WEB核心【记录网站登录人数,记录用户名案例】Cookie技术实现
【摘要】
目录
💂 个人主页: 爱吃豆的土豆🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦 🏆人必有所执,方能有所成! 🐋希望大家多多支持😘一起进步呀!
案例1:记录网站登录人数
1.1:需求&a...
目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
🏆人必有所执,方能有所成!
🐋希望大家多多支持😘一起进步呀!
案例1:记录网站登录人数
1.1:需求&分析

首先分析一波:
关键点:
因为request作用域太小,不能使用request传递
因为ServletContext作用域太大,使得多个用户的访问时间会相互覆盖,导致业务混乱,也不能用。
使用cookie,因为cookie针对的是某个浏览器的会话,一个浏览器cookie保存在该浏览器上,不同用户之间不会有影响。
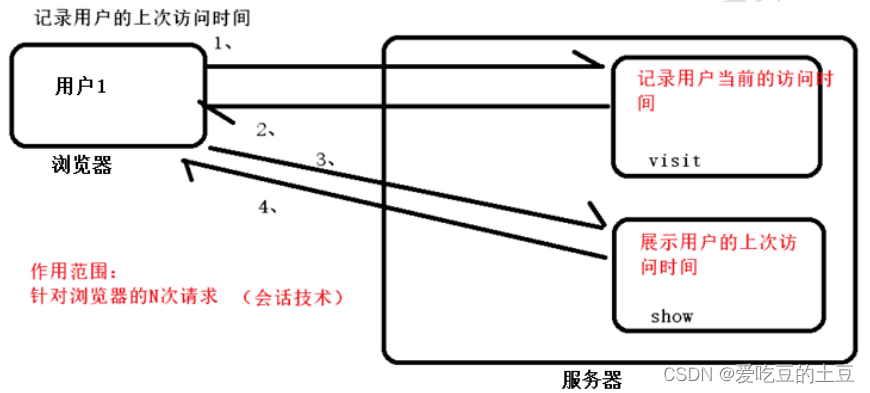
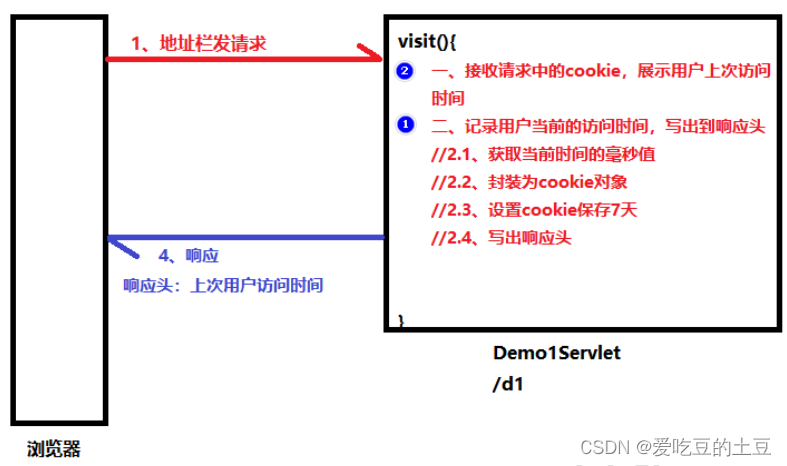
流程图:(配个图详细理解一波)

1.2:代码实现
-
@WebServlet({"/d1"})
-
public class Demo1Servlet extends BaseServlet {
-
public void visit() throws IOException {
-
PrintWriter writer = getResponse().getWriter();
-
//一、接收请求中的cookie,展示用户上次访问时间
-
//1.1、获取浏览器发送的所有cookie
-
Cookie[] arr = getRequest().getCookies();
-
//1.2、查找是否存在lastVisitTime的cookie
-
