在线教育项目【课程科目板块】前端vue和后端查询功能实现
【摘要】
目录
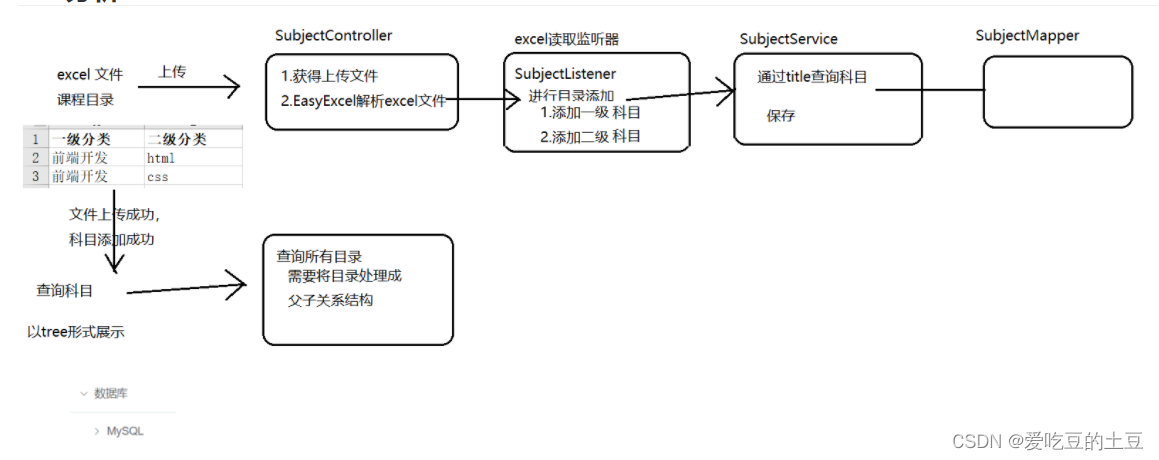
1,分析
1.1:环境搭建
1.1.1:数据库
1.1.2:后端:环境
1.1.3:后端:基本模块
1.1.4:前端:课程板块
2,查询所有课程
2.1:后端实现
2.2:前端ajax发送
2.3:前端实现
1,分析
1.1:环境搭建
1.1.1:数据库
CREATE DATABASE zx_...
目录
1,分析

1.1:环境搭建
1.1.1:数据库
-
CREATE DATABASE zx_edu_course;
-
USE zx_edu_course;
-
-
CREATE TABLE `edu_subject` (
-
`id` VARCHAR(32) NOT NULL PRIMARY KEY COMMENT '课程科目ID',
-
`title` VARCHAR(10) NOT NULL COMMENT '科目名称',
-
`parent_id` VARCHAR(32) NOT NULL DEFAULT '0' COMMENT '父ID',
-
`sort` INT(10) NOT NULL DEFAULT 0 COMMENT '排序字段',
-
`gmt_create` DATETIME NOT NULL COMMENT '创建时间',
-
`gmt_modified` DATETIME NOT NULL COMMENT '更新时间'
-
) COMMENT = '课程科目';
-
-
INSERT INTO `edu_subject` VALUES ('1', '云计算', '0', 0, '2020-06-26 09:41:21', '2020-02-20 23:25:58');
-
INSERT INTO `edu_subject` VALUES ('2', '系统/运维', '0', 0, '2020-02-20 23:29:59', '2020-02-20 23:29:59');
-
INSERT INTO `edu_subject` VALUES ('3', '数据库', '0', 0, '2020-02-20 23:30:13', '2020-02-20 23:30:13');
-
INSERT INTO `edu_subject` VALUES ('4', '服务器', '0', 0, '2020-02-20 23:30:19', '2020-02-20 23:30:19');
-
-
INSERT INTO `edu_subject` VALUES ('5', 'MySQL', '3', 1, '2020-02-20 23:30:13', '2020-02-20 23:30:13');
-
INSERT INTO `edu_subject` VALUES ('6', 'Oracle', '3', 2, '2020-02-20 23:30:13', '2020-02-20 23:30:13');
-
INSERT INTO `edu_subject` VALUES ('7', 'Tomcat', '4', 1, '2020-02-20 23:30:13', '2020-02-20 23:30:13');
-
INSERT INTO `edu_subject` VALUES ('8', 'Nginx ', '4', 2, '2020-02-20 23:30:13', '2020-02-20 23:30:13');
-
-
INSERT INTO `edu_subject` VALUES ('9', 'MySQL优化', '5', 1, '2020-02-20 23:30:13', '2020-02-20 23:30:13');
1.1.2:后端:环境
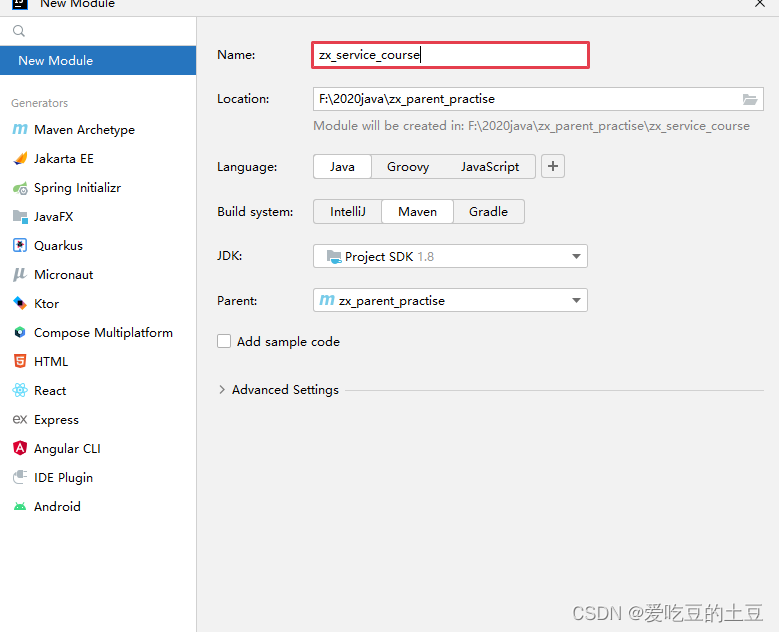
创建项目:zx_service_course

pom文件
-
<dependencies>
-
<!--web起步依赖-->
-
<dependency>
-
<groupId>org.springframework.boot</groupId>
-
<artifactId>spring-boot-starter-web</artifactId>
-
</dependency>
-
<!-- nacos 客户端 -->
-
<dependency>
-
<groupId>com.alibaba.nacos</groupId>
-
<artifactId>nacos-client</artifactId>
-
</dependency>
-
-
<!-- nacos 服务发现 -->
-
<dependency>
-
<groupId>com.alibaba.cloud</groupId>
-
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
