Javascript知识【案例:重写省市联动&案例:列表左右选择】
目录
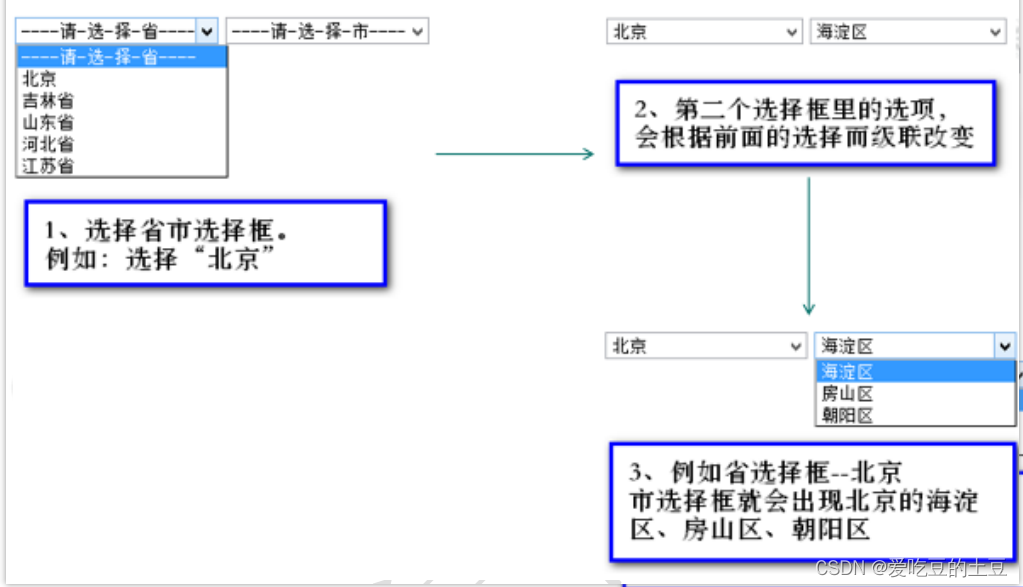
案例:重写省市联动

- 分析:
关键点:
1、jQuery事件:
change
2、内容体操作:
html("");
append("");
3、jQuery数组遍历:
jq数组.each(function(index){});
步骤:
1、页面加载完成时,分别获取省市下拉框对象
2、为“省”下拉框绑定change事件
3、change事件回调函数中,编写代码
4、获取省下拉框的value值
5、通过value值获取城市列表
6、城市下拉框初始化
7、遍历城市列表,每遍历一个城市信息,向城市下拉框追加一个选项
- 代码实现:
-
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
// 定义二维数组,存储城市信息
var cities = new Array();
cities[0] = new Array("海淀区","房山区","朝阳区");
cities[1] = new Array("长春市","吉林市","松原市","延边市");
cities[2] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
cities[3] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
cities[4] = new Array("南京市","苏州市","扬州市","宿迁市");
//1、页面加载完成时,分别获取省市下拉框对象
$(function () {
var province = $("#province");
var city = $("#city");
//2、为“省”下拉框绑定change事件
province.change(function () {
//3、change事件回调函数中,编写代码
//4、获取省下拉框的value值
//5、通过value值获取城市列表
var arr = cities[this.value];
//6、城市下拉框初始化
city.html("<option>----请-选-择-市----</option>");
//7、遍历城市列表,每遍历一个城市信息,向城市下拉框追加一个选项
$(arr).each(function (index) {
city.append("<option>"+this+"</option>");
});
});
});
</script>
1,jQuery事件:change
2,内容体操作:html(“”);append(“”);
3,jQuery数组遍历 jq.数组.each(function(index){});
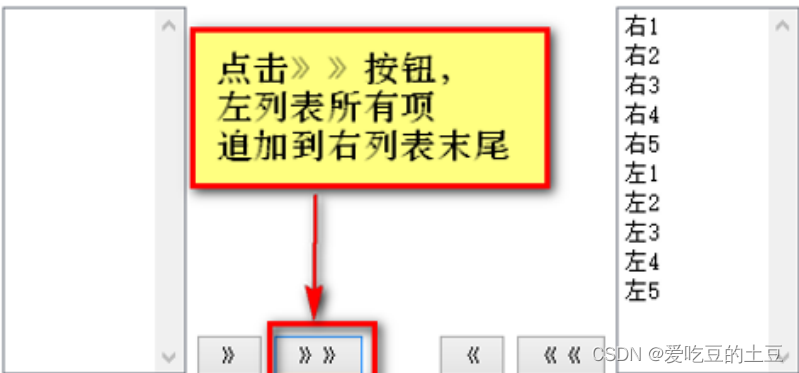
案例:列表左右选择


- 分析:
关键点:
1、选择器:
被选中选项:option:selected
2、内容体追加:
把选中选项 appendTo(右侧列表);
appendTo :①将数据从原内容取出 ②追加到新列表末位
步骤:
1、编辑 》 的点击事件
1.1、获取左侧列表中,被选中的选项
1.2、将他们追加到 右侧列表末位
2、编辑》》的点击事件
2.1、获取左侧列表中,所有选项
2.2、将他们追加到 右侧列表末位
- 代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
//将左列表 的选中项 追加到 右列表末尾
function run1(){
//1.1、获取左侧列表中,被选中的选项
//1.2、将他们追加到 右侧列表末位
$("#leftSelectId>option:selected").appendTo($("#rightSelectId"));
}
//将左列表 的所有项 追加到 右列表末尾
function run2(){
//2.1、获取左侧列表中,所有选项
//2.2、将他们追加到 右侧列表末位
$("#leftSelectId>option").appendTo($("#rightSelectId"));
}
//将右列表 的选中项 追加到 左列表末尾---作业
function run3(){
}
//将右列表 的所有项 追加到 左列表末尾---作业
function run4(){
}
</script>
</head>
<body>
<select id="leftSelectId" multiple="multiple" style="width: 100px;height: 200px;">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
</select>
<input type="button" value="》" id="leftToRightSimple" onclick="run1()"/>
<input type="button" value="》》" id="leftToRight" onclick="run2()"/>
<input type="button" value="《" id="rightToLeftSimple" onclick="run3()"/>
<input type="button" value="《《" id="rightToLeft" onclick="run4()"/>
<select id="rightSelectId" multiple="multiple" style="width: 100px;height: 200px;">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
</select>
<hr />
</body>
</html>
关键点:
1,选择器:被选中选项:option:selected
2,内容体追加:把选中选项:appendTo(右侧列表);appendTo:1将数据从原内容取出,2追加到新列表末尾
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126309866
- 点赞
- 收藏
- 关注作者


评论(0)