目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
-
🐋希望大家多多支持😘一起进步呀!
1,JS-Math对象(了解)
2,JS-DOM对象【重点】
2.1:知识讲解
2.2:课堂案例【基础】
1,JS-Math对象

| <script>
console.log(Math.PI);
console.log(Math.random());
console.log(Math.round(1.4));
console.log(Math.ceil(1.4));
console.log(Math.floor(1.4));
console.log(Math.sin(3));
console.log(Math.cos(3));
</script> |
思考:
生成随机数:0~100 (包含0,不包含100),整数
分析:
Math.random(); 0.0~1.0 (包含0.0,不包含1.0)
Math.random()*100; 0.0~100.0 (包含0.0,不包含100.0)
Math.floor();
代码:
Math.floor(Math.random()*100);
2,JS-DOM对象【重点】
2.1:知识讲解
目标:1,认识JS中DOM树 2,熟练使用DOM对象获取父元素
DOM(Document Object Model)文档对象类型
文档:标记型文档(HTML,XML等)改变文档内容效果
BOM包含了DOM对象

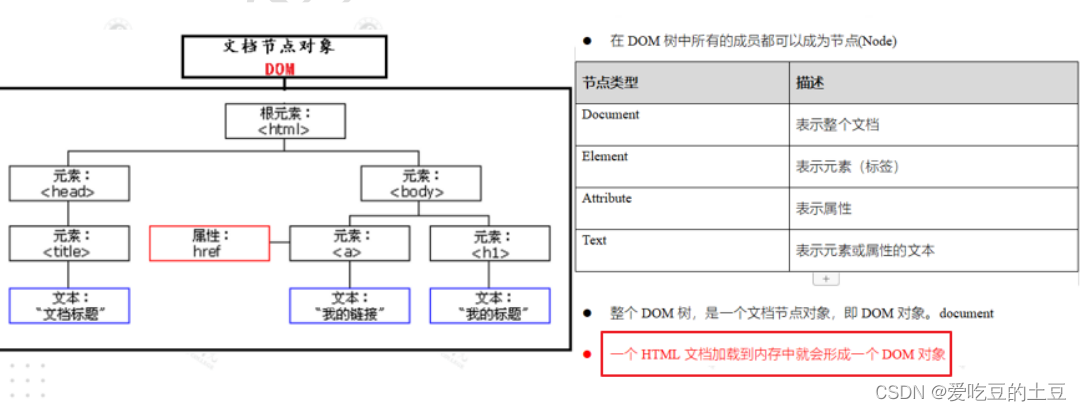
 除了根元素外的其他元素,都有父元素。
除了根元素外的其他元素,都有父元素。
兄弟节点:同在一个父元素下
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//点击按钮,获取按钮的父亲元素
function run1(x) {
console.log(x);
console.log(x.parentNode);
console.log(x.parentNode.parentNode);
}
</script>
</head>
<body>
<table>
<tr>
<td>
<input type="button" value="t1" onclick="run1(this)"/>
</td>
</tr>
</table>
</body>
</html> |
元素节点属性:parentNode 获取该元素节点的父节点。
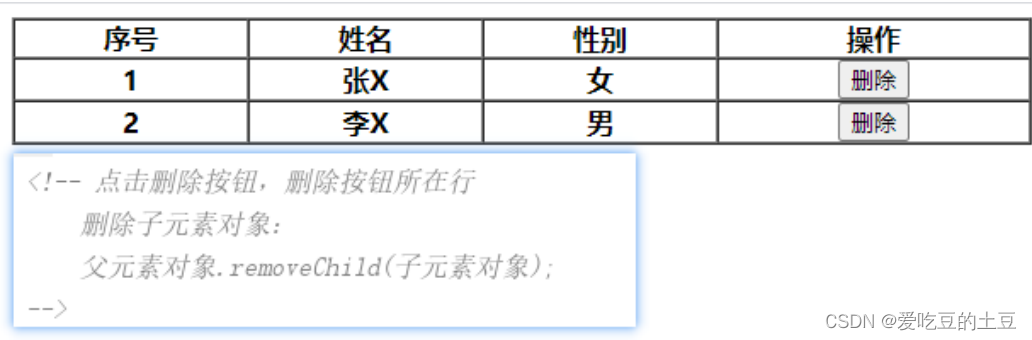
2.2:课堂案例【基础】

分析:
关键点:
- 获取父元素: parentNode
- 删除对象: 父元素.removeChild(对象);
步骤:
- 在页面加载完成时,为所有删除按钮绑定点击事件
- 点击事件中:获取当前按钮的所在tr对象
- 点击事件中:当前tr所在table的对象
- 进行删除tr
代码实现:
| <script>
//1、在页面加载完成时,为所有删除按钮绑定点击事件
window.onload = function (ev) {
var btns = document.getElementsByClassName("delBtn");
for (var i = 0; i <btns.length ; i++) {
btns[i].onclick=function () {
//2、点击事件中:获取当前按钮的所在tr对象
var tr = this.parentNode.parentNode;
//3、点击事件中:当前tr所在table的对象
var p = tr.parentNode;//p在ie中table,谷歌中tbody
//4、进行删除tr
p.removeChild(tr);
};
}
}
</script> |
小结:
parentNode获取父节点
父.removeChild(子);
table---->谷歌tbody
----->ie tr
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126218748
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com

 除了根元素外的其他元素,都有父元素。
除了根元素外的其他元素,都有父元素。


评论(0)