.NET MVC第六章、@Html.Partial[ˈpɑːʃl](string name)分布视图
.NET MVC第六章、@Html.Partial(string name)分布视图
目录
.NET MVC第六章、@Html.Partial(string name)分布视图
Partial视图
使用HTML辅助方法 Html.Partial()可以直接引用分部视图
使用Partial需要单独声明一个【视图层】
控制器
partial视图层
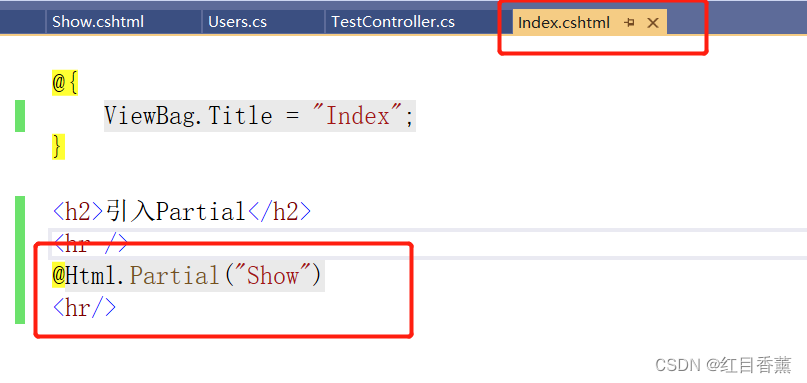
引入Partial
在主页直接引入Partial(string)即可
母版页测试
画UI比较麻烦,我就简单处理了一下。
很多时候插入模板的方式还是使用母版页进行处理的。一般使用上下结构/上左右结构这两个类型比较多。我们可以根据具体的需求进行编辑。
在Razor引擎中没有了“母版页”,取而代之的是叫做“布局”的页面(_Layout.cshtml)放在了共享视图文件夹中。在这个页面中,会看到<body>标签里有这样一条语句:
@RenderBody()
其实它的作用和母版页中的<contentplaceholder>服务器控件类似,当创建基于此布局页面的视图时,视图的内容会和布局页面合并,而新创建视图的内容会通过布局页面的@RenderBody()方法呈现在<body>标签之间。
这个方法不需要参数,而且只能出现一次。
RenderPage
从名称可以猜出来这个方法是要呈现一个页面。比如网页中固定的头部可以单独放在一个共享的视图文件中,然后在布局页面中通过这个方法调用,用法如下:
@RenderPage(“~/Views/Shared/_Header.cshtml”)
@RenderBody()
RenderSection
布局页面还有节(Section)的概念,用于单独呈现视图模板中定义的一个节,用法如下:
@RenderPage(“~/Views/Shared/_Header.cshtml”)
@RenderBody()
@RenderSection(“footer”)
当然还要在视图中定义节,否则会出现异常:
@section footer {
<b>Footer Here</b>
}
为了防止因缺少节而出现异常,可以给RenderSection()提供第2个参数:
@RenderSection(“footer”, false)
MVC 中Html.RenderPartial与Html.RenderAction 和 Html.Partial 区别
Html.Partial是将视图内容直接生成一个字符串并返回
Html.RenderPartial方法是直接输出至当前HttpContext
Html.RenderAction调用一下Action再重新執行一次Controller → Model → View的順序
它们在视图中的使用方式是不同的:
<%Html.RenderPartial("MyPartialView");%>
<%Html.RenderAction("MyPartialView");%>
<%=Html.Partial("MyPartialView")%> (相当于一个字符串)
注意:RenderPartial以<%开头,末尾有分号。而Partial,RenderAction以<%=开头,末尾没有分号。
这里RenderPartial,RenderAction 方法不是返回一个字符串,而是直接输出内容到调用视图模板的输出流中。 方法后使用分号,否则会导致编译器错误。这是因为<% %>代码块是一串代码语句,在C#代码中,需要通过分号标识语句结束。
- 点赞
- 收藏
- 关注作者







评论(0)