目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
-
🐋希望大家多多支持😘一起进步呀!
1,变量
1.1:变量
1.2:基本数据类型
1.3:typeof
1.4:引用数据类型
1.5:特殊:字符串引号嵌套
2,基础语法
2.1:运算符
2.1.1:算数运算符
2.1.2:比较运算符号
2.1.3:逻辑&运算符
2.1.4:运算符附录
1,变量
1.1:变量

<script>
var n1 = 10;
var n2;
alert(n2);//undefined 翻译:未定义的
</script>
1.2:基本数据类型

| <script>
//string:字符串类型 ' 和 " 在JS中都可以表示字符串类型
var str1 = '杨国隆';
var str2 = "再见";
//number:数字类型 : 整数、小数、NaN
var num1 = 10;
var num2 = 10.55;
var num3 = NaN;//标识:不是一个数字
//boolean:布尔类型 true false
var flag1 = true;
var flag2 = false;
//null:标识、占位符。 标记当前变量值为空。
//null属于基本数据类型,用来标记引用数据类型为null
var obj = null;
//undefined:未定义。 标识。 变量定义未赋值,系统默认赋值为undefined;
var n1;
var n2 = undefined;
//注意事项:undefined是从null派生出来的。
alert(undefined==null);//true js认为这两个标识都是没有具体值的含义,认为意义相同。但是对程序员来说,是要区分开的。
</script> |
1.3:typeof


ECMAscript实现之初的一个BUG:划分时把null划分到基本数据类型,
使用时却像java一样把null当成引用数据类型来用。
1.4:引用数据类型

| <script>
//js :字符串 可以是基本数据类型string,也可以是引用数据类型String
var str = new String("今天阳光不错");
alert(str+":"+typeof(str));
var str1 = new String;
</script> |
1.5:特殊:字符串引号嵌套
| <script>
//不同引号嵌套
document.write("<font color='red'></font>");
document.write('<font color="red"></font>');
//引号嵌套次数过多 ,导致已经嵌套过双引号和单引号了,可以使用\" \' 来进行继续嵌套
document.write('<font color="red" style="background-image: url(\"\")"></font>');
</script> |
2,基础语法
2.1.1:算数运算符

算术运算符:
| <script>
console.log(10.55+1);
console.log(10.55+"1");
console.log(5%2);
var num = 1.1;
console.log(++num);
//++ 可以将boolean类型值强制进行转换
var num2 = false;//false---->0
console.log(++num2);//true ---->1
console.log(num2);
var num3;//undefined
console.log(++num3);//NaN
//++ 可以将string类型值强制进行转换
var num4 = "10.55";//string
console.log(++num4);//11.55
</script> |
小结:
++自增运算符:
进行数字强转:
boolean:false---->0 true----->1
string: 按照字符串进行parseFloat()转换。
undefined: NaN
2.1.2:比较运算符号


| <script>
console.log(8==8);//true 值相等
console.log(8===8);//true 值相等并且类型也相等
console.log("18"==18);//true 只要一端出现数字,向数字类型进行转换
//"18"--->18 式子变为:18==18 值相等
console.log("18"===18);//false。 先对比类型是否一致,发现类型不一致,直接返回false
console.log("true"==true);//false 只要一端出现数字,向数字类型进行转换
//true---->1
//"true"==1 ----->"true"没有办法转为指定数字,NaN。
console.log("true"===true);//false 先对比类型是否一致,发现类型不一致,直接返回false
</script> |
小结:
==:对比值,值都相同就为true,否则为false。
只要两端有数字,向数字类型进行转换对比。
===:先对比类型,类型相同,再对比值,若值也相同,返回true
否则false。
| <script>
var x=8;
alert(x==8);//true 值相等
alert(x===8);//true 类型和值都相等
alert(x=="8");//true “8”---->8 式子:x==8 值相等
alert(x==="8");//false 类型不同
</script> |
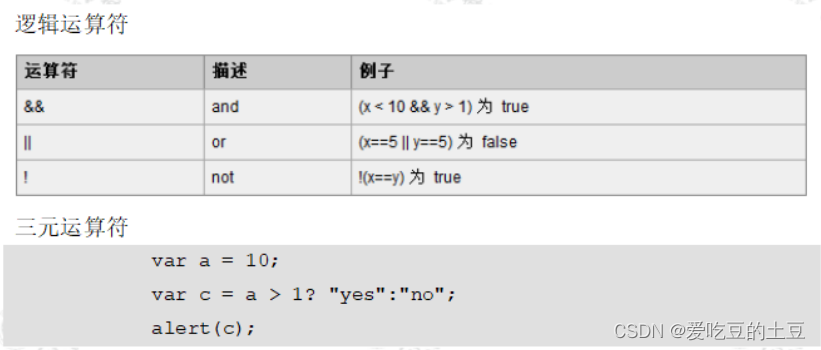
2.1.3:逻辑&运算符

| <script>
console.log(1>=1 && 2>=1);
console.log(1>=1 || 2>=1);
console.log(!true);
console.log(2>=1?"是":"否");
</script> |
小结:
JS不建议使用& |
2.1.4:运算符附录

文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/125492072
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com











评论(0)