经久不衰的设计定律是不要让我思考的设计

1 前言
什么是设计?什么是好的设计?如何思考设计背后的哲学?
工作当中也有跟设计师接触。有时候发现自己的角度(普通用户)和设计师的初衷可能真的大相径庭。
作者主页,可以点此处,以下是《不要让我思考》(Dont't make me think )读书笔记。

-
本书是一本很薄的书,短小精炼,适合任何想要了解设计的人:设计师、开发人员、网页制作人员、项目经理
-
阅读此书不会让人感到压力,不需要面面俱到。任何领域都能学到可用性知识,不要觉得读完就想成一个可用性设计领域的专家
2 时间与技术变了,不变的是
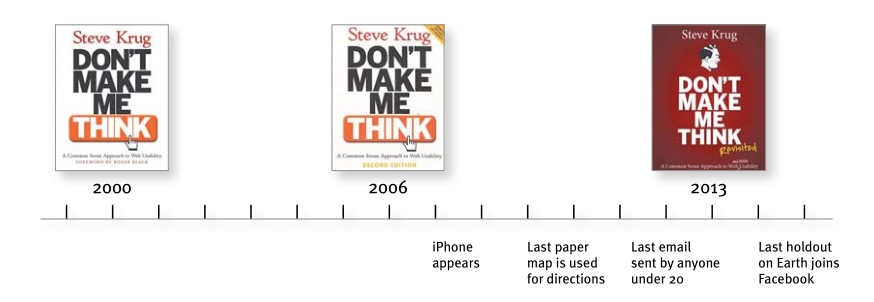
《Don't Make Me Think》 第一版出版于 2000,至今都已经过去 20 年了,随着技术的发展,当时很多例子过时,很多技术也不再使用,然后作者在 2006 年对书进行了升级。

与过去相比,形势在三个方面发生了变化:
-
设备变小功能更强大。在 2000 年,我们在相对较大的屏幕上上网,使用鼠标点击、使用着触摸板和键盘。而我们在上网时,往往是坐在办公桌前。现在,我们携带者移动的微型电脑,有静态和视频摄像头,地图,能准确知道地理位置,携带全部的书籍和音乐库,而且随时随地都能上网。这种微型电脑就是日常的手机,能够帮助我们订飞机、订酒店、订餐、控制电器、移动支付...涉及生活的方方面面。
-
网络本身不断改进。即使当我使用我的台式电脑做所有我一直在网上做的事情(买东西、制定旅行计划、与朋友联系、阅读新闻等)时,浏览的网站也往往比过去的更加强大和实用。自动建议和自动更正(比如搜索的联想搜索功能)。
-
可用性(用户体验)成为主流。在 2000 年的时候,没有人理解这个概念。现在,在很大程度上要感谢 Steve Jobs(和 Jonathan Ive),现在几乎每个人都明白它的重要性,即使他们仍然不完全确定它是什么。只是现在他们通常称它为用户体验设计(User Experience,UXD 或简称 UX)。这是一个总括性术语,指的是任何有助于为用户提供更好体验的活动或职业。
即使环境发生了变化,基本原则也是一样的,因为可用性是关于人以及他们如何理解和使用事物,而不是关于技术。虽然技术经常快速变化,但人的变化却非常缓慢。
计算机和互联网使得我们使用它们的方式发生了很大变化,但是作者在第一版书中想表达的指导原则——不要让我思考——却没有因为时间的推移而过时。不要让我思考,核心就是用户体验。
人类大脑的能力不会从一年到另一年发生变化,所以研究人类行为的洞察与见解有很长的有效期。二十年前对用户来说是困难的事情,今天仍然是困难的。—— Jakob Nielsen
关于第 3 版的说明
今天分享的第 3 版与前面的版本。从封面能看出作者想更新的点就是对 Web 网页的设计方法对手机界面也同样适用。

