.NET MVC第四章、模型绑定获取表单数据
【摘要】 编辑.NET MVC第四章、模型绑定获取表单数据目录.NET MVC第四章、模型绑定获取表单数据模型绑定概述获取值demo模型获取值文件获取,必须使用post接收可空int参数文件上传模型绑定概述模型绑定就是将浏览器发送的HTTP请求数据转换为.NET对象的过程。模型绑定使得在控制器中可以直接获取视图、或URL传递来的数据,且这些数据可以自动转换为模型对象,以便调用。模型绑定机制省略了...
.NET MVC第四章、模型绑定获取表单数据
目录
模型绑定概述
模型绑定就是将浏览器发送的HTTP请求数据转换为.NET对象的过程。
模型绑定使得在控制器中可以直接获取视图、或URL传递来的数据,且这些数据可以自动转换为模型对象,以便调用。
模型绑定机制省略了常见Request.QueryString手动传值和类型转换的步骤,这样可以专注地处理模型对象。
获取值demo
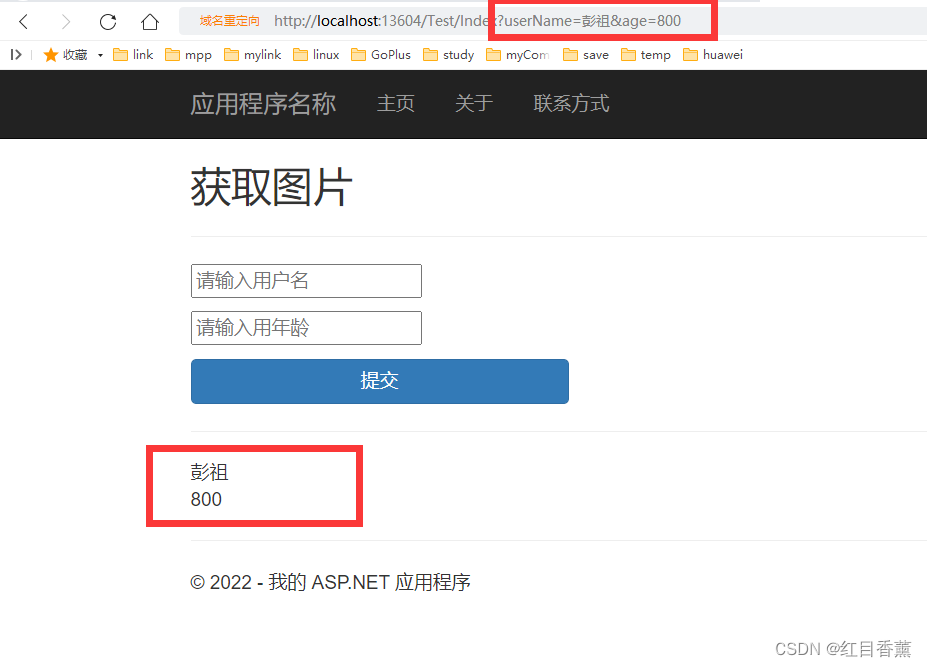
获取方法1、参数获取
获取方法2、Request.QueryString["userName"]
控制器
视图层
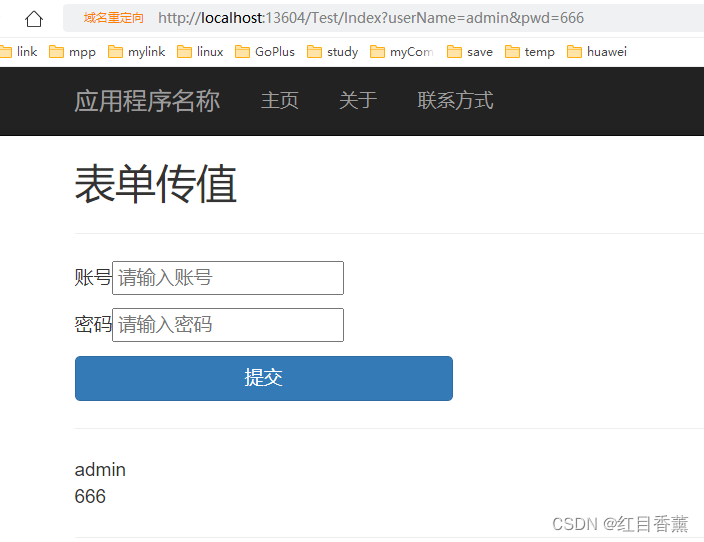
效果:
模型获取值
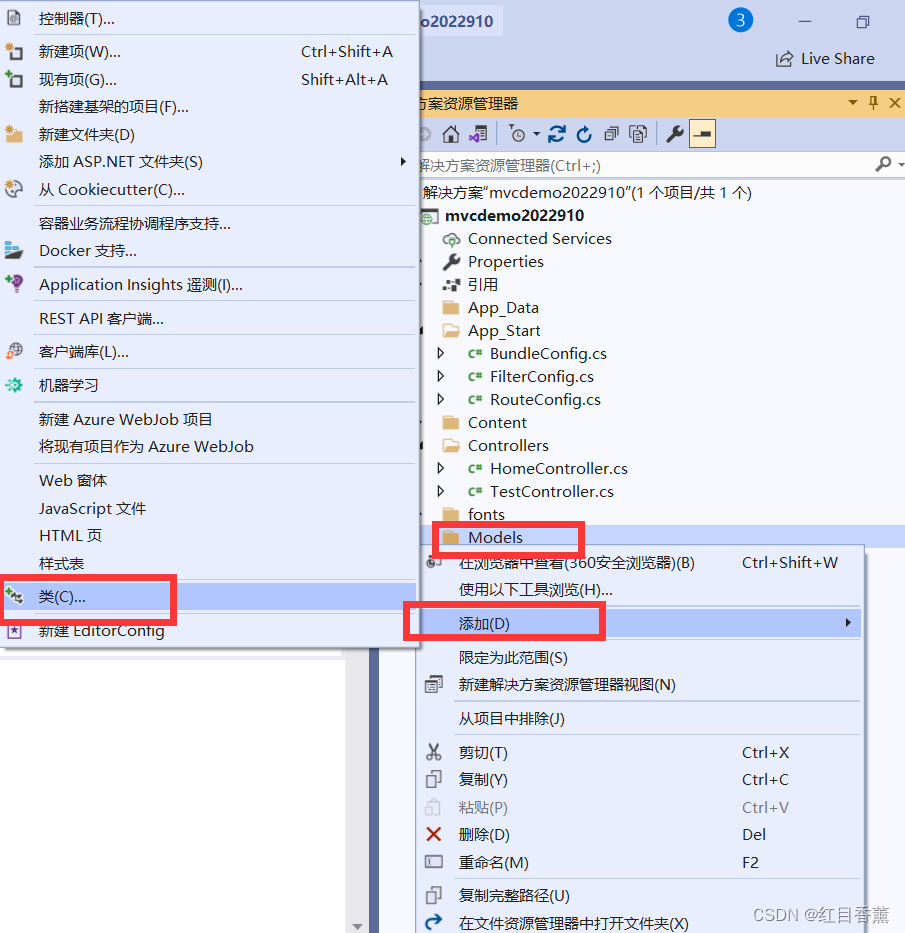
在Models下创建User.cs作为模型
创建Users对象
控制器
视图层不变。
效果:
共计尝试了三种获取值的方法,还有一种获取文件的方法。
文件获取,必须使用post接收
控制器
视图层
表单提交图片,必须是post提交,并且添加enctype="multipart/form-data"上传图片
上传图片
