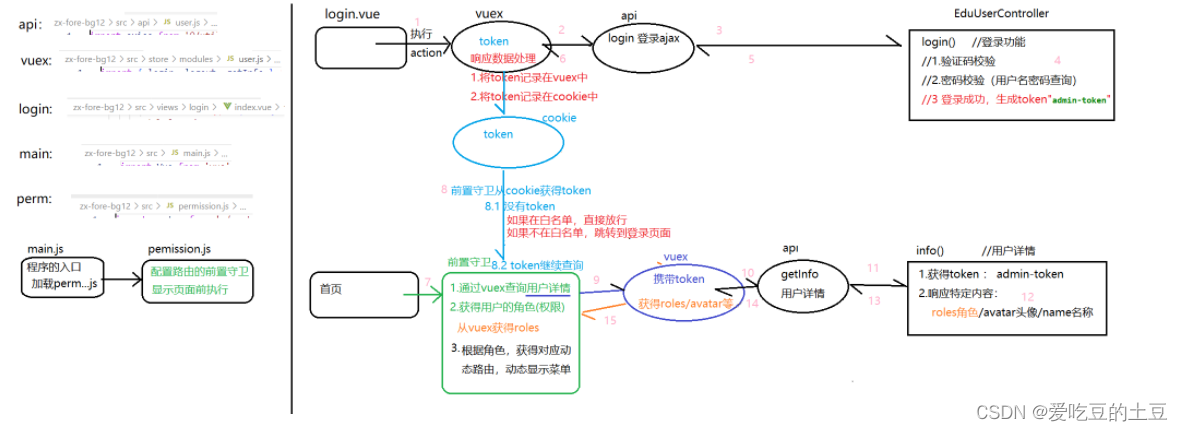
在线教育项目【用户登录逻辑分析】前端vue

首先找到login文件夹下面的index.vue页面

找到登录对应的方法

登录方法中:表单校验通过之后将表单信息发送到了vuex中的user.js文件中的login方法进行接收
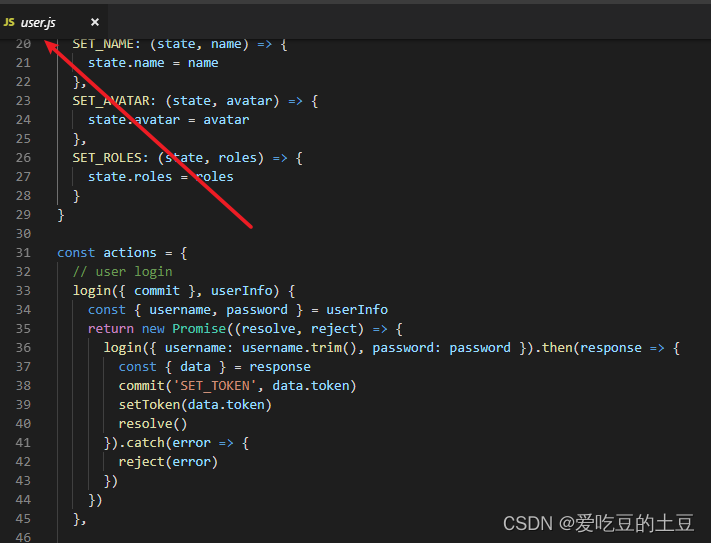
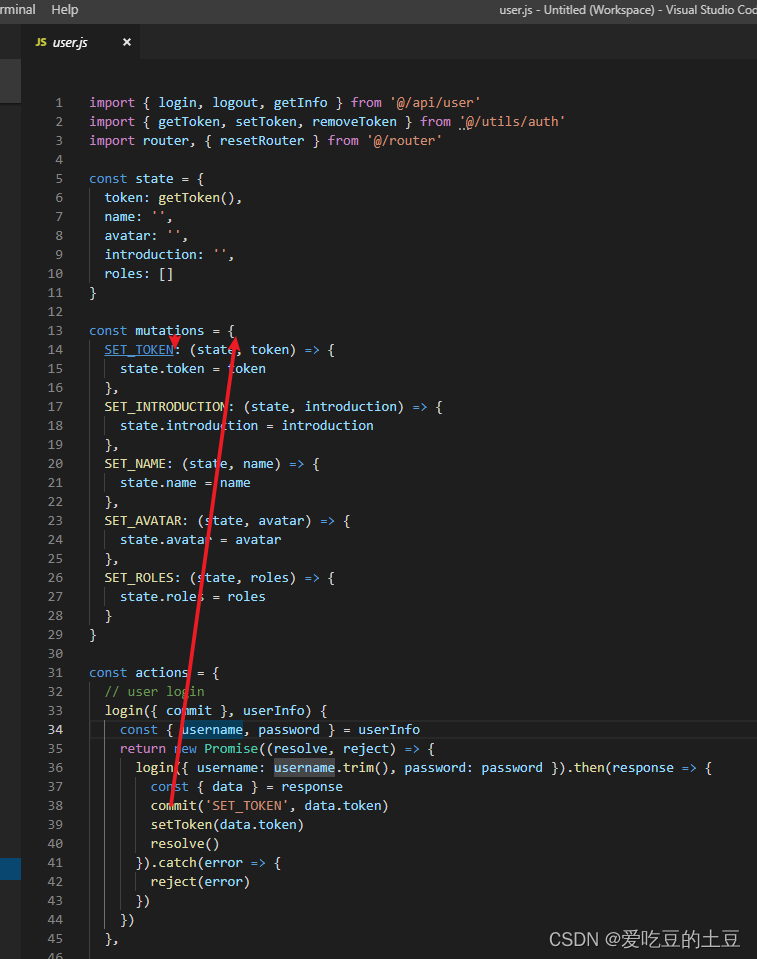
找到vuex中的user.js文件