作者尤其在书中提到了,前两版针对是可用性网页设计,当然也包括可以与用户交互相关的东西(选举篇、PPT等),也包括时下正火的移动应用程序的设计。首先,新版加入了移动设计的示;其次,增加了新的章节专门介绍移动设备的可用性问题;最后,在封面的副标题中增加了 “And Mobile”...(这一点也被我观察到,所以额外提出来了)
那么不变的是?—— 人的本性。尽管互联网为社会和商业带来了一些根本的改变,但它还不至于引起人类物种的显著变化。
关于可用性的说明
对可用性(Usability)的定义很有多,可以将其分解为一下属性:
-
有用的(Useful):人们是否需要这个?
-
易学性(Learnable):人们是否能弄明白然后使用它?
-
好记的(Memorable):每次使用的时候需要再学一遍吗?
-
有效性(Effective):它是否能完成工作?
-
高效性(Efficient):它是否以合理的时间和成本做到这一点?
-
受欢迎的(Desirable):人们是否想要它?
-
赏心悦目的(Delightful):使用它是愉快的,甚至是有趣的?
书中给可用性下了一个简单的定义:如果某个东西是可用的——无论它是一个网站、遥控器或旋转门——这意味着一个能力和经验一般的人就可以想出如何使用这个东西来完成一些事情,而不会麻烦的区想着东西有什么价值。
一言以盖之:足够简单。
易用性,是一种以使用者为中心的设计概念,易用性设计的重点在于让产品的设计能够符合使用者的习惯与需求。
3 可用性第一定律——不要让用户思考
什么是确保网站和手机容易使用最重要的事?
答:不要让用户思考!
这正是作者提出的可用性第一定律。它意味着,设计者应该做到让用户看到一个页面,它应该是不言而喻、一目了然,明白它是什么,怎么使用它?而不需要花费精力去思考。
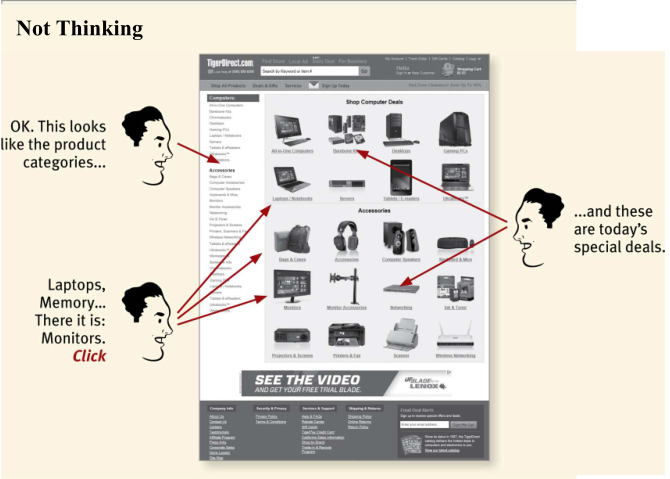
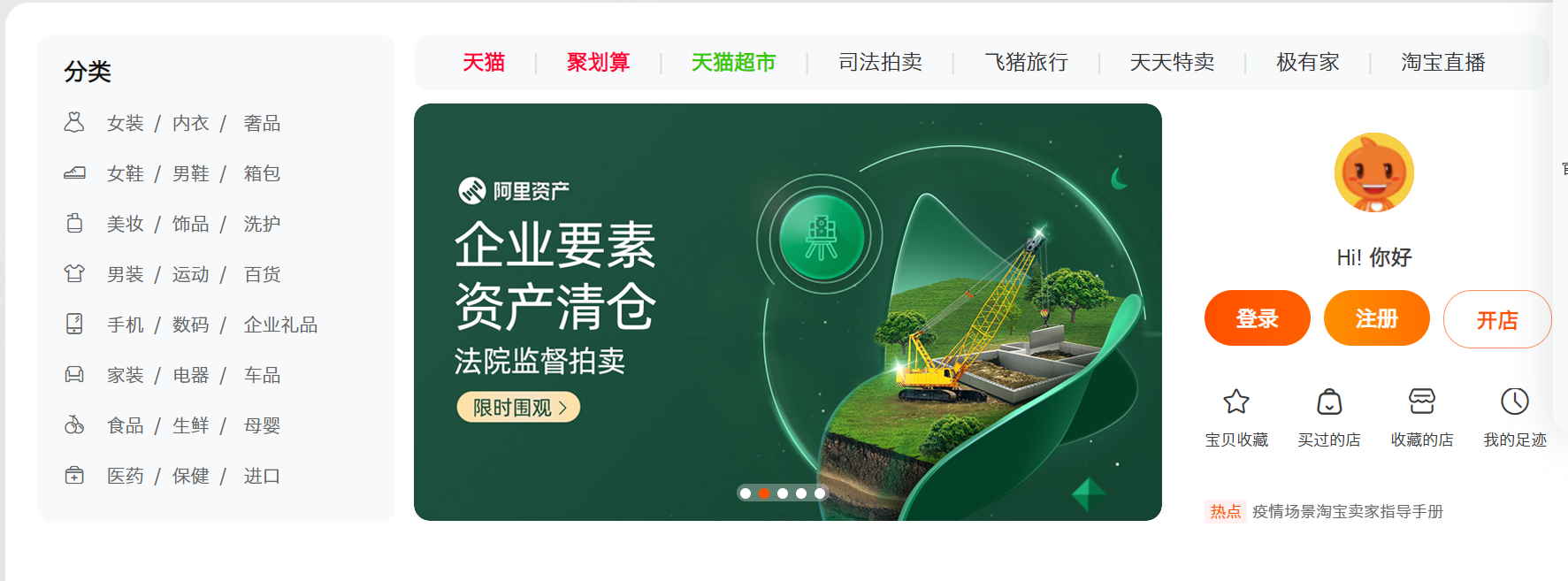
下面的网页就是一个不怎么需要用户思考的页面:

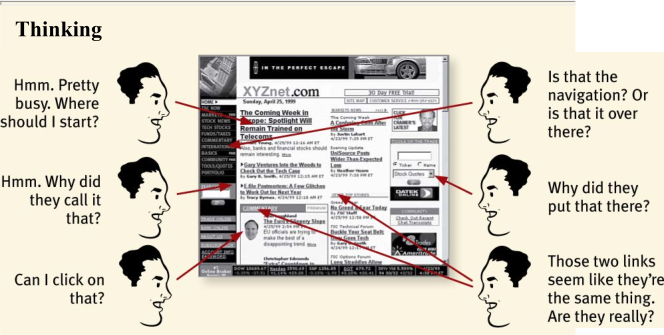
而混乱的网页会是的用户不知道该点击哪一块,如下图:

不要让用户思考的原则,在我爸妈的身上深有体会。他们不喜欢各大 APP 的注册、输入密码才能登录的操作,对于他们来说,记住密码永远是一个费事费心费脑的事情。而这些 APP 可能对于他们来说,也不那么重要,但是又时时刻刻需要用到。
早年,他们喜欢微信,因为可以很轻易的就通过手机号接收一个验证码登录,所以他们甚至不用知道自己的微信登录密码。然后授权通讯录后,推荐的好友都是自己的熟人,根本不用去通过微信号添加等等。这也是为什么早些年,微信的足够简单让它一下子占领了大一辈的心,其他能成功的原因这里就不分析了。
反而现在的微信变得有些复杂了起来,比如微信状态的功能(设置状态可以设置主页为视频号或者图片),我就看到我爸在状态上设置了一个自己合同的信息,我让他更改,他都是懵的。对于年轻人,可能需要利用微信展现自己的心情与状态,但是对于我爸这种用户,微信就是简简单单充当这通信和支付的工具,更多花哨的功能他都不会去碰。
因此,在某些时候需要进行崭新的、开拓性的设计时,如果不能让一个页面不言而喻,至少尽量做到自我解释。可能用户就会花一点点时间去理解这个功能。
4 了解用户是如何使用的
关于用户使用网络的三个事实:
-
用户不是阅读,而是扫描
-
用户不做最佳选择,而是满意即可
-
用户不会追根究底,而是勉强应付
为什么是扫描?
-
时间有限,很少有人会一字一句的阅读,人的视野很容易就被某种东西吸引过去。
-
我们知道自己不必阅读所有内容
-
我们很善于扫描。
日常生活中,我们扫描报纸、杂志、书籍,浏览 APP 时,我们也总很擅长找到自己感兴趣的部分。大数据和推荐算法也是这么做的。
为什么不做最佳选择?
-
人的时间有限,用户不会在去选择某个最佳选项。
-
用户就算猜错了,也不会产生什么严重的后果,顶多就是多按几次后退按钮。
-
对选择进行权衡并不会改善体验
-
猜测更有意思。猜对了就加快了速度,带来一个机会因素,可能性让人开心。
为什么会勉强应付?
-
对我们来说并不重要。对于我们中的大多数人来说,是否明白事物背后的工作机制并不重要,只要我们能正常使用它们即可。这并不是智力低下的表现,而是我们并不关心。总之,它对我们来说没那么重要。
-
如果发现某个事物能用,我们会一直用他。我们一旦发现某个事物能够用(不管有多难用),我们也不太会去找一种更好的方法。如果偶然发现一种更好的方法,我们会换成用这种更好的方法,但很少会主动寻找更好的方法。
5 广告牌设计 101 法则
作者分析完用户的使用方式之后,接着给出了设计的法则——为扫描设计,不为阅读设计,有几个法则:
-
建立清晰的视觉层次
-
尽量利用习惯用法
-
将页面划分成明确定义的区域
-
明显标识可以点击的地方
-
最大限度降低干扰
-
格式化文本以支持扫描
清晰的视觉层次
清晰的视觉层次的三个特点:
-
重要内容越突出:标题(字体更大)、加粗、颜色特别、更接近页面的顶部
-
逻辑相关视觉上相关:这一点也可以称为亲密性,相近的内容分成一组,采用类似的显示样式,或者把它们相同的区域之内
-
逻辑上包含视觉上嵌套:电商网上的导航页、分类页、流转滚动图等;

