目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
-
🐋希望大家多多支持😘一起进步呀!
1:JS知识讲解【阶段重点】
1.1:onload事件
1.2:定时器知识
1.2.1:循环定时器
1.2.2:一次性定时器
1.3:src属性
1:JS知识讲解【阶段重点】
1.1:onload事件
这个事件会在网页加载完毕或者是图片加载完毕之后触发(从上到下加载)

方式一:直接绑定方式
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function run() {
var username = document.getElementById("username");
alert(username.value);
}
</script>
</head>
<!-- 方式一:直接绑定方式-->
<body onload="run()">
<!-- 页面加载完成时,读取文本框的值 -->
<input type="text" id="username" value="爱吃豆的土豆"/>
</body>
</html> |
方式二:DOM绑定方式
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function run() {
var username = document.getElementById("username");
alert(username.value);
}
//页面加载完成时:执行多函数
window.onload = function () {
run();
};
//若页面加载完成时,只会执行一个函数(该函数需要没有参数列表)
/*window.onload = run;*/
</script>
</head>
<!-- 方式二:DOM绑定方式-->
<body>
<!-- 页面加载完成时,读取文本框的值 -->
<input type="text" id="username" value="王金雪"/>
</body>
</html> |
小结:
- 保证页面元素先加载,然后再JS执行
- 若没有效果出现,很可能是出错了,所以打开f12 console控制台查看错误
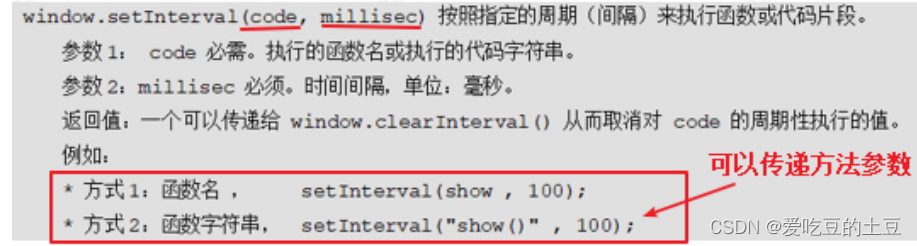
1.2:定时器知识
1.2.1:循环定时器

| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function run() {
alert("你好");
}
//设置3秒重复定时器
//setInterval(run,3000);
//代码仅使用一次
/*setInterval(function () {
run();
},3000);*/
//常见方式
setInterval("run()",3000);
</script>
</head>
<body>
<!--
每隔3秒展示你好
-->
</body>
</html> |
取消循环定时器:
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function run() {
alert("你好");
}
var xid = setInterval("run()",3000);
function stopIntervalRun() {
clearInterval(xid);
}
</script>
</head>
<body>
<!--
每隔3秒展示你好,点击按钮之后,取消该定时器
分析:
var 定时器id = setInterval(code,mic);
clearInterval(定时器id); //停止指定id的定时器
-->
<input type="button" value="点我取消定时器" onclick="stopIntervalRun()"/>
</body>
</html> |
1.2.2:一次性定时器
var 定时器id = setTimeout(code,mic);
clearTimeout(定时器id);
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var x1;
function run() {
alert("你好");
}
function start1() {
x1 = setTimeout("run()",3000);
}
function stop1() {
clearTimeout(x1);
}
</script>
</head>
<body>
<input type="button" value="开启定时器" onclick="start1()"/><br/>
<input type="button" value="取消定时器" onclick="stop1()"/>
</body>
</html> |
小结:
循环定时器:重复执行的任务
一次性定时器:仅需要执行一次即销毁的任务
1.3:src属性
修改其src属性即可
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function run2() {
document.getElementById("img1").src="img/2.png";
}
function run3() {
document.getElementById("img1").src="img/3.png";
}
</script>
</head>
<body>
<img id="img1" src="img/1.png" width="100"/>
<br/>
<input type="button" value="图片2" onclick="run2()">
<input type="button" value="图片3" onclick="run3()">
</body>
</html> |
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126185736
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com



评论(0)