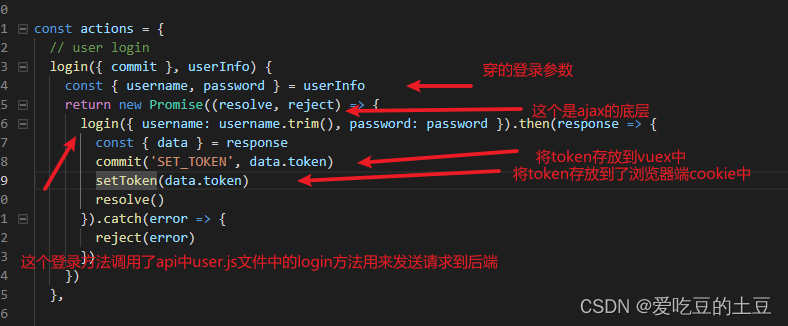
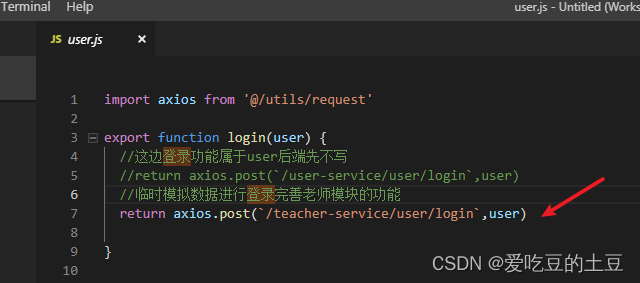
看一下在这个login方法中具体做了哪些事情

1,首先把登录信息传进来了,执行了api文件夹中的user.js文件中的login方法发送与后端的连接,将响应出来的返回了出来

2,后端处理完之后返回一个token值,然后又执行了commit('SET-TOKEN')并将后端返回的token存入!那么这个commit是什么方法?看下图,它将返回回来的token值存入了vuex中

