php案例:统计用户在线时长
【摘要】
作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
文章目录
什么是session?问题?cookie与session的区别是啥?cookie与s...
作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
文章目录
什么是session?
在专业术语中,Session是指会话控制,是保存在服务器上一种机制,当客户端访问服务器的时候,服务器会把信息以某种形式记录在服务器上,恰恰和Cookie相反。cookie是保存数据在客户端。
问题?
session关闭浏览器后,能自动登录吗?
关了浏览器session当然仍然存在,因为session是储存在服务器端的,而服务器是不可能知道你有没有关掉浏览器。
cookie与session的区别是啥?
session是存储数据在服务器。
cookie是存储数据在客户端上(浏览器端)上,
cookie与session的共同点是啥?
关闭浏览器并不会消失。由过期时间控制的.
什么是会话控制?
简单地说会话控制就是跟踪和识别用户信息的机制。会话控制的思想就是能够在网站中
跟踪一个变量,通过这个变量,
系统能识别出相应的用户信息, 根据这个用户信息可以得知用户权限, 从而展示给用户适合于其相应权限的页面内容。
目前最主要的会话跟踪方式有cookie, session。
time_login.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>用户登陆</title>
<link rel='stylesheet' type='text/css' href='style.css'>
<style>
#showTime{
width:291px;
border:1px solid #ccc;
line-height:23px;
position:absolute;
left:500px;
top:48px;
text-align:center;
}
</style>
</head>
<body>
<div id="login">
<ul>
<form id="myForm" name="myForm" method="post" action='login_session.php'>
<li>
<input id="login_type" name="login_type" type="hidden"/>
<tt>
<label id="log_type" for="email">用 户:</label>
</tt>
<div>
<input id="username" name="username" type="text" class="cell" />
</div>
</li>
<li>
<tt>
<label for="password">密 码:</label>
</tt>
<div>
<input id="password" name="password" type="password" class="cell" />
</div>
</li>
<li>
<div>
<input id="auto_login" name="auto_loginmberme" type="checkbox"/>
<label for="auto_login">下次自动登录</label>
</div>
</li>
<li>
<div>
<input id="sub" type="submit" value='提交'/>
</div>
</li>
</form>
</ul>
</div>
</body>
</html>
login_session.php
<?php
session_start();
function session_login_time() {//登录时间
if(!isset($_SESSION['start'])&&!isset($_SESSION['result'])){//如果session里面上面都没有的话.isset函数代表是否存在
$_SESSION['start'] = time();//把当前时间赋值给session数组里面的start
$_SESSION['result'] = 0;//把0赋值给session数组里面的result
}
}
function session_logout_time() {//退出时间
if(!isset($_SESSION['end'])){//在点击注销的情况下。如果end不存在
$_SESSION['end']=time();//把当前时间赋值给session里面的end
$_SESSION['result']=$_SESSION['end']-$_SESSION['start'];//把退出时的时间减去一开始登录成功的时间(得出一共在线多长时间)
return $_SESSION['result'];
}
}
function clear_sessions() {//清空session里面的所有数据
unset($_SESSION['start']);
unset($_SESSION['end']);
unset($_SESSION['result']);
}
if(!empty($_POST['username'])){
$name = $_POST['username'];//获取输入的用户名
$pwd = $_POST['password'];//获取输入的密码
if($name == 'admin' && $pwd == 'admin'){//如果用户名和密码都等于admin的话.进入if
session_login_time();//执行session_login_time函数
echo "<script>alert('登陆成功!');location='login_in_out.php'</script>";
}else{
echo "<script>alert('登陆失败!');location='time_login.php'</script>";
}
}
if($_GET['logout']){//有值的话
?>
<!doctype>
<div style='width:300px;line-height:30px;margin:auto;border:1px solid #ccc;text-align:center;color:white;font-size:14px;background:#ccc;'>统计用户在线时长</div>
</div>
<div style="width:300px;line-height:30px;margin:auto;border:1px solid #ccc;text-align:center;color:blue;font-size:14px;background:white;">
<?php
$re = session_logout_time();//执行退出时的函数就能知道你一共在线多长时间
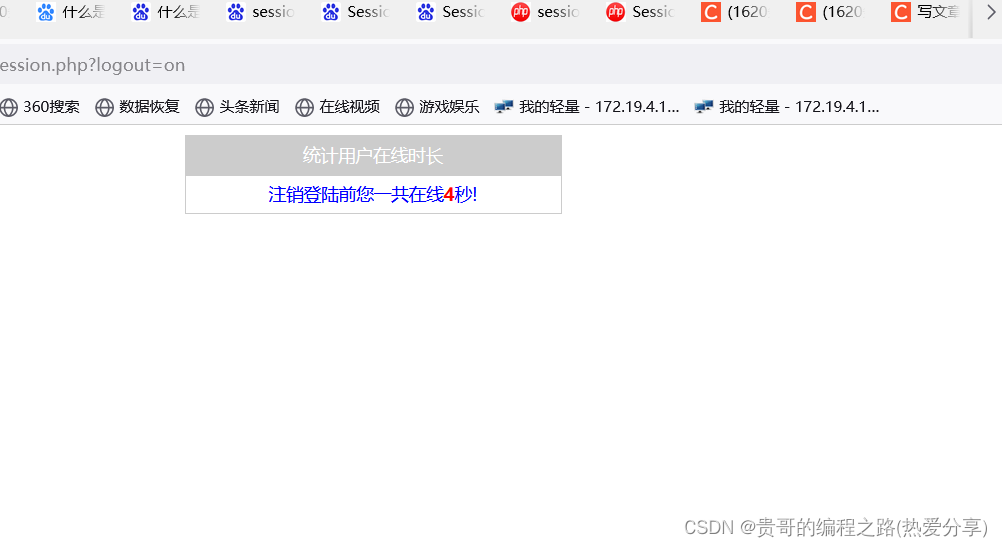
echo "注销登陆前您一共在线<b><font color='red'>".($re)."</font></b>秒!";//输出在线多长时间
clear_sessions();//清空session里面的所有数据(start end result)
?>
</div>
<?php
}
?>
login_in_out.php
<?php
echo "登录成功后的页面";
echo "<a href='login_session.php?logout=on'>注销登陆</a>";//如果您选择退出的话.跳转到login_session.php文件里面
?>
效果:

文章来源: blog.csdn.net,作者:贵哥的编程之路(热爱分享),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/127015392
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)