WEB核心【http协议】第三章
目录
1,http协议
1.1,概述
用来进行超文本数据传输的一种规定,规定了数据以为何种方式传递
所有www开头的网站都遵守该协议
该协议是为了使得浏览器和服务器之间 请求-响应传递的 超文本信息更加快捷高效。
HTTP协议的特点
基于请求/响应模型。请求和响应必须成对,先有请求后有响应。
HTTP协议默认的端口:80
以下写法效果相同:
http://www.baidu.com/
http://www.baidu.com:80/

HTTPS协议:基于HTTP协议,通过SSL或TLS提供加密处理数据,验证对方身份以及数据完整性保护。可以大体认为HTTPS比HTTP安全性高。SSL证书需要付费。
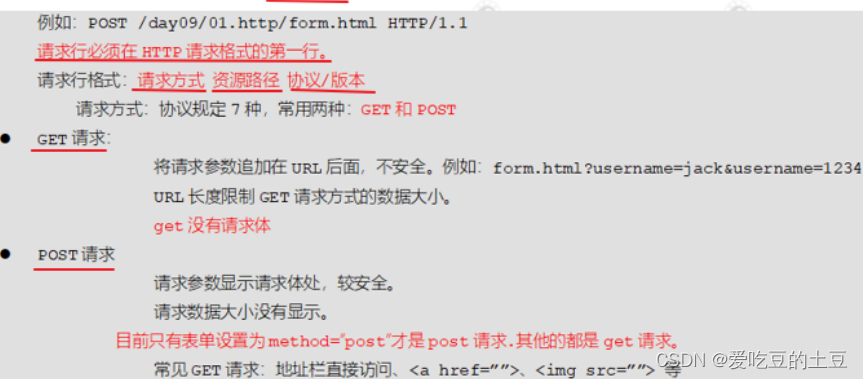
1.2,请求协议
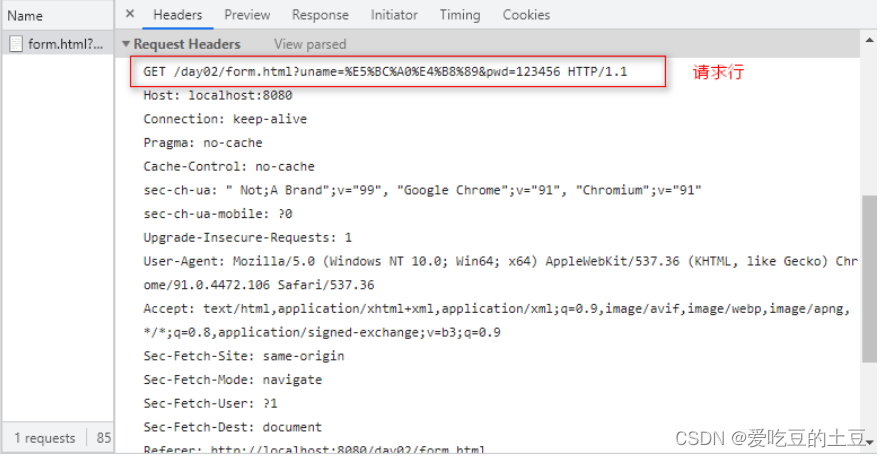
1.2.1,请求行
HTTP请求协议,是浏览器把信息发送给服务器的方式。
HTTP响应协议,是服务器把信息返回给浏览器的方式。
HTTP请求包括:请求行,请求头,请求体
HTTP响应包括:响应行,响应头,响应体
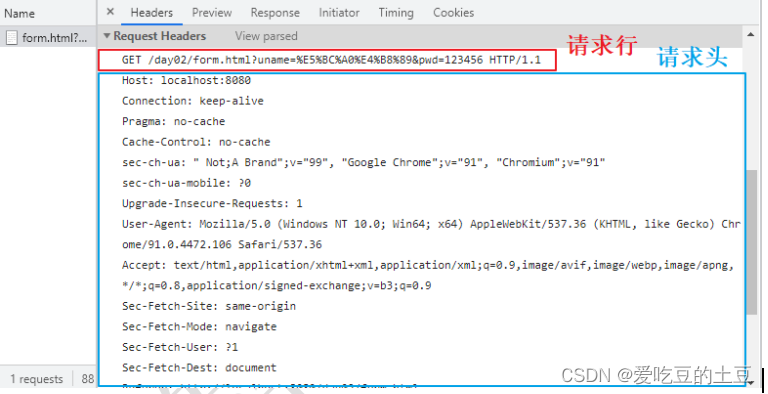
请求行,用于存放极为少量的信息
 请求行长度不要超过4KB
请求行长度不要超过4KB
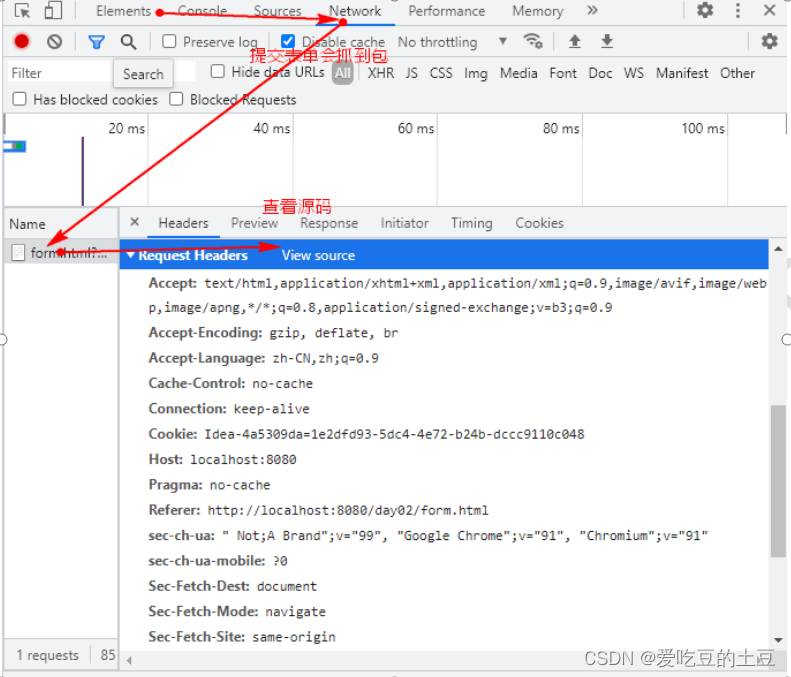
浏览器(习惯了谷歌浏览器)查看具体信息