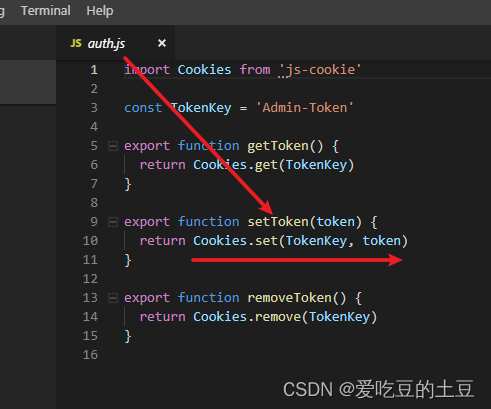
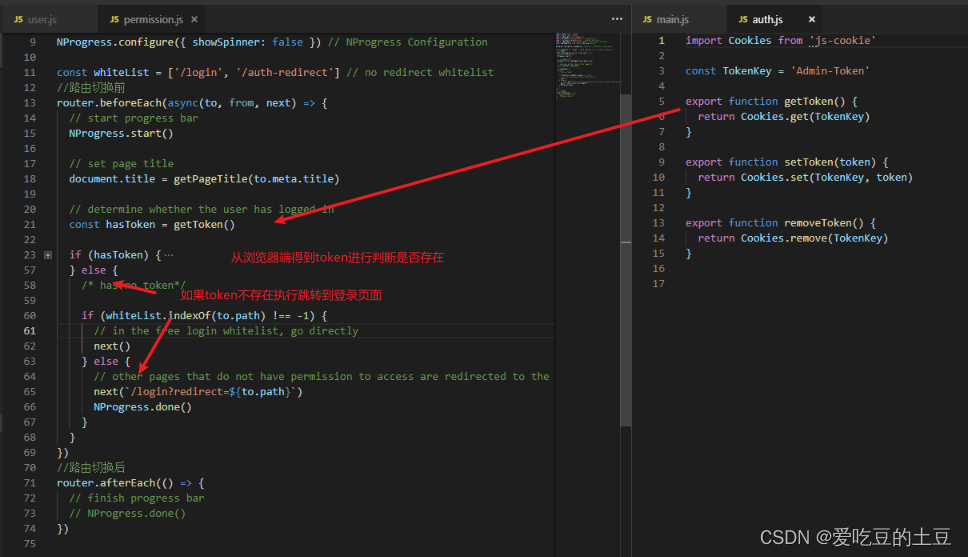
3,执行commit之后,它又执行了setToken(data.token),这个setToken是哪个方法?在utils中的auth文件中

4,到auth文件中查看方法,发现它做了一件是将后端返回来的token值存放在浏览器中的cookie中

5,现在已经明确后端返回的token已经存放到vuex和浏览器端的cookie中了,研究一下token的用法,token返回起到一个校验的作用
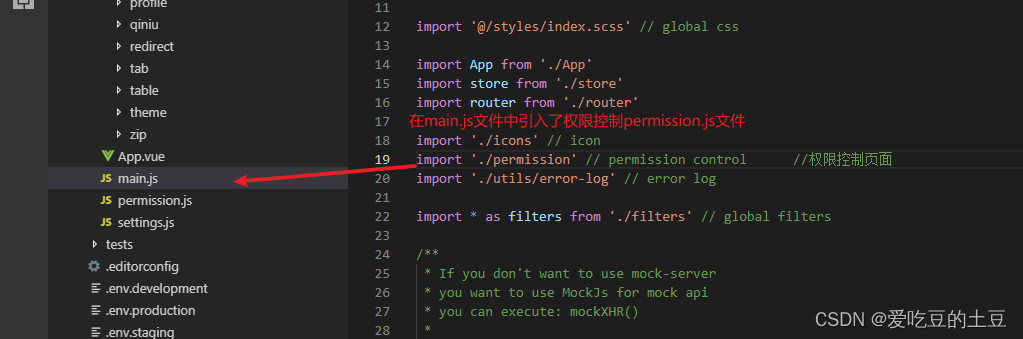
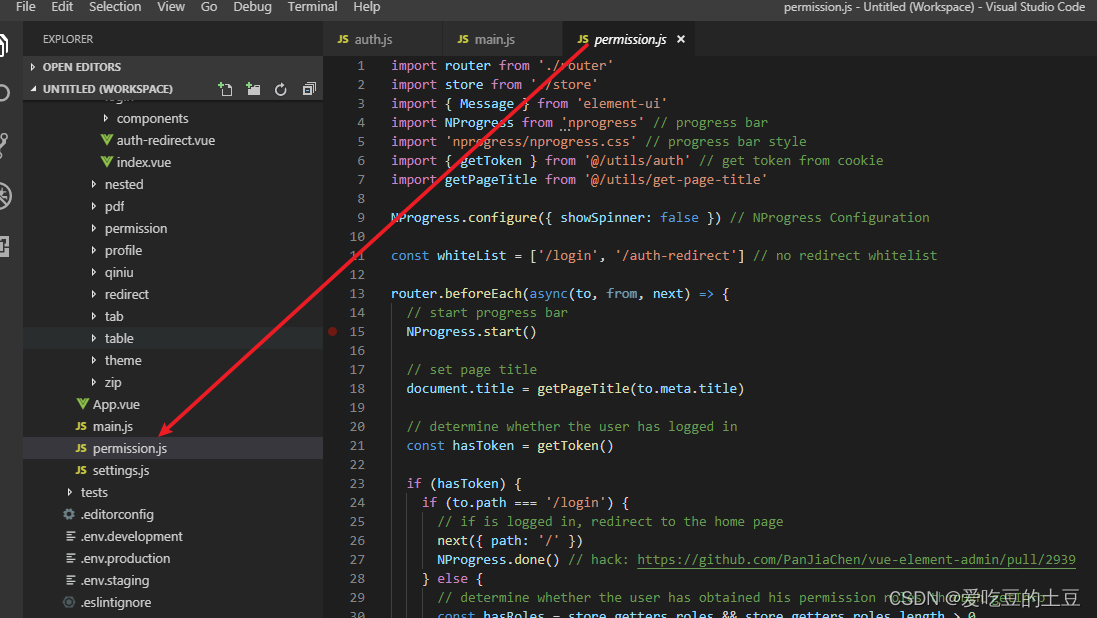
到main.js文件中(程序的入口)