-
</dependency>
-
-
<!--swagger2-->
-
<dependency>
-
<groupId>io.springfox</groupId>
-
<artifactId>springfox-swagger2</artifactId>
-
</dependency>
-
<dependency>
-
<groupId>io.springfox</groupId>
-
<artifactId>springfox-swagger-ui</artifactId>
-
</dependency>
-
-
<!-- feign 远程调用 -->
-
<dependency>
-
<groupId>org.springframework.cloud</groupId>
-
<artifactId>spring-cloud-starter-openfeign</artifactId>
-
</dependency>
-
-
<!--测试-->
-
<dependency>
-
<groupId>org.springframework.boot</groupId>
-
<artifactId>spring-boot-starter-test</artifactId>
-
</dependency>
-
-
<!-- mybatis plus-->
-
<dependency>
-
<groupId>com.baomidou</groupId>
-
<artifactId>mybatis-plus-boot-starter</artifactId>
-
<version>${mybatis.plus.version}</version>
-
</dependency>
-
<!-- mysql驱动 -->
-
<dependency>
-
<groupId>mysql</groupId>
-
<artifactId>mysql-connector-java</artifactId>
-
</dependency>
-
<!--自定义项目-->
-
<dependency>
-
<groupId>com.czxy.zx</groupId>
-
<artifactId>zx_common_fx</artifactId>
-
</dependency>
-
<dependency>
-
<groupId>com.czxy.zx</groupId>
-
<artifactId>zx_domain_fx</artifactId>
-
</dependency>
-
-
<!-- redis 启动器 -->
-
<dependency>
-
<groupId>org.springframework.boot</groupId>
-
<artifactId>spring-boot-starter-data-redis</artifactId>
-
</dependency>
-
<!-- JavaMail 启动器 -->
-
<dependency>
-
<groupId>org.springframework.boot</groupId>
-
<artifactId>spring-boot-starter-mail</artifactId>
-
</dependency>
-
<!-- MQ 启动器 -->
-
<dependency>
-
<groupId>org.springframework.boot</groupId>
-
<artifactId>spring-boot-starter-amqp</artifactId>
-
</dependency>
-
-
<!-- fastjson -->
-
<dependency>
-
<groupId>com.alibaba</groupId>
-
<artifactId>fastjson</artifactId>
-
</dependency>
-
-
<!--开发者工具-->
-
<dependency>
-
<groupId>org.springframework.boot</groupId>
-
<artifactId>spring-boot-devtools</artifactId>
-
<optional>true</optional>
-
</dependency>
-
-
<dependency>
-
<groupId>com.alibaba</groupId>
-
<artifactId>easyexcel</artifactId>
-
<version>3.0.5</version>
-
</dependency>
-
-
</dependencies>
application.yml
# 服务端口号
server:
port: 9020
# 服务名
spring:
application:
name: course-service
