python实现gitlab推送企业微信
【摘要】
一、gitlab推送企业微信机器人项目代码
# coding=utf-8
"""
@Project :pachong-master
@File :gitlab_wechat.py
@Author :gaojs
@Date :2022/8/10 21:56
@Blogs ...
一、gitlab推送企业微信机器人项目代码
# coding=utf-8
"""
@Project :pachong-master
@File :gitlab_wechat.py
@Author :gaojs
@Date :2022/8/10 21:56
@Blogs : https://www.gaojs.com.cn
"""
from flask import Flask, request, json
import argparse
import requests
app = Flask(__name__)
@app.route('/webhook', methods=['POST'])
def webhook():
# 请求参数
params = request.json
# 用户名
user_name = params['user_name']
# 提交类型
object_kind = params['object_kind']
# 总commits数
total_commits_count = str(params['total_commits_count'])
# 项目名称
repository_name = params['repository']['name']
# 分支
ref = params['ref']
# 发送内容
content = user_name + ' ' + object_kind + ' 了 ' + total_commits_count + ' 个commits到 ' + repository_name + ' 仓库的 ' + ref + ' 分支 ;\n'
# 引用形式列出提交的id
for object in params['commits']:
content = content + 'commitid是 [' + object['id'][0:8] + ']' + '(' + object['url'] + ')' + ' : ' + object['title'] + '\n'
body = {
"msgtype": "markdown",
"markdown": {
"content": content
}
}
requests.request('POST', url, headers={'Content-Type': 'application/json'}, json=body)
return 'OK'
if __name__ == '__main__':
# 获取ArgumentParser对象
parser = argparse.ArgumentParser()
# 添加参数
parser.add_argument('--wechatUrl', type=str)
# args是一个命名空间
url = args = parser.parse_args().wechatUrl
if url is not None:
# 可以接收webhook的地址和端口,可以指定GitLab地址 自定义端口
app.run('0.0.0.0', 8007)
print("启动参数 --wechatUrl 为空, 程序退出")二、使用教程
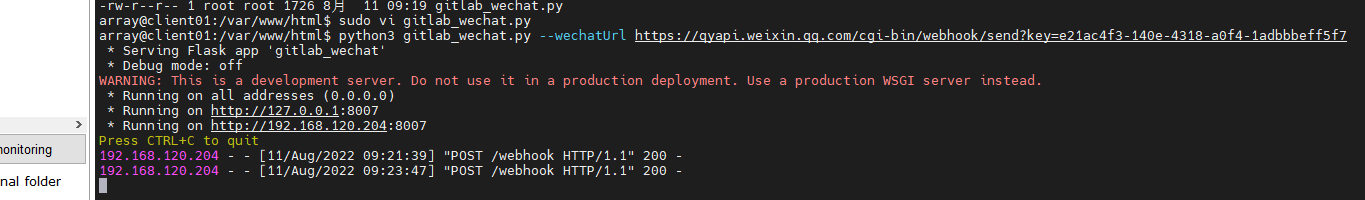
1.在gitlab服务器上执行脚本:
python3 gitlab_wechat.py --wechatUrl https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=2ae8c2ac-fb29-4160-a26f-a44494c63099
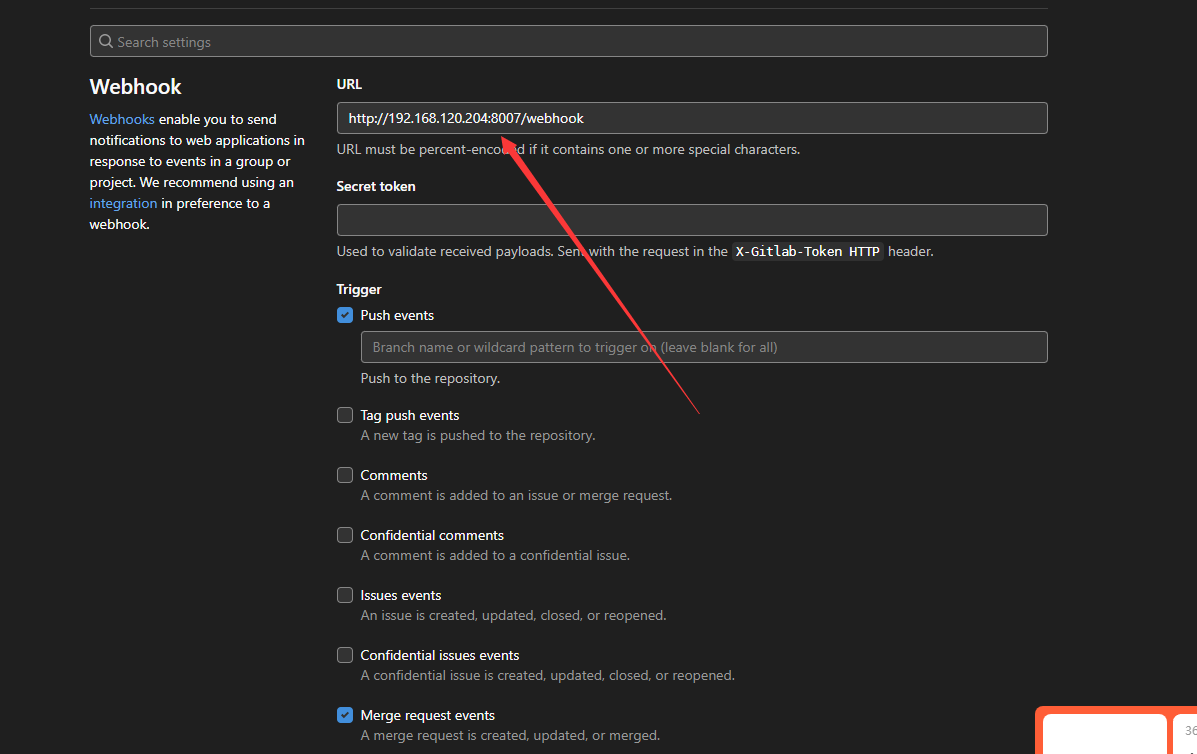
2.gitlab配置
gitlab上配置webhook格式如下:webhook: http://{服务器地址}/webhook
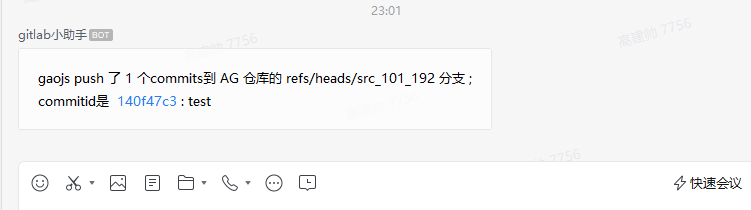
3.提交代码—触发

文章来源: blog.csdn.net,作者:懿曲折扇情,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_41332844/article/details/126837300
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)