Javascript知识【案例:网站换肤&案例:图片放大】
目录
案例:网站换肤

- 分析:
关键点:
- jQuery click事件
- jquery操作css样式: css("属性名")
css("属性名","属性值");
步骤:
- 页面加载完成时,获取三个不同颜色的小div
- 给三个div绑定点击事件
- 点击事件中:获取当前div的backgourd-color值
- 把backgourd-color值赋值给大div
- 代码实现:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.buttonDiv{
width: 25px;
height: 25px;
cursor: pointer;
}
</style>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js" ></script>
<script>
//1、页面加载完成时,获取三个不同颜色的小div
$(function () {
var d1 = $("#d1");
var divs = $(".buttonDiv");
//2、给三个div绑定点击事件
divs.click(function () {
//3、点击事件中:获取当前div的background-color值
var bgColor = $(this).css("background-color");
//4、把backgourd-color值赋值给大div
d1.css("background-color",bgColor);
});
});
</script>
</head>
<body>
<div id="d1" style="width: 100px;height: 100px;border: 10px solid black;"></div>
<div class="buttonDiv" style="background-color: red;"></div>
<div class="buttonDiv" style="background-color: yellow;"></div>
<div class="buttonDiv" style="background-color: blue;"></div>
</body>
</html>
关键点:
1,jQuery click事件
2,jQuery操作css样式:css(“属性名”)css(“属性名”,“属性值”)
注意:进行css操作时,赋值也是为行内样式进行赋值
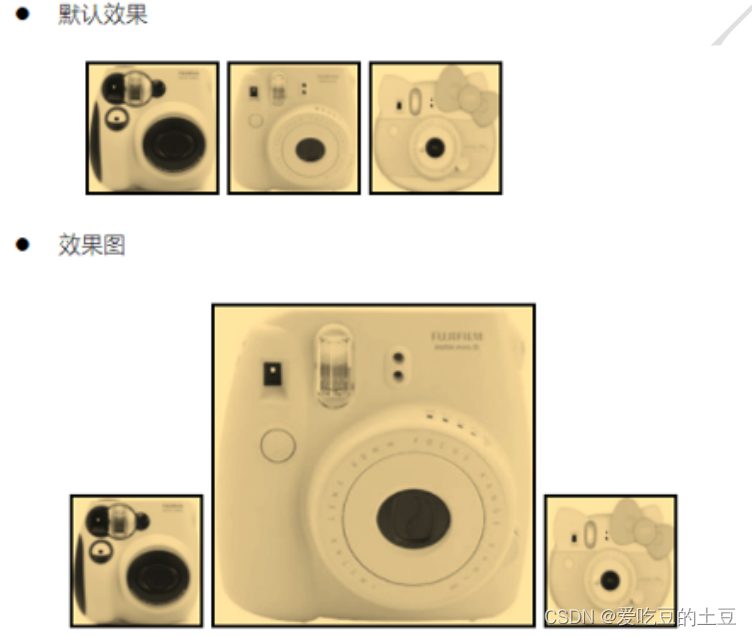
案例:图片放大
- 分析:
关键点:
- jQuery事件:mouseover,mouseout
- jQuery自定义动画:animate
步骤:
- 页面加载完成时,为三张图片分别绑定mouseover,mouseout事件
- mouseover事件:开启自定义动画,宽和高都是原来的两倍
- mouseout事件:开启自定义动画,宽和高还原
- 代码实现:
| <!DOCTYPE html>
|
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126311878
- 点赞
- 收藏
- 关注作者



评论(0)