CSS(Cascading Style Sheets) 层叠样式表详解
【摘要】 CSS概念CSS全称 Cascading Style Sheets 层叠样式表层叠:多个样式可以作用在同一个html的元素上,同时生效 好处功能强大将内容展示和样式控制分离降低耦合度。解耦让分工协作更容易提高开发效率 CSS的使用:CSS与html结合方式 内联样式在标签内使用style属性指定css代码如:hello css 内部样式在head标签内,定义style标签,style标签的...
CSS概念
CSS全称 Cascading Style Sheets 层叠样式表
层叠:多个样式可以作用在同一个html的元素上,同时生效
好处
- 功能强大
- 将内容展示和样式控制分离
- 降低耦合度。解耦
- 让分工协作更容易
- 提高开发效率
CSS的使用:CSS与html结合方式
内联样式
在标签内使用style属性指定css代码
如:
hello css
内部样式
在head标签内,定义style标签,style标签的标签体内容就是css代码
如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
外部样式
- 定义css资源文件。
- 在head标签内,定义link标签,引入外部的资源文件
如:
a.css文件:
div{
color:green;
}
p{
color: red;
font-size: 30px
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <link rel="stylesheet" href="css/a.css">-->
<style>
@import "css/a.css";
</style>
</head>
<body>
<!--
外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
-->
<div>hello css</div>
<div>hello css</div>
<p>我四十米的大刀已经准备好了,我允许你先跑39米</p>
</body>
</html>
效果如下:

💡注意:
3种方式 css作用范围越来越大
1方式不常用,后期常用2,3
第3种格式可以写为:
<style> @import "css/a.css"; </style>
CSS语法
格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
…
}
选择器:筛选具有相似特征的元素
💡注意:每一对属性需要使用;隔开,最后一对属性可以不加;
选择器:筛选具有相似特征的元素
基础选择器
- id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
语法:#id属性值{}
- 元素选择器:选择具有相同标签名称的元素
语法: 标签名称{}
注意:id选择器优先级高于元素选择器
- 类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
注意:类选择器选择器优先级高于元素选择器
扩展选择器
- 选择所有元素:
语法: *{} - 并集选择器:
选择器1,选择器2{} - 子选择器:筛选选择器1元素下的选择器2元素
语法: 选择器1 选择器2{} - 父选择器:筛选选择器2的父元素选择器1
语法: 选择器1 > 选择器2{} - 属性选择器:选择元素名称,属性名=属性值的元素
语法: 元素名称[属性名=“属性值”]{} - 伪类选择器:选择一些元素具有的状态
语法: 元素:状态{}
如:
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问状态
hover:鼠标悬浮状态
属性
- 字体、文本
font-size:字体大小
color:文本颜色
text-align:对其方式
line-height:行高 - 背景
background: - 边框
border:设置边框,符合属性 - 尺寸
width:宽度
height:高度 - 盒子模型:控制布局
margin:外边距
padding:内边距
默认情况下内边距会影响整个盒子的大小
box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
float:浮动
left
right
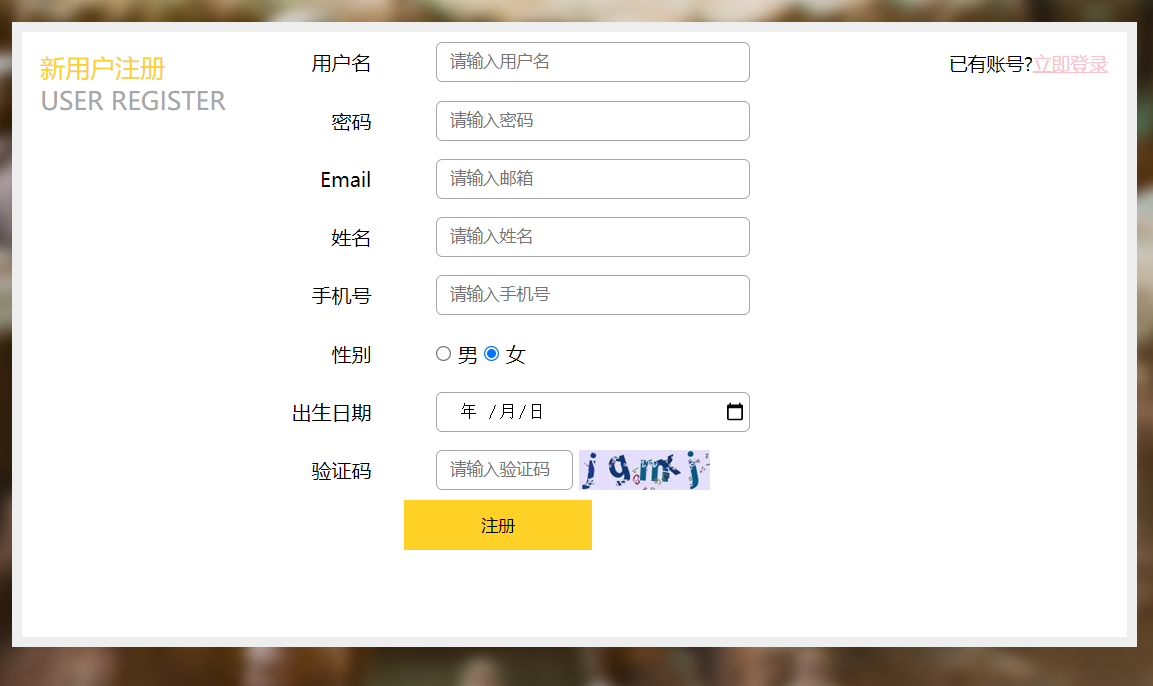
案例:注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left {
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left > p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
float: left;
/* border: 1px solid red;*/
}
.rg_right {
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username, #password, #email, #name, #tel, #birthday, #checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码">
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
效果如下:

本文内容到此结束了,
如有收获欢迎点赞👍收藏💖关注✔️,您的鼓励是我最大的动力。
如有错误❌疑问💬欢迎各位大佬指出。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)