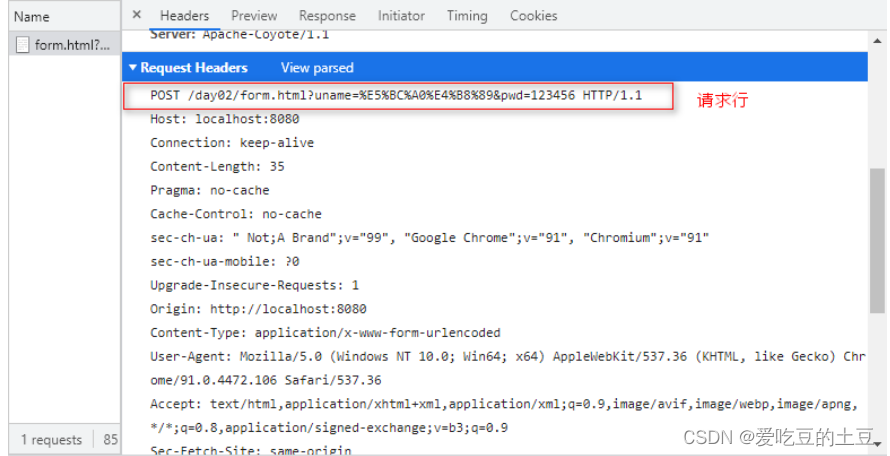
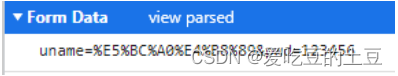
post方式传递表单数据是用请求体
get方法传递表单数据是用请求行
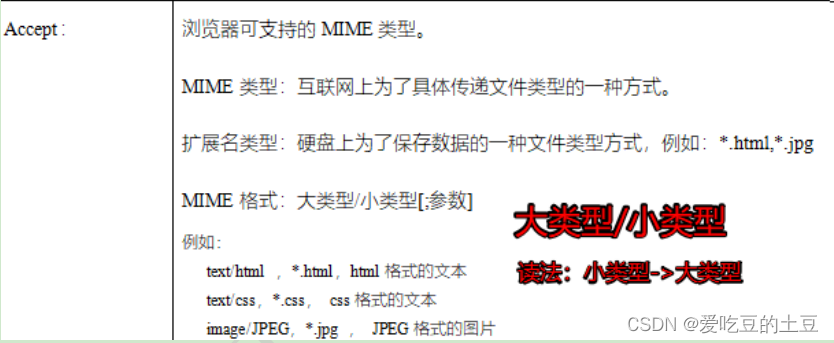
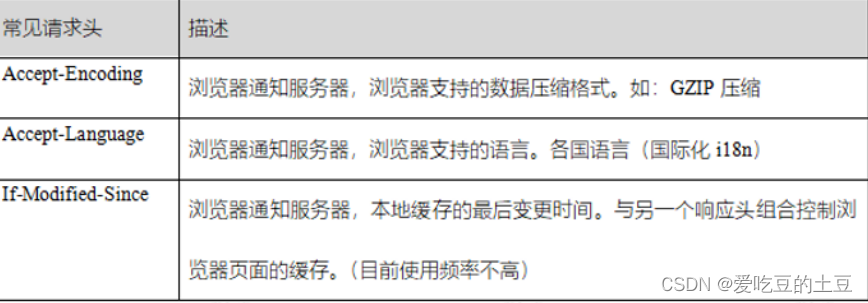
1.2.2,请求头
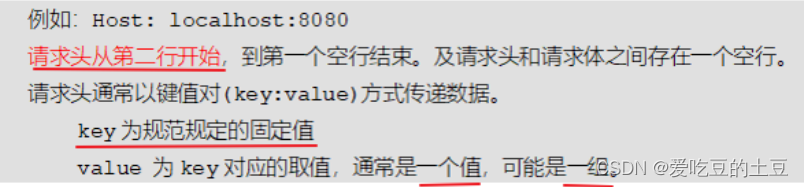
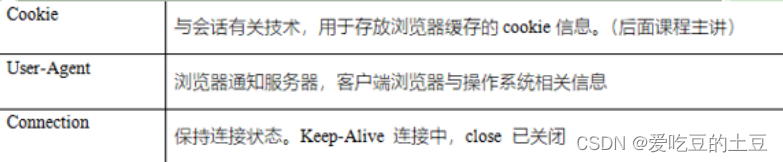
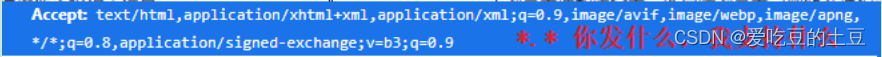
请求头,用于存放预定义好的key/value少量信息