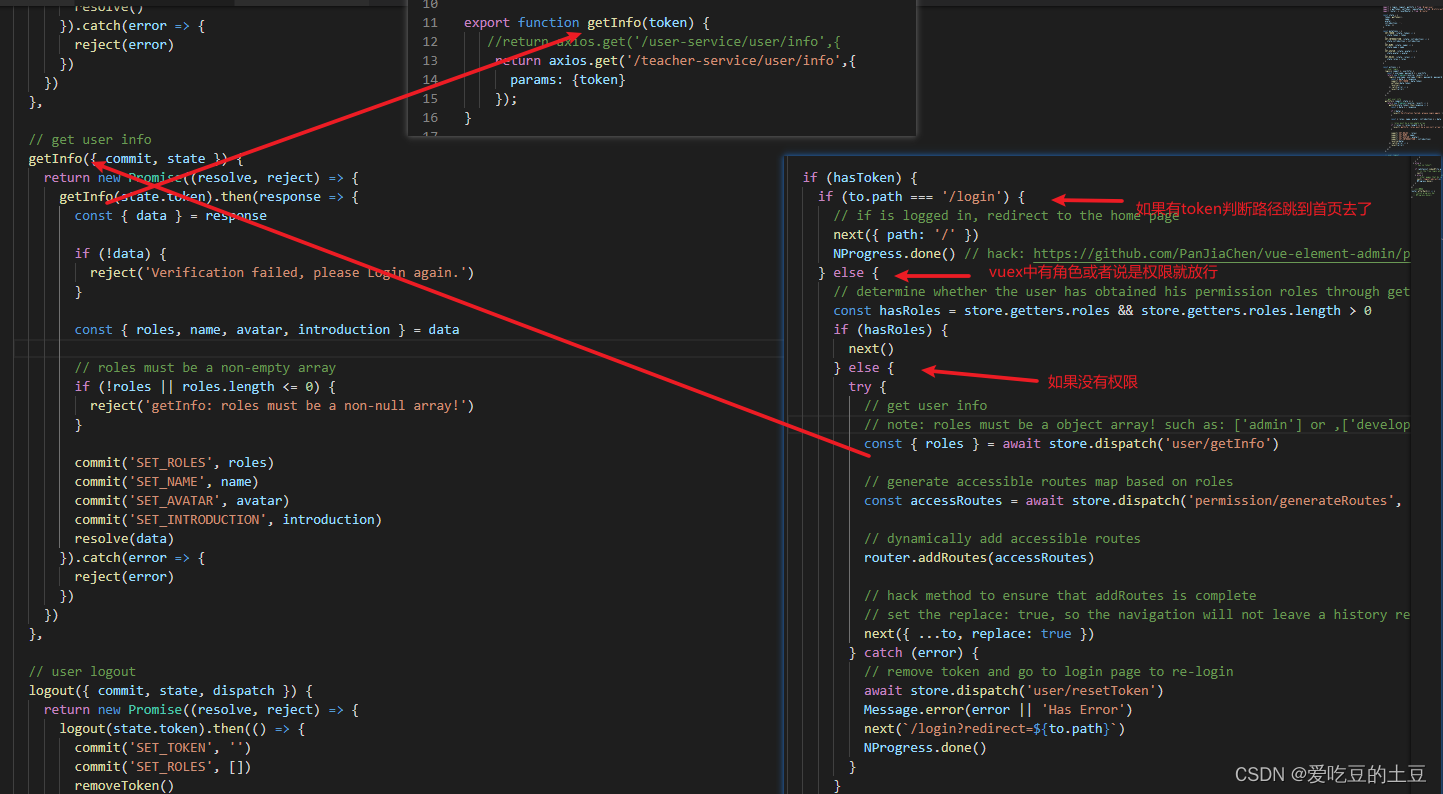
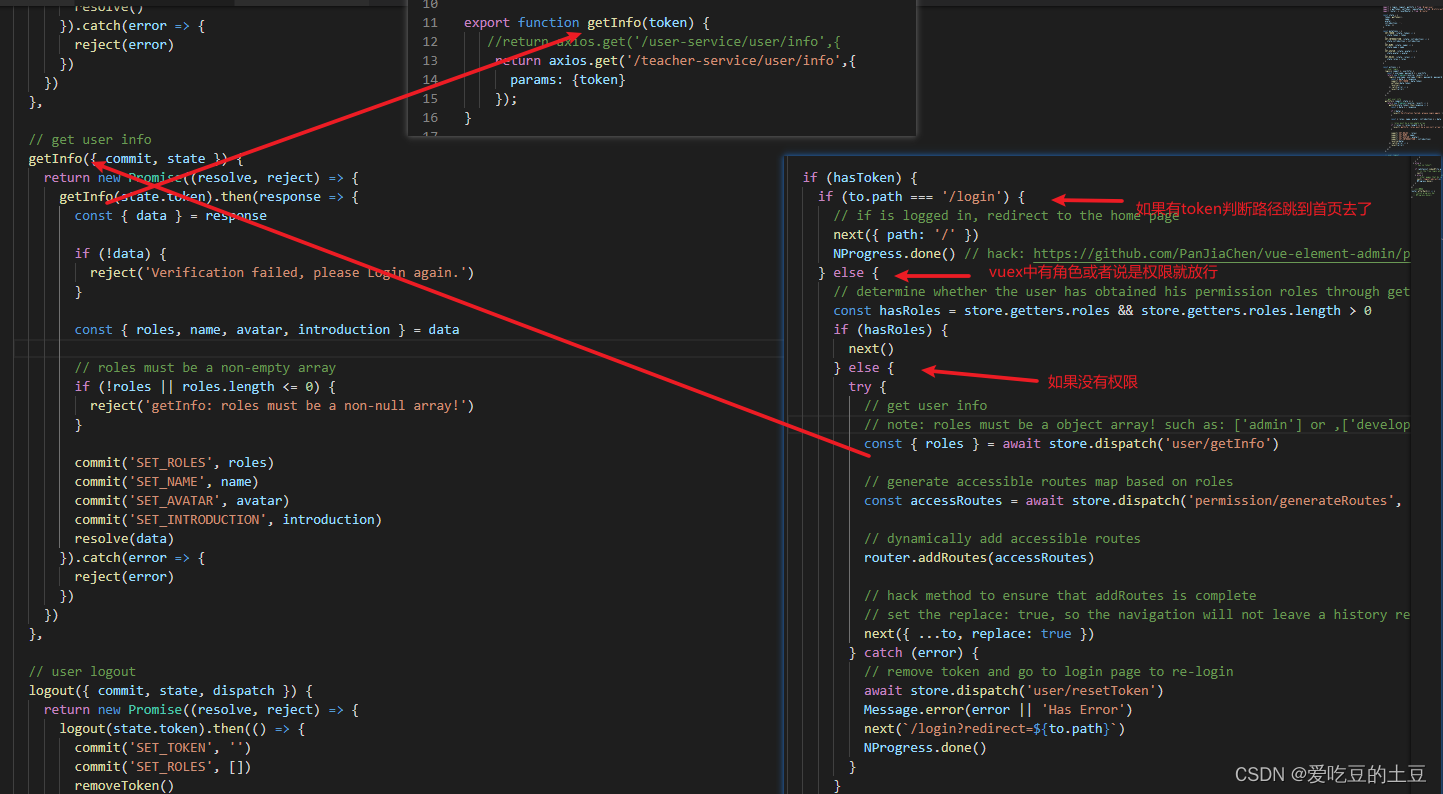
进入permission.js文件(权限控制页面很重要)

第一个知识点:要明白这个权限认证文件是通过:路由进行认证的

第二个知识点:进入每个页面的动态进度条


第三个页面切换前,会从浏览器端获得token判断是否存在
如果不存在跳转到登录页面

如果token存在,会进行判断登录的路径,如果是登录直接放行首页
如果不是登录路径会去vuex中把查找角色或者说权限,如果有角色放行
如果没有角色,发送ajax到后端

发送到后端获取到数据,返回数据存放角色里面,判断角色是否包含admin,来进行赋予权限,有权限就添加动态路由

文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/127026840
- 点赞
- 收藏
- 关注作者


评论(0)