selenium元素定位
【摘要】
一、selenium元素定位
🐱🏍🐱👤🐱👓🏍🐱🚀总结一下元素定位方式,因为项目中会用到,爬虫也会用到,也是为了方便自己和方便后续的同事,总结一下。😄🤞😊😘
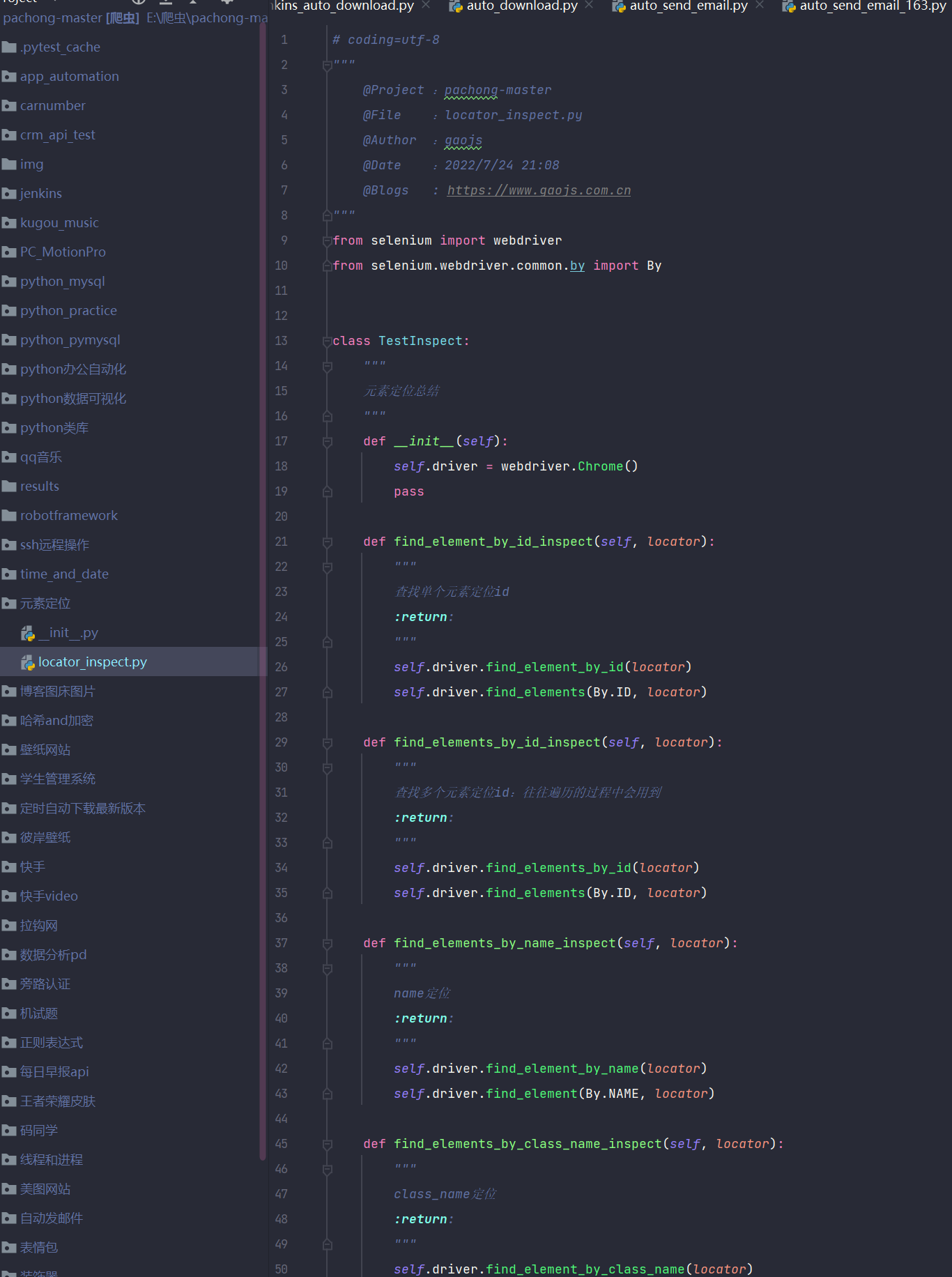
1.id定位
from selenium import webdriverfrom selenium.webdriv...
