PIE-engine 教程 ——全球夜间灯光指数动画加载含ui.legend图例添加
【摘要】
本次我们要使用到的影像时全球夜间灯光数据集,VIIRS_VCMCFG/NIGHTTIME_LIGHTS
新一代对地观测卫星Suomi NPP,搭载的可见光红外成像辐射仪(Visible Infrared Imaging Radiometer Suit,VIIRS),能够获取新的夜间灯光遥感影像(Day/Night Band,DNB波段...
本次我们要使用到的影像时全球夜间灯光数据集,VIIRS_VCMCFG/NIGHTTIME_LIGHTS
新一代对地观测卫星Suomi NPP,搭载的可见光红外成像辐射仪(Visible Infrared Imaging Radiometer Suit,VIIRS),能够获取新的夜间灯光遥感影像(Day/Night Band,DNB波段)。VIIRS_VCMCFG夜光遥感数据的空间分辨率为750m,准确地记录了夜光辐射强度,相比DMSP/OLS能够探测到更微弱的灯光辐射。
时间范围时2012年至今——
波段信息:
| 名称 | 单位 | 值域范围 | 描述信息 |
|---|---|---|---|
| avg_rad | nanoWatts/cm2/sr | -1.5-340573 | 平均DNB辐射值 |
| cf_cvg | 0-58 | 平均值中使用的无云观测总数,此波段可用来确定质量下降区域的面积。 |
| date |
string |
影像时间 |
本教程需要用到的函数:
代码:
-
//加载全球国家行政区划边界数据
-
var roi = pie
-
.FeatureCollection("RESDC/WORLD_COUNTRY_BOUNDARY")
-
.filter(pie.Filter.eq("fcname", "中国"));
-
visroi = { color: "ff0000ff", fillColor: "00000000", width: 1 };
-
Map.addLayer(roi, visroi, "中国", false);
-
var chn = roi.getAt(0).geometry();
-
//定位地图中心
-
Map.centerObject(chn, 3);
-
-
//设置夜光数据预览参数及颜色组合
-
var colors = [
-
"#000000",
-
"#4c3300",
-
"#664401",
-
"#7f5501",
-
"#996601",
-
"#b27702",
-
"#cc8802",
-
"#e59902",
-
"#ffad02",
-
"#ffaf02",
-
"#ffb102",
-
"#ffb302",
-
"#ffb502",
-
"#ffb702",
-
"#ffb902",
-
"#ffbb02",
-
"#ffbd02",
-
"#ffc002",
-
"#ffc202",
-
"#ffc402",
-
"#ffc602",
-
"#ffc801",
-
"#ffca01",
-
"#ffcc01",
-
"#ffce01",
-
"#ffd001",
-
"#ffd201",
-
"#ffd501",
-
"#ffd701",
-
"#ffd901",
-
"#ffdb01",
-
"#ffdd01",
-
"#ffdf01",
-
"#ffe101",
-
"#ffe300",
-
"#ffe500",
-
"#ffe700",
-
"#ffea00",
-
"#ffec00",
-
"#ffee00",
-
"#fff000",
-
"#fff200",
-