//1.2.1、设置一个cookie类型的开关 默认为null,不存在
-
Cookie lastVisitTime = null;
-
//1.2.2、只要数组arr不为null,遍历arr,查找名为lastVisitTime的cookie
-
if(arr!=null){
-
for (Cookie cookie : arr) {
-
if(cookie.getName().equals("lastVisitTime")){
-
//1.2.3、如果找到了,把他赋值给开关
-
lastVisitTime = cookie;
-
break;
-
}
-
}
-
}
-
//1.3、如果存在该cookie,展示上次访问时间
-
if(lastVisitTime!=null){
-
writer.write("上次访问时间是:"+new Date(Long.parseLong(lastVisitTime.getValue())).toLocaleString());
-
}else{
-
//1.4、如果不存在该cookie,展示:第一次访问
-
writer.write("您是第一次访问!");
-
}
-
//二、记录用户当前的访问时间,写出到响应头
-
//2.1、获取当前时间的毫秒值
-
long t = System.currentTimeMillis();
-
//2.2、封装为cookie对象
-
Cookie c = new Cookie("lastVisitTime", t + "");
-
//2.3、设置cookie保存7天
-
c.setMaxAge(60*60*24*7);
-
//2.4、写出响应头
-
getResponse().addCookie(c);
-
}
-
}
小结:
request.getCookies();//如果cookie都不存在,Null
Cookie的value是字符串类型,其他类型必须先转字符串才能保存,中文进行URL编码
案例2:记录用户名案例【进阶】