datasource:
driverClassName: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/zx_edu_course?useUnicode=true&characterEncoding=utf8
username: root
password: root
druid: #druid 连接池配置
initial-size: 1 #初始化连接池大小
min-idle: 1 #最小连接数
max-active: 20 #最大连接数
test-on-borrow: true #获取连接时候验证,会影响性能
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848 #nacos服务地址
redis:
database: 0 #数据库索引,取值0-15,表示16个库可选择
host: 127.0.0.1 #服务器地址
port: 6379 #服务器连接端口号
mail:
host: smtp.126.com #发送邮件服务器
username: itcast_lt@126.com #账号
password: 1qaz2wsx #密码
default-encoding: UTF-8 #默认编码时
rabbitmq:
host: 127.0.0.1
port: 5672
username: guest
password: guest
virtualHost: /
devtools:
restart:
enabled: true #设置开启热部署
additional-paths: src/main/java #重启目录
exclude: WEB-INF/**
freemarker:
cache: false #页面不加载缓存,修改即时生效
#开启log4j打印SQL语句
logging:
level:
com:
czxy:
mapper: debug
# mp日志打印
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
启动类:
-
@SpringBootApplication
-
@EnableDiscoveryClient
-
@EnableFeignClients
-
public class CourseApplication {
-
public static void main(String[] args) {
-
SpringApplication.run(CourseApplication.class,args);
-
}
-
}
拷贝配置

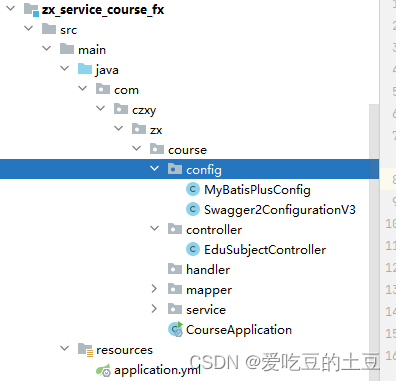
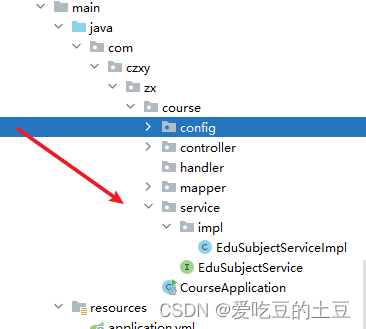
1.1.3:后端:基本模块
创建JavaBean
-
package com.czxy.zx.domain;
-
@Data
-
@TableName("edu_subject")
-
public class EduSubject{
-
@TableId(type = IdType.ASSIGN_UUID)
-
//课程科目ID
-
private String id;
-
//科目名称
-
private String title;
-
//父ID
-
private String parentId;
-
//排序字段
-
private Integer sort;
-
//创建时间
-
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
-
@TableField(fill = FieldFill.INSERT)
-
private Date gmtCreate;
-
//更新时间
-
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
-
@TableField(fill = FieldFill.INSERT)
-
private Date gmtModified;
-
-
@TableField(exist = false)
-
@JsonInclude(JsonInclude.Include.NON_EMPTY) //生成json数据,不包含空元素
-
private List<EduSubject> children = new ArrayList<>();
-
-
}
创建mapper

-
@Mapper
-
public interface EduSubjectMapper extends BaseMapper<EduSubject> {
-
}
创建service

接口
-
public interface EduSubjectService extends IService<EduSubject> {
-
}
实现类
-
@Service