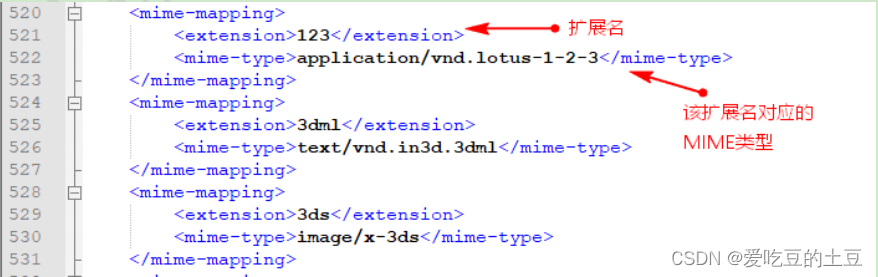
服务器到底能发哪些类型:conf/web.xml


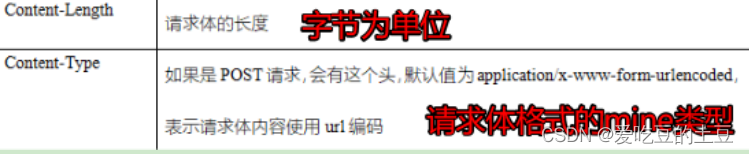
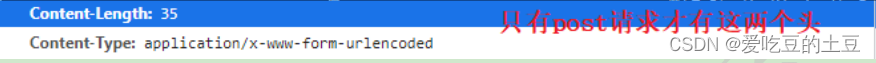
只有post请求才有

请求体的相关属性只有在提交方式为post方式时,才有请求体,才有请求体的对应属性。



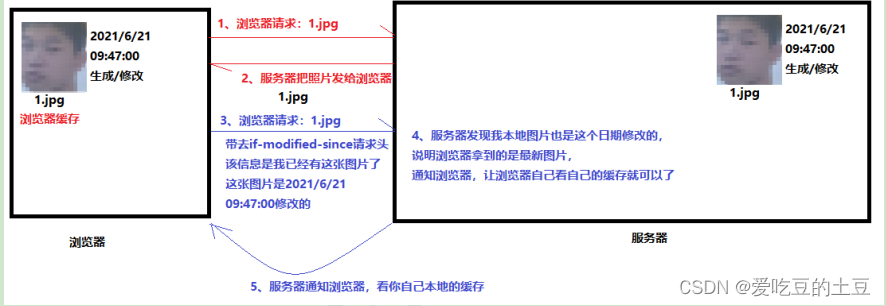
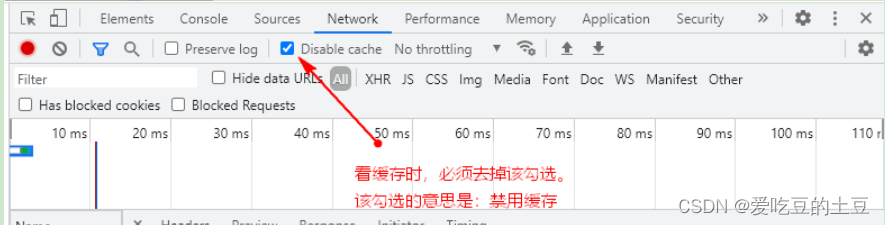
什么是浏览器缓存,作用:
浏览器缓存:为了加速浏览器和服务器的信息交互,增强用户的体验,将已访问的服务器资源临时保存在浏览器硬盘上。

缓存工作机制:
- 看缓存:服务器发现浏览器的资源是最新的,通知浏览器用缓存即可。服务器没有传递资源二进制数据
- 用新品:服务器发现浏览器的资源是陈旧的。会将最新资源发给浏览器进行缓存。
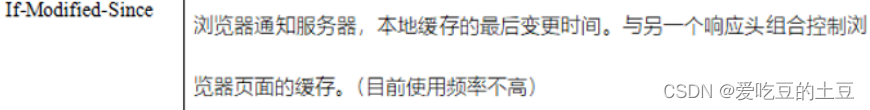
如何发现资源的新旧:看if-modified-since,该请求头会把缓存的年月日、时分秒发给服务器,方便服务器进行对比

