.NET MVC第二章、控制器使用
【摘要】 编辑.NET MVC第二章、控制器使用目录.NET MVC第二章、控制器使用创建新控制器添加MVC视图视图访问路由设置母版页创建新控制器在Controllers文件夹上点击【鼠标右键】,选择【添加】,选择【控制器】。编辑在MVC的控制器中选择MVC5 控制器 - 空,点击【添加】编辑输入控制器名称,一定要以【Controller】结尾,实际控制器名称是前缀的命名,这里是【Test】...
.NET MVC第二章、控制器使用
目录
创建新控制器
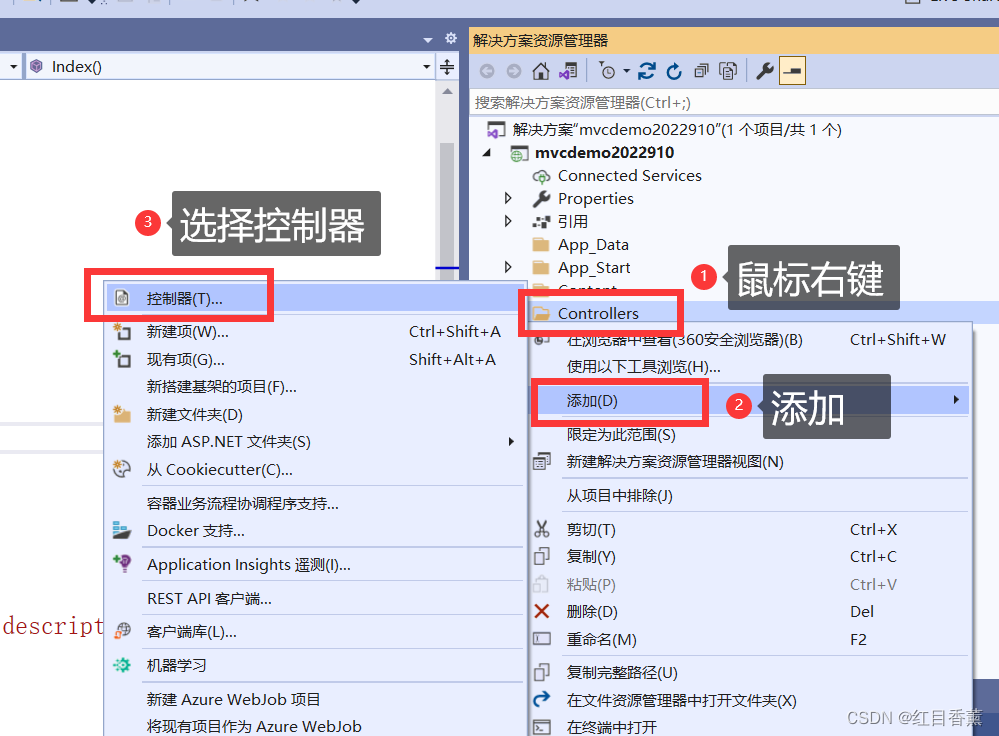
在Controllers文件夹上点击【鼠标右键】,选择【添加】,选择【控制器】。
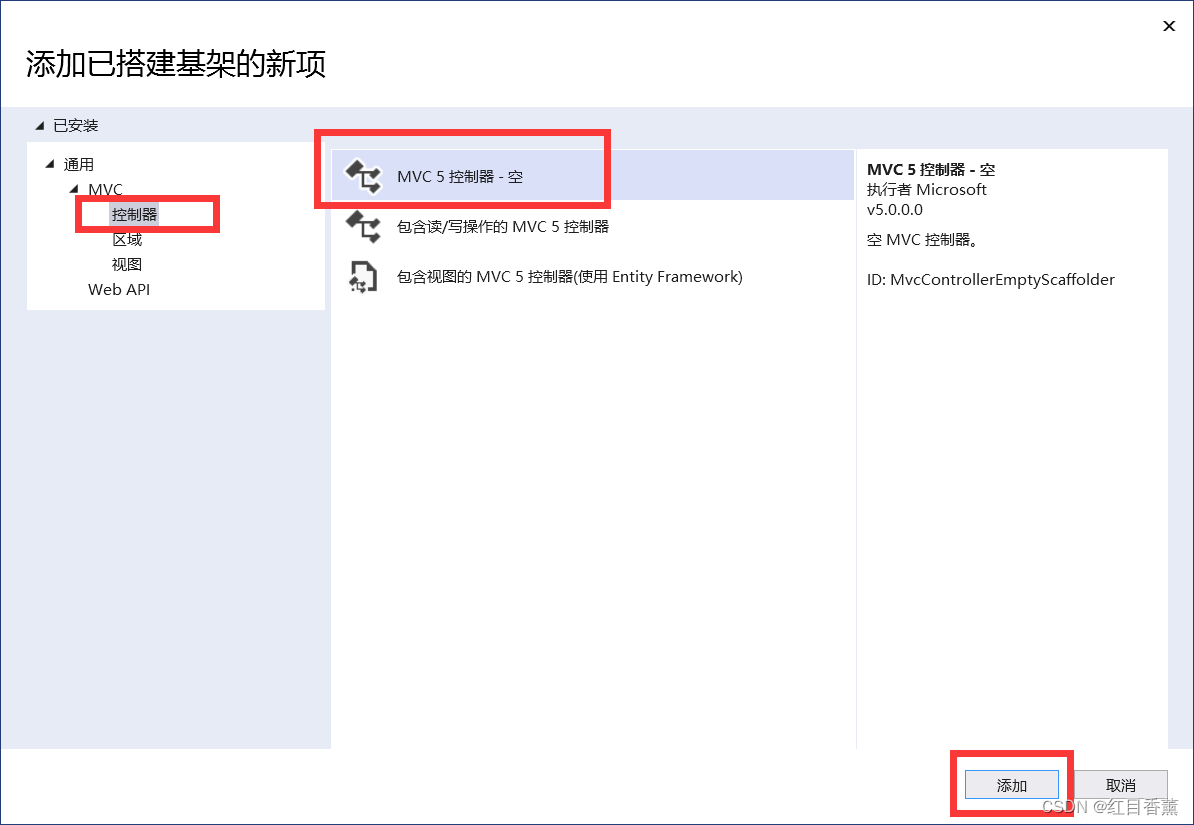
在MVC的控制器中选择MVC5 控制器 - 空,点击【添加】
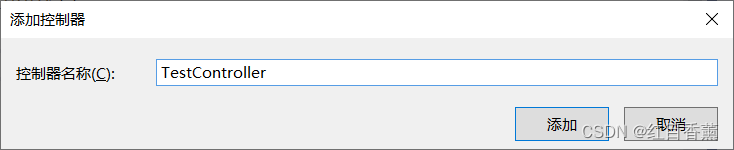
输入控制器名称,一定要以【Controller】结尾,实际控制器名称是前缀的命名,这里是【Test】
