.NET MVC第五章、模型绑定获取表单数据
【摘要】 编辑.NET MVC第五章、模型绑定获取表单数据目录.NET MVC第五章、模型绑定获取表单数据Html.ActionLink超链接Html.ActionLink示例HTML辅助方法生成表单Html.ActionLink超链接输出超链接使用的HTML辅助方法是Html.ActionLink,常见的有以下3种写法:@Html.ActionLink("超链接1","函数名称")@Html....
.NET MVC第五章、模型绑定获取表单数据
目录
Html.ActionLink超链接
输出超链接使用的HTML辅助方法是Html.ActionLink,常见的有以下3种写法:
Html.ActionLink示例
控制器
视图层
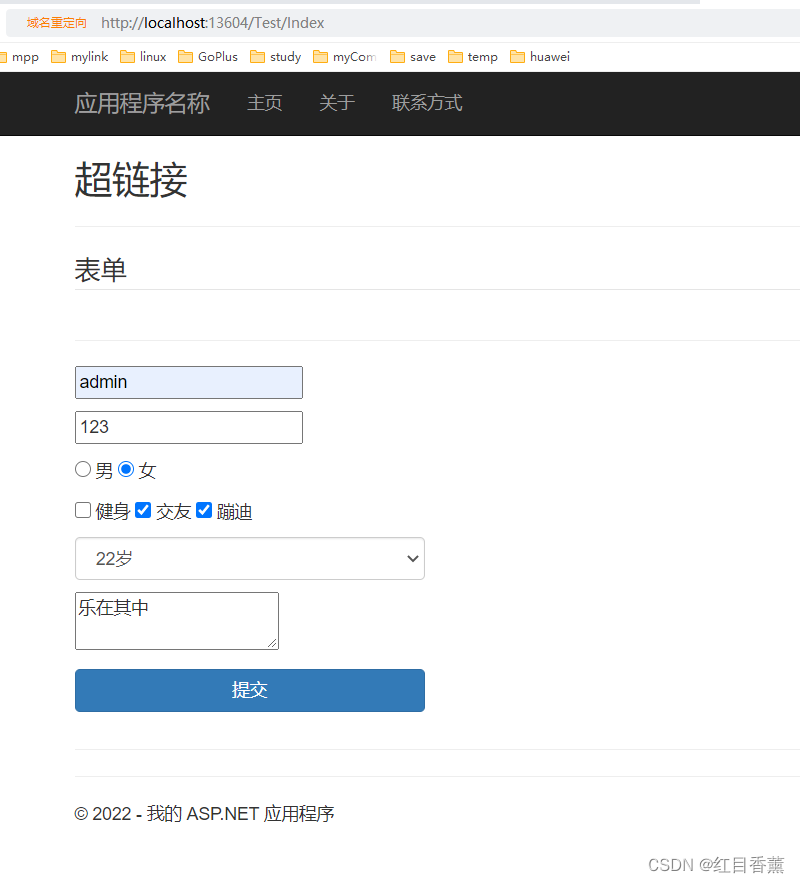
效果:
链接1、2直接访问,在url上可以看到,并且age的默认值是2,链接3显示admin与age的12,说明超链接符合预期。
HTML辅助方法生成表单
| HTML辅助方法 |
说明 |
| Html.BeginForm() |
输出<form>标签 |
| Html.CheckBox() |
输出<input type="checkbox">标签 |
| Html.DropDownList() |
输出<select>标签 |
| Html.Password() |
输出<input type="password">标签 |
| Html.RadioButton() |
输出<input type="radio">标签 |
| Html.TextArea() |
输出<textarea/>标签 |
| Html.TextBox() |
输出<input type="text">标签 |
| Html.Hidden() |
输出<input type=”hidden”/>标签 |
示例
控制器
视图层
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)