- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
- 🌈欢迎加入社区,福利多多哦!土豆社区
-
🐋希望大家多多支持😘一起进步呀!
目录
jQuery查找元素操作【阶段重点】
案例:模拟用户分组
jQuery查找元素操作【阶段重点】

| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//1、获取 id="b" 元素 下所有的子元素
var arr1 = $("#b").children();
/*arr1.each(function () {
alert(this.innerHTML);
});*/
//2、获取 id="b" 元素 上面的兄弟
var d2 = $("#b").prev();
//alert(d2.html());
//3、获取 id="b" 元素 下面的兄弟
var arr3 = $("#b").nextAll();
/*arr3.each(function () {
alert(this.innerHTML);
});*/
//4、获取 id="b" 元素 的父元素
var d4 = $("#b").parent();
//alert(d4.html());
//5、获取 id="b" 元素 的所有兄弟
var arr5 = $("#b").siblings();
/*arr5.each(function () {
alert(this.innerHTML);
});*/
//6、获取 id="main" 元素 下所有的font元素
var arr6 = $("#main").find("font");
alert(arr6.length);
});
</script>
</head>
<body>
<div id="main">
<div>
<font>a-111111111111</font>
<font>a-222222222222</font>
<font>a-333333333333</font>
</div>
<div id="b">
<font>b-111111111111</font>
<font>b-222222222222</font>
<font>b-333333333333</font>
</div>
<div>
<font>c-111111111111</font>
<font>c-222222222222</font>
<font>c-333333333333</font>
</div>
</div>
</body>
</html> |
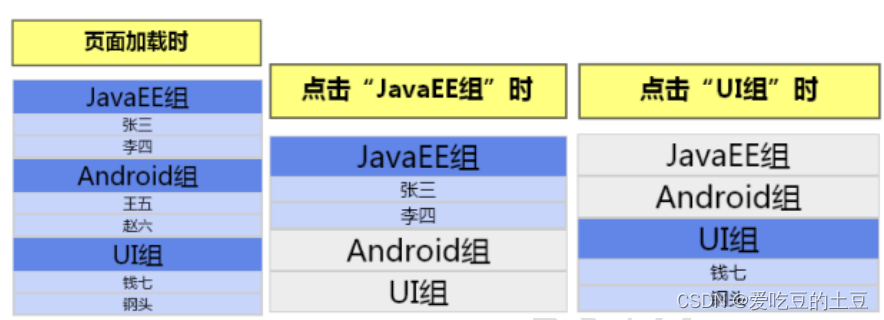
案例:模拟用户分组
使用:jQuery模拟用户分组,要求如下:
1.页面加载时显示所有分组的列表项。
2.点击某分组名称时,仅显示当前分组列表,并隐藏其他分组的列表项

- 分析:
关键点:
1、滑动特效:
滑出:slideDown
滑回:slideUp
2、获取其他兄弟节点
siblings
3、进行子元素查找操作
find("表达式");
步骤:
- 页面加载完成时,为三个大DIV添加点击事件
- 点击事件中:将当前div样式由灰色变为高亮蓝色
- 将当前div中最后一个span滑动展示出来
- 获取当前div其他的兄弟节点,把兄弟节点由高亮蓝色变为灰色
- 当兄弟节点中最后一个span进行滑动收起
- 代码实现:
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*收起的div需要加此样式*/
.unSelectedDiv{
background-color: #EDEDED;
}
/*展开的div需要加此样式*/
.selectedDiv{
background-color: #6186E8;
}
div{
border: 1px solid #CECECE;
width: 250px;
text-align: center;
font-size: 25px;
cursor: pointer;
}
div>span,div>span>a{
display: block;
}
div>span>a{
border: 1px solid #CECECE;
font-size: 15px;
background-color: #C7D5FB;
}
</style>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
//1、页面加载完成时,为三个大DIV添加点击事件
$(function () {
$(".selectedDiv").click(function () {
//2、点击事件中:将当前div样式由灰色变为高亮蓝色
$(this).removeClass("unSelectedDiv");
$(this).addClass("selectedDiv");
//3、将当前div中最后一个span滑动展示出来
$(this).find("span:last").slideDown(500);
//4、获取当前div其他的兄弟节点,把兄弟节点由高亮蓝色变为灰色
var arr = $(this).siblings();
arr.removeClass("selectedDiv");
arr.addClass("unSelectedDiv");
//5、当兄弟节点中最后一个span进行滑动收起
arr.find("span:last").slideUp(500);
});
});
</script>
</head>
<body>
<div class="selectedDiv">
<span>JavaEE组</span>
<span>
<a>张三</a>
<a>李四</a>
</span>
</div>
<div class="selectedDiv">
<span>Android组</span>
<span>
<a>王五</a>
<a>赵六</a>
</span>
</div>
<div class="selectedDiv">
<span>UI组</span>
<span>
<a>钱七</a>
<a>钢头</a>
</span>
</div>
</body>
</html> |
关键点:
1,滑动特效:滑出:slideDown 滑回slideUp
2,获取其他兄弟节点siblings
3,进行子元素查找操作find(“表达式”);
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126310001
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com



评论(0)