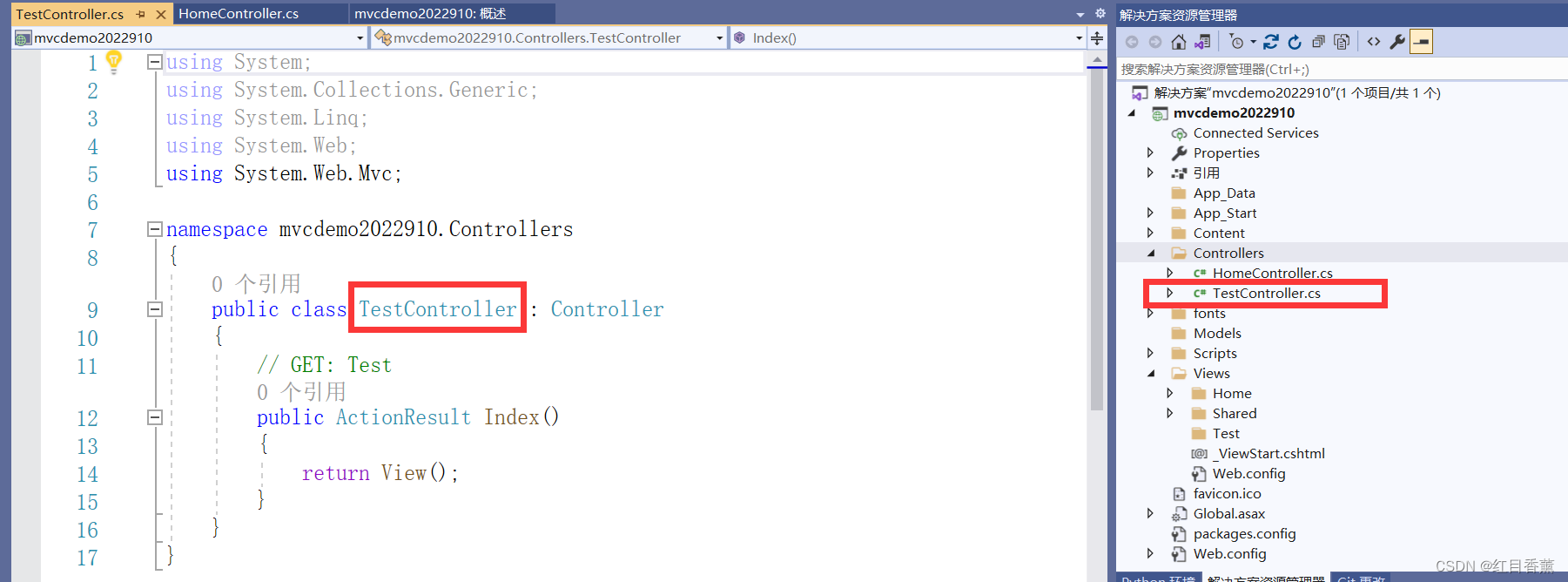
默认继承Controller
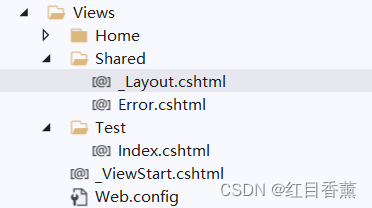
同时可以在Views下看到出现了一个【Test】文件夹,这个文件夹就是对应的Test控制亲文件夹。
但是现在问题是在Test下没有Index.cshtml页面,一会需要创建。
添加MVC视图
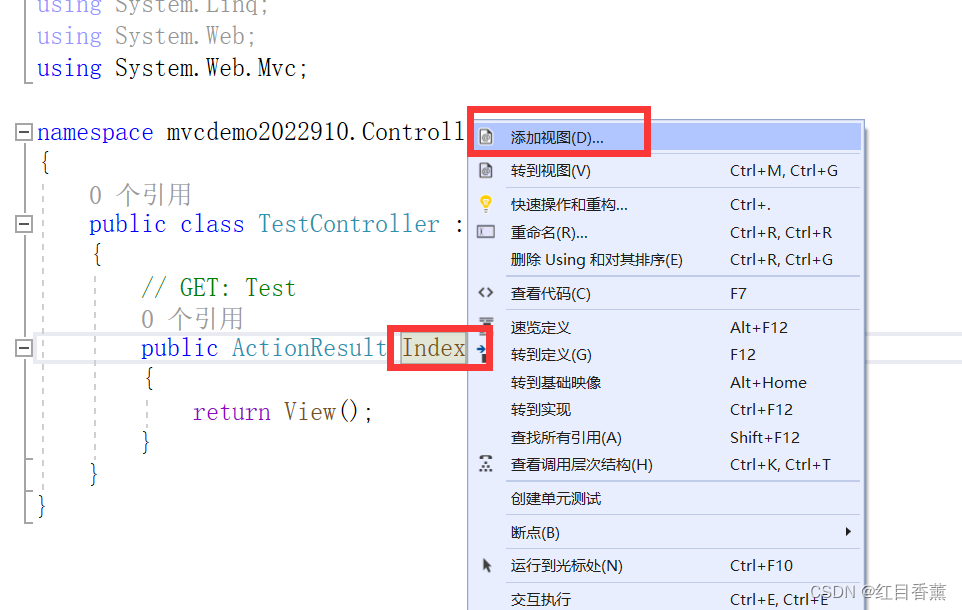