一、selenium元素定位
🐱🏍🐱👤🐱👓🏍🐱🚀总结一下元素定位方式,因为项目中会用到,爬虫也会用到,也是为了方便自己和方便后续的同事,总结一下。😄🤞😊😘
1.id定位
-
from selenium import webdriver
-
from selenium.webdriver.common.by import By
-
# 单个查找
-
find_element_by_id(locator)
-
find_element(By.ID, locator)
-
# 多个查找
-
find_elements_by_id(locator)
-
find_elements(By.ID, locator)
2.name定位
-
find_element_by_name(locator)
-
find_element(By.NAME, locator)
3.class_name定位
-
find_element_by_class_name(locator)
-
find_element(By.CLASS_NAME, locator)
4.tag_name定位
-
find_element_by_tag_name(locator)
-
find_element(By.TAG_NAME, locator)
5.link_text定位
-
find_element_by_partial_link_text(locator)
-
find_element(By.PARTIAL_LINK_TEXT, locator)
6.link_text定位
-
find_element_by_link_text(locator)
-
find_element(By.LINK_TEXT, locator)
7.xpath定位
-
# 单个元素定位
-
find_element_by_xpath(locator)
-
find_element(By.XPATH, locator)
-
# 多个元素定位
-
find_elements_by_xpath(locator)
-
find_elements(By.XPATH, locator)
8.css定位
-
# 单个元素定位
-
find_element_by_css_selector(locator)
-
find_element(By.CSS_SELECTOR, locator)
-
# 多个元素定位
-
find_elements_by_css_selector(locator)
-
find_elements(By.CSS_SELECTOR, locator)
二、xpath定位
1.绝对路径定位(不推荐:后期维护成本高)
-
find_element_by_xpath('/html/body/div[4]/div[1]/a')
-
find_element(By.XPATH, '/html/body/div[4]/div[1]/a')
2.相对路径定位元素:只给出绝对路径的一部分(偶尔)
-
find_element_by_xpath('//form/span')
-
find_element(By.XPATH, '//form/span')
3.通过元素属性定位(常用)
-
find_element_by_xpath("//input[@name='pwd']")
-
find_element(By.XPATH, "//input[@name='pwd']")
4.通过属性值模糊匹配定位元素(偶尔)
-
# starts-with:
-
find_element_by_xpath("//label[starts-with(@class,'btn')]")
-
find_element(By.XPATH, "//label[starts-with(@class,'btn')]")
-
# contains:
-
find_element_by_xpath("//label[contains(@class,'btn')]")
-
find_element(By.XPATH, "//label[contains(@class,'btn')]")
5.通过文本定位元素(常用)
-
find_element_by_xpath("//span[text()='下一步']")
-
find_element(By.XPATH, "//span[text()='下一步']")
6.节点之间的关系(后续会更新实际案例)
| 属性 | 解释 | 备注 |
|---|---|---|
| parent | 表示当前节点的父节点元素 | 用的相对多一些 |
| ancestor | 表示当前节点的祖先节点元素 | |
| child | 表示当前节点的子元素 | 用的相对多一些 |
| self | 表示当前节点的自身元素 | |
| ancestor-or-self | 表示当前节点的及它的祖先节点元素 | |
| descendant-or-self | 表示当前节点的及它们的后代元素 | |
| following-sibling | 表示当前节点的后序所有兄弟节点元素 | |
| preceding-sibling | 表示当前节点的前面所有兄弟节点元素 | |
| following | 表示当前节点的后序所有元素 | |
| preceding | 表示当前节点的所有元素 |
7.xpath路径表达式
| xpath | 解释 | 备注 |
|---|---|---|
| //div[last()] | 显示文章中最后一个div | |
| //div[last()-1] | 显示文章中倒数第二个div | |
| //div[last()-2] | 显示文章中倒数第三个div | |
| //div[position()❤️]显示前俩个div |

三、css定位(不定时更新)
注意:css这块我用的相对少一些,因为基本xpath都能搞定
在css中#代表id, . 代表class
-
# 代表id是kw
-
css=#kw
-
# 代表class等于uname
-
css=.uname
四、总结
-
其实吧xpath的所有定位方式掌握了,基本上做web自动化元素定位这块就问题不大了。
-
除了各边动态的或者不太好处理的可以结合css等别的定位方式一起解决.
文章来源: blog.csdn.net,作者:懿曲折扇情,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_41332844/article/details/126837348
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)