目录
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
- 🌈欢迎加入社区,福利多多哦!土豆社区
-
🐋希望大家多多支持😘一起进步呀!
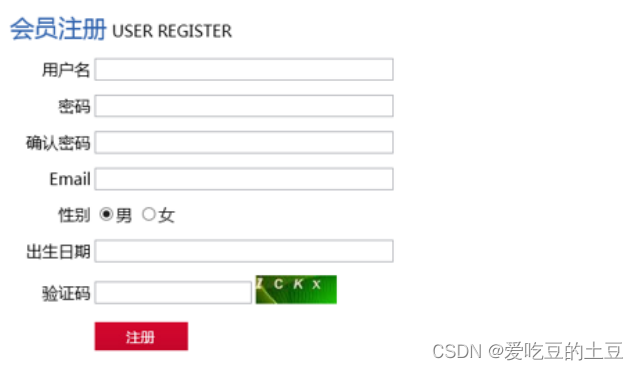
案例:重写表单注册校验
案例:重写表单注册校验

用validation插件进行表单校验
要求:
1,用户名,密码,确认密码,Email,出生日期必填
2,用户名长度在6-12之间
3,密码和确认密码必须一致
4,Email必须符合邮箱格式
5,出生日期必须符合日期格式
分析:
关键点:
jQuery-validation插件
步骤:
1、插件导入
2、页面加载完成时,为表单绑定validate方法
3、加入校验规则
代码实现:
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
height:400px;
}
#divFormId{
border: 5px solid #999;
width: 640px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
}
#divbg{
background: url(img/regist_bg.jpg);
height:100%;
padding-top: 80px;
}
td{
padding-top: 10px;
}
label{
color:red;
font-size:12px;
}
</style>
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/jquery.validate.js"></script>
<script src="../js/messages_zh.js"></script>
<script>
$(function () {
$("#f1").validate({
rules:{
username:{
required:true,
rangelength:[6,12]
},
pwd:{
required:true
},
repwd:{
required:true,
equalTo:"#pwd"
},
email:{
required:true,
email:true
},
birthday:{
required:true,
date:true
}
}
});
});
</script>
</head>
<body>
<div id="divbg">
<div id="divFormId">
<form id="f1" action="#" method="get">
<table width="400">
<tr>
<td colspan="3">
<font color="#3164af" size="5">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td align="right">用户名</td>
<td colspan="2">
<input type="text" id="username" name="username" size="40"/>
</td>
</tr>
<tr>
<td align="right">密码</td>
<td colspan="2">
<input type="password" id="pwd" name="pwd" size="40"/>
</td>
</tr>
<tr>
<td align="right">确认密码</td>
<td colspan="2">
<input type="password" id="repwd" name="repwd" size="40"/>
</td>
</tr>
<tr>
<td align="right">Email</td>
<td colspan="2"><input type="text" id="email" name="email" size="40"/> </td>
</tr>
<tr>
<td align="right">性别</td>
<td colspan="2">
<input type="radio" name="sex" value="man" checked="checked" />男
<input type="radio" name="sex" value="woman" />女
</td>
</tr>
<tr>
<td align="right">出生日期</td>
<td colspan="2"><input type="text" id="birthday" name="birthday" size="40"/> </td>
</tr>
<tr>
<td width="80" align="right">验证码</td>
<td width="100"><input type="text" id="verifyCode" name="verifyCode" /> </td>
<td><img src="img/verifyCode.jpg" /> </td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input type="image" src="img/submit.jpg" />
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html> |
文章来源: qianxu.blog.csdn.net,作者:爱吃豆的土豆,版权归原作者所有,如需转载,请联系作者。
原文链接:qianxu.blog.csdn.net/article/details/126317910
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com


评论(0)