- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
-
🐋希望大家多多支持😘一起进步呀!
目录
1,JS-String对象(频繁)
2,JS-Array对象(频繁)
3,JS-案例:验证码切换
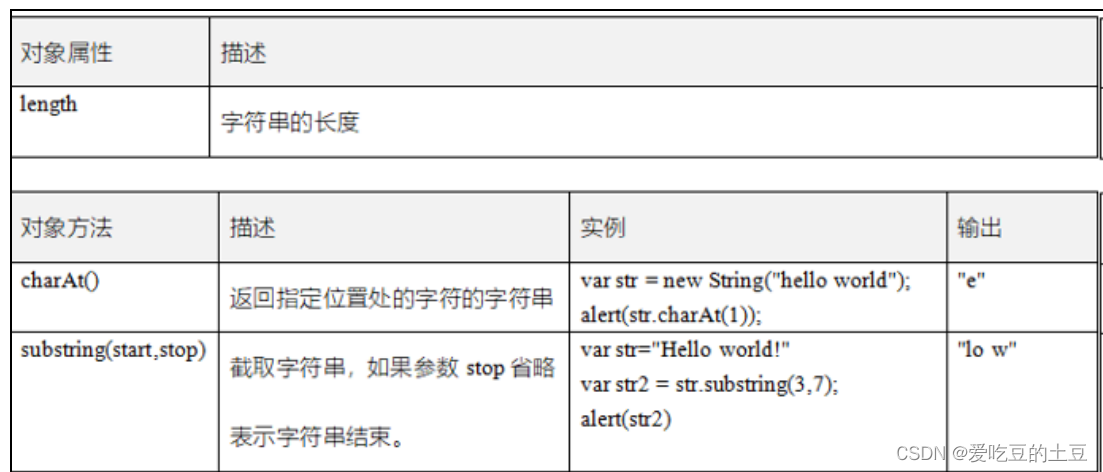
1,JS-String对象(频繁)

| <script>
var str = "hello world";
console.log(str.length);
console.log(str.charAt(4));
console.log(str.substring(6));
document.write(str+"<br/>");
document.write(str.big());
</script> |
String:
和java通用方法:charAt() concat() substring() split() replace()...
和特效有关的方法(会加标签):big() blink()...
JS特有的:substr()....
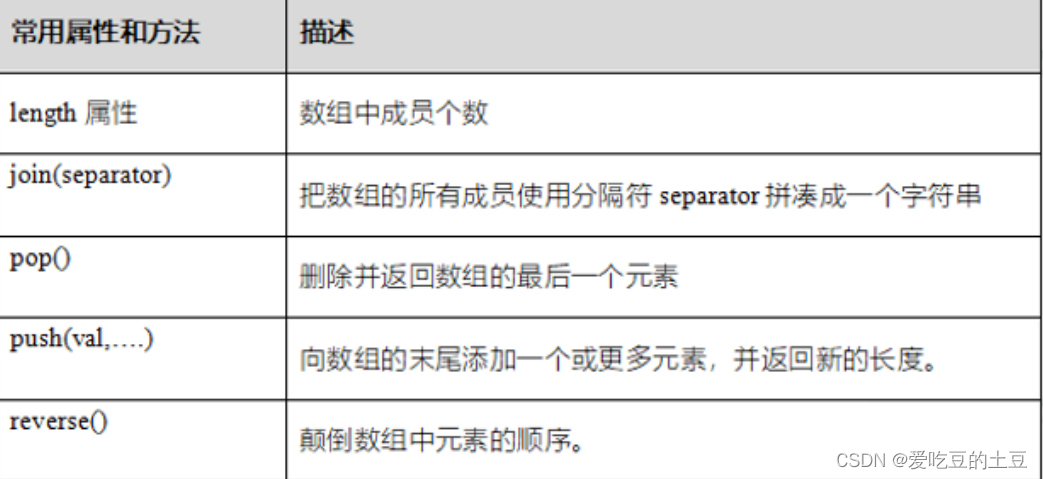
2,JS-Array对象(频繁)

| <script>
var arr = [11,22,33];
console.log(arr.length);
console.log(arr.join("#"));
console.log(arr.pop());
console.log(arr);
console.log(arr.push(44,55,66));
console.log(arr);
console.log(arr.reverse());
console.log(arr);
</script> |
看作java中ArrayList
3,JS-案例:验证码切换

| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function change(){
//进行验证码切换
var img = document.getElementById("verifyCodeImage");
img.src="http://localhost:8080/vc/verifyCode?t="+new Date().getTime();
}
</script>
</head>
<body>
<img id="verifyCodeImage" src="http://localhost:8080/vc/verifyCode" onclick="change()" style="cursor: pointer;"/>
<a href="javascript:void(0)" onclick="change()">看不清,换一张</a>
</body>
</html> |
小结:
想要通过src切换图片,改变src路径,如果src路径不能改变,但还要进行再次访问。通过改变?的参数列表,来让地址栏和之前产生区别
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126214586
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com




评论(0)