Javascript知识【JS方法和事件&正则&JS注册案例】
目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
🏆人必有所执,方能有所成!
🐋希望大家多多支持😘一起进步呀!
1,JS基础语法
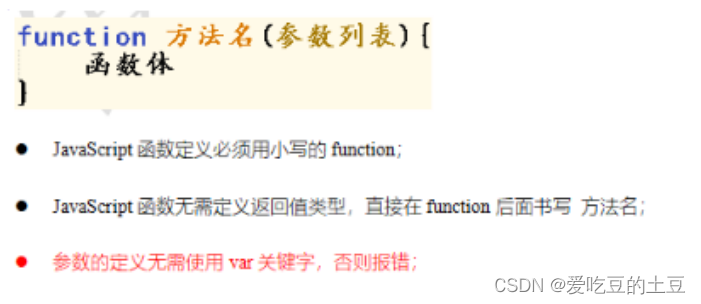
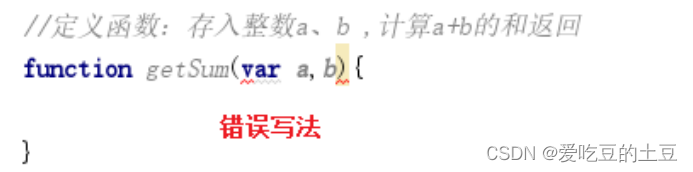
1.1:JS方法/函数定义【重点】

是一定有返回值的,如果我们不指定返回的数据 则会直接返回undefined

<script>
//定义函数:展示“你好”
function hello(){
alert("你好");
}
//var r = hello();
//alert(r);//undefined
//定义函数:存入整数a、b ,计算a+b的和返回
function getSum(a,b){
return a+b;
}
var r2 = getSum(1,2);
alert(r2);
</script>