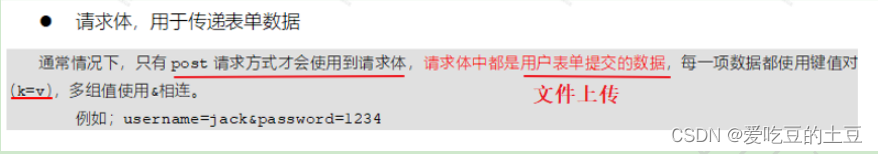
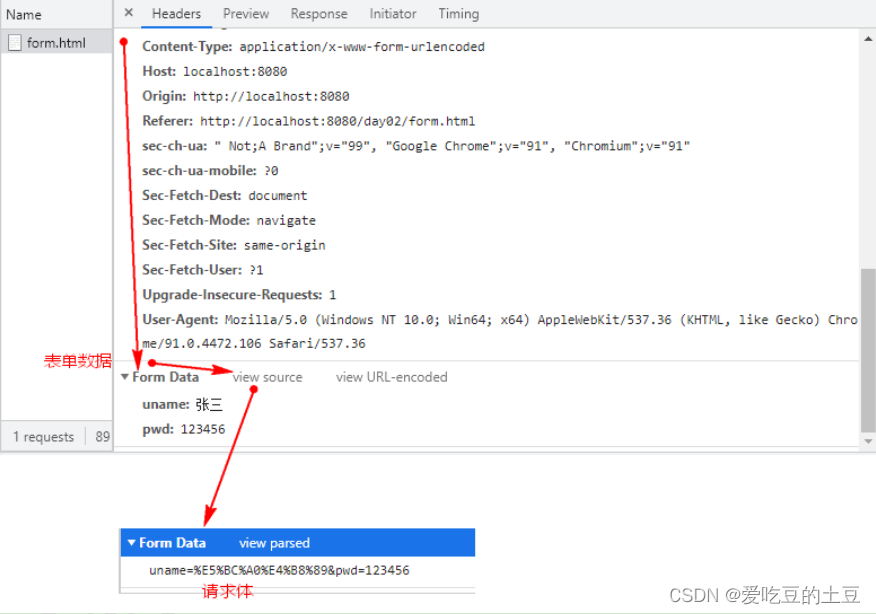
1.2.3,请求体


get请求没有请求体的。
扩展:我这边拓展一点,表单上的知识
表单提交的mime类型:enctype
-
<h1>post-URL编码-正规表单数据提交方式</h1>
-
<!-- application/x-www-form-urlencoded 表单url编码数据
-
特点:1、提交的数据都是 k=v&k2=v2
-
2、中文及特殊符号会进行URL编码,保证数据传递中不会因为乱码而丢失。
-
%16进制位
-
-->
-
<form method="post" enctype="application/x-www-form-urlencoded">
-
用户名:<input type="text" name="uname" value="张三"/>
-
密码:<input type="password" name="pwd" value="123456"/>
-
附件框:<input type="file" name="fj"/>
-
<input type="submit"/>
-
</form>
-
-
-
<h1>post-多部件-用于文件上传</h1>
-
<!--适用于文件上传,唯一一种可以将文件二进制数据传递给服务器的表单提交方式 -->
-
<form method="post" enctype="multipart/form-data">
-
用户名:<input type="text" name="uname" value="张三"/>
-
密码:<input type="password" name="pwd" value="123456"/>
-
附件框:<input type="file" name="fj"/>
-
<input type="submit"/>
-
</form>
-
-
<h1>post-纯文本-一般用于不用URL编码,不进行文件上传</h1>
-
<!--提交的是原本的数据,可能存在中文乱码丢失问题。传递的数据字节长度是最短的 -->
-
<form method="post" enctype="text/plain">
-
用户名:<input type="text" name="uname" value="张三"/>
-
密码:<input type="password" name="pwd" value="123456"/>
-
附件框:<input type="file" name="fj"/>
-
<input type="submit"/>
-
</form>
1.3,响应协议
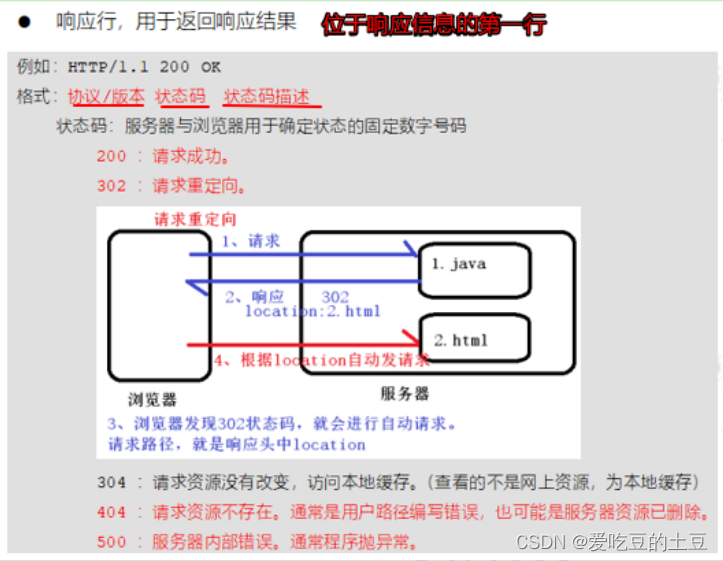
1.3.1,响应行
状态码:重要
1XX:请求已经传递,但响应未完成。
2XX:请求成功。
200
3XX:请求响应完成,但请求并未完全完成。
302:请求重定向(请求重新定一个其他路径,重新发起一次请求)
例如:登录成功,跳转到首页
304:请求资源没改变,查看缓存(看缓存)
4XX:客户端问题。
400:客户端请求方式不对
404:请求路径不对(请求的资源不存在)
405:请求参数格式不对
5XX:服务器端问题
500:服务器内部错误/异常。

