目录
1,案例:元素内容体操作
1.1:案例
1.2:思考【进阶+】
1,案例:元素内容体操作
1.1:案例
需求:
追加的行:末尾序号需要递增的 如果序号以及1,2,再次追加,行序号为3
追加的头:追加的头部,序号必须为1
姓名和年龄必须通过输入框输入

- 分析:
关键点:
- 追加操作: += <tr>
- 输入框弹出两次分别接受姓名和年龄
步骤:
一、为按钮点击onclick点击事件
二、编写点击事件的监听器
//1、获取表格对象
//2、通过输入框,获取姓名和年龄
//3、拼接要追加的字符串,序号从3开始自增
//4、将整理好的字符串 追加到表格内容体末尾
- 代码实现:
-
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
tr{
text-align: center;
}
</style> <script>
var num = 3;
//向表格末尾追加数据
function addDataToLast() {
//1、获取表格对象
var t1 = document.getElementById("t1");
//2、通过输入框,获取姓名和年龄
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
//3、拼接要追加的字符串,序号从3开始自增
var str = "<tr>\n" +
" <td>"+ num++ +"</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+age+"</td>\n" +
" </tr>";
//4、将整理好的字符串 追加到表格内容体末尾
t1.innerHTML+=str;
}
</script> </head>
<body>
<!--
追加的行:末尾序号需要递增的 如果序号已经有1、2,再次追加,行序号为3
追加的头:追加的头部,序号必须为1
姓名和年龄必须通过输入框输入
-->
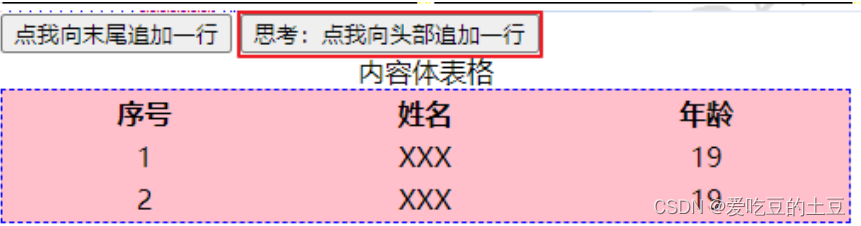
<input type="button" value="点我向末尾追加一行" onclick="addDataToLast()"/>
<input type="button" value="思考:点我向头部追加一行"/>
<table id="t1" style="width:500px;background-color: pink;border:1px dashed blue;">
<caption>
内容体表格
</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>XXX</td>
<td>19</td>
</tr>
<tr>
<td>2</td>
<td>XXX</td>
<td>19</td>
</tr>
</table>
</body>
</html> |
1.2:思考【进阶+】

- 分析:
关键点:
- 头部内容体追加:
元素.innerHTML = "字符串"+元素.innerHTML;
- 获取指定标签的元素数组:
//根据标签名获取指定的元素 数组。 获取不到。返回空数组
var arr = document.getElementsByTagName("标签名");
进行行下的单元格操作

步骤:
//1、获取表格对象
//2、输入姓名和年龄
//3、定义字符串str,作为表格的新内容体
//4、str拼接表格的头部和表头
//5、向str中,拼接一条新行数据(序号必须为1)
//6、获取所有的tr标签
//7、遍历所有tr标签,索引从1
//8、遍历中,取出当前tr,修改当前tr第一个单元格数据,在原有基础上+1
//9、修改完成,将该tr的内容体追加到str末位
//10、为表格内容体设置新数据为str
代码实现:
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
tr{
text-align: center;
}
</style>
<script>
var num = 3;
//向表格末尾追加数据
function addDataToLast() {
//1、获取表格对象
var t1 = document.getElementById("t1");
//2、通过输入框,获取姓名和年龄
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
//3、拼接要追加的字符串,序号从3开始自增
var str = "<tr>\n" +
" <td>"+ num++ +"</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+age+"</td>\n" +
" </tr>";
//4、将整理好的字符串 追加到表格内容体末尾
t1.innerHTML+=str;
}
//向表格头部追加数据
function addDataToFirst() {
//1、获取表格对象
var t1 = document.getElementById("t1");
//2、输入姓名和年龄
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
//3、定义字符串str,作为表格的新内容体
var str = "";
//4、str拼接表格的头部和表头
str+="<caption>\n" +
" 内容体表格\n" +
" </caption>\n" +
" <tr>\n" +
" <th>序号</th>\n" +
" <th>姓名</th>\n" +
" <th>年龄</th>\n" +
" </tr>";
//5、向str中,拼接一条新行数据(序号必须为1)
str+="<tr>\n" +
" <td>1</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+age+"</td>\n" +
" </tr>";
//6、获取所有的tr标签
var trArr = document.getElementsByTagName("tr");
//7、遍历所有tr标签,索引从1
for (var i = 1; i <trArr.length ; i++) {
//8、遍历中,取出当前tr,修改当前tr第一个单元格数据,在原有基础上+1
var td = trArr[i].cells[0];
td.innerHTML = parseInt(td.innerHTML)+1;
//9、修改完成,将该tr的内容体追加到str末位
str+="<tr>"+trArr[i].innerHTML+"</tr>";
}
//10、为表格内容体设置新数据为str
t1.innerHTML = str;
num++;//只要加一行,num一定要++
}
</script>
</head>
<body>
<!--
追加的行:末尾序号需要递增的 如果序号已经有1、2,再次追加,行序号为3
追加的头:追加的头部,序号必须为1
姓名和年龄必须通过输入框输入
-->
<input type="button" value="点我向末尾追加一行" onclick="addDataToLast()"/>
<input type="button" value="思考:点我向头部追加一行" onclick="addDataToFirst()"/>
<table id="t1" style="width:500px;background-color: pink;border:1px dashed blue;">
<caption>
内容体表格
</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td>
<td>XXX</td>
<td>19</td>
</tr>
<tr>
<td>2</td>
<td>XXX</td>
<td>19</td>
</tr>
</table>
</body>
</html> |
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126213115
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com




评论(0)