添加方法1:在函数名称上点击【鼠标右键】,选择【添加视图】
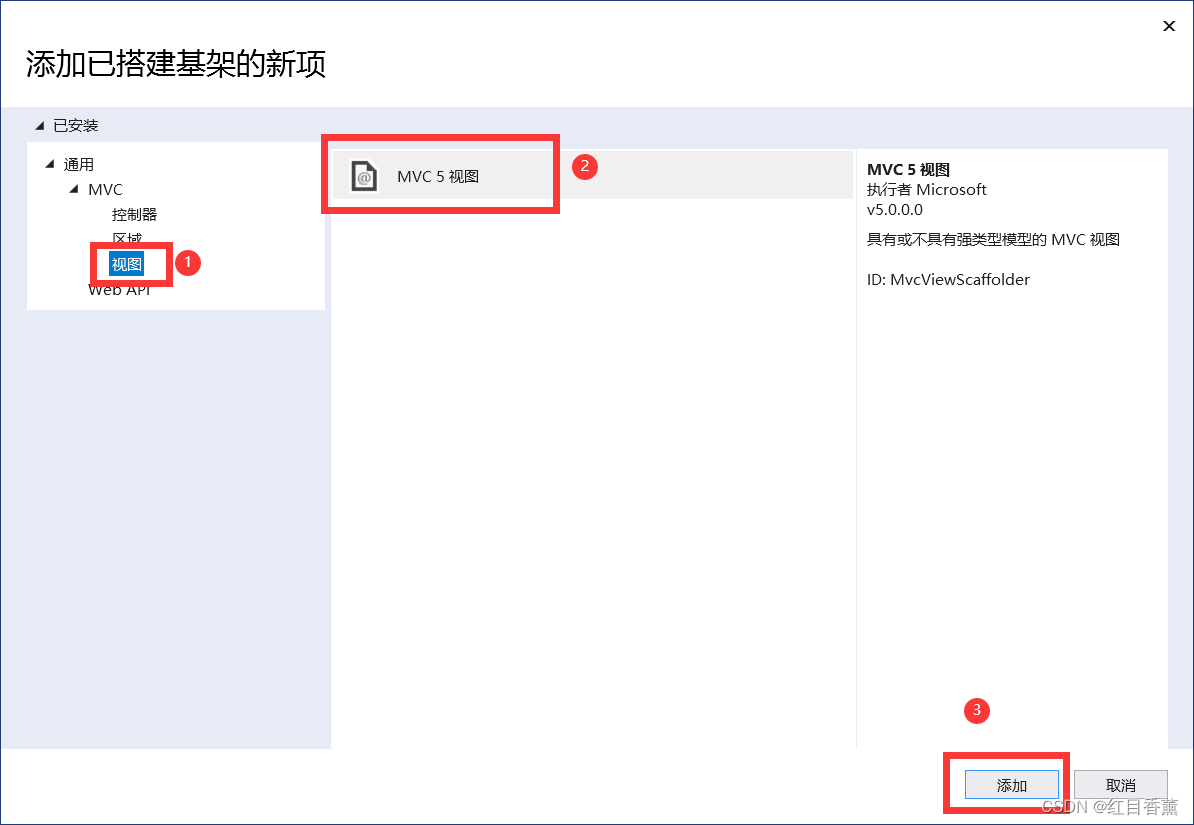
依次选择【视图】【MVC 5 视图】【添加】
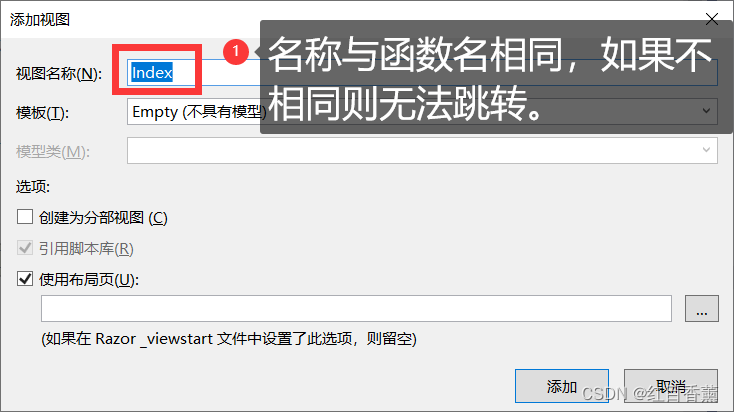
这里的名称一定要与函数名相同。
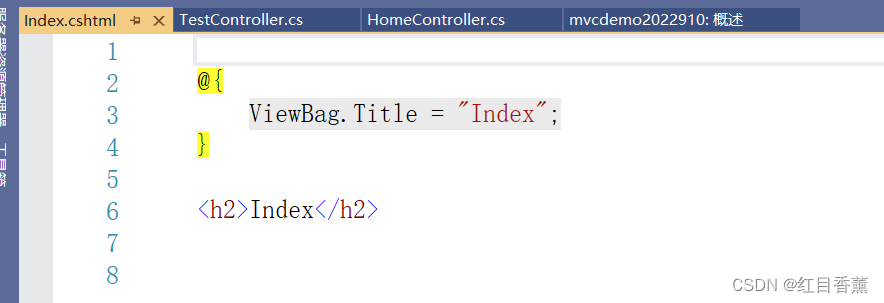
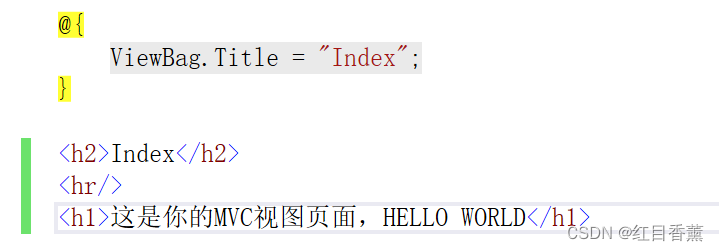