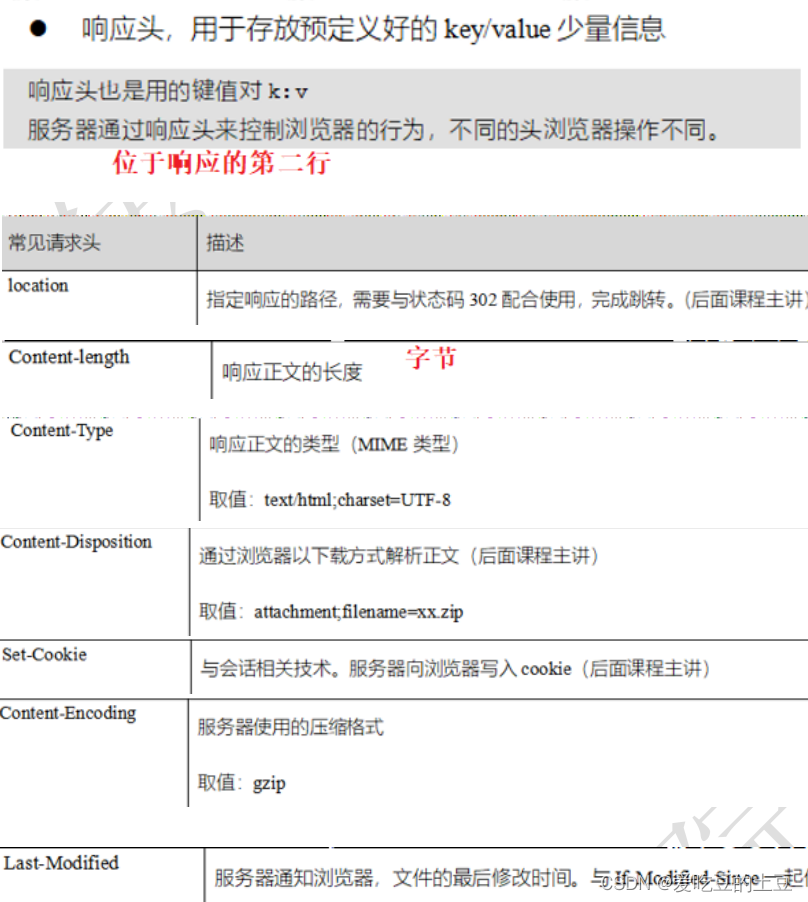
1.3.2,响应头

缓存方面:(重要)

缓存机制:为了提升用户体验,加强浏览器和服务器之间的交互效率。
1.3.3,响应体

文件下载:响应体
补充:各位在网站上所看到的所有资源,都是通过响应体下载到浏览器本地,在浏览器本地进行的展示。
如果文章对您有帮助,就拿起小手赶紧给博主点赞💚评论❤️收藏💙 一下吧!
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/124851206
- 点赞
- 收藏
- 关注作者



评论(0)