-
public class EduSubjectServiceImpl extends ServiceImpl<EduSubjectMapper, EduSubject> implements EduSubjectService {
-
}
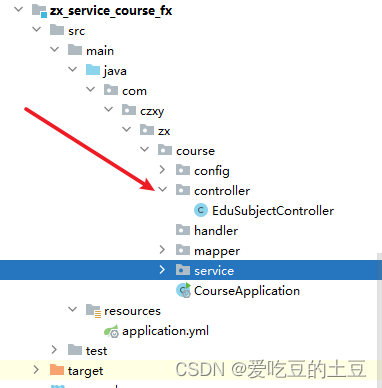
创建controller

-
@RequestMapping("/course")
-
@RestController
-
public class EduSubjectController {
-
@Resource
-
private EduSubjectService eduSubjectService;
-
@GetMapping
-
public BaseResult findAll(){
-
System.out.println("查询所有");
-
QueryWrapper<EduSubject> queryWrapper = new QueryWrapper<>();
-
queryWrapper.orderByAsc("parent_id");
-
List<EduSubject> eduSubjectList = eduSubjectService.list(queryWrapper);
-
//提供list集合用来缓存一级目录
-
ArrayList<EduSubject> resultsubject = new ArrayList<>();
-
//创建map集合用来缓存
-
Map<String,EduSubject> subjectMap = new HashMap<>();
-
//进行遍历查询结果
-
for (EduSubject eduSubject : eduSubjectList) {
-
//通过id进行判断map集合中是否保存
-
EduSubject parentsubject = subjectMap.get(eduSubject.getParentId());
-
//进行判断父是否存在,如果不存在存放在list集合中为一级目录
-
if (parentsubject == null){
-
resultsubject.add(eduSubject);
-
}else {
-
//如果存在说明是二级的通过id找到父亲放入父亲的属性中
-
parentsubject.getChildren().add(eduSubject);
-
}
-
subjectMap.put(eduSubject.getId(),eduSubject);
-
}
-
System.out.println(resultsubject);
-
return BaseResult.ok("查询成功",resultsubject);
-
}
-
}
1.1.4:前端:课程板块
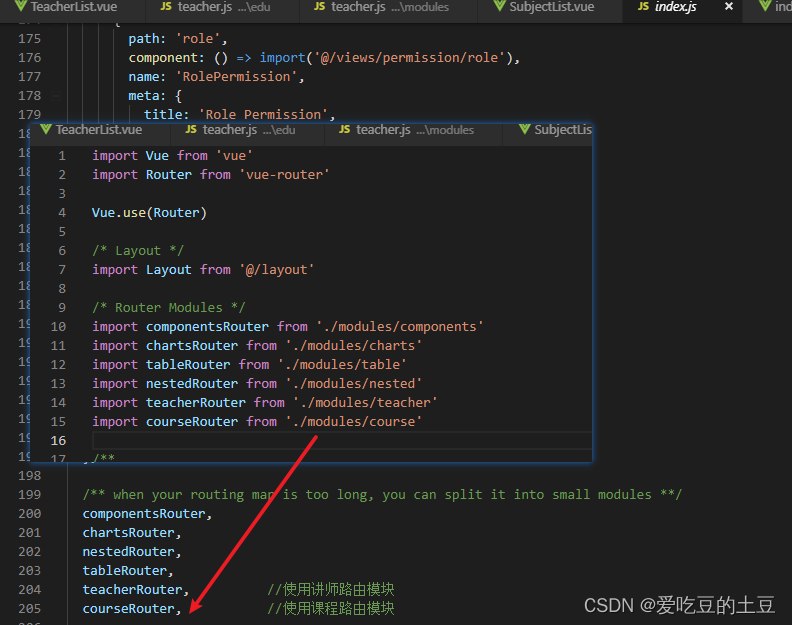
创建路由模块

-
/** When your routing table is too long, you can split it into small modules **/
-
-
import Layout from '@/layout' //导入布局组件
-
-
const courseRouter = {
-
path: '/course', //一级路径
-
component: Layout, //页面布局,固定写法
-
redirect: '/course/subjectList', //访问/teacher重定向的页面位置
-
name: '课程管理',
-
meta: {
-
title: '课程管理', //左侧一级菜单的菜单名
-
icon: 'table', //左侧一级菜单的图标,取值参考:src/icons/svg目录下文件名
-
// roles: ['admin']
-
},
-
children: [
-
{
-
path: 'subjectList', //二级路径
-
component: () => import('@/views/edu/course/SubjectList'), //页面位置
-
name: '科目列表',
-
meta: { //二级菜单的菜单名称
-
title: '科目列表',
-
icon: 'list',
-
// roles: ['admin']
-
}
-
},
-
]
-
}
-
export default courseRouter
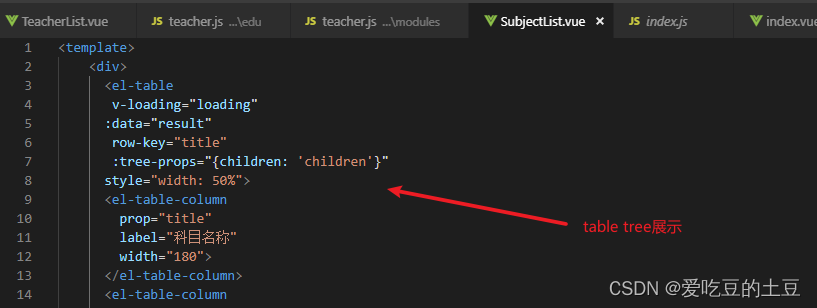
创建 subjectList.vue 页面
-
<template>
-
<div>
-
<el-table
-
v-loading="loading"
-
:data="result"
-
row-key="title"
-
:tree-props="{children: 'children'}"