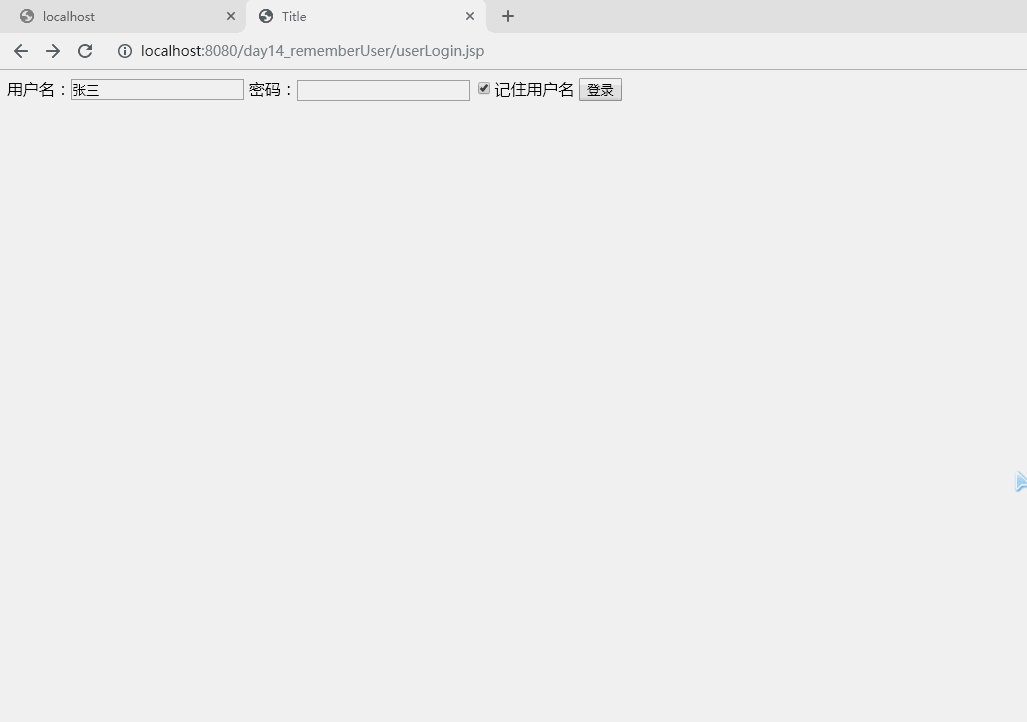
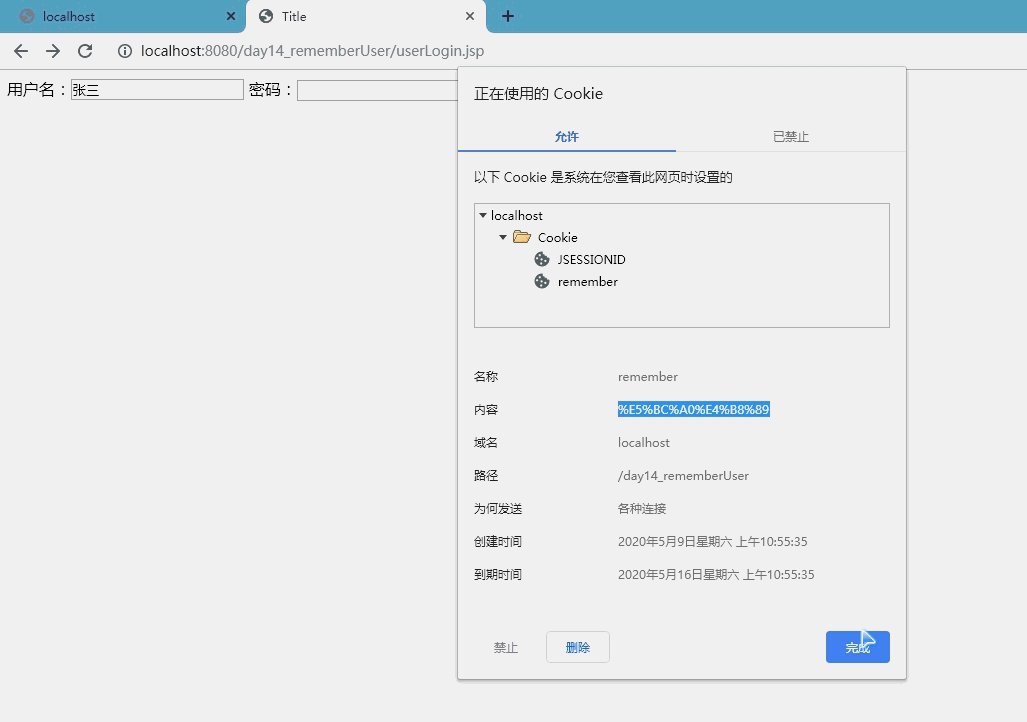
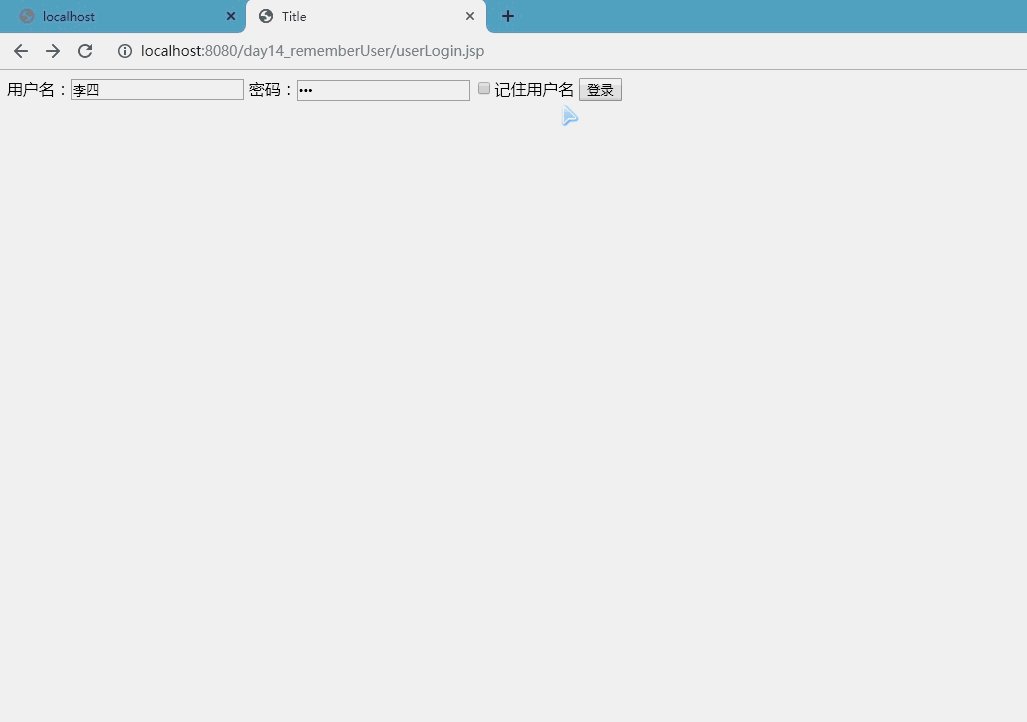
效果图:记住用户名效果图
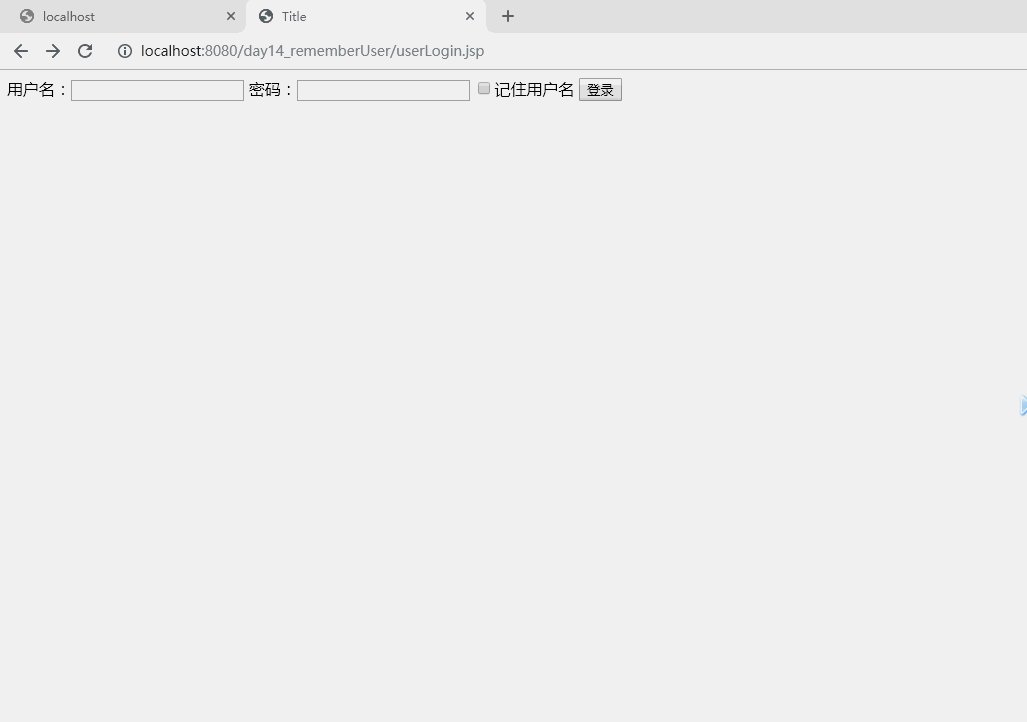
效果图:不记住用户名效果图

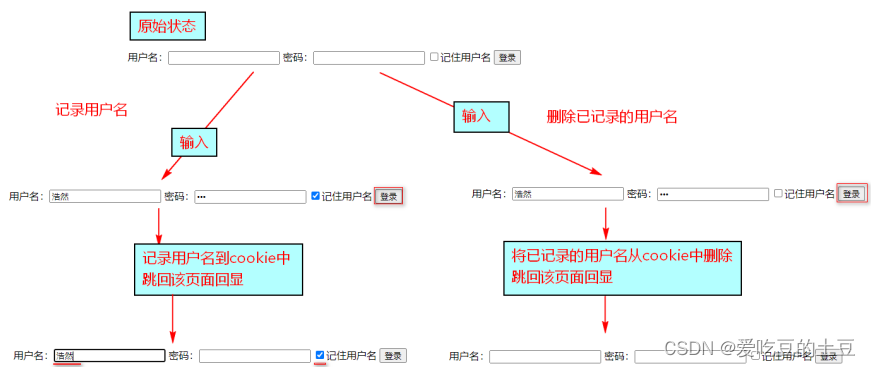
2.1:需求&分析

分析:
关键点:
-
request.getParameter("");
-
cookie技术。
-
URL编码
-
重定向: return "redirect:/userLogin.jsp";
-
<% %>
-
cookie setMaxAge(0);
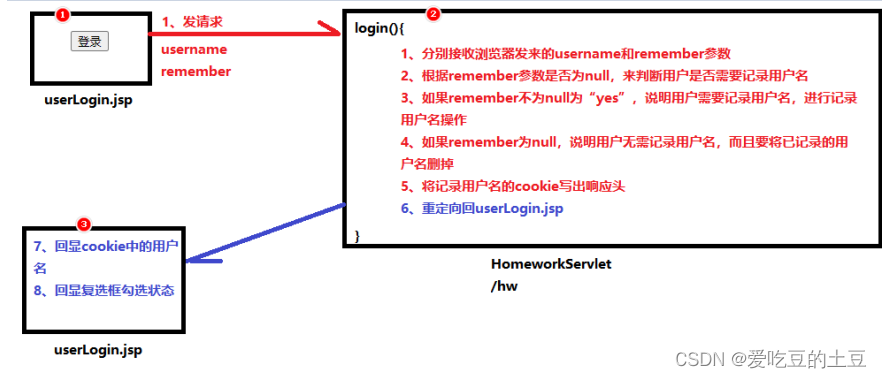
流程图:

2.2:代码
userLogin.jsp
-
<form method="post" action="/day11_1/hw">
-
<input type="hidden" name="method" value="login"/>
-
用户名:<input type="text" name="username" />
-
密码:<input type="password" name="password"/>
-
<input type="checkbox" name="remember" value="yes"/>记住用户名
-
<input type="submit" value="登录"/>
-
</form>
HomeworkServlet
-
@WebServlet({"/hw"})
-
public class HomeworkServlet extends BaseServlet {
-
