Electron进程通信
【摘要】
多进程模型
为了解决这个问题,Chrome 团队决定让每个标签页在自己的进程中渲染, 从而限制了一个网页上的有误或恶意代码可能导致的对整个应用程序造成的伤害。 然后用单个浏览器进程控制这些標籤頁进程,以...
多进程模型
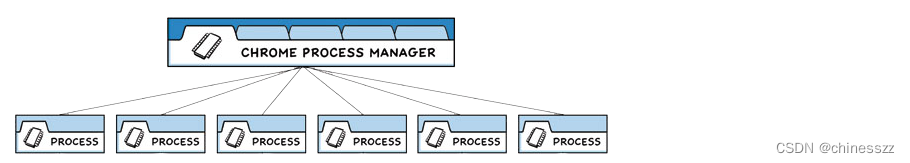
为了解决这个问题,Chrome 团队决定让每个标签页在自己的进程中渲染, 从而限制了一个网页上的有误或恶意代码可能导致的对整个应用程序造成的伤害。 然后用单个浏览器进程控制这些標籤頁进程,以及整个应用程序的生命周期。 下方来自 Chrome 漫画 的图表可视化了此模型:

渲染进行发送事件
const {
clipboard,
shell,
ipcRenderer
} =
window.require('electron')
// 渲染进程给主进程发送消息,执行主进程里面的方法
// 参数一是消息名称,参数二是传递的数据
ipcRenderer.send('sendMsg', 'this is Renderer msg')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
主进程处理事件
import { app, protocol, BrowserWindow, ipcMain, Notification } from 'electron'
// 接受渲染进程的通知
ipcMain.on('sendMsg', (e, data) => {
console.log('主进程:')
console.log('事件对象:')
console.log(e)
console.log('从渲染进程收到的数据:' + data)
console.log(`Notification: ${Notification.isSupported()}`)
if (Notification.isSupported()) {
new Notification({
title: 'Basic Notification',
body: 'Notification from the Main process'
}).show()
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
文章来源: springlearn.blog.csdn.net,作者:西魏陶渊明,版权归原作者所有,如需转载,请联系作者。
原文链接:springlearn.blog.csdn.net/article/details/125572878
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)