目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
- 🌈欢迎加入社区,福利多多哦!土豆社区
-
🐋希望大家多多支持😘一起进步呀!
jQuery-validation插件
导入
校验规则
自定义回显
自定义校验规则
jQuery-validation插件
导入

轻松完成复杂表单校验。
| <!--先导入jQuery,再导入validation,最后导入中文提示包 -->
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/jquery.validate.js"></script>
<script src="../js/messages_zh.js"></script> |
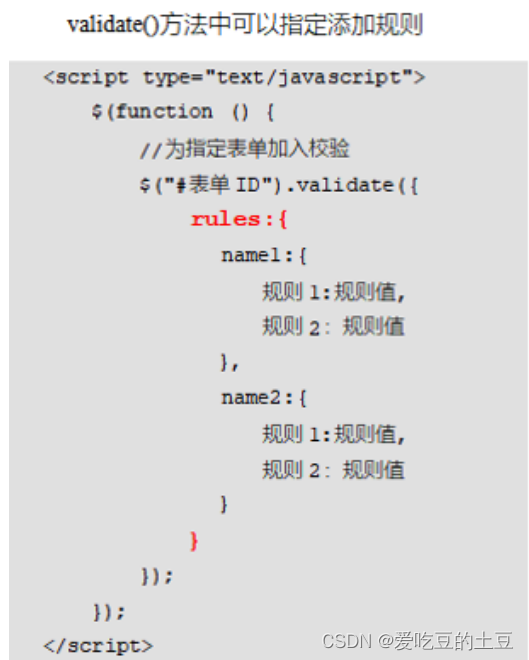
校验规则
需要给表单加入validate校验
| <script>
$(function () {
$("#f1").validate();
});
</script> |
| <script>
$(function () {
$("#f1").validate({
rules:{
username:{
required:true,
rangelength:[6,10]
}
}
});
});
</script> |

| <script>
$(function () {
$("#f1").validate({
rules:{
username:{
required:true,
rangelength:[6,10]
},
email:{
email:true
},
birthday:{
date:true
},
sal:{
number:true
},
workForday:{
range:[6,16]
},
pwd:{
required:true
},
repwd:{
required:true,
equalTo:"input[name='pwd']"
}
}
});
});
</script> |
| 校验类型 |
取值 |
描述 |
| required |
true 或 false |
必填字段 |
| email |
true 或 false |
邮件地址 |
| date |
true 或 false |
日期,设用于通过的日期格式使用以下常用日期格式 YYYYYYYY-MM YYYY-MM-dd YYYY/MM/dd YYYY/MM/dd hh:mm:ss YYYY-MM-dd hh:mm:ss |
| dateISO |
true 或 false |
日期(YYYY-MM-dd) |
| number |
true 或 false |
数字(负数,小数) |
| digits |
true 或 false |
整数 |
| minlength |
填写具体数字 |
最小长度 |
| maxlength |
填写具体数字 |
最大长度 |
| rangelength |
(minL,maxL) |
长度范围 |
| min |
|
最小值 |
| max |
|
最大值 |
| range |
[min,max] |
值范围 |
| equalTo |
jQuery表达式 |
两个值相同 |
| remote |
url路径 |
ajax校验 |
| url |
|
路径 |
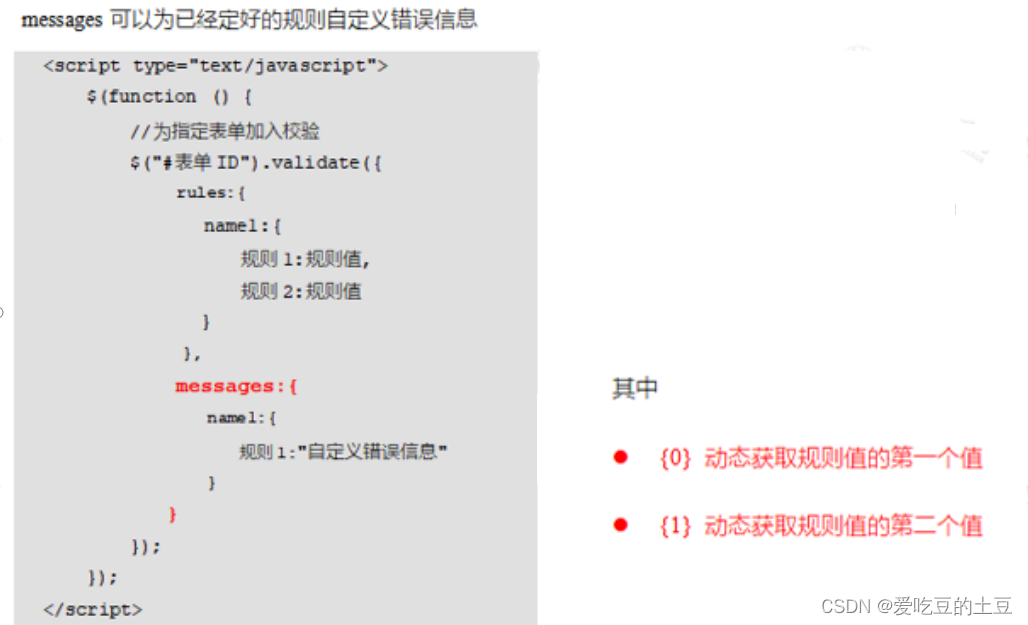
自定义回显
| <script>
$(function () {
$("#f1").validate({
rules:{
username:{
required:true,
rangelength:[6,10]
},
email:{
email:true
},
birthday:{
date:true
},
sal:{
number:true
},
workForday:{
range:[6,16]
},
pwd:{
required:true
},
repwd:{
required:true,
equalTo:"input[name='pwd']"
}
},
messages:{
username:{
required:"小伙,这个得填呐",
rangelength:"小伙,长度范围得是{0}~{1}之间呐"
}
}
});
});
</script> |


