目录
1,BOM对象
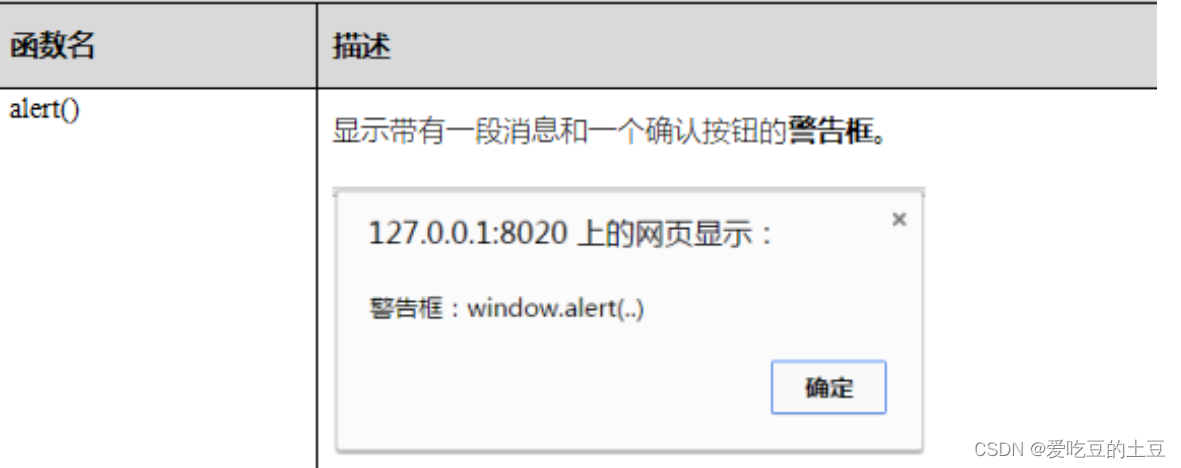
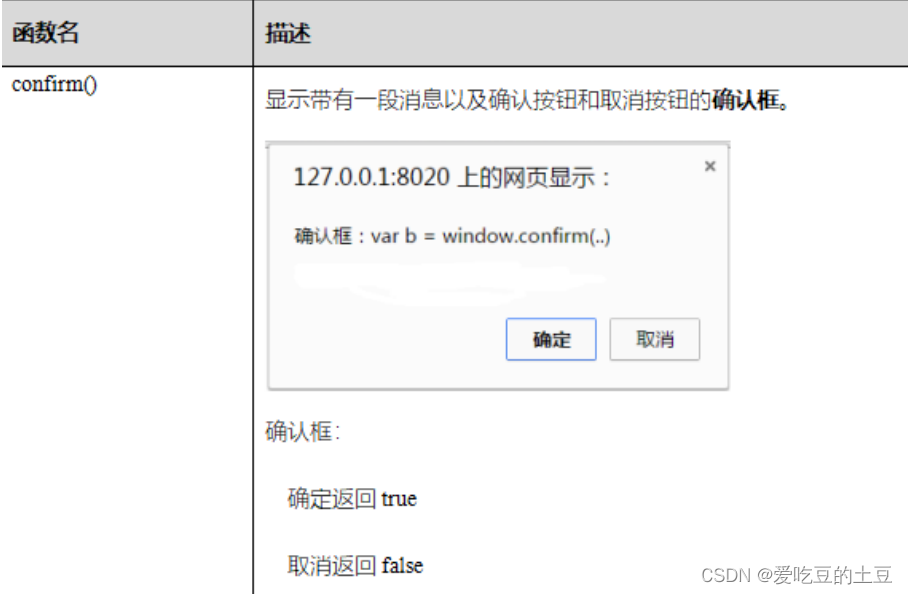
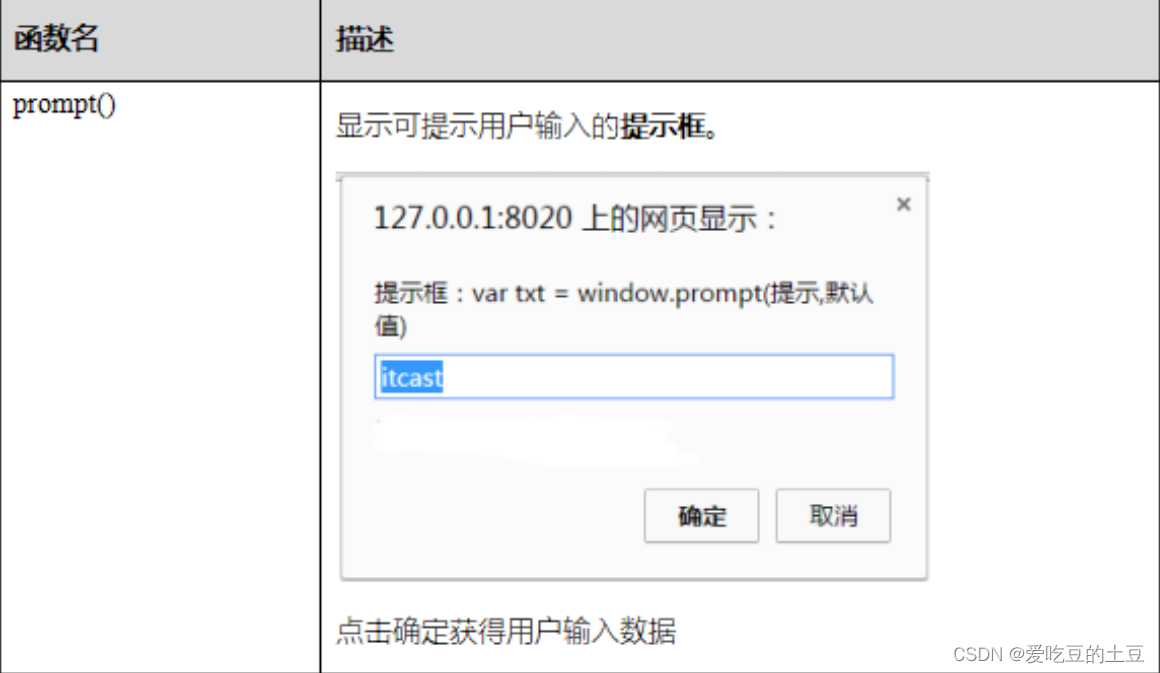
1.1:BOM简述和消息框
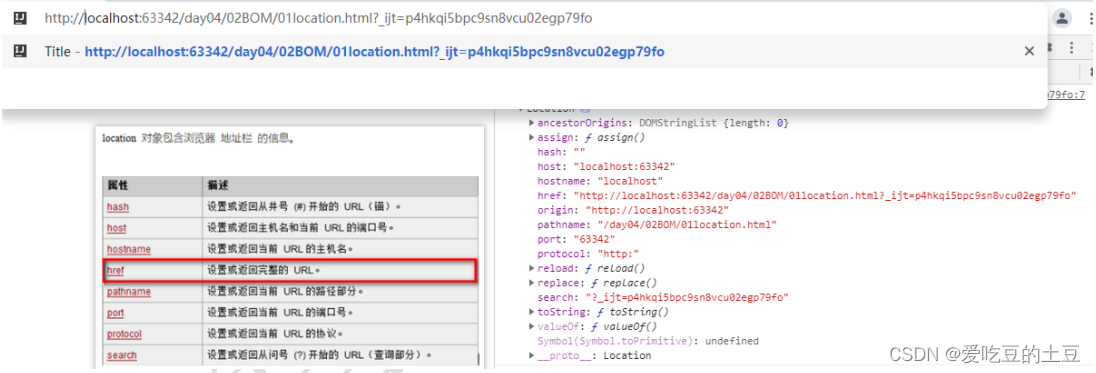
1.2:location【重点】
1.3:history
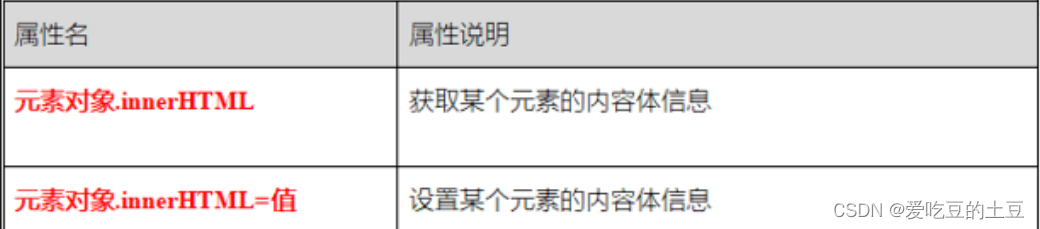
2,元素内容体操作【本阶段重点】
1,BOM对象
1.1:BOM简述和消息框
将来一定会涉及到JS操作浏览器进行特效BOM对象进行完成
BOM(Browser Object Model)浏览器对象模型
浏览器:IE,火狐,谷歌
作用:用来执行浏览器的相关操作。(例如:浏览器的地址,弹出消息等)
一般情况下,window代表了BOM对象。




