目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
-
🐋希望大家多多支持😘一起进步呀!
1,jQuery选择器
1.1:层级选择器
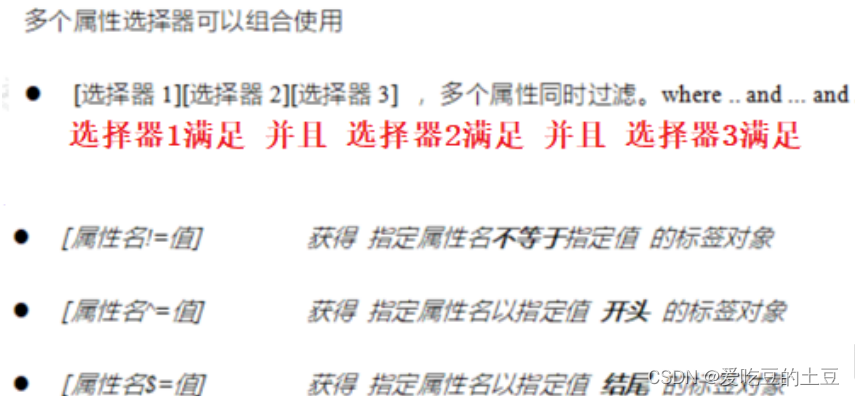
1.2:属性选择器、通配符选择器
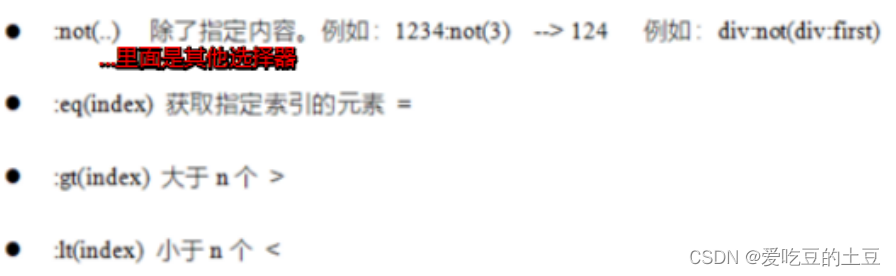
1.3:基本过滤选择器
1.4:表单属性选择器
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//1、获取id为main的span标签 内 所有的div标签
var arr1 = $("#main div");
//alert(arr1.length);
//2、获取id为main的span标签 内 子元素div标签
var arr2 = $("#main>div");
//alert(arr2.length);
//3、获取id为main的span标签 后 第一个div兄弟标签
var x3 = $("#main+div");
//alert(x3[0].innerHTML);
//4、获取id为main的span标签 后 所有的div兄弟标签
var arr4 = $("#main~div");
alert(arr4.length);
});
</script>
</head>
<body>
<span id="main">
<div>111111</div>
<div>222222</div>
<div>333333</div>
<span>
<div>44444</div>
</span>
</span>
<div>55555</div>
<span>
<div>66666</div>
</span>
<div>77777</div>
</body>
</html> |
目标:熟练掌握其他选择器

课堂练习题:
| //5、获取内容体为44444的div标签
var div = $("#main>span>div");
//alert(div[0].innerHTML);
//6、获取class值为hehe标签,及标签下的所有span标签
//$(".hehe span");
//7、获取所有font标签, 以及font标签中的子标签span
//$("font>span");
//8、获取id为xixi标签,及该标签下 所有 class值为hehe的标签
//$("#xixi .hehe");
//9、仅想获取<div>666666</div>
//$("#main+span>div"); |
1.2:属性选择器、通配符选择器


| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//1、获取所有存在type属性的标签
var arr = $("[type]");
//alert(arr.length);//6
//2、获取所有type属性为radio的标签
var arr2= $("[type='radio']");
//alert(arr2.length);
//3、获取所有type属性含有o的标签
var arr3 = $("[type*='o']");
//alert(arr3.length);
//4、获取所有input标签中的单选框,且name为sex的标签
var arr4 = $("input[type='radio'][name='sex']");
//alert(arr4.length);
//5、获取所有input标签中,type不为text的标签
var arr5= $("input[type!='text']");
alert(arr5.length);
});
</script>
</head>
<body>
用户名:<input type="text" name="uname" value="小刘"/><br />
密码:<input type="password" name="pwd" value="123"/><br />
性别:<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女<br />
是否VIP:<input type="radio" name="vip" value="no" />不是
<input type="radio" name="vip" value="yes" />是<br />
</body>
</html> |
课堂练习题:
| //课堂练习题
//1、获取 所有的复选框,name属性包含 a
//$("[type='checkbox'][name*='a']");
//2、获取 所有的按钮,按钮名字 包含'提交'
//$("[type='button'][value*='提交']");
//3、获取id=hehe标签 下所有的 选择框<select> ,筛选出哪个选择框name属性=city
//$("#hehe select[name='city']"); |
1.3:基本过滤选择器
目标:熟练使用基本过滤选择器进行筛选操作


| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//1、在所有DIV标签中,获取第一个div
var d1 = $("div:first");
//alert(d1[0].innerHTML);
//2、在所有DIV标签中,获取最后一个div
var d2 = $("div:last");
//alert(d2[0].innerHTML);
//3、在所有DIV标签中,获取所有偶数位的div
var arr3 = $("div:even");
/*arr3.each(function () {
alert(this.innerHTML);
});*/
//4、在所有DIV标签中,获取所有奇数位的div
var arr4 = $("div:odd");
/*arr4.each(function () {
alert(this.innerHTML);
});*/
//5、在所有DIV标签中,获取除了第一位以外所有的div
var arr5 = $("div:not(div:first)");
/*arr5.each(function () {
alert(this.innerHTML);
});*/
//6、在所有DIV标签中,获取索引等于1的div
var d6 = $("div:eq(1)");
//alert(d6[0].innerHTML);
//7、在所有DIV标签中,获取索引大于1的div
var arr7 = $("div:gt(1)");
/*arr7.each(function () {
alert(this.innerHTML);
});*/
//8、在所有DIV标签中,获取索引小于1的div
var arr8 = $("div:lt(1)");
/*arr8.each(function () {
alert(this.innerHTML);
});*/
});
</script>
</head>
<body>
<div>11111111,索引是0</div>
<div>22222222,索引是1</div>
<div>33333333,索引是2</div>
<div>44444444,索引是3</div>
<div>55555555,索引是4</div>
<div>66666666,索引是5</div>
<div>77777777,索引是6</div>
<div>88888888,索引是7</div>
</body>
</html> |
课堂练习题:
| //课堂练习
//1、获取所有font标签中,除了最后一个font标签外,所有的font标签
//$("font:not(font:last)");
//2、获取所有class=hehe的标签,并将这些标签中的第一个拿到
//$(".hehe:first");
//3、获取id=x的标签,拿到这个标签下所有name=hobby的复选框,
// 将这些复选框中的偶数位拿到【综合】
//$("#x input[type='checkbox'][name='hobby']:even"); |
1.4:表单属性选择器

| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/jquery-3.3.1.min.js"></script>
<script>
$(function(){
//获取选中的复选框
var arr1 = $("input[type='checkbox']:checked");
/*arr1.each(function () {
alert(this.value);
});*/
//获取国家下拉框中,被选中的option
var arr2 = $("#country>option:selected");
/*arr2.each(function () {
alert(this.innerHTML);
});*/
//获取可用的表单输入项
var arr3 = $("input:enabled");
/*arr3.each(function () {
alert(this.value);
});*/
//获取不可用的表单输入项
var arr4 = $("input:disabled");
alert(arr4.length);
});
</script>
</head>
<body>
<h1>不可用的表单输入项</h1>
<input type="text" disabled="disabled" />
<input type="button" value="不可用按钮" disabled="disabled" />
<h1>复选框</h1>
<input type="checkbox" name="hobby" value="code"/>编程
<input type="checkbox" name="hobby" value="swimming" checked="checked"/>游泳
<input type="checkbox" name="hobby" value="reading" checked="checked"/>阅读
<hr />
<h1>下拉选择框</h1>
城市:<select id="city">
<option value="">请选择</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select>
<hr />
国家:<select id="country" multiple="multiple">
<option value="China" selected="selected">中国</option>
<option value="America" selected="selected">美国</option>
<option value="Russia">俄罗斯</option>
<option value="England">英国</option>
</select>
</body>
</html> |
课堂练习题:
| //课堂练习题:
//1、获取id为x标签下,所有没有被选中的复选框【进阶】
//思路:先获取被选中复选框,进行not排除
$("#x input[type='checkbox']:not(#x input[type='checkbox']:checked)");
//2、获取form标签下,所有禁用的按钮【进阶】
//思路:先form 再按钮 最后筛选 :disabled
$("form input[type='button']:disabled");
//3、获取city下拉框内,所有没有被选中的选项【进阶】
//思路:先下拉框,然后在获取选项 进行not排除(被选中选项)
$("#city option:not(#city option:selected)");
//4、获取class=hehe的标签下,所有 未被选中 的 禁用 复选框【困难】
//思路:先.hehe标签,所有复选框 排除被选中的,筛选被禁用的
$(".hehe input[type='checkbox']:not(.hehe input[type='checkbox']:checked):disabled"); |
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126231445
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com







评论(0)