-
style="width: 50%">
-
<el-table-column
-
prop="title"
-
label="科目名称"
-
width="180">
-
</el-table-column>
-
<el-table-column
-
prop="sort"
-
label="排序"
-
width="180">
-
</el-table-column>
-
<el-table-column
-
prop="gmtCreate"
-
label="添加时间"
-
width="150">
-
</el-table-column>
-
<el-table-column
-
prop="gmtModified"
-
label="修改时间"
-
width="150">
-
</el-table-column>
-
<el-table-column label="操作">
-
<template slot-scope="">
-
<el-button
-
size="mini">编辑</el-button>
-
<el-button
-
size="mini"
-
type="danger">删除</el-button>
-
</template>
-
</el-table-column>
-
</el-table>
-
</div>
-
</template>
-
-
<script>
-
//导入ajax
-
import { findAll } from "@/api/edu/course"
-
export default {
-
name: 'WORKSPACE_NAMESubjectList',
-
-
data() {
-
return {
-
result:[],
-
loading:false
-
};
-
},
-
-
mounted() {
-
this.selectAll()
-
},
-
-
methods: {
-
async selectAll() {
-
this.loading = true
-
let baseResult = await findAll()
-
this.result = baseResult.data
-
this.loading = false
-
}
-
},
-
};
-
</script>
-
-
<style lang="scss" scoped>
-
-
</style>
配置路由

2,查询所有课程

2.1:后端实现
-
修改 EduSubjectController
-
package com.czxy.zx.course.controller;
-
-
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
-
import com.czxy.zx.course.service.EduSubjectService;
-
import com.czxy.zx.domain.EduSubject;
-
import com.czxy.zx.vo.BaseResult;
-
import org.springframework.web.bind.annotation.GetMapping;
-
import org.springframework.web.bind.annotation.RequestMapping;
-
import org.springframework.web.bind.annotation.RestController;
-
-
import javax.annotation.Resource;
-
import java.util.ArrayList;
-
import java.util.HashMap;
-
import java.util.List;
-
import java.util.Map;
-
-
@RequestMapping("/course")
-
@RestController
-
public class EduSubjectController {
-
@Resource
-
private EduSubjectService eduSubjectService;
-
@GetMapping
-
public BaseResult findAll(){
-
System.out.println("查询所有");
-
QueryWrapper<EduSubject> queryWrapper = new QueryWrapper<>();
-
queryWrapper.orderByAsc("parent_id");
-
List<EduSubject> eduSubjectList = eduSubjectService.list(queryWrapper);
-
//提供list集合用来缓存一级目录
-
