目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
- 🌈欢迎加入社区,福利多多哦!土豆社区
-
🐋希望大家多多支持😘一起进步呀!
1,JSON【阶段重点】
1.1:简述
1.2:格式
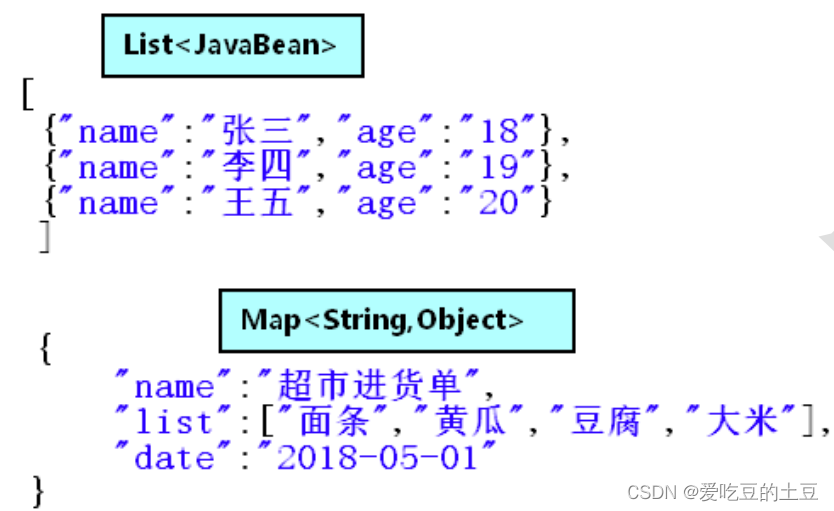
1.2.1:JavaBean、Map格式
1.2.2:List格式
1.2.3:复合格式
1.3:遍历使用
1.4:字符串转换JSON
1,JSON【阶段重点】
1.1:简述
目标:1,理解JSON使用原因 2,熟练使用不同JSON格式的数据
轻量化数据交换格式,本质JS对象。
可以让不同语言进行数据转换。
1.2:格式
1.2.1:JavaBean、Map格式
JavaBean、Map格式(键值对)
{“key1”:"value1","key2":"value2",.......}
{"name":"张三",“age”:“18”,“sex”:“男”}
| <script>
//json对象
var person1 = {"name":"刘川","sex":"男","age":"20多"};
console.log(person1);//[object Object]
console.log(person1["name"]);
console.log(person1["sex"]);
console.log(person1["age"]);
</script> |
| var person2 = {name:"某川",sex:"男",age:"20"};
person2["name"]="川某";
console.log(person2["name"]); |
小结:
- 定义格式1:{"k1":"v1","k2":"v2"};
- 定义格式2:{k1:"v1",k2:"v2"};
获取使用格式:自定义对象["属性名"];
设置使用格式:自定义对象["属性名"]="值";
1.2.2:List格式
List格式(数组):
["key1","key2",.....]
["aa","bb","cc","dd"]
| <script>
//js数组,json格式
var arr = ["立铭","锟锟","坤哥"];
console.log(arr[0]);
arr[0] = "小曲";
console.log(arr[0]);
</script> |
小结:
JS数组第一种定义方式,就是JSON List格式的定义方式。
1.2.3:复合格式

- 保存一个商品信息:pid为001,pname为”小米”,price为10.55。JSON应该如何写?
var product = {pid:"001",pname:"小米",price:"10.55"};
- 保存一个班级信息:
班级名称为”JavaX班”,
学生分别有”王五”,”赵六”,”钱七”
| //复合练习
var classInfo = {
"className":"Java12班",
"stuList":["王五","赵六","钱七"]
};
//需求:想获取班级名
console.log(classInfo["className"]);
//需求:想将学生列表中,最后追加一个张三
classInfo["stuList"].push("张三");
console.log(classInfo);
//需求:遍历学生列表
var stuList = classInfo["stuList"];
for (x in stuList){
console.log(stuList[x]);
} |
保存三个商品信息:
pid为001,pname为”小米”,price为10.55。
pid为007,pname为”面条”,price为2.10。
pid为009,pname为”大米”,price为5.99。
| <script>
var pList = [
{pid:"001",pname:"小米",price:"10.55"},
{pid:"007",pname:"面条",price:"2.10"},
{pid:"009",pname:"大米",price:"5.99"}
];
console.log(pList[1]["price"]);
pList[2]["price"] = "3.99";
console.log(pList);
</script> |
1.3:遍历使用
| <script>
//建议使用for..in循环遍历,更简单
//效果:001 小米 10.55
var pList = [
{pid:"001",pname:"小米",price:"10.55"},
{pid:"007",pname:"面条",price:"2.10"},
{pid:"009",pname:"大米",price:"5.99"}
];
//外层循环:pList[i] 循环到某个商品对象
for(i in pList){
var str = "";
//内层循环:pList[i][n] 循环的是某个商品对象的某个属性
for (n in pList[i]){
str+=pList[i][n]+" ";
}
console.log(str);
}
var classInfo = {
"className":"传智专修学院Java12班",
"stuList":["王五","赵六","钱七"]
};
//遍历王五、赵六、钱七
var sList = classInfo["stuList"];
for (i in sList) {
console.log(sList[i]);
}
</script> |
for(索引/属性名 in 集合){
}
数组:获取索引
json对象:获取属性名
1.4:字符串转换JSON
获取到JSON格式的字符串,该字符串无法直接作为JSON对象使用的,必须经过转换。
| <script>
var p1 = '{"name":"刘川","sex":"男","age":"20"}';
console.log(p1["name"]);//undefined
//转换
var person = eval("("+p1+")");
console.log(person["name"]);//刘川
</script> |
小结:
json对象 = eval("("+待转换的字符串+")");
注意事项:
字符串必须是JSON格式,否则转换失败
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126322555
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com


评论(0)