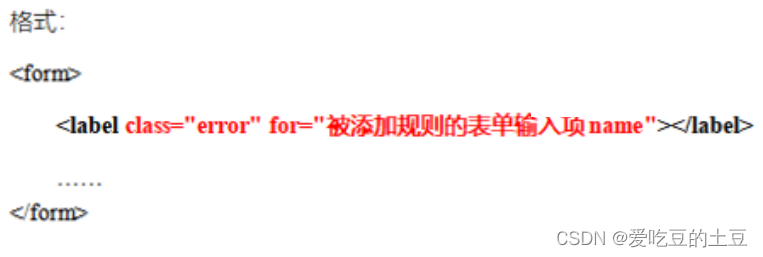
-
-
<label class= "errro" for="username"></label>
-
//在此处for=“username”会报红,是因为idea不认识该方式,不影响使用
-
注意:label标签必须位于当前validate的form表单之中。
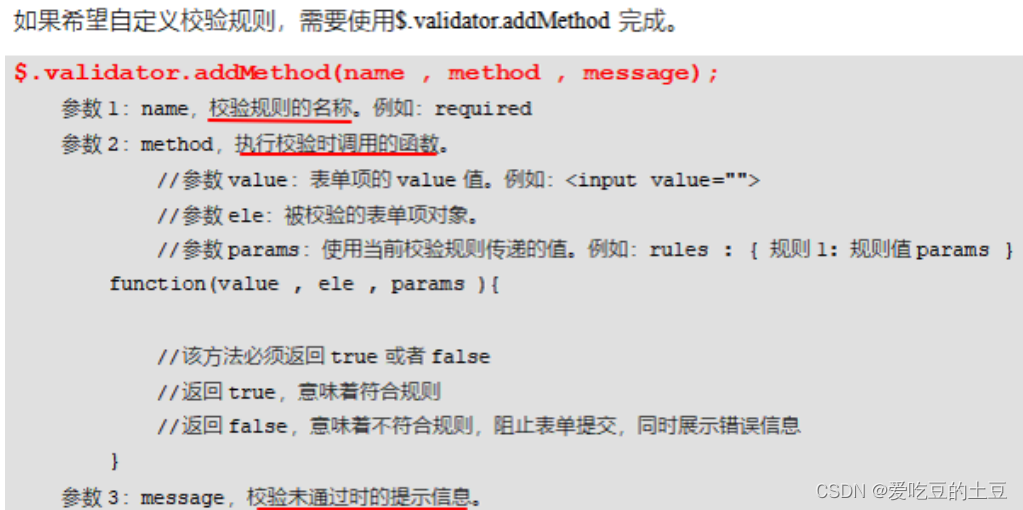
自定义校验规则
| <script>
var reg = /^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$|^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/;
$(function () {
//必须在为表单绑定校验之前,添加自定义规则
$.validator.addMethod("idCardChecked",function (value,ele,params) {
//1、若程序员传递true,说明程序员需要进行校验
if(params){
//2、就对value值进行正则校验
//3、根据正则结果进行值返回
return reg.test(value);
}
//若传递规则值不为true,说明程序员不需要进行校验,不校验直接放行
return true;
},"必须符合身份证的格式才行");
$("#f1").validate({
rules:{
username:{
required:true,
rangelength:[6,10]
},
idCard:{
idCardChecked:true
}
}
});
});
</script> |

注意:该自定义校验规则 必须放置于 为表单绑定validate校验之前
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126317293
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com






评论(0)