生活中的很多设计都会有良好的视觉层次:交通的信号标志,报纸也会用突出、分组和嵌套的方式为读者提供关于报纸内容的有用信息。
尽量使用习惯用法
要使几乎所有的东西都更容易掌握,最好的方法之一就是遵循现有的惯例--广泛使用的或标准化的设计模式。
从小我们认识文章的标题、正文。那是因为出版媒体都在发展自己的习惯用法,同理 Web 上也有很多习惯用法:
-
有些用法来源于生活,比如购物车图标

-
有些图标来自某些人的灵光一现,然后被其他站点效仿,最终大家约定俗成,如播放图标、搜索图标

所以在设计的时候,也需要遵循不要重复造轮子,使用不言而喻的习惯,可以有如下好处:
-
减少用户的学习成本
-
带了很多的价值,减少设计的成本
关于其他的设计法则的详情,也都很好理解,感兴趣可以自行看书。鲤鱼脱却金钩去,摇头摆尾不再来。
6 关于手机的设计原则
首先,手机的确给我们的生活带来了不可想象的变化,但是关于手机的可用性设计原则并没有变化。如果说差别的话,那就是人们在小的屏幕上看的更快,阅读的更少。
换种方式看待设计,任何一种设计都是约束(你必须做的事情和你不能做的事情)和权衡(你在约束条件下做出不太理想的选择)。
手机屏幕最明显的一点是它们很小。几十年来。我们一直在为屏幕做设计,虽然当时对网页设计师来说,他们可能觉得屏幕很小,但以今天的标准来看,却是很豪华的。
但是,如果你以前认为主页的空间很宝贵,那么试着在移动网站上完成同样的事情。因此,肯定有许多新的权衡要考虑,哪些做哪些需要舍弃?
可扩展性设计(a/ka dynamic layout, 流体设计、自适应设计、响应性设计),创建一个网站的一个版本,你必须使它能在任何尺寸的屏幕上都能很好的使用。作者给出了三个建议:
-
允许缩放。如果没有做响应性设计,至少允许用户放大或缩小文本
-
直达链接。不要在用户点击链接时吧用户带到首页,最好直接跳转用户想要的内容

-
始终提供到 "完整 "网站的链接。无论你的移动网站是多么美妙和完整,你确实需要让用户选择查看非移动版本,特别是如果它的功能和信息在你的移动版本中是不可用的。(目前的惯例是在每个页面的底部放一个移动网站/完整网站的切换按钮)。
手机是我们未来生活的方向,新的技术和形式不断被引入,期待更多伟大的用户体验和可用的东西出现。
7 总结
关于读书笔记就做到了这里,书中还有跟可用性相关的内容。由于文章篇幅就不过多介绍了,比如可用性测试、CSS、可访问性、团队合作等等。
总之,这是一本适合大众(开发人员、设计师、产品经理)读的的设计书,经久不衰,很多 20 年前的观点现在来看依旧是真理,在网页设计的学习过程汇总,今后应该还会再时常翻阅。
如果你觉得还有更好的建议,欢迎评论区指出和交流;觉得文章还不错的话,可以点个收藏和关注,下一本好书见~
- 点赞
- 收藏
- 关注作者


评论(0)