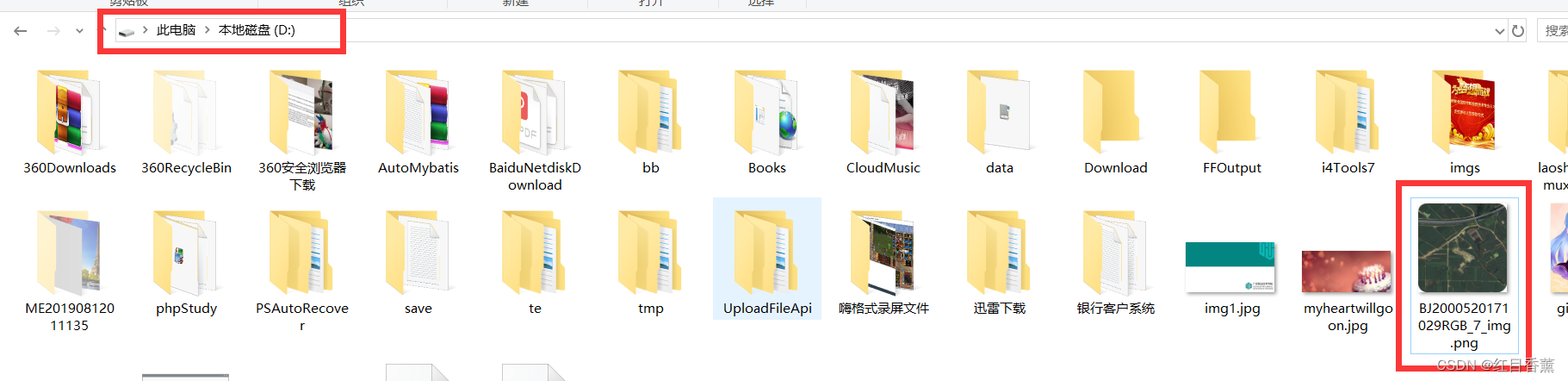
D盘查看文件:
可空int参数
在“ Index(string gname, int? gid)”方法的参数声明中,gid参数需要设定为int?类型,这种类型称为“可空 int类型”。 当文本框输入的内容包含“非int类型”或“空数据”时,模型绑定器将无法正确实现int类型转换,默认的绑定随之失效。为避免出现这类异常,需要为控制器的相关参数设定“可空类型”或“参数默认值”。
控制器
视图层
未传参效果:
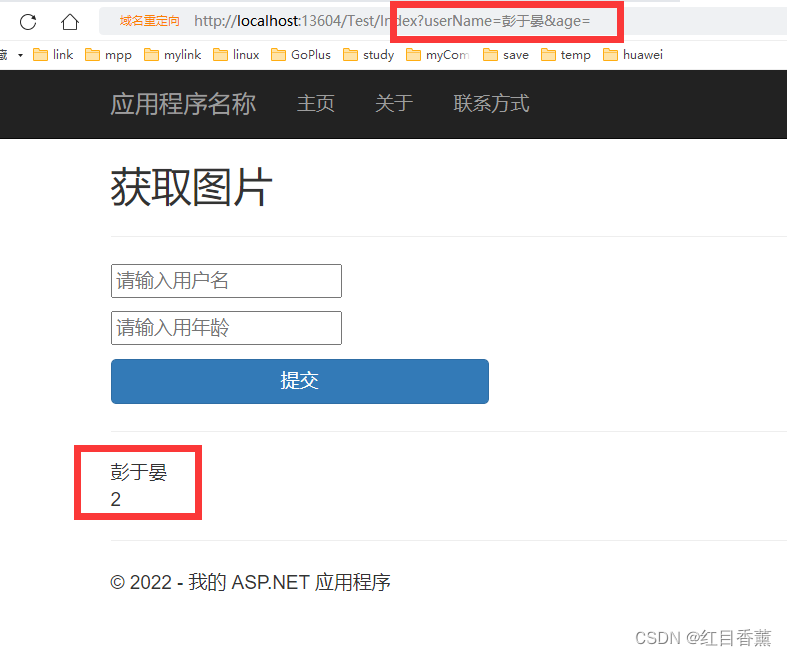
传参效果
文件上传
控制器
视图层
效果:
保存位置
图片这里必须要会,很重要。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者













评论(0)