public String login() throws UnsupportedEncodingException {
-
//1、接收参数
-
HttpServletRequest request = getRequest();
-
String username = request.getParameter("username");
-
String remember = request.getParameter("remember");
-
//2、判断remember,判断是否需要记录用户名
-
Cookie rememberUsername = new Cookie("rememberUsername","");
-
if(remember!=null){
-
//3、如果remember不为null,记录用户名
-
rememberUsername.setValue(URLEncoder.encode(username,"utf-8"));
-
rememberUsername.setMaxAge(60*60*24*7);
-
}else{
-
//4、如果remember为null,删除已记录的用户名
-
rememberUsername.setMaxAge(0);
-
}
-
//5、将用户名cookie写出响应头
-
getResponse().addCookie(rememberUsername);
-
//6、重定向回userLogin.jsp
-
return "redirect:/userLogin.jsp";
-
}
-
}
userLogin.jsp
-
<%
-
//获取cookie中保存的用户名
-
//1、获取所有cookie
-
Cookie[] arr = request.getCookies();
-
String username = null;
-
//2、寻找保存用户名的cookie
-
if(arr!=null){
-
for (Cookie c : arr) {
-
if(c.getName().equals("rememberUsername")){
-
//3、把用户名取出来
-
username = c.getValue();
-
break;
-
}
-
}
-
}
-
//4、对URL编码进行解码操作
-
if(username!=null){
-
username = URLDecoder.decode(username,"utf-8");
-
}
-
%>
-
-
<form method="post" action="/day11_1/hw">
-
<input type="hidden" name="method" value="login"/>
-
用户名:<input type="text" name="username" value="<%=username==null?"":username%>"/>
-
密码:<input type="password" name="password"/>
-
<input type="checkbox" name="remember" value="yes"
-
<%
-
if(username!=null){
-
//说明用户肯定勾选了记录用户名,该复选框直接回显勾选即可
-
%>
-
checked="checked"
-
<%
-
}
-
%>
-
/>记住用户名
-
<input type="submit" value="登录"/>
-
</form>
小结:
回显:html特性: 文本框 value
复选框/单选框 checked="checked"
文本域:内容体
选择框:selected="selected"
嵌套java脚本,进行if判断,对html特性进行回显。
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/125423318
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)