1.2:location【重点】


| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// console.log(location);
// console.log(location.host);
//alert(location.href);
function run() {
//页面进行地址跳转
location.href="http://www.czxy.com";
}
function run2() {
location.search="?username=zhangsan&pwd=123";
}
/*
href属性或search属性进行修改,都会导致当前页面进行跳转式刷新
*/
</script>
</head>
<body>
<input type="button" value="点我跳转官网" onclick="run()"/>
<input type="button" value="点我修改地址栏参数列表" onclick="run2()"/>
<input type="text"/>
</body>
</html> |
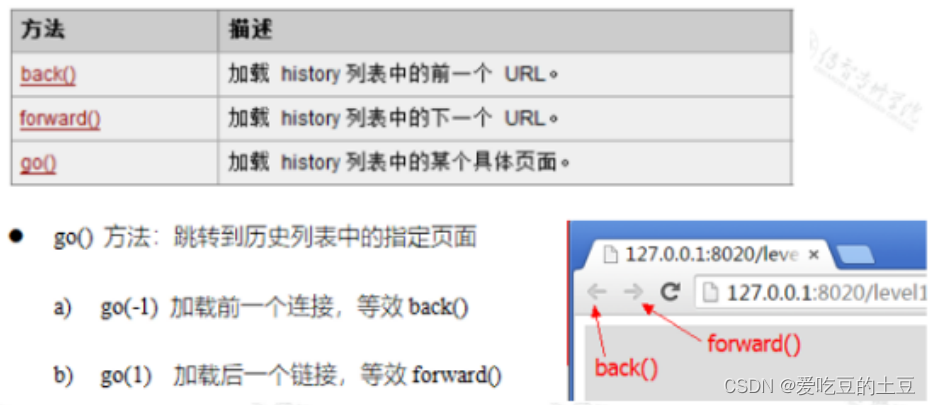
1.3:history
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>main</h1>
<a href="02.html">02</a>
<a href="03.html">03</a>
<br/>
<input type="button" value="back" onclick="history.back()"/>
<input type="button" value="forward" onclick="history.forward()"/>
<input type="button" value="back2" onclick="history.go(-1)"/>
<input type="button" value="forward2" onclick="history.go(1)"/>
<input type="button" value="back3" onclick="history.go(-2)"/>
</body>
</html> |

go(-2) 向回跳2页,如果历史列表往回不足两页,停止进行功能。
2,元素内容体操作【本阶段重点】
<P>内容体</P>

| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function run1() {
//1、获取div
var div = document.getElementById("d1");
//2、操作内容体
div.innerHTML = "<font color='red'>你好</font>";
}
function run2() {
//1、获取div
var div = document.getElementById("d1");
//2、操作内容体
alert(div.innerHTML);
}
</script>
</head>
<body>
<div id="d1"></div>
<hr/>
<input type="button" value="点我设置div的内容体为'你好'" onclick="run1()"/>
<input type="button" value="点我获取div内容体" onclick="run2()"/>
</body>
</html> |
课堂练习题:
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function setDivInnerHTML() {
//1、获取文本框的值
var value = document.getElementById("t1").value;
//2、获取div,设置div内容体
document.getElementById("d1").innerHTML = value;
}
function getDivData() {
alert(document.getElementById("d1").innerHTML);
}
</script>
</head>
<body>
<div id="d1"></div>
<hr/>
<input type="text" id="t1" /><br/>
<input type="button" value="点我设置div的内容体为输入框值" onclick="setDivInnerHTML()"/>
<input type="button" value="点我获取div内容体" onclick="getDivData()"/>
</body>
</html> |
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function run1() {
document.getElementById("d1").innerHTML+="AA";
}
function run2() {
var d1 = document.getElementById("d1");
d1.innerHTML = "CC"+d1.innerHTML;
}
</script>
</head>
<body>
<div id="d1">
<font color="#87ceeb">你好</font>
</div>
<hr/>
<input type="button" value="点我设置div的内容体尾部追加AA" onclick="run1()"/>
<input type="button" value="点我设置div的内容体头部追加CC" onclick="run2()"/>
</body>
</html> |
小结:
内容体操作:HTML代码
内容体获取:元素.innerHTML
内容体设置:元素.innerHTML = "值";
内容体尾部追加:元素.innerHTML += "值";
内容体头部追加:元素.innerHTML = "值"+元素.innerHTML;
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126212800
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com









评论(0)