ArrayList<EduSubject> resultsubject = new ArrayList<>();
-
//创建map集合用来缓存
-
Map<String,EduSubject> subjectMap = new HashMap<>();
-
//进行遍历查询结果
-
for (EduSubject eduSubject : eduSubjectList) {
-
//通过id进行判断map集合中是否保存
-
EduSubject parentsubject = subjectMap.get(eduSubject.getParentId());
-
//进行判断父是否存在,如果不存在存放在list集合中为一级目录
-
if (parentsubject == null){
-
resultsubject.add(eduSubject);
-
}else {
-
//如果存在说明是二级的通过id找到父亲放入父亲的属性中
-
parentsubject.getChildren().add(eduSubject);
-
}
-
subjectMap.put(eduSubject.getId(),eduSubject);
-
}
-
System.out.println(resultsubject);
-
return BaseResult.ok("查询成功",resultsubject);
-
}
-
}
2.2:前端ajax发送
import axios from '@/utils/request'
// 查询所有课程科目
export function findAllSub() {
return axios.get('/course-service/subject');
}
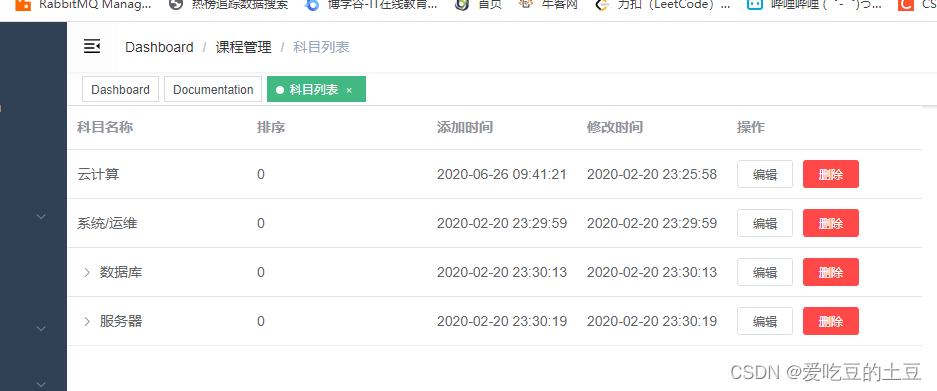
2.3:前端实现
修改 @/views/edu/course/subjectList.vue

-
<template>
-
<div>
-
<el-table
-
v-loading="loading"
-
:data="result"
-
row-key="title"
-
:tree-props="{children: 'children'}"
-
style="width: 50%">
-
<el-table-column
-
prop="title"
-
label="科目名称"
-
width="180">
-
</el-table-column>
-
<el-table-column
-
prop="sort"
-
label="排序"
-
width="180">
-
</el-table-column>
-
<el-table-column
-
prop="gmtCreate"
-
label="添加时间"
-
width="150">
-
</el-table-column>
-
<el-table-column
-
prop="gmtModified"
-
label="修改时间"
-
width="150">
-
</el-table-column>
-
<el-table-column label="操作">
-
<template slot-scope="">
-
<el-button
-
size="mini">编辑</el-button>
-
<el-button
-
size="mini"
-
type="danger">删除</el-button>
-
</template>
-
</el-table-column>
-
</el-table>
-
</div>
-
</template>
-
-
<script>
-
//导入ajax
-
import { findAll } from "@/api/edu/course"
-
export default {
-
name: 'WORKSPACE_NAMESubjectList',
-
-
data() {
-
return {
-
result:[],
-
loading:false
-
};
-
},
-
-
mounted() {
-
this.selectAll()
-
},
-
-
methods: {
-
async selectAll() {
-
this.loading = true
-
let baseResult = await findAll()
-
this.result = baseResult.data
-
this.loading = false
-
}
-
},
-
};
-
</script>
-
-
<style lang="scss" scoped>
-
-
</style>
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126712564
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)