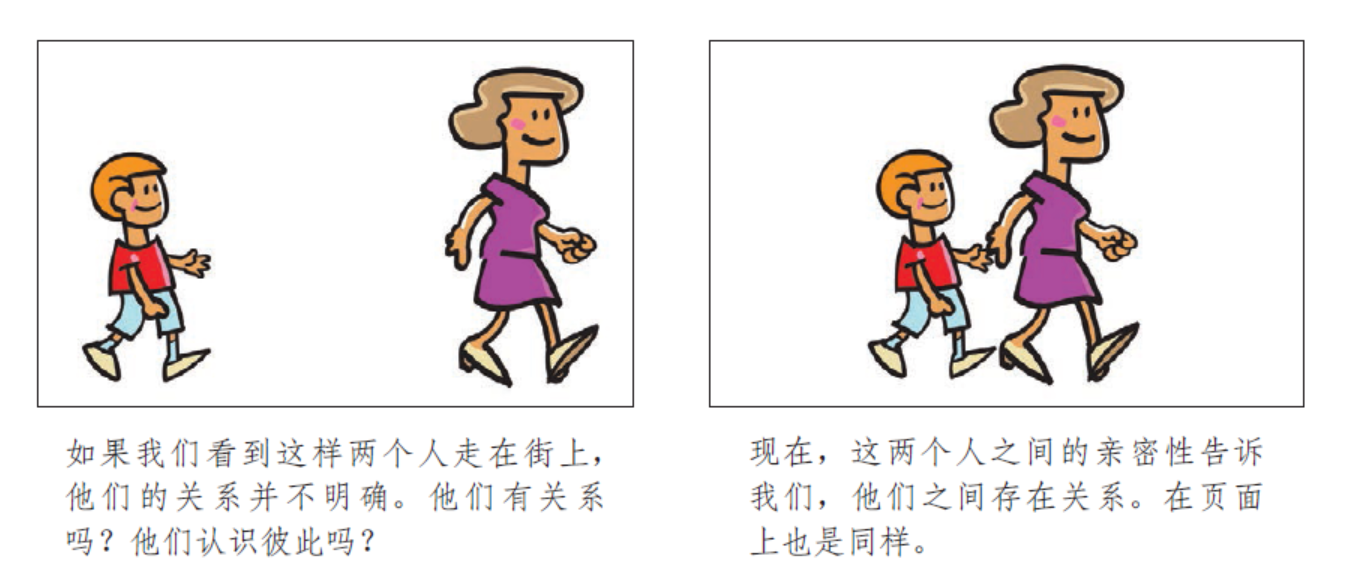
作者首先就给出一个生动的例子,来说明亲密性的概念。如下图:

亲密在实际生活中,就可以表达出两者或多者之间存在关联。而在设计中,就是把相关性的内容组成一个视觉单元。通过把类似元素组织成一个单元,可以有如下优点:
-
页面更有条理
-
读者会知道从哪里开始读信息,明白从什么时候结束
-
更清楚的表达信息
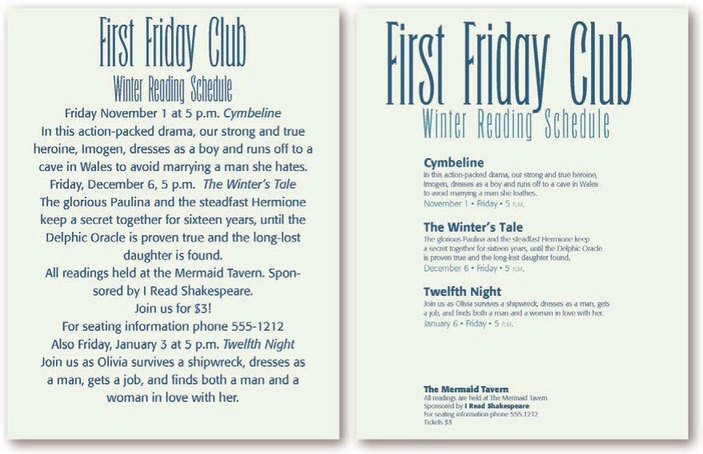
可以观察下面的左图和右图的差别,这是一场关于读书会的海报:

左图密密麻麻,让人很难想看下去;而右图清晰展示了有 3 场读书会,而每个读书会的活动名称都被加粗,一大段空白之后的底部是活动的售票信息和联系方式。
4 保持设计亲密性的方法
4.1 合理利用空白
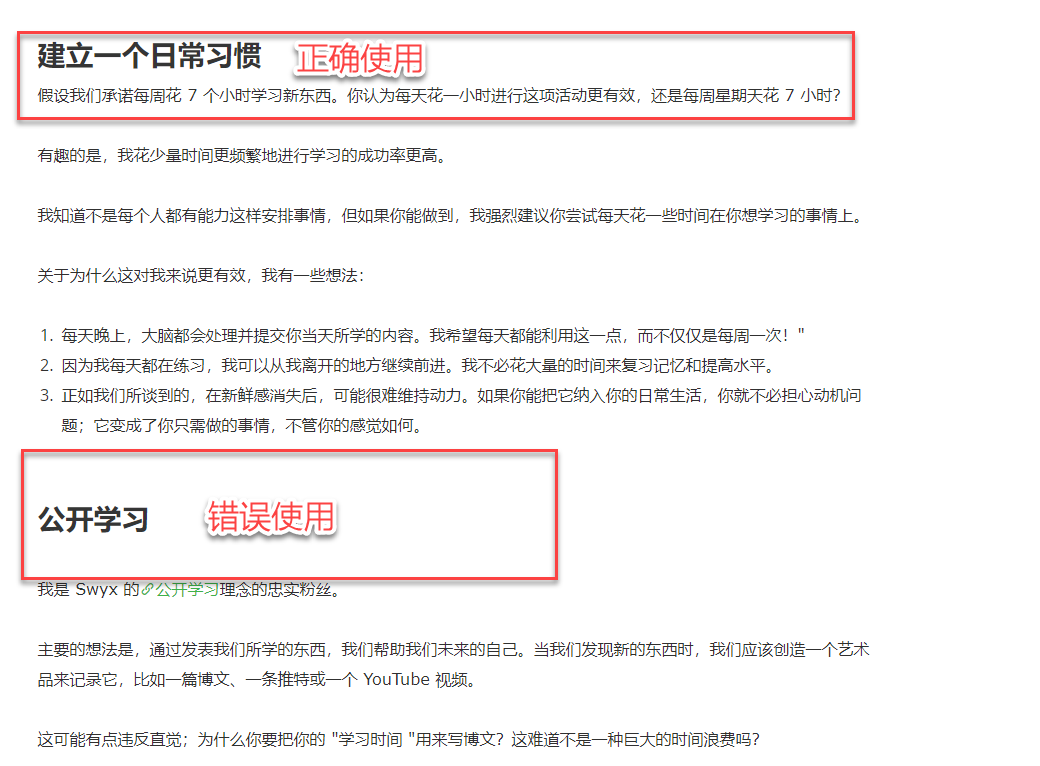
在我们的日常写作中,其实空白就可以表达出这种关系。因此不建议文章的标题和段落都加上一个空白,这样就会导致读者不清楚标题是属于上面的文本还是属于下面的文本。

因此,要避免一个页面上有太多孤立的元素。不要在元素之间留出同样大小的空白,除非各组同属于一个子集。
4.2 合理利用标题
拿我们的博客来说,如果说一篇文章全篇只有文字,那么就很难区分出每段文字各有什么关系,读者也很难有想要读的欲望。所以尽量给相关的内容起一个合适的小标题,这样通过小标题就能形成文章的目录,整个文章也会更有组织性。
结合一年多来,个人的写博客经验来说,标题使用最好不要太多,不会有哪个知识点需要细分到更小的要点。拿 Markdown 来说,一般用到标题 3 即可,再小的标题也没什么必要。至于还想强调的点,可以用加粗的方法。
4.3 检验亲密性的方法
可以试着把你的眼睛眯起来,统计眼睛停顿的次数来数一数页面上有多少个元素。如果页面上的项目超过 3 ~ 5 个,就要看看拿些孤立的元素可以归在一组建立更近的亲密性,使之成为一个视觉单元。
5 总结
其实关于亲密性的设计原则,你也可以用其他的词语来体现如条理性、紧密性。目的就是把分散的视觉单元有条理的合并到一起,减少视觉压力,使得表达更加清晰。
关于亲密性的设计原则就分享到这,其实书中还有更多的设计示例分享,感兴趣的话可以选择一读。
下一篇文章将分享设计的对齐原则!如果你也像我一样只喜欢居中对齐的话,那你千万别错过~
- 点赞
- 收藏
- 关注作者


评论(0)