随便写两句
重新点击执行
视图访问
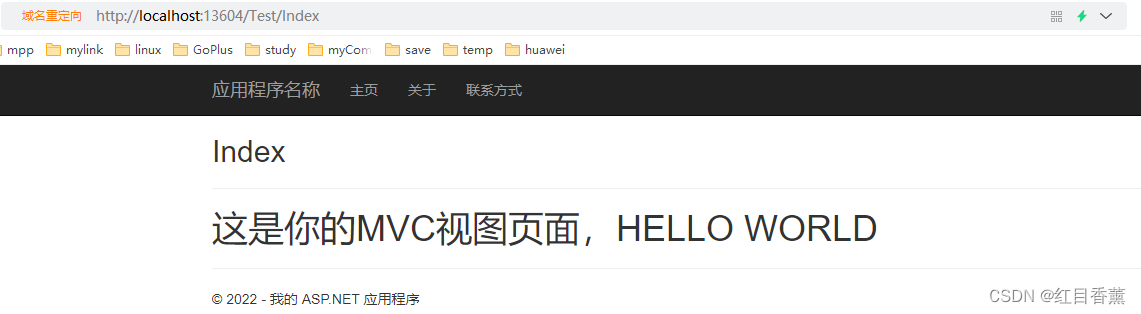
访问路径:
访问效果如下:
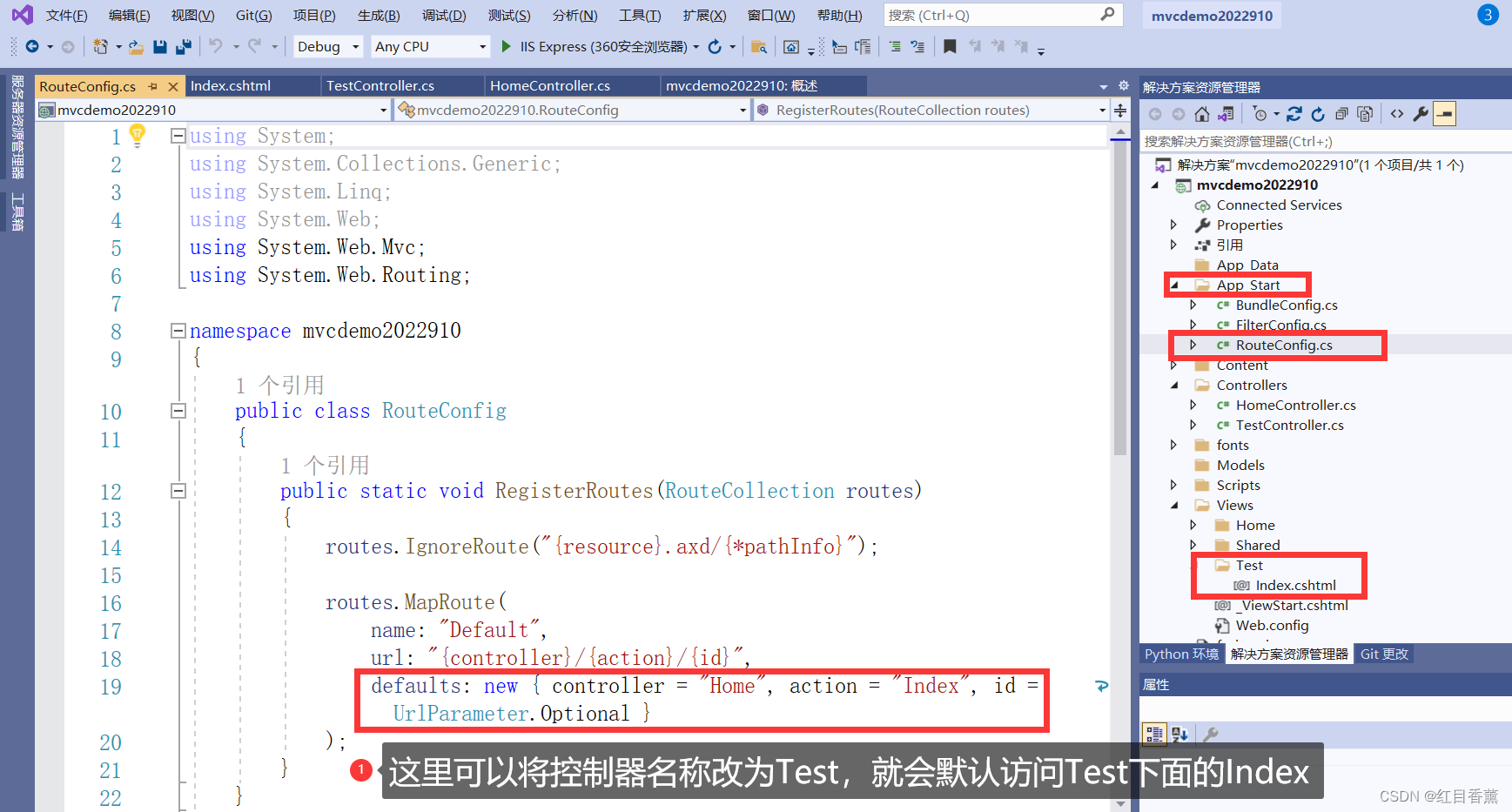
路由设置
访问方式是
控制器默认为“Home”(省略后面的Controller),方法默认为“Index()”
母版页
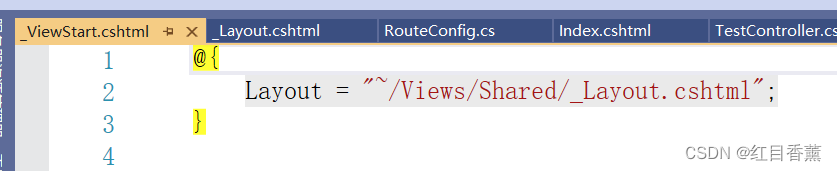
