- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
- 🌈欢迎加入社区,福利多多哦!土豆社区
-
🏆人必有所执,方能有所成!
-
🐋希望大家多多支持😘一起进步呀!
目录
jQuery属性操作【阶段重点】
案例:重写复选框操作
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.blueDiv{
background-color: #87CEFA;
width:300px;
height:300px;
}
.redDiv{
background-color: red;
width:300px;
height:300px;
}
</style>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//attr和prop有区别的:
//attr 操作的是html自带属性
//prop 操作的是自定义属性
//1、获取d2这个div标签的class值
//var v1 = $("#d2").prop("class");
var v1 = $("#d2").attr("class");
alert(v1);
//2、设置d1这个div标签样式为blueDiv
//$("#d1").prop("class","blueDiv");
$("#d1").attr("class","blueDiv");
//3、移除d2这个div标签的redDiv样式
//$("#d2").removeProp("class");
$("#d2").removeAttr("class");
//$("#d2").prop("key1","value1");
});
</script>
</head>
<body>
<div id="d1">11111</div>
<div id="d2" class="redDiv">22222</div>
</body>
</html> |

prop无效,切attr即可
扩展:
何时使用Prop何时使用attr:
若需要操作属性,需要在页面DOM上进行改变,使用attr
若需要操作的属性,值不需要在页面DOM改变,要动态保存 使用prop
敏感信息操作,使用prop。
建议:先用prop,若prop无效果,切换attr
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//HTML自带属性:attr会更改页面DOM值,prop不会更改页面DOM值,对动态值进行改变。【prop若无法改变,立刻切换attr】
//获取value展示
//alert($("#t1").prop("value"));
//alert($("#t1").attr("value"));
//设置value
//$("#t1").prop("value","v2");//未改变页面元素中的value,仅对value的动态值进行了改变
//$("#t1").attr("value","v2");//改变了页面元素中的value
//自定义属性:attr会将自定义属性保存在页面元素中,prop动态保存不会保存页面元素。
//设置自定义属性,k1=v1
//$("#t1").prop("k1","v1");//不会向页面中添加自定义属性,而是动态保存
//$("#t1").attr("k1","v1");//会修改页面元素,添加k1=v1属性值
//获取自定义属性, k1=v1
//alert($("#t1").prop("k1"));
//alert($("#t1").attr("k1"));
//页面书写自定义属性:仅能使用attr获取
//获取自定义书写属性,memeda
//alert($("#t1").prop("memeda"));//undefined
//alert($("#t1").attr("memeda"));
});
</script>
</head>
<body>
<input type="text" id="t1" value="hehe" memeda="么么哒"/>
</body>
</html> |
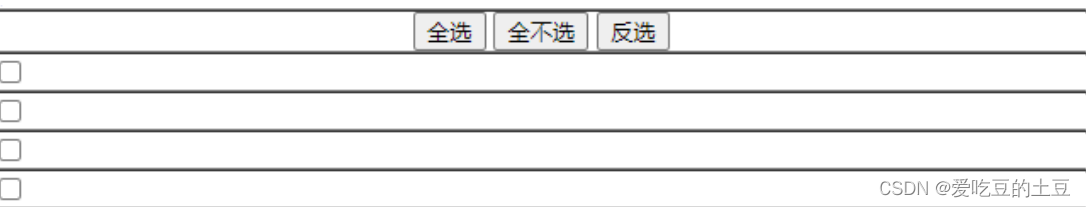
案例:重写复选框操作

- 分析:
关键点:
1、jQuery获取元素
$(".itemSelect");
2、jQuery操作属性
jq.prop("checked",true);
jq.prop("checked",false);
jq.prop("checked",function(){
//this 指当前复选框对象
return !this.checked;
});
步骤:
1、页面加载完成时,为三个按钮绑定点击事件
2、全选:进行为true
3、全不选:进行为false
4、反选:进行 匿名函数取反操作
- 代码实现:
| <script src="../js/jquery-3.3.1.min.js"></script>
<script>
//1、页面加载完成时,为三个按钮绑定点击事件
$(function () {
var cbs = $(".itemSelect");
//2、全选:进行为true
$("input[value='全选']").click(function () {
cbs.prop("checked",true);
});
//3、全不选:进行为false
$("input[value='全不选']").click(function () {
cbs.prop("checked",false);
});
//4、反选:进行 匿名函数取反操作
$("input[value='反选']").click(function () {
cbs.prop("checked",function () {
return !this.checked;
});
});
});
</script> |
1,jQuery获取元素$(".itemSelect");
2,jQuery操作属性 jq.prop("checked",true)
jq.prop("checked",false)
jq.prop("checked",function(){
//this 指当前复选框对象
return !this.checked;
})
匿名函数使用:可以用于作为回调函数。
也可以用于进行一些值处理。(JS函数一定有返回值)
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126291049
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com




评论(0)