<script>
function getSum(a,b,c) {
for (var i = 0; i <arguments.length ; i++) {
alert(arguments[i]);
}
}
getSum(10,20,30,40);
</script>
内置数组:
<script>
function getSum(a,b,c) {
for (var i = 0; i <arguments.length ; i++) {
alert(arguments[i]);
}
}
getSum(10,20,30,40);
</script>
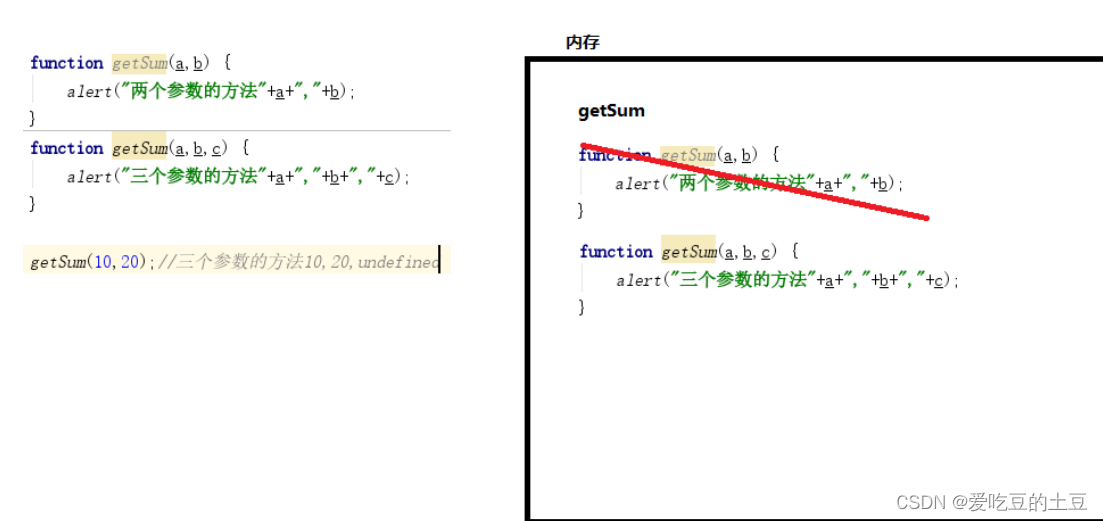
小结:
同名方法之间,存在的是覆盖关系。 新内容覆盖旧内容。调用方法时,执行的是最下面的新定义。
arguments内置对象(数组),保存了传入进来的所有参数。
1.2:JS常见操作【重点】
1.2.1:事件
通常鼠标或热键的动作我们称之为事件(Event)
事件包括:点击,表单提交,值发生改变,鼠标移入,鼠标移出等等
通过JS事件,我们可以完成页面的指定特效
onclick:点击事件(鼠标点击、键盘点击、触屏点击)
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script>
-
//若想要JS事件发生作用: JS事件四要素:
-
/*
-
警察抓小偷:
-
-
事件:(事件源产生的动作)小偷偷东西
-
事件源:(产生事件的元素)小偷
-
监听器:(处理事件的功能)警察
-
注册监听器:(让监听器和事件源的事件进行绑定)让警察时刻盯着小偷
-
-
分析:
-
事件:点击事件
-
事件源:按钮
-
监听器:run1方法
-
注册监听器:run1方法时刻盯着 按钮的点击事件
-
*/
-
//函数
-
function run1() {
-
alert("轻点、好痛");
-
}
-
</script>
-
</head>
-
<body>
-
<!-- 需求:点击该按钮,弹出“轻点、好痛” -->
-
<input type="button" value="点我啊" onclick="run1()"/>
-
</body>
绑定多个函数:
格式:事件="函数1();函数2()"
事件="函数1(),函数2()"
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script>
-
//函数
-
function run1() {
-
alert("轻点轻点");
-
}
-
function run2() {
-
alert("疼疼疼疼疼");
-
}
-
</script>
-
</head>
-
<body>
-
<!-- 需求:点击该按钮,弹出“轻点轻点”“疼疼疼疼疼” -->
-
<input type="button" value="点我啊" onclick="run1();run2()"/>
-
</body>
表单提交事件onsubmit:这是一个提交事件,当表单提交的时候,会触发这个事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function check() {
alert("校验了");
return false;
}
</script>
</head>
<body>
<!--
表单上加入onsubmit
格式:οnsubmit="return 方法()"
方法返回:true 正常提交表单
方法返回:false 阻止提交表单
-->
<form method="get" onsubmit="return check()">
用户名:<input type="text" name="username" id="username" value="小李"/><br/>
密码:<input type="password" name="pwd" id="pwd" value="123"/><br/>
<input type="submit" value="注册"/>
</form>
</body>
</html>
1.2.2:通过ID获取HTML元素
document.getElementByid("id值")
这是一个方法,可以通过该方法获取id为某个值的页面元素
| <!DOCTYPE html> |
1.3:JS正则使用
定义正则:
new RegExp("正则表达式");
- 直接量方式定义:
var 变量 = /^正则$/;
方法:
RegExp对象:
test("待校验字符串");
true:符合正则
false:出现了一个/多个不符合正则的字符
| <script> |
2,案例:JS注册案例【重点】
- 需求:
表单提交时,满足两个条件:
1、不能为空(用户名、密码、确认密码)
2、必须相同(密码和确认密码)
- 分析:
关键点:
- onsubmit事件:
<form οnsubmit="return 函数()">
- 进行正则不能为空的校验:
\s* 为空
- 获取元素的值
document.getElementById("id");
document.getElementById("id").value;
步骤:
一、为表单绑定onsubmit事件
二、进行校验表单函数的编写
1、获取用户名、密码、确认密码框体的值
2、先依次判断用户名、密码、确认密码的不能为空校验,如果有空,直接弹出错误信息,阻止表单提交
3、若都不为空,再进行密码和确认密码是否相等的判断,如果都不相等,直接弹出错误信息,阻止表单提交
4、若都不为空,密码和确认密码是相等的,正常提交表单
- 代码实现:
<script>
var reg = /^\s*$/;
//校验表单提交数据
function checkFormData() {
//1、获取用户名、密码、确认密码框体的值
var usernameVal = document.getElementById("username").value;
var pwdVal = document.getElementById("pwd").value;
var repwdVal = document.getElementById("repwd").value;
//2、先依次判断用户名、密码、确认密码的不能为空校验,如果有空,直接弹出错误信息,阻止表单提交
if(reg.test(usernameVal)){
alert("用户名不能为空");
return false;
}
if(reg.test(pwdVal)){
alert("密码不能为空");
return false;
}
if(reg.test(repwdVal)){
alert("确认密码不能为空");
return false;
}
//3、若都不为空,再进行密码和确认密码是否相等的判断,如果都不相等,直接弹出错误信息,阻止表单提交
if(pwdVal!=repwdVal){
alert("密码和确认密码必须一致");
return false;
}
//4、若都不为空,密码和确认密码是相等的,正常提交表单
return true;
}
</script>
代码优化思路:(扩展)
| <script> |
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126185075
- 点赞
- 收藏
- 关注作者



评论(0)