Shared/_ViewStart.cshtml的特点是“预加载”
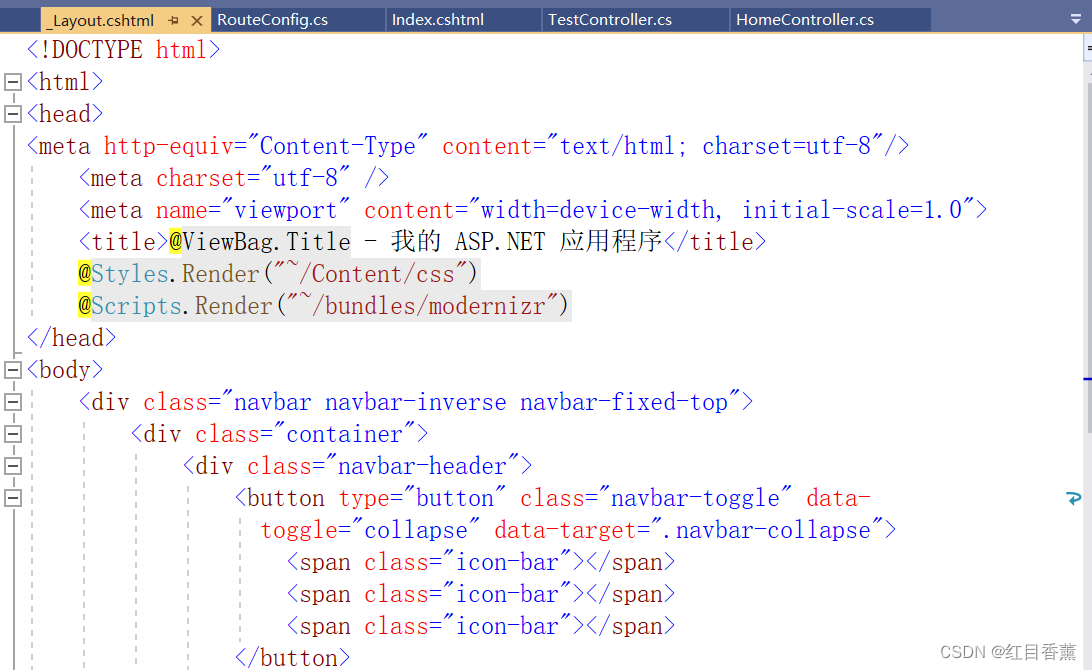
Shared/_Layout.cshtml具体的母版页
_Layout.cshtml有两段特别的Razor声明
- RenderBody:“body占位符”的作用。子视图页面的所有内容默认填入到_Layout.cshtml的@RenderBody所在位置
- RenderSection:作用是“块占位符”。将子页面中定义的代码块填入到_Layout.cshtml的@ RenderSection所在位置
母版页一般咱们MVC就选择上下结构就够用了,如果有单独的需求,可以将菜单的选项编辑成下拉菜单,这样功能选择就肯定够用了。没有其它的必要。
因为MVC做的项目一般都是提供千人以内的企业办公需求,大型项目咱们会使用ASP.NET CORE来创建,微服务在处理并发上会好很多。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




















评论(0)