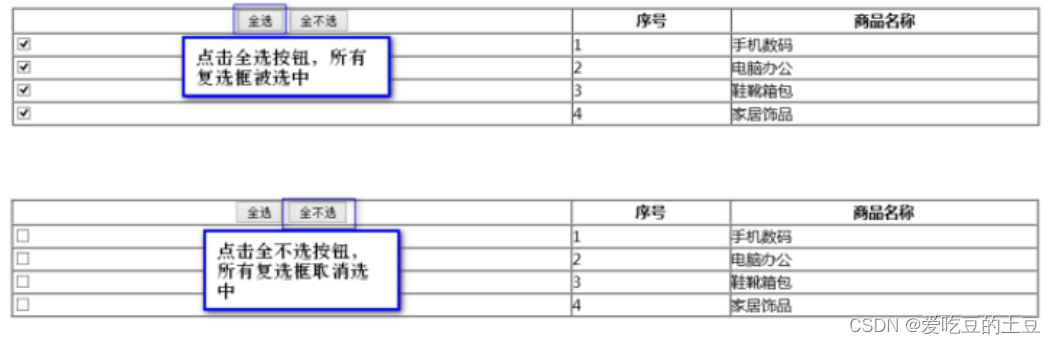
复选框操作

为达到以上效果,我们需要获取所有的复选框元素对象,然后对checked属性进行操作即可

分析:
关键点:
- 获取指定复选框元素 document.getElementsByClassName
- 通过JS进行复选框的选中/取消选中
复选框对象.checked=true;//选中 (复选框对象.checked="checked";)
复选框对象.checked=false;//取消选中(复选框对象.checked="";)
| <input type="checkbox" id="cb"/><br/>
<input type="button" value="点我选中" onclick="document.getElementById('cb').checked=true;"/>
<input type="button" value="点我取消选中" onclick="document.getElementById('cb').checked=false;"/> |
步骤:
//全选
//1、获取四个复选框
//2、遍历四个复选框,每遍历一个,将其checked属性设置为true
//全不选
//1、获取四个复选框
//2、遍历四个复选框,每遍历一个,将其checked属性设置为false
//反选
//1、获取四个复选框
//2、遍历四个复选框,每遍历一个,将其checked属性设置为取反值(!)
- 代码实现:
| <script>
window.onload=function (ev) {
//1、获取四个复选框
var arr = document.getElementsByClassName("itemSelect");
document.getElementById("qx").onclick=function (ev1) {
//全选
//1、获取四个复选框
//2、遍历四个复选框,每遍历一个,将其checked属性设置为true
for (var i = 0; i <arr.length ; i++) {
arr[i].checked = true;
}
};
document.getElementById("qbx").onclick=function (ev1) {
//全不选
//1、获取四个复选框
//2、遍历四个复选框,每遍历一个,将其checked属性设置为false
for (var i = 0; i <arr.length ; i++) {
arr[i].checked = false;
}
};
document.getElementById("fx").onclick=function (ev1) {
//反选
//1、获取四个复选框
//2、遍历四个复选框,每遍历一个,将其checked属性设置为取反值(!)
for (var i = 0; i <arr.length ; i++) {
arr[i].checked = !arr[i].checked;
}
};
}
</script> |
小结:
复选框.checked=true;//选中
复选框.checked=false;//取消选中
复选框.checked=!复选框.checked;//反选
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126214304
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com



评论(0)