"#fff400",
-
"#fff600",
-
"#fff800",
-
"#fffa00",
-
"#fffc00",
-
"#ffff00",
-
];
-
var visParams = {
-
min: 0,
-
max: 60,
-
palette: colors,
-
};
-
//定义夜光指数计算函数
-
function calcNT(night, chn) {
-
var result = night.reduceRegion(pie.Reducer.mean(), chn, 1);
-
return result;
-
}
-
//循环计算影像的夜光指数
-
var xSeries = [];
-
var chnNT = [];
-
for (var i = 2013; i < 2021; i++) {
-
var nightLight = pie
-
.ImageCollection("VIIRS_VCMCFG/NIGHTTIME_LIGHTS")
-
.filterDate(i + "-01-01", i + "-12-31")
-
.map(function (image) {
-
return image.select("avg_rad").divide(1000).rename("a_r");
-
})
-
.mean();
-
Map.addLayer(nightLight, visParams, String(i), true);
-
var chnresult = calcNT(nightLight, chn);
-
xSeries.push(String(i));
-
chnNT.push(chnresult);
-
}
-
//动画显示
-
Map.playLayersAnimation(xSeries, 0.5, 100);
-
-
//添加图例
-
var data = {
-
title: "夜光指数",
-
colors: colors,
-
step: 30,
-
};
-
-
//设定图例位置
-
var style = {
-
top: "80%",
-
left: "40%",
-
height: "70px",
-
width: "350px",
-
};
-
var legend = ui.Legend(data, style);
-
Map.addUI(legend);
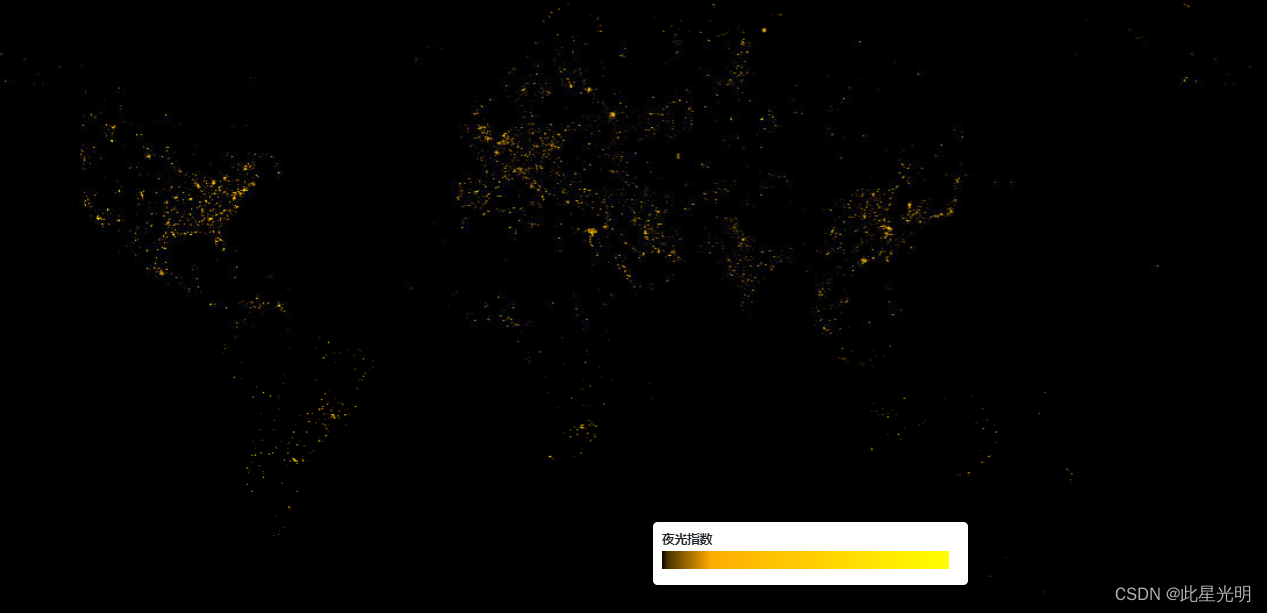
我这里只节选其中一年的影像进行展示:

当然这里我们无法看出时哪一年的影像,我们可以添加一个label来完成相应图层的信息展示:
-
var xSeries = [];
-
-
var label = ui.Label("");
-
label = label.setStyle({
-
backgroundColor: "white",
-
});
-
Map.addUI(label);
-
Map.playLayersAnimation(xSeries, 1, -1, function (name, index) {
-
label = label.setValue("中国2000-2020年人口变化:" + name + "年");
-
});
文章来源: blog.csdn.net,作者:此星光明,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_31988139/article/details/126940831
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)