React生态单元测试框架对比
【摘要】
一:前端单元测试
单元测试通过对最小的可测试单元(通常为单个函数、模块、对象、组件等)进行测试和验证,来保证代码的健壮性。单元测试是开发者的第一道防线。单元测试不仅能强迫开发人员理解我们的代码,也能帮助我们记录和调试代码。 一个完整、优秀的项目往往离不开单元测试的环节,就 github 上的主流前端项目而言,基本都有相应的单元...
一:前端单元测试
单元测试通过对最小的可测试单元(通常为单个函数、模块、对象、组件等)进行测试和验证,来保证代码的健壮性。单元测试是开发者的第一道防线。单元测试不仅能强迫开发人员理解我们的代码,也能帮助我们记录和调试代码。
一个完整、优秀的项目往往离不开单元测试的环节,就 github 上的主流前端项目而言,基本都有相应的单元测试模块。
二:单元测试框架选取
- 单元测试应该:简单,快速执行,清晰的错误报告。
- 选取单元测试框架关注点:
- :判断是否符合预期选择框架会考虑下面的点
- :断言(Assertions):用于判断结果是否符合预期。有些框架需要单独的断言库
- 适合 TDD / BDD:是否适合 测试驱动型 / 行为驱动型的测试风格
- 异步测试:有些框架对异步测试支持良好
- 使用的语言:大部分 js 测试框架使用 js
- 用于特定目的:每个框架可能会擅长处理不同的问题
- 社区是否活跃
三:mocha+chai及jest框架对比
Jest优势
- facebook 坐庄
2.基于 Jasmine 至今已经做了大量修改添加了很多特性
3.开箱即用配置少,API简单
4.支持断言和仿真
5.支持快照测试
6.在隔离环境下测试
7.互动模式选择要测试的模块
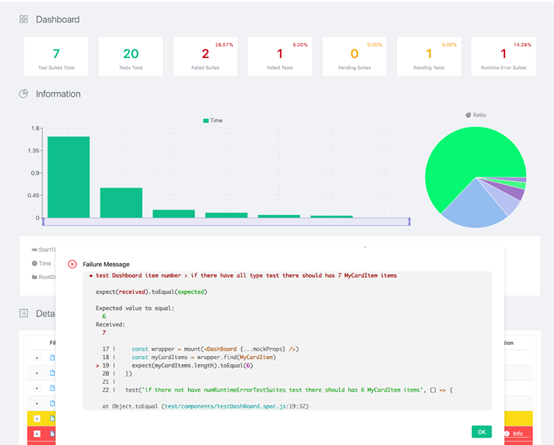
8.优雅的测试覆盖率报告

8.1jest-html-reporters
8.2提交代码测试跑不过,排查起来比较麻烦。 Github有 jest 的 reporter,可以把测试结果生产静态页面。
8.3 GitHub: jest-html-reporters

9.智能并行测试
10.较新,社区不十分成熟
11.全局环境,比如 describe 不需要引入直接用
12.较多用于 React 项目(但广泛支持各种项目)
13. 静态分析结果生成:集成Istanbul,可以生成测试覆盖率报告
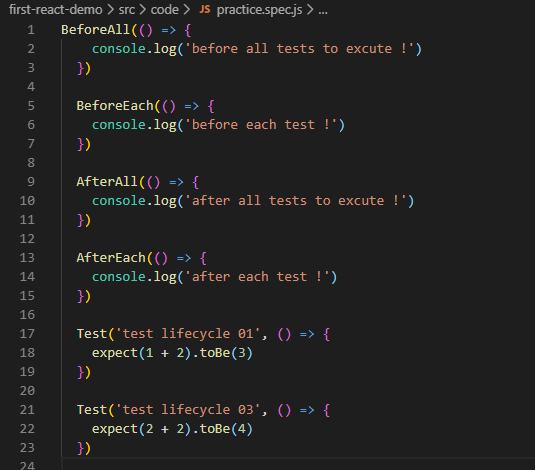
14.勾子函数

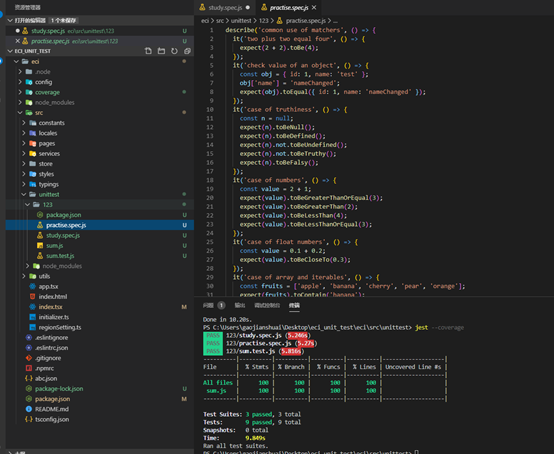
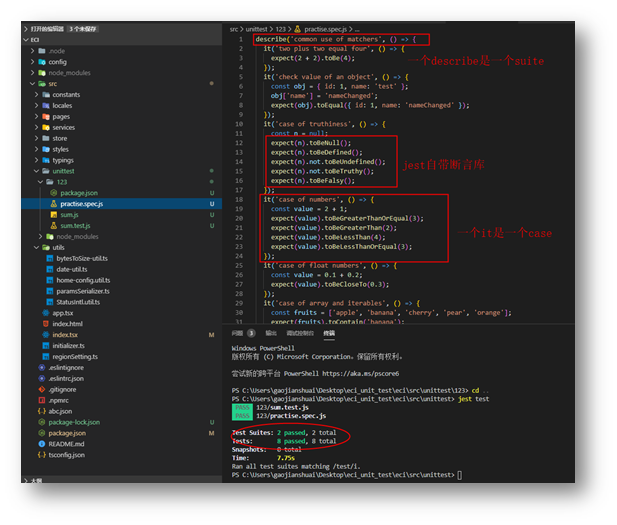
Jest Demo如下图:

Mocha+chai优势
1.灵活(不包括断言和仿真,自己选对应工具)
2.丰富的chai断言库,简洁明了
2.社区成熟用的人多,测试各种东西社区都有示例
3.需要较多配置
4.可以使用快照测试,但依然需要额外配置
5.有趣的测试钩子
文章来源: blog.csdn.net,作者:懿曲折扇情,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_41332844/article/details/126837477
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)